es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un control deslizante de imagen usando Photoshop y jQuery
Sin lugar a dudas, el control deslizante de imágenes es uno de los elementos más utilizados en el diseño web comercial, debido a su tamaño relativamente grande que es capaz de atraer la atención del visitante una vez que llega al sitio. Aunque la web ha empezado a reconsiderar la usabilidad del control deslizante de imágenes, todavía se considera una herramienta imprescindible para los recién llegados a la industria del diseño web.
En este tutorial de diseño web, aprenderemos a crear un control deslizante de imagen personalizado utilizando Photoshop, que le permitirá obtener una vista previa del resultado final desde aquí. No solo lo ilustraremos en Photoshop, sino que también lo convertiremos en un diseño funcional convirtiéndolo en HTML / CSS y agregando jQuery por su increíble efecto deslizante.
Suena como una gran cantidad de bits complicados involucrados, pero de hecho es bastante sencillo y muy fácil de entender, ¡comencemos entonces!
¿Más interesado en adoptar un deslizador de imagen y personalizarlo en el camino? Aquí hay publicaciones dedicadas para usted.
- Control deslizante de la imagen: 23 jQuery Sliders
- Image Slider: 18 plugins de WordPress
Empezando
Para este tutorial necesitarás los siguientes recursos:
- 26 patrones de píxeles repetibles de PSDfreemium.
- Biblioteca jQuery
- Complemento Nivo Slider
- Modernizr
- Se encontraron texturas de papel de VandelayPremier
- (Alternativa) 13 HQ Old Paper Textures from overdosse
- Rinjani por Ciaciya
- Stupa por Agnes Sim
- Tally by Nino Satria
- Ofrendas de Timo Balk
- Uluwatu-Bali por Aris Wjay
Parte I - Diseño del control deslizante de la imagen
Paso 1: configuración de fondo
Comience creando un archivo nuevo con un tamaño de 1000 × 700 px. Rellena el fondo con el color # efc89e.

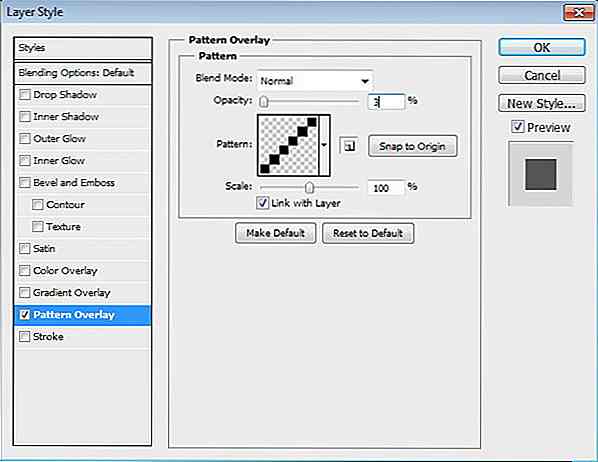
Agregue Superposición de patrones usando patrones de píxeles gratuitos de PSDfreemium.


Paso 2: Base deslizante
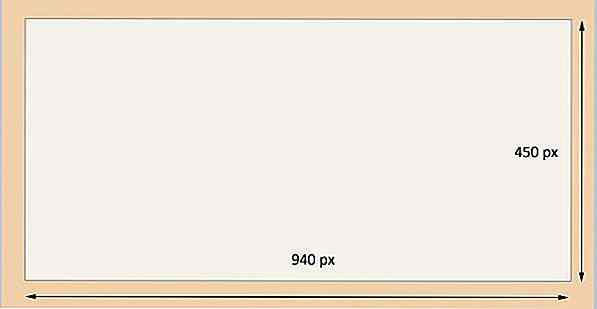
Activa la herramienta Rectángulo. Crea un rectángulo con un tamaño de 940 × 450 px. Puedes usar cualquier color, no importa.

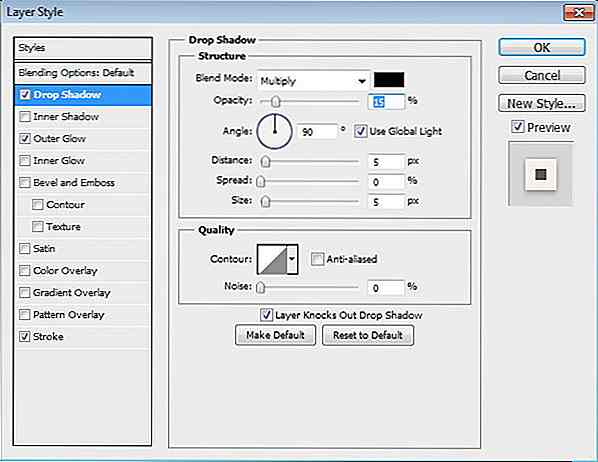
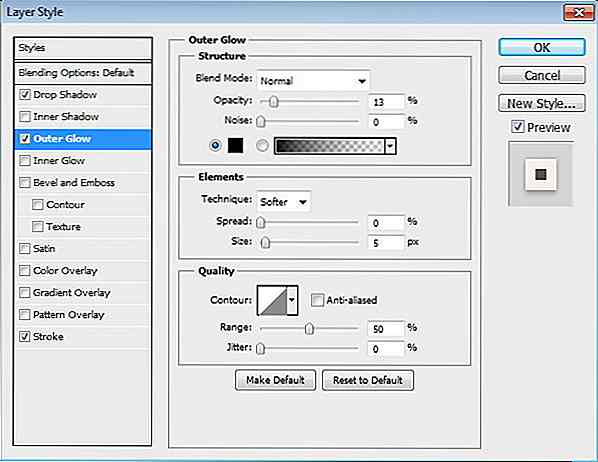
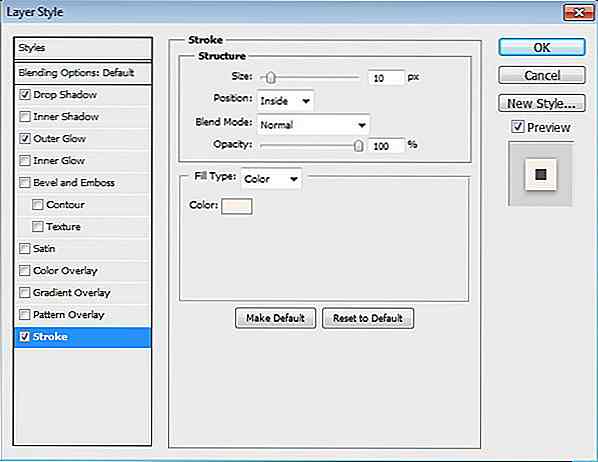
Haga doble clic en la capa para abrir el cuadro de diálogo Estilo de capa. Agregue sombras de estilo de capa, brillo exterior y trazo.



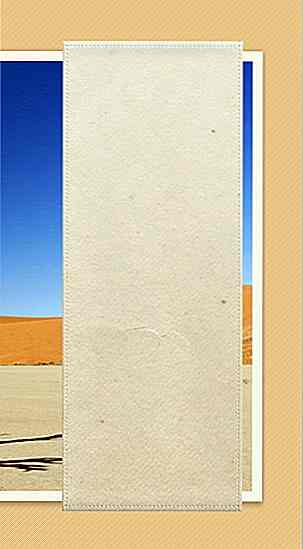
Este es el resultado. La base del control deslizante ahora tiene un bonito marco con una suave sombra detrás de él.

Paso 3
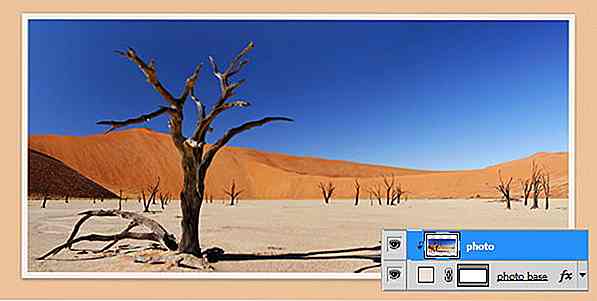
Agrega una foto y colócala encima de la base deslizante. Presiona Ctrl + Alt + G para convertirlo en Máscara de recorte e inserta la foto en el control deslizante.

Paso 4: cinta
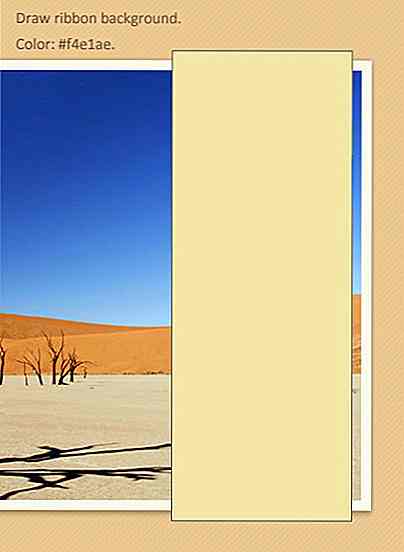
Dibuja una forma de rectángulo con color # f4e1ae para usar como una cinta.

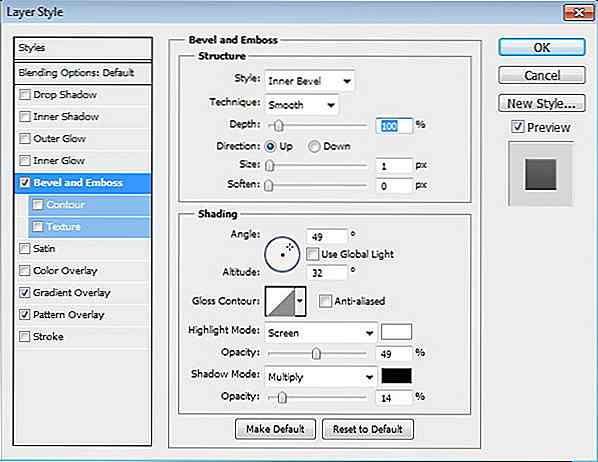
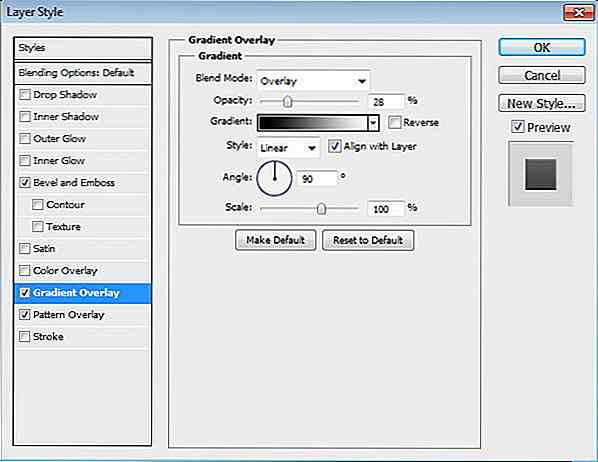
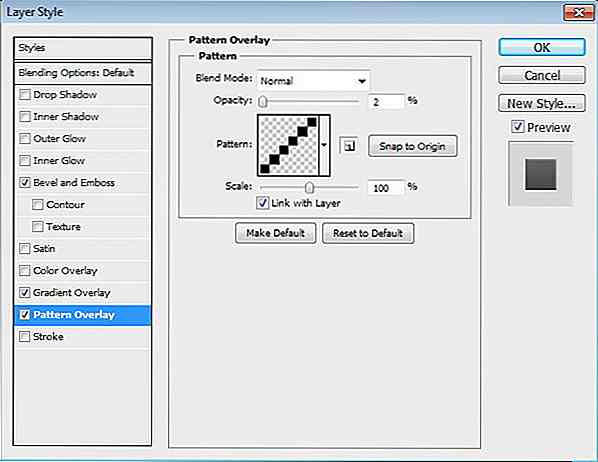
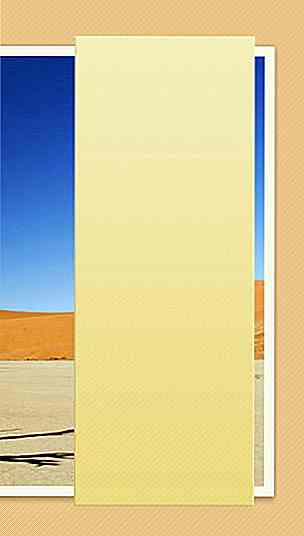
Haga doble clic en la capa de la forma y active Bisel y Relieve, Superposición de degradado y Superposición de patrón con las siguientes configuraciones.



Este es el resultado después de agregar estilos de capa.

Paso 5
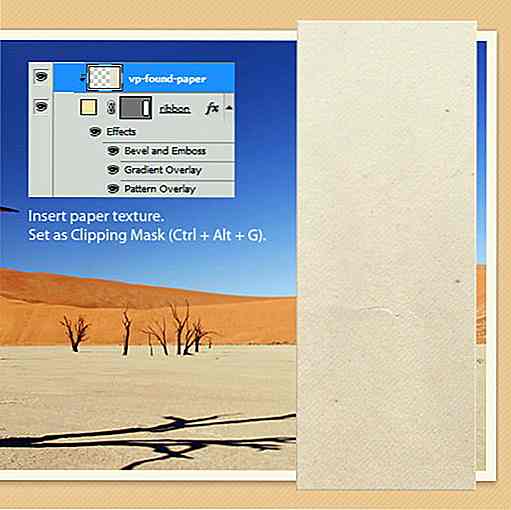
Agreguemos textura de papel a la cinta para que sea más realista. Coloque la textura encima de la forma de la cinta. Conviértalo en Máscara de recorte presionando Ctrl + Alt + G.

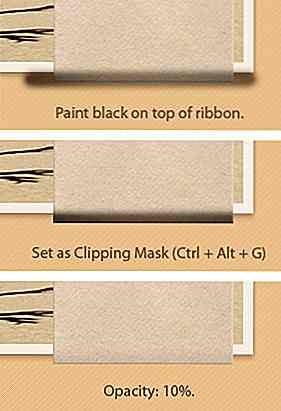
Paso 6
Pintemos algunas sombras y reflejos en la cinta. Crea una nueva capa encima de la cinta. Pinte negro en la parte inferior de la cinta. Convierta a Máscara de recorte (Ctrl + Alt + G) y luego reduzca su Opacidad al 10%.

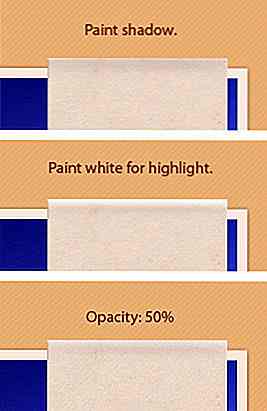
Paso 7
Repite el proceso anterior en la parte superior de la cinta. Pero esta vez, agregue resaltado pintando blanco y luego reduzca su Opacidad al 50%.

Paso 8: puntadas
Activa la herramienta Lápiz. Presione F5 para abrir la configuración de Pincel. Establezca el tamaño del pincel en 1 px y aumente el espaciado hasta que obtenga una línea punteada en el área de vista previa.

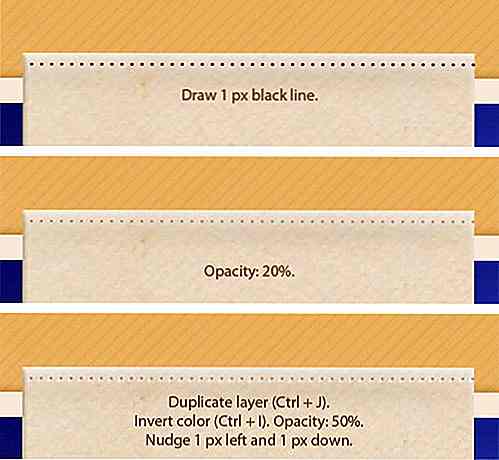
Paso 9
Dibuja una línea negra de 1 px en la parte superior de la cinta. Reduzca su Opacidad al 20%. Duplique la capa presionando Ctrl + J. Presione Ctrl + I para invertir su color. Aumenta la opacidad al 50%. Active Move Tool y luego presione la flecha hacia abajo y la flecha izquierda una vez para empujarlo.

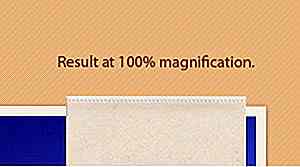
Aquí está el resultado visto al 100% de aumento.

Paso 10
Repita este proceso para dibujar otros puntos en otro lado de la cinta.

Paso 11: agregar forma ornamentada
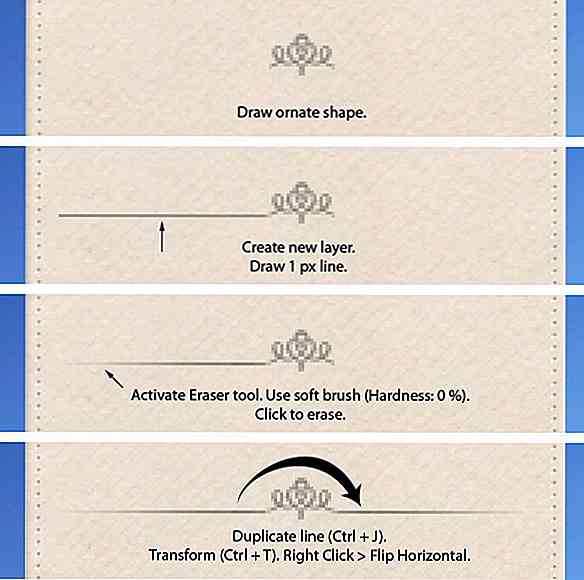
Establecer color de primer plano en gris. Use un pincel suave con un tamaño de 1 px para dibujar una forma ornamentada. Sea creativo, puede usar cualquier forma que desee. Junto a él, dibuja una línea de 1 px y luego borra su borde externo con una herramienta suave borrador. Duplique la línea, voltéela horizontalmente y colóquela del otro lado.

Paso 12
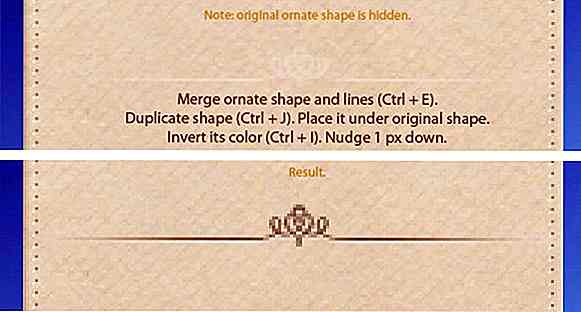
Seleccione todas las capas ornamentadas y combínelas en una capa presionando Ctrl + E. Duplique la forma y luego colóquela debajo de la forma ornamental original. Presiona Ctrl + I para invertir su color. Active Move Tool y luego presione la flecha hacia abajo una vez para empujarlo 1 px hacia abajo.

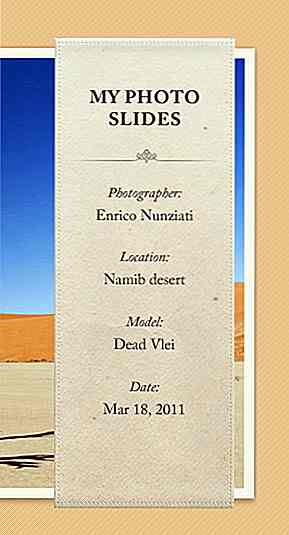
Paso 13: Información de la foto
Escriba los datos de la foto dentro de la cinta.

Paso 14: navegación
A continuación, dibujaremos algunos círculos para la navegación con diapositivas. Dibuja una forma de círculo con color: # 8d877c en la parte inferior de la cinta.

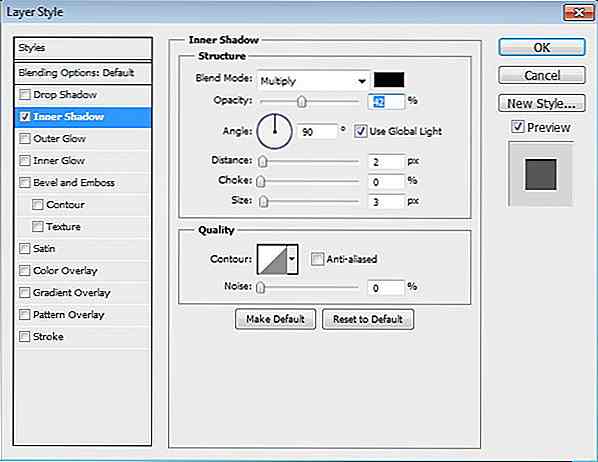
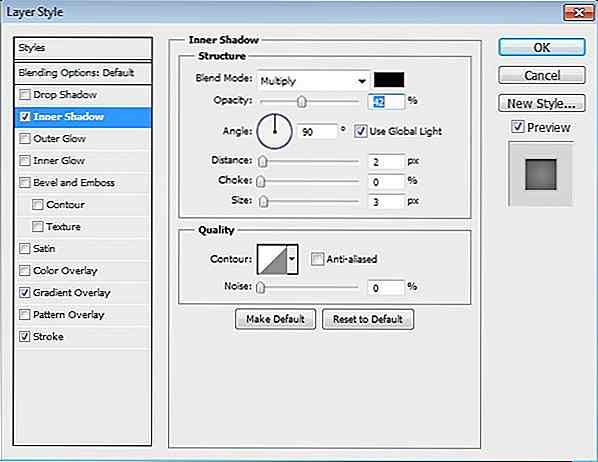
Agrega Inner Shadow usando la siguiente configuración.

Este es el resultado. El círculo se está convirtiendo en un agujero poco profundo ahora.

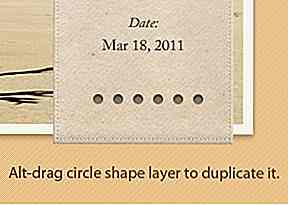
Paso 15
Mantenga presionada la tecla Alt y luego arrastre la capa de forma circular para duplicarla.

Paso 16
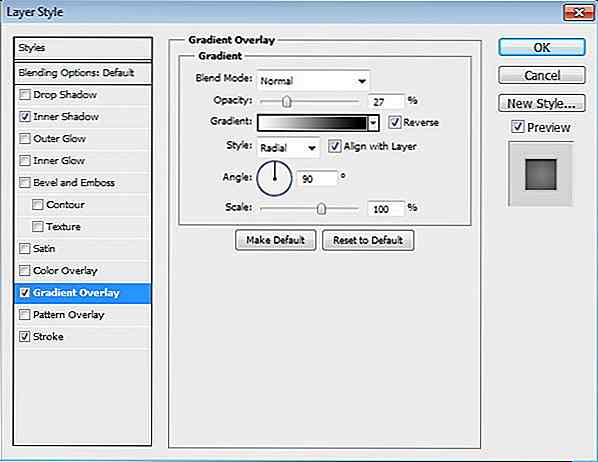
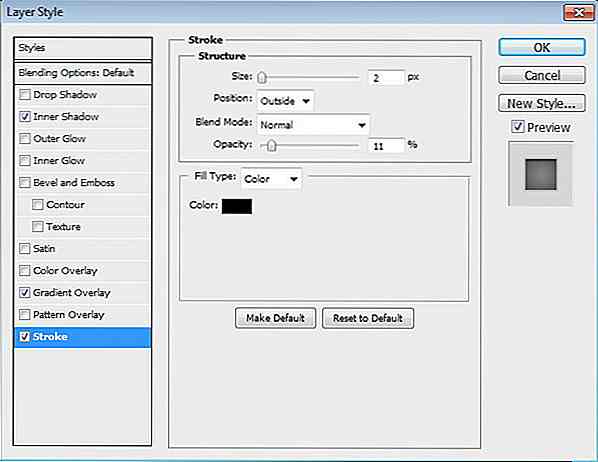
Vamos a establecer la condición activa en uno de estos enlaces. Seleccione uno de los círculos y cambie su color a # bebbb5. Agregue sombra interior, superposición de degradado y trazo.




Paso 17
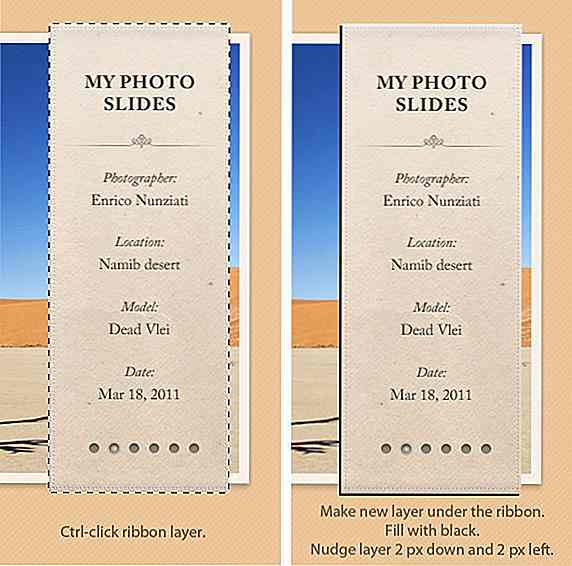
Mantenga presionada la tecla Ctrl y luego haga clic en la miniatura de la base de la cinta en el Panel de capas. Crea una nueva capa debajo de la cinta y llénala de negro. Active Move Tool y presione la flecha hacia la izquierda y hacia abajo varias veces.

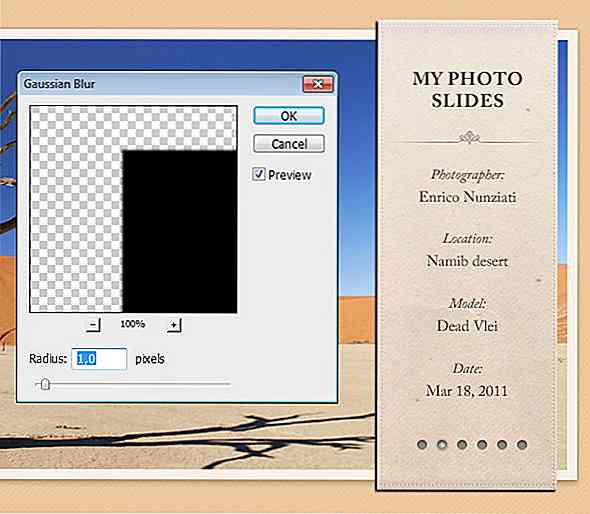
Paso 18
Abláncelo realizando el filtro Gaussian Blur. Haga clic en Filtro> Desenfocar> Desenfoque gaussiano.

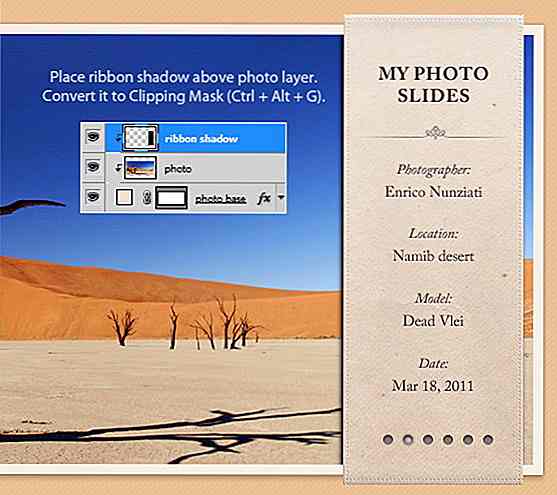
Paso 19
Coloque la sombra de la cinta sobre la capa del marco del control deslizante. Conviértalo en Máscara de recorte presionando Ctrl + Alt + G.

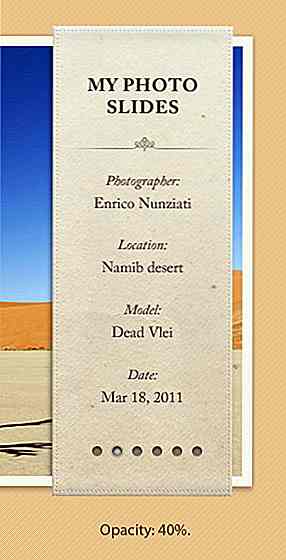
Paso 20
Reduce la Opacidad de la sombra al 40%.

Paso 21
Pinte la sombra de la cinta en el fondo. Reduzca su Opacidad al 20%.

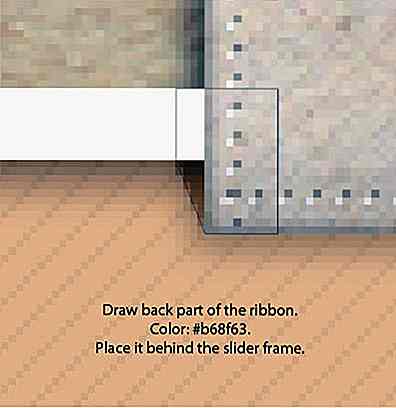
Paso 22
Use la herramienta Pluma para retirar parte de la cinta. Establezca su color a # b68f63. Colóquelo detrás del control deslizante.

Este es el resultado visto al 100% de aumento.

Paso 23
Duplique la forma que acabamos de crear y colóquela detrás de la parte superior de la cinta. Voltéalo verticalmente.

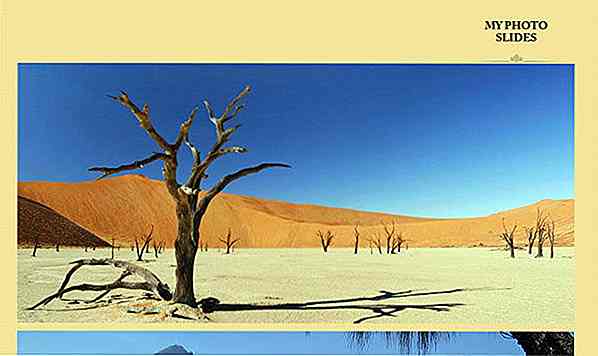
Paso 24: Resultado final en Photoshop
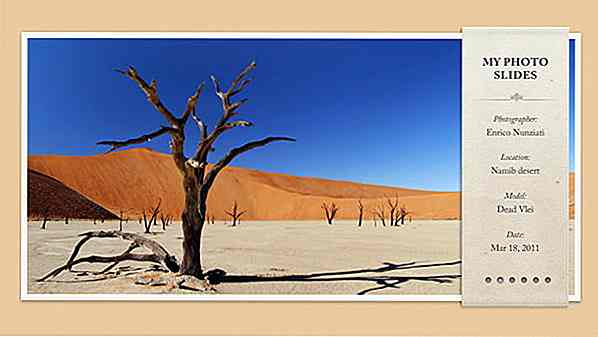
Este es nuestro resultado final en Photoshop. A continuación, continuaremos codificándolo en un control deslizante funcional.

Parte II - Conversión en HTML / CSS
Paso 25 - Configurando archivos
Crea una nueva carpeta llamada My-Photo-Slider . Dentro de esta carpeta, cree un nuevo documento HTML en blanco ( index.html ), una hoja de estilos en blanco ( style.css ) y una carpeta para imágenes ( img ). También debemos incluir la biblioteca jQuery y el complemento Nivo Slider en la carpeta. A medida que utilizamos el marcado HTML5, tenemos que agregar un truco de IE para habilitar elementos HTML5 en IE 8 o inferior. Usaremos un script llamado Modernizr para acomodar IE.

Paso 26: marcado HTML básico
Abra index.html en su editor de código favorito. Defina el DOCTYPE (utilizamos HTML5), elementos principales (donde agregamos el título de los documentos y vinculamos CSS y JavaScript (jQuery Library, Nivo Slider y Modernizr). También agregamos un envoltorio div (para centrar el diseño), header elemento y contenedor de diapositivas.
Mis diapositivas de fotos
Paso 27 - Slice PSD
Abra la maqueta de PSD y recorte todas las imágenes necesarias. Para la imagen, tomemos las siguientes imágenes de sxc.hu (se requiere iniciar sesión, si aún no tiene una cuenta, puede registrarse gratis). Cambiar el tamaño de todas las imágenes a 920 × 430 px. Coloque todas las imágenes en la carpeta de la imagen ( img ).
- Rinjani por Ciaciya
- Stupa por Agnes Sim
- Tally by Nino Satria
- Ofrendas de Timo Balk
- Uluwatu-Bali por Aris Wjay

Paso 28 - Crear encabezado
Agregue el siguiente código entre
Mis diapositivas de fotos
Ahora agreguemos estilo al encabezado. También agregamos el estilo para los elementos de cuerpo y envoltura. Coloque todos los estilos en la hoja de estilo, style.css .
/ * Estilo básico * / cuerpo {fondo: URL transparente (img / bg.jpg); fuente: 15px / 2 'Adobe Caslon Pro', Georgia, Serif; margen: 0; relleno: 0; } a {outline: 0 none} #pagewrap {margin: 120px auto; relleno: 0; posición: relativa; altura: 100%; ancho: 960px; } header {display: block; flotar derecho; margen-derecha: 40px; ancho: 192px; índice z: 52; posición: relativa; } h1 {background: url transparente (img / separator.png) no-repeat center bottom; / * Agregue una línea de separación debajo del título * / font-size: 18px; font-weight: negrita; altura: 70px; línea-altura: 1.1; margen: 55px 10px 0; text-align: center; text-transform: mayúscula; } Paso 29 - Agregar control deslizante de fotos
Ahora vamos a agregar el código a la parte principal de nuestro documento, el control deslizante de la foto. Vamos a agregar las fotos primero. Coloque el siguiente código entre
Y luego agregue la cinta y el título de las fotos.
Fotógrafo:
Enrico Nunziati
Ubicación:
Desierto de Namib
Modelo:
Dead Vlei
Fecha:
18 de marzo de 2011Fotógrafo:
Lina Dhammanari
Ubicación:
Isla de Lombok, Indonesia
Modelo:
Monte Rinjani
Fecha:
8 de mayo de 2008Fotógrafo:
Agnes Sim
Ubicación:
Borobudur, Indonesia
Modelo:
Stupa grande
Fecha:
12 de junio de 2008Fotógrafo:
Nino Satria
Ubicación:
Taman Safari Indonesia
Modelo:
Tally Giraffe
Fecha:
16 de agosto de 2009Fotógrafo:
Timo Balk
Ubicación:
Ubud, Bali, Indonesia
Modelo:
Ofertas
Fecha:
20 de diciembre de 2009Fotógrafo:
Aris Wjay
Ubicación:
Uluwatu-Bali
Modelo:
Hermosa playa
Fecha:
20 de julio de 2011
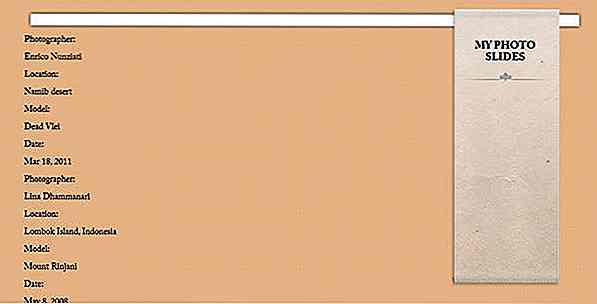
Ahora, si abrimos index.html en el navegador, tenemos algo como esto:

Paso 30
Todavía tenemos que arreglar la apariencia del deslizador usando CSS.
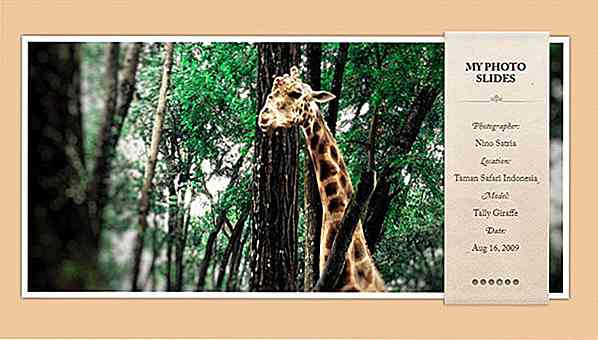
#slidewrap {position: absolute;} #slider {position: relative; altura: auto; ancho: 920px; borde: 10px sólido #fff; caja-sombra: 0 0 5px # 444; margen: 10px; } .ribbon {background: URL transparente (img / info-bg.png) no-repeat; altura: 482px; ancho: 192px; posición: absoluta; Derecha: 40px; arriba: -3px; índice z: 50; } #slider img {position: absolute; arriba: 0px; izquierda: 0px; pantalla: ninguna; } Esto es lo que tenemos ahora.

Actualmente, hemos vinculado el complemento deslizante Nivo, pero no hemos enlazado el script. Así que conectemos el script agregando estas funciones de JavaScript entre
y elemento.Paso 31: Estilo de control deslizante
El último paso es agregar el estilo del control deslizante.
/ * Los estilos de deslizador de Nivo * / .nivoSlider {position: relative; } .nivoSlider img {position: absolute; arriba: 0px; izquierda: 0px; } / * Si una imagen está envuelta en un enlace * / .nivoSlider a.nivo-imageLink {position: absolute; arriba: 0px; izquierda: 0px; ancho: 100%; altura: 100%; frontera: 0; relleno: 0; margen: 0; índice z: 6; pantalla: ninguna; } / * Las divisiones y los cuadros en el control deslizante * / .nivo-slice {display: block; posición: absoluta; índice z: 5; altura: 100%; } .nivo-box {display: bloque; posición: absoluta; índice z: 5; } .nivo-directionNav {display: none! important} .nivo-html-caption {display: none; } .nivo-caption {position: absolute; derecha: 20px; text-align: center; arriba: 130px; ancho: 192px; índice z: 60; } .nivo-caption p {margin: 0} .nivo-caption .title {font-style: italic} .nivo-controlNav {position: absolute; abajo: 10px; derecha: 20px; altura: 15px; ancho: 192px; text-align: center; bloqueo de pantalla; índice z: 51; } .nivo-controlNav a {background: url transparente (img / button.png) centro central sin repetición; pantalla: bloque en línea; altura: 14px; ancho: 14px; texto-sangría: -9999px; cursor: puntero; } .nivo-controlNav .active {background: URL transparente (img / button_active.png); } Resultado final + Descargar
Este es nuestro resultado final, haga clic aquí para ver la demostración en funcionamiento.

No se puede lograr cierto paso? Aquí está el archivo PSD del resultado y el proyecto completo para que pruebes y juegues.
- Image Slider Tutorial PSD File
- Image Slider Tutorial Proyecto completo

La actualización de Chrome 55 promete un aumento de la memoria
Según todas las cuentas, Google Chrome es un navegador bastante bueno. Desafortunadamente, Chrome se ha visto obstaculizado por problemas de administración de memoria desde que se lanzó por primera vez. Todo está listo para cambiar con la próxima actualización de Chrome 55 que tiene como objetivo mejorar el motor de JavaScript del navegador, lo que lleva a una mejora en el rendimiento del navegador. La p

Desarrollar buen gusto en el diseño
El famoso monólogo radiofónico de Ira Glass en el programa de radio público de la ciudad de Nueva York This American Life alienta a los jóvenes creativos a superar sus discrepancias iniciales entre su propio trabajo y el trabajo que perciben como "bueno". Glass recuerda a los creativos que todos entramos en trabajo creativo porque "tenemos buen gusto".Est