es.hideout-lastation.com
es.hideout-lastation.com
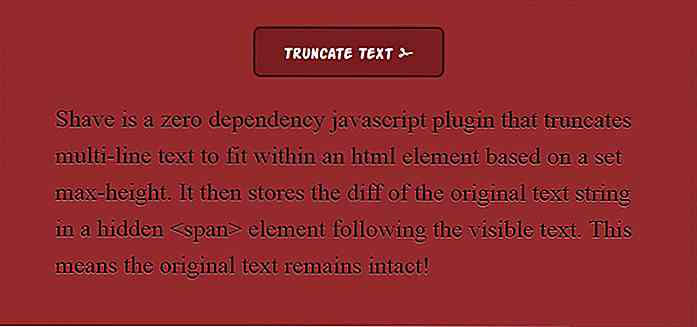
Texto truncado dinámico con el complemento Shave.js
La mayoría de los blogs de WordPress usan la función "leer más" para mostrar el texto de la vista previa de una publicación. Este texto se trunca y se corta en un cierto punto para ahorrar espacio y para alentar a los lectores a hacer clic más para seguir leyendo .
Pero a veces querrás agregar esta función en una sola página. Introduzca Shave.js, el complemento de JavaScript creado para truncar dinámicamente el contenido .

Un hecho interesante sobre este complemento es que fue creado por Dollar Shave Club, el equipo que hizo uno de los anuncios más divertidos que he visto en mi vida. No sabía que su equipo tuviera una página de GitHub pero está llena de repositorios tanto originales como bifurcados.
Este plugin en particular es bastante nuevo y ya tiene más de 800 estrellas. Es libre de dependencia, por lo que puede ejecutarse en JavaScript sin consideración del navegador u otras bibliotecas incluidas .
La configuración del código también es bastante simple con la función de afeitado () tomando solo dos parámetros: un selector de elementos y una altura máxima para ese elemento. Aquí hay un ejemplo muy básico:
maxheight = 320; afeitarse ('. elemclass', maxheight); Naturalmente, hay parámetros adicionales que puede pasar para los caracteres personalizados después del texto truncado, o múltiples selectores en los que desea aplicar el efecto de afeitado .
En realidad, puedes ver una demostración en vivo en el sitio del complemento Shave y también tienen una buena demostración de CodePen.

Shave está diseñado para trabajar en jQuery o Zepto si prefieres cualquiera de esas bibliotecas. Pero como también se ejecuta en JS vainilla, es uno de los complementos más fáciles de instalar en su sitio y empezar a usar.
No hay demasiados escenarios en los que desee truncar texto, pero cuando lo hace es mucho más fácil usar un complemento como Shave que escribir todo el código usted mismo.
Para comenzar, descargue una copia del repositorio de GitHub o extraiga de un repositorio como npm. ¡También encontrará pautas y documentación en el repositorio de GitHub para que pueda copiar, pegar y afeitarse literalmente!

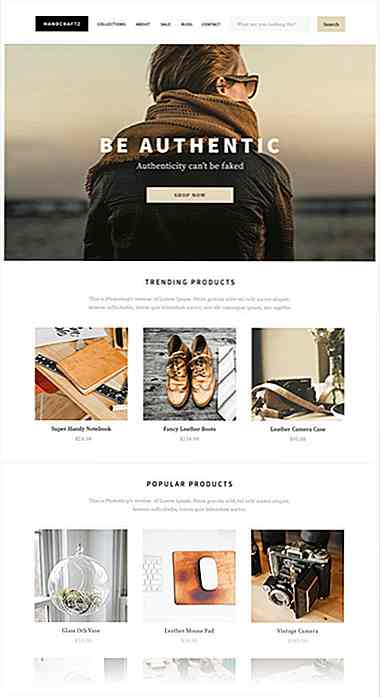
7 consejos para convertirte en el escritor que todo el mundo quiere leer
¿Te has preguntado qué es exactamente lo que separa a un gran escritor de un escritor promedio ? La respuesta obvia sería el talento. Sin embargo, pregúntele a cualquier gran escritor y ellos argumentarían el punto. Hay un montón de escritores promedio con tanto talento como cualquiera . Es solo que hay un punto, una línea en la arena, que no están dispuestos a cruzar que les impida abrirse paso .Más de

10 carteles con temas cómicos para enseñarte lecciones de vida
Con una gran cantidad de recursos disponibles para nosotros, a veces buscamos pequeñas pepitas de sabiduría de Internet o de las personas que nos rodean. Los comics generalmente no son la primera opción de una persona en las reflexiones de la vida, pero definitivamente hay algunas gemas que pueden darle una idea y hacerle reír también.Los