es.hideout-lastation.com
es.hideout-lastation.com
El marco Scooter de Dropbox hace que el desarrollo Sass sea aún más fácil
Todos conocemos los marcos de CSS y el poder que ofrecen a los desarrolladores. Pero, ¿qué pasa con los marcos de SCSS que se relacionan con el flujo de trabajo de Sass ?
No hay muchos de estos marcos, pero Scooter es una buena excepción. La mantiene la gente de Dropbox y funciona igual que un framework de interfaz de usuario frontend, pero con una advertencia: todo está basado en SCSS .
 El equipo de Dropbox creó esta biblioteca como una forma de consolidar su trabajo de interfaz de usuario y facilitar la personalización. Tienen una guía de estilo CSS que cubre los aspectos básicos de la creación de nuevas clases, anidación, espaciado y pautas generales de escritura.
El equipo de Dropbox creó esta biblioteca como una forma de consolidar su trabajo de interfaz de usuario y facilitar la personalización. Tienen una guía de estilo CSS que cubre los aspectos básicos de la creación de nuevas clases, anidación, espaciado y pautas generales de escritura.Naturalmente, estas pautas también se aplican a SCSS, y en realidad es más un manual de usuario que una introducción. Lamentablemente, no hay una introducción única para principiantes. En cambio, hay páginas con información sobre la biblioteca, como funciones personalizadas para colores de página.
La biblioteca de Scooter no es difícil de aprender si ya conoces a Sass. Si eres un novato completo, primero deberás considerar los fundamentos de Sass .
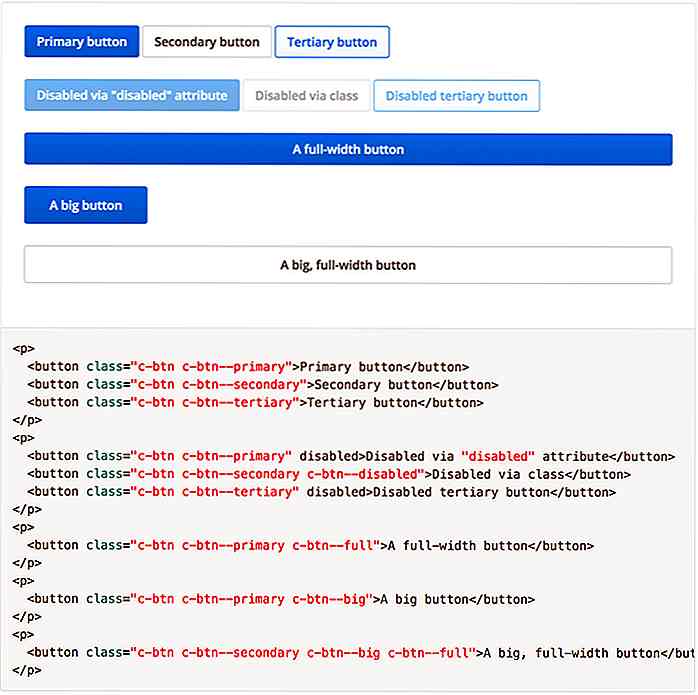
Scooter sigue siendo un proyecto muy nuevo, por lo que hay espacio para el crecimiento. Tiene muchos objetos detallados, como cuadrículas, cuadros de medios, elementos de lista y componentes como botones / entradas de campo.
 La biblioteca de Scooter es la mitad del marco de desarrollo SCSS, la mitad de la biblioteca de componentes de la interfaz de usuario . Es un giro único contra lo tradicional como Bootstrap.
La biblioteca de Scooter es la mitad del marco de desarrollo SCSS, la mitad de la biblioteca de componentes de la interfaz de usuario . Es un giro único contra lo tradicional como Bootstrap.Solo recomendaría esto a los desarrolladores avanzados a los que les gusta cavar en frameworks por diversión. Scooter no es ideal para proyectos de producción y está hecho para ser una extensión del equipo de desarrollo de Dropbox.
Pero, si quiere profundizar más, consulte el repositorio oficial de GitHub con todos los archivos incluidos y una descarga gratuita para obtener el código fuente.

7 aplicaciones de pintura alternativa que los artistas digitales deberían saber
Aquí hay algo para todos los amantes del arte que hay. La tecnología ha hecho que la búsqueda de pasatiempos de arte sea mucho más fácil. En lugar de gastar mucho dinero en papel y bolígrafos, ahora puede simplemente enchufar una tableta gráfica y probarlo. Para el grupo más perseverante, solo usar el mouse también lo hará.Invertir

Todo lo que necesita saber sobre OnePlus One
El juego de teléfonos inteligentes en los últimos años ha estado dominado por los mismos viejos nombres: Samsung y Apple, además de una gran cantidad de otros fabricantes como LG, HTC, Sony y Motorola alrededor o en términos de ventas y popularidad. Bueno, recientemente un nuevo teléfono está haciendo su debut, sacudiendo la industria, como lo hemos venido a conocer. Ese t