es.hideout-lastation.com
es.hideout-lastation.com
Cutestrap es tu pequeña alternativa a Bootstrap
No todos los proyectos necesitan un gran marco . Tanto Foundation como Bootstrap son fantásticos framework frontend ampliamente respaldados.
A veces, un proyecto web solo necesita algo simple . Y eso es exactamente lo que Cutestrap ofrece.
Cutestrap se describe a sí mismo como "algo entre normalize.css y un framework completo" . Esta es una gran descripción porque no es una hoja de estilo escueta y tampoco está excesivamente adornada .
La hoja de estilo principal tiene un total de 8 KB, que es diez veces más pequeña que la hoja de estilos modificada de Bootstrap (con un promedio de 110 KB a 120 KB).
Todos los sitios web de Cutestrap usan un ritmo vertical que combina muy bien con su sistema de grilla predefinido . Todas las configuraciones de tipografía predeterminadas tienen sus propios valores de altura de línea que coinciden en consecuencia.
Toda especificidad se mantiene al mínimo para que pueda sobrescribir fácilmente cualquier configuración si es necesario.
Puede encontrar un montón de ejemplos directamente en la página de inicio. Enumera las demostraciones más el código fuente junto con los elementos de formulario, las cuadrículas, los botones y otros componentes de Cutestrap.
 No solo Cutestrap es una gran alternativa a Normalize, sino que también es súper fácil de editar . Cutestrap puede funcionar bien como un marco fundamental que puede modificar a su gusto.
No solo Cutestrap es una gran alternativa a Normalize, sino que también es súper fácil de editar . Cutestrap puede funcionar bien como un marco fundamental que puede modificar a su gusto.Todas las clases de CSS siguen la metodología BEM para nombres y jerarquías. Esta convención se puede ampliar con su propia hoja de estilo BEM, aunque ciertamente no necesita seguir las mismas convenciones de nomenclatura.
Las grillas dependen principalmente de Flexbox y puede descargar la hoja de estilos de Cutestrap como CSS simple o en formato Sass .
No puedo pensar en una mejor alternativa de interfaz que sea fácil de configurar e incluso más fácil de personalizar . Todos los elementos HTML predeterminados tienen estilos definidos para que pueda agregar literalmente Cutestrap a su sitio y comenzar a codificar. El diseño no tendrá mucho estilo, pero se verá muchísimo mejor que el navegador predeterminado.
Para obtener más información, consulte el sitio web Cutestrap donde puede navegar a través de las características y descargar una copia de la hoja de estilos CSS .

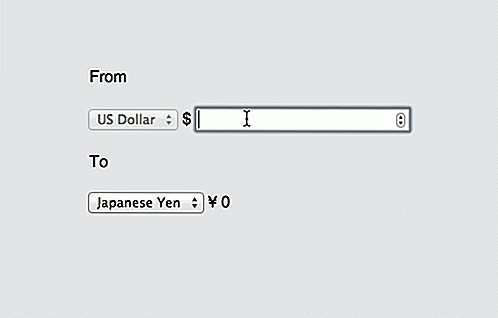
Formateo de números con Accounting.js
Mientras que en la Web utilizamos números para mostrar mensajes no leídos, comentarios, Me gusta, tweets y muchos otros conteos de artículos, cuando se trata de formatear números para usar en un banco o institución financiera, mostrar un número puede requerir algunas soluciones.Si necesita números para que aparezcan en formato de moneda o se dividan con comas o puntos decimales, le encantará usar Accounting.js, una

10 mejores servicios para crear, compartir y escuchar música en línea
La música es el alma de la vida. Por eso hay tanta música creada, compartida, escuchada e incluso disponible para su descarga gratuita. La industria de la música está produciendo muchas cosas de alta calidad, pero las plataformas de calidad que alojan dicha música son solo algunas. Y en este post, voy a enumerar el mejor de ellos.Aquí

![5 Mejor software de Home Theater y Media Center [Revisión]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)