es.hideout-lastation.com
es.hideout-lastation.com
Diseñando un proceso de incorporación que realmente ayuda a los usuarios a aprender
Saltar a una nueva aplicación generalmente viene con la dificultad de aprender cómo funciona. Es posible que lo domine rápidamente, pero siempre hay un proceso de aprendizaje . El objetivo de la incorporación es introducir nuevos usuarios a un sitio web, programa o aplicación. Con la incorporación, debe enseñar sobre las características individuales, cómo funcionan y cómo la aplicación ofrece valor para el usuario.
En una publicación reciente cubrimos pantallas de incorporación móvil que se centran en diseños y estilos de contenido . En este post, quiero compartir consejos para la experiencia del usuario y el proceso de marketing de guiar a un usuario a través del proceso de incorporación .
Usa imágenes y diagramas
Los elementos gráficos y visuales pueden explicar la experiencia del usuario mucho mejor que las palabras. Confíe en las imágenes para ayudar a guiar a los usuarios a través del proceso según sea necesario. Esta es una estrategia valiosa porque atrae la atención sobre el proceso de incorporación y clarifica la intención. Con imágenes su objetivo es mostrar en lugar de contar .
Puede hacerlo de muchas maneras diferentes con capturas de pantalla completas, iconos pequeños o ilustraciones / gráficos vectoriales que se ajustan al flujo de trabajo de diseño. Tomemos como ejemplo esta pantalla de incorporación del diseñador Salman Shah.
 Él usa iconos de vectores para señalar visualmente cada diapositiva . Los iconos funcionan como metáforas para cada punto y ayudan a vender las características al usuario.
Él usa iconos de vectores para señalar visualmente cada diapositiva . Los iconos funcionan como metáforas para cada punto y ayudan a vender las características al usuario.Si no tiene las habilidades para diseñar iconos desde cero, siempre puede usar paquetes de iconos gratuitos para su beneficio. Muchos diseñadores lanzan su trabajo de forma gratuita, y puede incorporar fácilmente estos iconos en sus pantallas de incorporación .
Puede ir más allá de los iconos estáticos para incluir también la animación . Tomemos como ejemplo el proceso de incorporación basado en finanzas creado por Iaroslav Zhmak.
 Usa muchos iconos pero también coloca animaciones en cada sección . Aprende lo que hace la aplicación a través de señales visuales que se animan para llamar su atención .
Usa muchos iconos pero también coloca animaciones en cada sección . Aprende lo que hace la aplicación a través de señales visuales que se animan para llamar su atención .Tenga en cuenta que cada diapositiva de incorporación también tiene una descripción de texto . Esta es la verdadera esencia del mensaje porque les dice a los usuarios qué pueden hacer realmente con la aplicación . A veces, sin embargo, una página de solo texto puede parecer un libro de texto apretado de la universidad . Use imágenes y animaciones para darle más sabor a cada parte del proceso de incorporación.
Mostrar características en acción
Intente evitar las características obvias u obligue a los usuarios a memorizar todas las partes individuales de la aplicación. También trate de evitar declaraciones básicas que guíen a los usuarios alrededor de la aplicación como "este es el menú principal, esta es la pantalla de amigos", etc. En su lugar, intente enfocarse en lo que estas cosas pueden hacer, y cómo el usuario puede interactuar con estas áreas .
Esta estrategia es una reminiscencia del antiguo dicho de marketing "no vendas el bistec, vende el chisporroteo" . Desea vender la aplicación a través de sus beneficios para el usuario, no a través de funciones arbitrarias y elementos de menú.
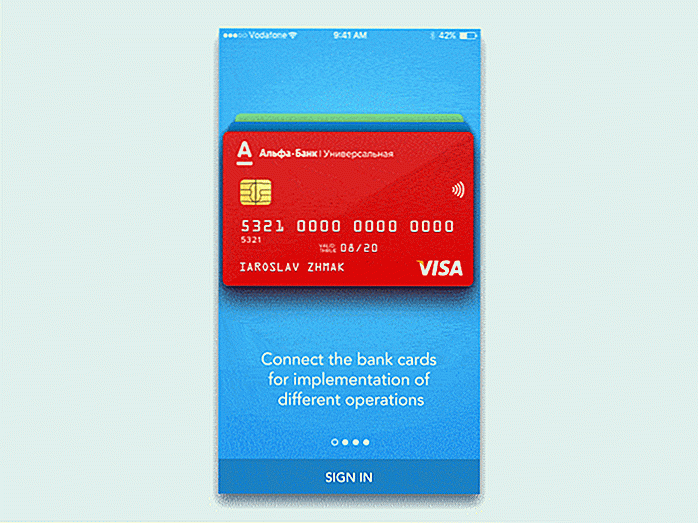
Por ejemplo, este diseño creado por Prakhar Sharma lo guía a través de un proceso completo de trabajo en su cuenta bancaria.
 El diseño ofrece un flujo natural para ayudarlo a comenzar y guiarlo en cada paso del camino. Este proceso de incorporación obliga a los usuarios a tomar medidas que, en última instancia, son el objetivo principal.
El diseño ofrece un flujo natural para ayudarlo a comenzar y guiarlo en cada paso del camino. Este proceso de incorporación obliga a los usuarios a tomar medidas que, en última instancia, son el objetivo principal.Puede mostrar las características en acción a través de una demostración o puede ayudar a los usuarios a tomar medidas a través del proceso de incorporación . Cualquiera de los dos métodos fomenta la acción sobre el consumo, lo que generalmente lleva a usuarios más comprometidos.
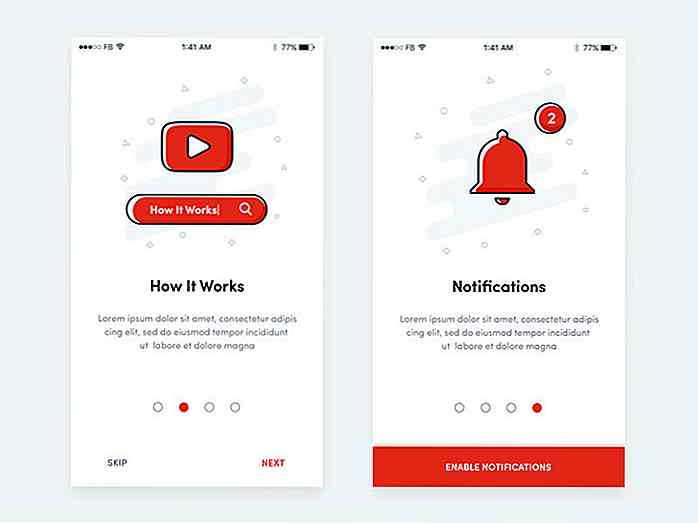
Encontré otro buen ejemplo de una pantalla de incorporación de aplicaciones de estilo YouTube creada por Riko Sapto Dimo. Utiliza imágenes e iconos para transmitir un mensaje, pero también ayuda al usuario a tomar medidas antes de sumergirse en la aplicación .
 Después de la pantalla "Cómo funciona", puede optar por configurar las notificaciones con solo hacer clic en un botón. Esta es una gran estrategia porque muchos usuarios se olvidarán completamente de la aplicación, pero con las notificaciones apareciendo, eventualmente la usarán nuevamente (o deshabilitarán las notificaciones).
Después de la pantalla "Cómo funciona", puede optar por configurar las notificaciones con solo hacer clic en un botón. Esta es una gran estrategia porque muchos usuarios se olvidarán completamente de la aplicación, pero con las notificaciones apareciendo, eventualmente la usarán nuevamente (o deshabilitarán las notificaciones).También puede agregar botones para habilitar o deshabilitar características en cualquier punto del proceso de incorporación. Estas características podrían estar relacionadas con suscripciones a boletines, seguir otras cuentas o incluso suscribirse a actualizaciones . Haga que los usuarios participen y ayúdelos a comenzar a tomar medidas . A partir de ahí, es más fácil mantenerlos enganchados .
Mostrar una característica a la vez
La mayoría de las pantallas de incorporación muestran ciertas características y te guían por un proceso de principio a fin. No se apresure a los usuarios, y definitivamente no empuje un montón de información en la pantalla a la vez.
La clave para mantener a los nuevos usuarios interesados y entusiasmados es mantener el enfoque y mostrar una característica a la vez . Si empujas demasiado en la pantalla, los usuarios pueden sentirse abrumados . Si el proceso de incorporación es demasiado aburrido, la gente se aburrirá y abandonará.
Cada pantalla debe tener al menos una nueva información que sea valiosa para el usuario. También puede hacer esto en la web con un enfoque de ventana modal / cuadro de diálogo . Sin embargo, debe seguir centrándose en un tema a la vez para llamar la atención sobre dónde pertenece.
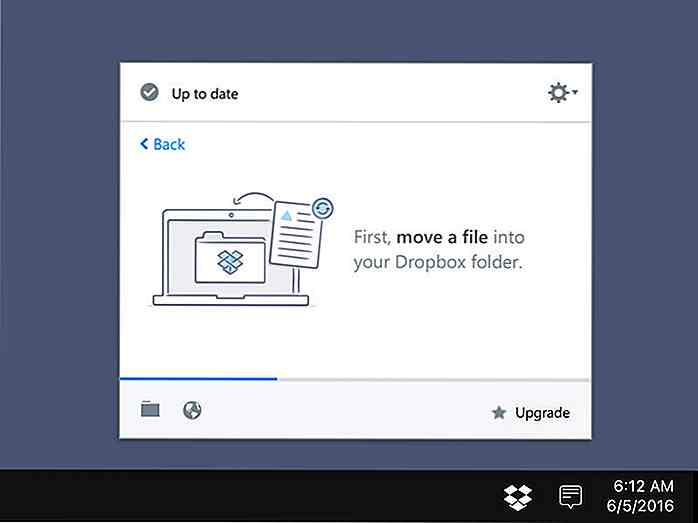
El equipo de Dropbox está planeando una nueva aplicación de escritorio con la incorporación, y Wes O'Haire compartió este ejemplo en su cuenta de Dribbble.
 Todo sobre esta pantalla de incorporación se siente muy natural . Tienes una barra azul que indica qué tan avanzado has estado en el proceso de incorporación . Luego, también tiene instrucciones claras para moverse paso a paso durante el proceso. También hay un botón de retroceso en caso de que el usuario olvide los pasos anteriores, o simplemente quiera una recapitulación.
Todo sobre esta pantalla de incorporación se siente muy natural . Tienes una barra azul que indica qué tan avanzado has estado en el proceso de incorporación . Luego, también tiene instrucciones claras para moverse paso a paso durante el proceso. También hay un botón de retroceso en caso de que el usuario olvide los pasos anteriores, o simplemente quiera una recapitulación.El foco es el nombre del juego, y este diseño mantiene a los usuarios enfocados en las acciones . Al final de este proceso de incorporación, los nuevos usuarios deberían poder usar cómodamente la aplicación de Dropbox en el escritorio para cargar, descargar y realizar cualquier otra acción que necesiten.
Y recuerde que los beneficios se venden mejor que las características . Explica qué obtiene el usuario de la aplicación en lugar de qué tan rápido se ejecuta o cuántos perfiles puedes tener.
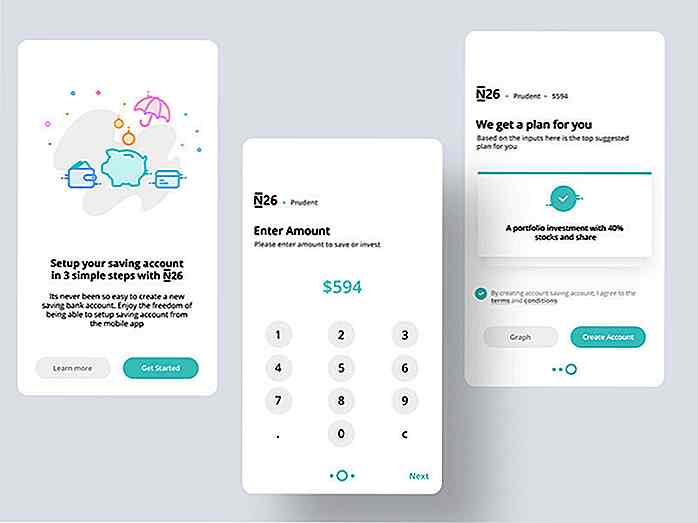
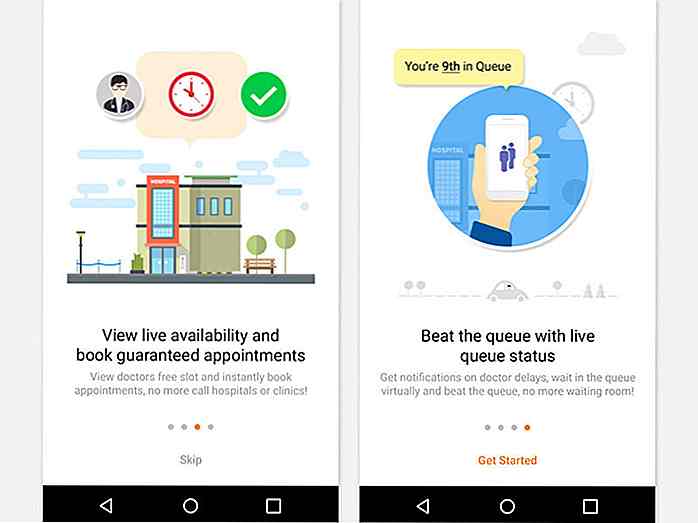
 El ejemplo anterior presenta un par de pantallas de una aplicación de citas médicas / sanitarias llamada Qikwell. Cada diapositiva muestra una característica principal dirigida al beneficio del usuario (disponibilidad de citas y número total en línea).
El ejemplo anterior presenta un par de pantallas de una aplicación de citas médicas / sanitarias llamada Qikwell. Cada diapositiva muestra una característica principal dirigida al beneficio del usuario (disponibilidad de citas y número total en línea).La última diapositiva también tiene un pequeño enlace "Comenzar" para guiar a los usuarios sobre el próximo paso . Aumentará la visibilidad de ese enlace para alentar el compromiso, pero solo tenerlo allí es una gran idea.
Recuerde mantener todo simple y directo . Cada paso del proceso debe tener como objetivo enseñar al usuario o ayudarlo a avanzar en la aplicación.
Termine con una acción
Al final del proceso de incorporación, debe tener usuarios que sepan qué ofrece la aplicación, qué pueden hacer y por qué deberían usarla . Sin embargo, es posible que necesiten un empujón para actuar y hacer algo.
Siempre termine su incorporación con algún tipo de enlace o botón que impulse al usuario a comenzar en algún lugar . Esta podría ser una página de configuración, una página de perfil, una pantalla de flujo de usuario o algo similar.
Las mejores acciones recomendadas variarán según los objetivos de tu aplicación. Una aplicación de nutrición podría alentar a los nuevos usuarios a comenzar a registrar sus alimentos por el día, pero una aplicación de red social podría enviar a los usuarios a una pantalla de perfil, o a una lista recomendada de usuarios a seguir.
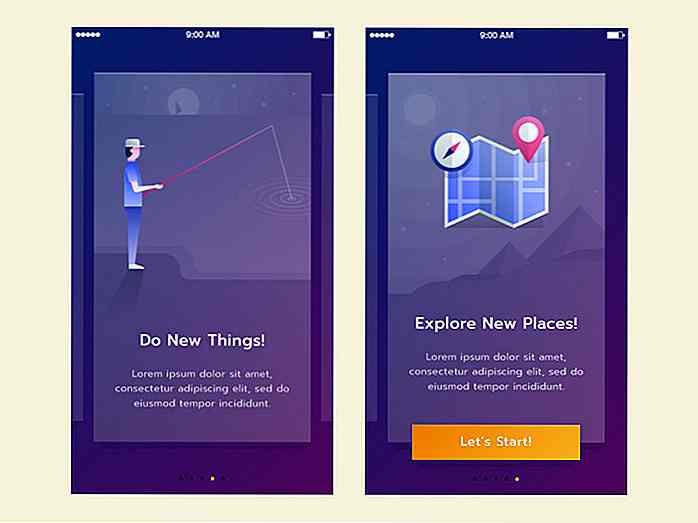
En este diseño de la aplicación de Oktafian Nugraha, verá un gran botón naranja "¡Comencemos!" En la parte inferior de la última diapositiva. Esto es súper brillante y bastante difícil de perder.
 Este botón de acción final puede llevar a cualquier parte siempre que el objetivo final sea la retención del usuario . Ponga este botón en su proceso de incorporación y asegúrese de que esté visible . Si los usuarios completan la incorporación, y no ven un botón para cerrar, pueden sentirse atrapados y simplemente irse .
Este botón de acción final puede llevar a cualquier parte siempre que el objetivo final sea la retención del usuario . Ponga este botón en su proceso de incorporación y asegúrese de que esté visible . Si los usuarios completan la incorporación, y no ven un botón para cerrar, pueden sentirse atrapados y simplemente irse .Es bastante difícil estropear esto, así que simplemente planifique un flujo de usuario típico y asegúrese de vincularlo a una página apropiada al final del proceso de incorporación. Si la incorporación hizo su trabajo, los nuevos usuarios ya deberían saber qué hacer desde allí .
Una mirada final
Cada nuevo proyecto debe tener algún tipo de guía de ayuda o proceso de incorporación para nuevos usuarios. Es la forma más rápida de guiar a los nuevos usuarios y mantener a más personas involucradas con su aplicación móvil, sitio web o programa de escritorio.
La estética del diseño es importante, pero la experiencia del usuario lo supera todo. Cuando se hace correctamente, el proceso de incorporación debe ser educativo y ¡ojalá un poco divertido !

Cómo importar y exportar marcadores del navegador
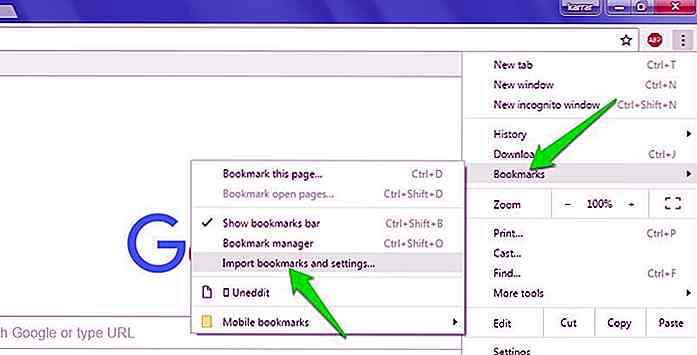
Me gusta usar múltiples navegadores y siempre lío con cualquier navegador nuevo en la ciudad. Y entonces, con bastante frecuencia importo / exporto mis marcadores . Si está buscando mover los marcadores de su navegador a un navegador diferente, entonces puedo ayudarlo.En esta publicación, le mostraré cómo importar y exportar marcadores y otros datos en:CromoFirefoxÓperaMicrosoft Edgeexplorador de InternetVivaldi. Cromo

Reforzar la seguridad de WordPress: 25 complementos esenciales + sugerencias
Si está ejecutando un sitio web impulsado por WordPress, su seguridad debería ser su principal preocupación. En la mayoría de los casos, los blogs de WordPress se ven comprometidos porque sus archivos centrales y / o complementos están desactualizados; los archivos desactualizados son trazables y es una invitación abierta a los piratas informáticos.¿Cómo