 es.hideout-lastation.com
es.hideout-lastation.com
Inspector de CSS detallado en cada sitio con CSSPeeper para Chrome
El panel habitual de Chrome DevTools es increíblemente potente. Permite a cualquier persona profundizar en cualquier página para estudiar el diseño de un sitio, CSS, e incluso encabezados HTTP si es necesario.
Puede hacer mucho con el inspector DevTools CSS. Pero no tiene un panel de GUI claro y eso es algo que a todos los desarrolladores les encantaría.
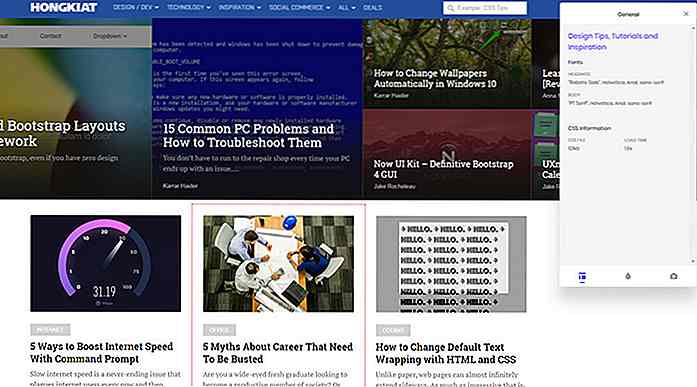
Eche un vistazo a CSSPeeper, una extensión gratuita de Chrome que agrega este inspector GUI a su navegador. Te permite estudiar las propiedades de CSS de cualquier elemento en cualquier página, aunque solo está diseñado para Chrome en este momento.
Una vez instalado, simplemente visite una página web y haga clic en el botón principal de la extensión en la barra de complementos de Chrome. Aparece una nueva ventana de inspector en la parte superior de la página web con detalles sobre cada elemento principal.
Mientras navega por el sitio, puede hacer clic en cualquier elemento que vea con un contorno punteado. Esto puede incluir botones, secciones de página, encabezados, elementos de navegación, lo que sea.
 Desde allí obtendrá un inspector completo con detalles sobre la tipografía, las opciones de color y los estilos de fuente. Es una forma excelente de extraer estilos directamente de una página web sin necesidad de indagar en el código CSS.
Desde allí obtendrá un inspector completo con detalles sobre la tipografía, las opciones de color y los estilos de fuente. Es una forma excelente de extraer estilos directamente de una página web sin necesidad de indagar en el código CSS.CSSPeeper incluso le permite elegir colores relacionados con un selector de color incorporado y un generador de esquema de color. Puede exportar imágenes desde páginas, crear sus propias combinaciones de colores y aplicarlas en sus propias maquetas con Photoshop o Sketch.
 Principalmente, recomiendo esta extensión para diseñadores en lugar de para desarrolladores, ya que es un complemento mucho más amigable con los diseñadores que extrae CSS sin formato y transforma el código en fragmentos de datos fáciles de leer.
Principalmente, recomiendo esta extensión para diseñadores en lugar de para desarrolladores, ya que es un complemento mucho más amigable con los diseñadores que extrae CSS sin formato y transforma el código en fragmentos de datos fáciles de leer.¡Pero este complemento también puede ayudar a los desarrolladores también! Es realmente una poderosa herramienta de inspección de sitios para todo tipo de CSS .
Eche un vistazo a la página de inicio de CSSPeeper para obtener más información sobre lo que puede hacer. La página principal también incluye un enlace a la tienda de Chrome para que pueda instalar la extensión sin cargo y sacarla para una ejecución de prueba.

50 mejores tutoriales de Photoshop de la interfaz web
Photoshop es una gran herramienta para diseñar un sitio web, pero también es muy complicado. Siempre surgen nuevas tendencias y técnicas de diseño. Sin embargo, gracias a los diseñadores generosos que comparten sus técnicas en línea, puede actualizar fácilmente sus habilidades de Photoshop con algunos útiles tutoriales .No impor

Impresionante arte de coche sucio que necesitas ver
El primer instinto de una persona promedio cuando ve un auto realmente sucio es que lo laven, ¿no? Bueno, Scott Wade no es tu persona promedio. Es conocido como el "artista del coche sucio". Sí, mira un carro sucio y crea increíbles obras de arte en él . No solo recreó las bellas pinturas de maestros antiguos, sino que también realizó su propia obra original, que es igual de impresionante.Desde

![Buscar archivos de Google Drive directamente desde la aplicación de Google [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)

![Las mejores aplicaciones móviles para el deterioro sensorial [Infografía]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)