es.hideout-lastation.com
es.hideout-lastation.com
Un vistazo a: Diseño web de pequeñas empresas para las industrias de servicios
Las pequeñas empresas son los motores de las economías locales, todas ellas con su propia base de clientes y objetivos únicos. Diseñar sitios web para ellos requiere estrategias específicas .
En la actualidad, la mayoría de las pequeñas empresas operan en industrias de servicios, o en otras palabras, en el sector terciario de la economía, como restaurantes, fontaneros, terapeutas de belleza, abogados y otros; también constituyen la mayoría de los clientes para los diseñadores de páginas web independientes.
En esta publicación, me gustaría compartir algunos consejos que pueden ayudarlo a diseñar sitios web de la industria de servicios de alta conversión . No existe el sitio web perfecto, pero hay tendencias que puede adoptar para hacer un diseño mucho más dirigido a un público en particular .
Resaltar detalles de contacto
Primero menciono la información de contacto, porque para la mayoría de las empresas de servicios esta es la característica más importante. Si el sitio es para un abogado, contador, plomero, taxidermista o astrólogo, el objetivo común para todos ellos es impulsar más negocios .
Algunos visitantes pueden utilizar un sitio web para obtener información sobre una empresa y sobre el tipo de servicios que ofrecen, pero otros visitantes pueden desear encontrar una forma rápida de comunicarse y concertar una cita .
Debe colocar los datos de contacto en una posición fácil de reconocer sin dominar la pantalla.
Ejemplo 1: Hansen Heating & Air
Tomemos como ejemplo el sitio web Hansen HVAC que utiliza pancartas y gráficos coloridos para llamar su atención.
En la esquina superior derecha, verá dos pancartas que se colocan una junto a la otra. El primer banner ofrece un número de teléfono, mientras que el segundo banner se vincula a una página de contacto .
Ambas son opciones viables para ponerse en contacto y programar una cita, pero algunos clientes pueden preferir el correo electrónico por teléfono (y viceversa). Ofreciendo ambas hojas la elección depende del visitante que finalmente pone el poder en sus manos .
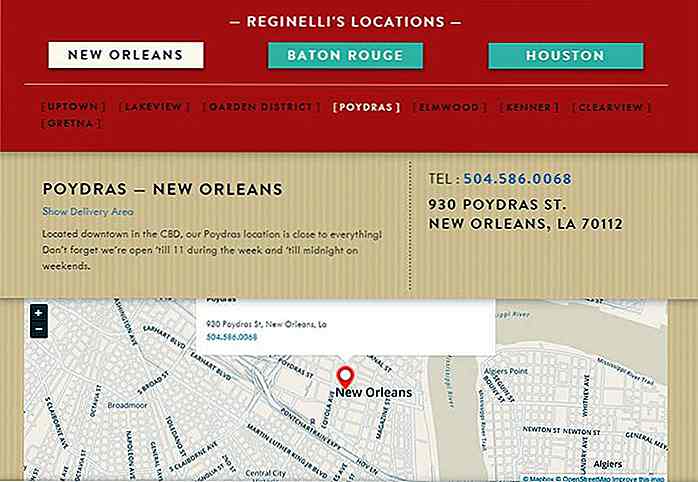
 Ejemplo 2: Pizza Reginelli
Ejemplo 2: Pizza Reginelli Los visitantes obtienen aún más información en el encabezado del sitio web de Reginelli's Pizza. El logo se asienta firmemente en el centro con dos secciones principales para información de contacto . El lado izquierdo presenta horas de operación, y el lado derecho ofrece un localizador rápido de tiendas .
 Una vez que seleccione la ubicación, se le dará una vista en vivo del mapa de esa ubicación de la sucursal más el número de teléfono de la tienda.
Una vez que seleccione la ubicación, se le dará una vista en vivo del mapa de esa ubicación de la sucursal más el número de teléfono de la tienda. Considere siempre la experiencia del usuario cuando diseñe algo como esto. Los detalles de contacto deben ser los primeros en su lista de prioridades y siempre deben estar ubicados en la mitad superior de la página .
Considere siempre la experiencia del usuario cuando diseñe algo como esto. Los detalles de contacto deben ser los primeros en su lista de prioridades y siempre deben estar ubicados en la mitad superior de la página .La cantidad de información que brinde depende de su industria . Por ejemplo, si un negocio de plomería no tiene una oficina principal, entonces la dirección postal puede no ser tan valiosa.
En muchos sentidos, esto se reduce al sentido común. Póngase en la piel de sus visitantes que solo conocen el nombre de una empresa y solo quieren encontrar respuestas a sus preguntas. Estos detalles deben ser prominentes, e incluso los elementos más fáciles de encontrar en la página.
Presenta tus servicios
Siempre habrá visitantes que no estén exactamente seguros de lo que hace su empresa. Para una gran pizzería esto puede no ser un problema. Pero compare esto con una empresa de HVAC o un especialista en datos de SAP, y ahora tiene visitantes que probablemente tengan preguntas .
El texto siempre es bueno, y los detalles siempre son valiosos. Pero a primera vista puede que necesite ofrecer imágenes en lugar de párrafos largos.
Intente utilizar fotos, iconos y testimonios de clientes para vender el servicio rápidamente. Este contenido nunca reemplazará un desglose detallado del servicio, pero puede alentar a los nuevos visitantes a profundizar un poco más en el sitio web.
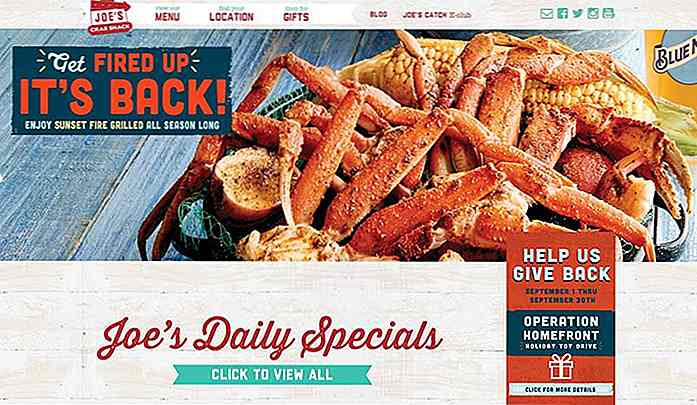
Ejemplo 1: Joe's Crab Shack
Eche un vistazo a la página de inicio de Joe's Crab Shack. Utiliza una foto a pantalla completa de bandejas de muestra para alentar la navegación y ayudar a vender el restaurante. La máxima "mostrar, no decir" se aplica aquí. Al diseñar un sitio web de negocios de servicio, siempre animo a mostrar a los visitantes lo que haces antes de decírselo.
Las fotos son el mejor medio de comunicación visual porque son reales e inmediatas . Y no siempre tienen que mostrar los productos para ser efectivos.
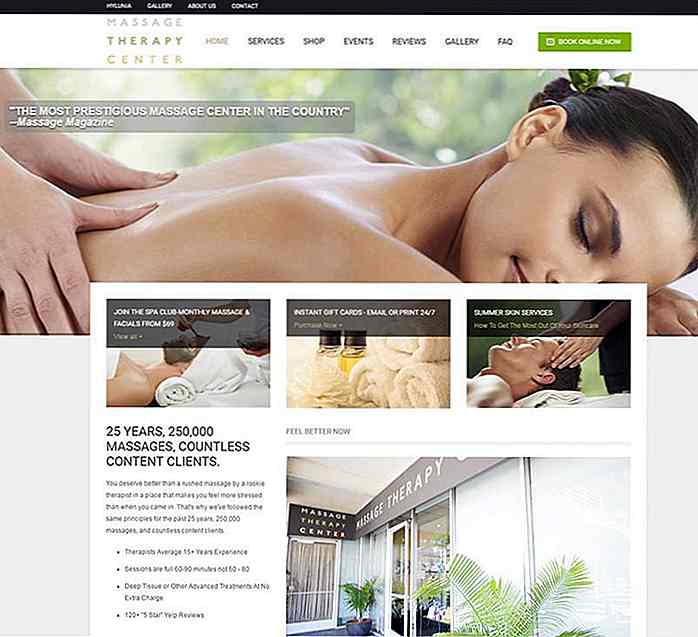
 Ejemplo 2: Centro de Terapia de Masaje
Ejemplo 2: Centro de Terapia de Masaje El Centro de Terapia de Masaje utiliza una foto de un cliente junto con el exterior del edificio. Estas dos fotos funcionan bien juntas porque ayudan a vender dos ideas diferentes :
- Lo que hace esta compañía
- Dónde está ubicado / cómo se ve
 La gente quiere ver fotos del "mundo real" para que sepan que la empresa es legítima, y qué buscar si se presentan en persona en la oficina.
La gente quiere ver fotos del "mundo real" para que sepan que la empresa es legítima, y qué buscar si se presentan en persona en la oficina.Hay muchas buenas razones para que los diseñadores aprendan fotografía, pero incluso si no eres un profesional, aún puedes decorar una página de negocios con fotos de un teléfono inteligente. Y tampoco faltan recursos gratuitos de fotografías en línea. Animo a todos los diseñadores a dar alta prioridad a las imágenes en sus proyectos empresariales.
Potente marca
La gente a menudo recuerda a las pequeñas empresas por su nombre . Las recomendaciones y las búsquedas locales de Google suelen aparecer con los mismos nombres . Construir una marca alrededor de estos nombres ayudará a vender personas en los servicios y en las personas detrás del negocio.
Ejemplo 1: Williams Mechanical
Williams Mechanical tiene una marca increíble para un nombre tan genérico. Si bien el nombre en sí mismo puede no ser memorable a primera vista, puede crecer en ti gracias al ícono del vector inteligente y la asombrosa tipografía.
El sitio web utiliza grandes colores y efectos de texto para llamar su atención sobre el logotipo . Se destaca porque tiene que destacarse . Y esto es crucial para las empresas de servicios.
 Si los clientes recuerdan el nombre "Williams Mechanical", es más probable que los busquen en el futuro, y es más probable que los recomienden a sus amigos .
Si los clientes recuerdan el nombre "Williams Mechanical", es más probable que los busquen en el futuro, y es más probable que los recomienden a sus amigos .Además, los colores azul, amarillo y rojo configuran un tema de color claro que se basa en cintas y una perspectiva falsa en todo el diseño. Las formas angulares dividen el contenido para que el diseño fluya bien por la página.
2. Brown's Court Bakery
Para un ejemplo mucho más simple, visite el sitio web de Brown's Court Bakery. Este diseño utiliza letras grunge y patrones de diseño minimalistas para mantener a los visitantes enfocados en el contenido .
La tipografía juega un papel mucho más importante aquí donde los únicos visuales prominentes son las fotos de la página. Todo lo demás coincide con los estilos de fuente únicos y el uso inteligente de los espacios en blanco. Pero este diseño minimalista es parte de la marca general de la panadería.
 Juegue a las fortalezas del negocio y esté dispuesto a adaptar su estrategia de diseño en función de la marca existente si es necesario.
Juegue a las fortalezas del negocio y esté dispuesto a adaptar su estrategia de diseño en función de la marca existente si es necesario.Enlaces de navegación basados en acciones
Crea un menú de navegación que se dirija a las necesidades y deseos de un visitante típico. Estos enlaces podrían estar relacionados con servicios específicos ofrecidos o más información sobre la compañía y su ubicación. El objetivo es considerar lo que los clientes quieren aprender y presentar enlaces con etiquetas que tengan sentido .
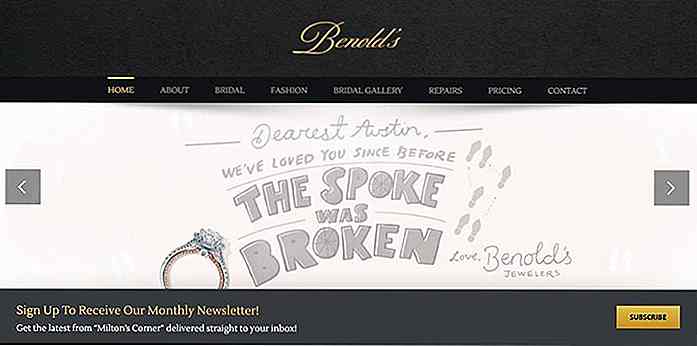
Ejemplo 1: Joyeros de Benold
Benold's Jewelers es una joyería local que ofrece joyas nupciales, artículos de moda y reparaciones. Su menú de navegación define claramente estas secciones junto con otras áreas comunes como la página de precios.
 Considere lo que cada visitante podría estar buscando y haga un recuento de las ideas más comunes . Su objetivo debe ser ofrecer las mejores soluciones para cada cliente en función de sus necesidades individuales.
Considere lo que cada visitante podría estar buscando y haga un recuento de las ideas más comunes . Su objetivo debe ser ofrecer las mejores soluciones para cada cliente en función de sus necesidades individuales.Ejemplo 2: The Great Divide Campground
Al dividir el contenido en temas más genéricos, es más fácil para el usuario clasificar lo que quiere encontrar (y cómo encontrarlo). Me gusta mucho el ejemplo en esta página de inicio del camping que describe muchas características diferentes, como mapas de campamentos, actividades y noticias.
Todos estos son enlaces accionables muy fuertes basados en lo que los lectores deben aprender. No hay ambigüedad, y la mayoría de los visitantes deberían poder responder sus propias preguntas según estos enlaces de navegación.
 Y ese es realmente el objetivo de cualquier sitio web: proporcionar información a las preguntas . Las empresas de servicios deben responder preguntas con claridad, ya que es probable que esa información no esté en ningún otro lugar en Internet. Esta es la razón por la cual una navegación fuerte y claramente etiquetada es imprescindible.
Y ese es realmente el objetivo de cualquier sitio web: proporcionar información a las preguntas . Las empresas de servicios deben responder preguntas con claridad, ya que es probable que esa información no esté en ningún otro lugar en Internet. Esta es la razón por la cual una navegación fuerte y claramente etiquetada es imprescindible.Terminando
Estos consejos deben guiarlo por el camino correcto para crear sitios web de servicios comerciales de alta calidad . Nunca ha sido más imperativo para las empresas locales lanzar sus propios sitios web, y Internet está creciendo en popularidad.
Ya sea que esté diseñando un sitio para su propio negocio o trabajando con clientes de pequeñas empresas, estos consejos se pueden aplicar a todas las industrias para fomentar el crecimiento y la adquisición de clientes en línea .
También podría gustarte:
- Cómo planificar el acuerdo de contenido para un diseño receptivo
- Diseño de interfaces enfocadas para una mejor interacción del usuario
- Guía del diseñador para trabajar con guías de estilo y mosaicos de estilo
- Los mejores recursos para dibujar wireframes basados en grid

59 Atajos de teclado Vivaldi para moverse como un profesional
El navegador Vivaldi proporciona muchos atajos de teclado para ahorrar tiempo y hacer cosas rápidamente con solo presionar una combinación de teclas. En esta publicación, presentamos la lista completa de los accesos directos de Vivaldi para mejorar la velocidad y la productividad y para navegar por el navegador único como un profesional.Ten

15 Oficina molesta Jargons que escuchas
Trabaja en el mundo corporativo el tiempo suficiente y finalmente te darás cuenta de parte de la jerga que muchas personas usan para transmitir sus ideas . Tales palabras se usan comúnmente para endulzar ciertos aspectos del trabajo, o incluso se usan para crear una falsa sensación de optimismo en aquellos que acaban de comenzar su carrera.Re

![Análisis de la Industria de Diseño Web - Profesionales vs. Aficionados [Infografía]](http://hideout-lastation.com/img/tech-design-tips/595/web-design-industry-analysis-professionals-vs.jpg)