es.hideout-lastation.com
es.hideout-lastation.com
7 Reglas para crear un sitio de portafolio profesional
Si decidió involucrarse en el diseño web, sin importar de qué se trate su profesión en particular, tarde o temprano necesitará un sitio de portafolio donde expondrá su experiencia. ¿Por qué es tan importante tener una cartera? El punto es que la mayoría de los clientes solo creen lo que ven, y su cartera personal es la prueba visual para que sean testigos de su experiencia, gusto y personalidad .
Pero un sitio de cartera puede ser un arma de doble filo. Te construye o te rompe . El mal diseño simplemente irrita a los clientes potenciales, impidiéndoles ver sus obras. Con el fin de atraer a los clientes potenciales, su cartera debe diseñarse adecuadamente de acuerdo con ciertos principios que no solo impresionan a los clientes, sino que también garantizan una experiencia de usuario fluida .
Resumimos estos principios en 7 reglas esenciales para que pueda construir o mejorar su sitio de portafolio, así que comencemos con la regla n. ° 1, ¡después de saltar!
Regla 1: Mantenga sus objetivos
Mantener un sólido objetivo central es la clave de cada cartera en línea exitosa, ya que le permite saber qué debe hacer y qué deben esperar los clientes . Debe obtener un objetivo principal que debe alcanzar antes de comenzar a diseñar su cartera, y es mejor que el objetivo se describa en 1 oración, lo que lo hace claro y directo al grano .
 (Fuente de la imagen: Fotolia)
(Fuente de la imagen: Fotolia)
A continuación, le explicaremos que hay varios propósitos posibles para la creación de una cartera:
- Para conseguir un trabajo : este tipo de cartera se crea para ayudarlo a encontrar un buen trabajo, por lo que su objetivo principal es impresionar a los clientes potenciales.
- Para vender sus obras : este es el tipo de cartera desarrollada para fines comerciales, particularmente para presentar, exhibir y vender sus obras.
- Para ganar reputación : a veces creas una cartera solo para mostrar tus trabajos y difundir tu talento, para ganarte un poco de reputación en la industria.
- Para comunicarse : este tipo de cartera es principalmente para redes, lo que significa encontrar nuevas conexiones entre personas que también están involucradas en el diseño web.
No necesita seguir absolutamente todos los objetivos enumerados anteriormente, de hecho, puede crear su propio objetivo a partir de ellos, o incluso definir un nuevo objetivo. Sin embargo, una vez que lo haya creado, apéguese a él realmente bien y no lo cambie a menos que sea por alguna razón crítica, como la dificultad técnica.
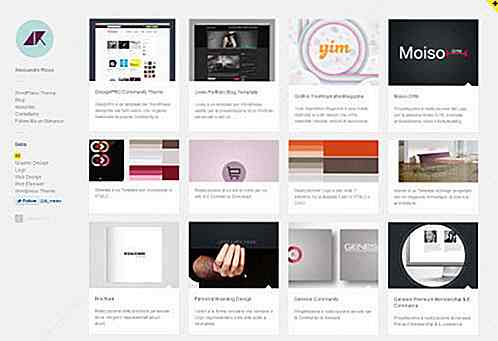
Regla 2: apegarse a la simplicidad
Menos es más Cada diseñador, que ingresó a la industria del diseño por algunos años, conocerá cada vez más acerca de la importancia de la simplicidad. Mantener cada elemento de su sitio simple e intuitivo es tan importante que incluso hace que su sitio se vea como si no fuera algo creado por ciertos aficionados, lo que prácticamente agota su reputación antes de que los clientes potenciales incluso vean sus trabajos.

Y lo que realmente importa aquí es que un sitio simple de cartera hace que sus mensajes sean muy claros para sus clientes potenciales. No solo permite a los clientes obtener fácilmente la idea de lo que la cartera va a mostrar, sino también conocer o ver sus trabajos sin demasiada confusión .
Sin embargo, no es que no se le permita hacer uso de ideas creativas, pero esas ideas deben ayudar a los clientes a concentrarse en sus trabajos exhibidos . Por lo tanto, siempre que las ideas estén enfocadas en sus trabajos de exhibición, probablemente pueda implementar una gran cantidad de elementos visuales que hagan que su sitio de portafolio se destaque del resto.
Regla 3: asegúrese de proporcionar facilidad de uso
Esta regla elabora más sobre la facilidad de acceso al contenido, o la llamada facilidad de uso. Intente mirar su cartera como lo miraría un cliente . El contenido debe ser realmente fácil de acceder y navegar sin ningún tipo de botones molestos o molestos, ventanas emergentes, pancartas brillantes o incluso una estructura de sitio compleja que apenas se pueda entender a la vez.

La navegación compleja puede confundir a los clientes potenciales e incluso irritarlos para que sus obras simplemente puedan ser ignoradas por ellos. Dicho esto, debe hacer que su cartera funcione como lo que la gente común espera que sea intuitiva y conveniente . No traiga clientes a la página Mostrar mientras hacen clic en la página Acerca de. No solicite al cliente un registro cuando quiera acceder a su galería de trabajo. Esto suena ridículo, pero créanme, muchos diseñadores lo hicieron. Debe evitar estos errores baratos para lograr con su sitio de cartera.
Regla 4: No exageres
La regla es realmente simple, si quiere que su cartera se impresione realmente rápido, debe mostrar solo sus mejores trabajos . No intente exhibir todo lo que tiene, elija algunos de los trabajos más impresionantes que puedan demostrar su experiencia de manera eficiente .
 (Fuente de la imagen: Fotolia)
(Fuente de la imagen: Fotolia)
Si tiene demasiadas obras excelentes y quiere que todos las conozcan, puede considerar categorizar las obras y publicarlas en diferentes secciones de la página o en diferentes páginas . Le permite al cliente obtener lo que espera sin buscar dentro de la abrumadora lista.
La misma regla se aplica con la descripción. Si desea escribir 200 palabras de la descripción, piense en la forma de decir lo mismo pero en 20 palabras bien definidas y directas. En resumen, muestre lo mejor, mencione lo importante, resalte lo relevante .
Regla 5: Preste atención a la tecnología
Debe tener mucho cuidado cuando se trata de usar la tecnología web para construir su cartera en línea. En la mayoría de los casos, la facilidad de uso es la clave . Siempre que el usuario pueda navegar por el sitio sin retrasos en los controles, efectos confusos o tedioso tiempo de carga, puede utilizar la tecnología.
 (Fuente de la imagen: W3C)
(Fuente de la imagen: W3C)
El otro aspecto que debe tener en cuenta es la compatibilidad . Tomemos HTML5 como ejemplo. Es nuevo, es genial, funciona como Flash para ciertos escenarios, pero su compatibilidad varía con los navegadores, incluso con sus diferentes versiones. Dicho esto, debe tener en cuenta la plataforma, como el navegador y el dispositivo que utilizan sus clientes potenciales para ver el sitio de su cartera antes de trabajar en esa tecnología. Conozca la compatibilidad e incompatibilidad de las tecnologías web antes de abrazarlas.
Además, la comodidad de actualizar su cartera también dependerá de la tecnología que utilice . Si trabajas con tecnología y eres bueno, podrás realizar actualizaciones y ajustes regulares en tu contenido o sitio, ya que no requerirá mucho tiempo y esfuerzo. Pero si la tecnología detrás del sitio de su cartera es difícil de administrar, experimentará dificultades con las actualizaciones, o incluso sufrirá durante años.
Regla 6: incluye tu contacto
Es un hecho que al incluir su contacto en el sitio de su cartera, aumentarán las posibilidades de obtener trabajo de los clientes potenciales . Para hacer que su vida sea aún más fácil, es mejor poner su información de contacto en cada página, ya sea en el encabezado o pie de página del sitio, para que puedan recuperar el contacto fácilmente sin tener que ir aquí y allá.

Además, incluya tantos tipos de contactos como sea posible . Puede ser su dirección de correo electrónico, número de teléfono móvil, nombre de Skype o incluso un mapa de Google para los clientes que deseen hablar con usted cara a cara. Asegúrese de que los contactos que proporciona son realmente fáciles de alcanzar, como el correo electrónico que visita con frecuencia o el número de teléfono que siempre lleva. Si solo puede responder a los clientes después de unos días hábiles, o si solo desea limitar el tiempo de disponibilidad de ciertos contactos, anote su disponibilidad en su información de contacto.
Regla 7: El poder de los testimonios
Si existe la posibilidad de que incluya testimonios de sus clientes anteriores, especialmente clientes de grandes marcas, debe agregarlos. No solo muestra el reconocimiento de los clientes sobre su experiencia, sino que también les permite a los clientes potenciales saber lo que pueden esperar tanto de sus habilidades como de su ética laboral . Pero recuerde siempre que no mienta y elija los testimonios honestos que describen la verdad.

Obtener los testimonios no es difícil en absoluto, puede invitar a clientes anteriores a escribir el testimonio después de que haya trabajado con ellos, con un recordatorio de que el testimonio debe ser honesto . De lo contrario, puede enumerar el logotipo de la empresa, especialmente los grandes jugadores de cierta industria que lo hayan contratado anteriormente.
Bonificación: ser único
En última instancia, su sitio de cartera está diseñado para impresionar a los clientes potenciales . Tienes que hacerlo tan único que tus clientes no piensen en otra alternativa . Solo tú puedes hacerlo. Si bien muchos diseñadores intentan poner sus trabajos en línea lo antes posible, realmente deben sentarse y pensar en el diseño único, ya que tendrá un gran impacto cuando se trata de atraer al cliente.

Y sí, tome esto también, no escriba ningún mensaje de presentación como "Hola, soy Peter. Soy un diseñador web. Creo un sitio web hermoso con un contenido bien funcionado. "Es una buena introducción, seguro, pero el mensaje es demasiado repetitivo como para que pueda ver que existe en todas partes en la web, con ligeras variaciones. Cree su propio mensaje de presentación creativa, y su cliente pensará que usted es diferente.
Conclusión
Por lo tanto, estas son las reglas esenciales que puede seguir para crear un sitio de portafolio verdaderamente eficaz y profesional que pueda ayudarlo a lograr el objetivo que definió u obtener los trabajos que desea. También pueden servir como un recordatorio para los expertos que buscan mejoras.
Nunca es demasiado tarde para construir su sitio de cartera para tener una existencia más creativa o más fácil de usar con el fin de ganar más obras, popularidad y reputación, ¡ empiece ahora para que se destaque del resto!
Nota del editor: esta publicación está escrita por Jelly Bone para Hongkiat.com. Jelly es una profesional independiente a quien le gusta escribir sobre diseño web e inspiración, ¡y mejorar sus habilidades de escritura! Trabaja con FanFBMLTemplates.com y es cofundadora de DesignPunx.com, un nuevo blog que incluye consejos útiles para diseñadores, escritores y propietarios de sitios, así como presentaciones creativas para inspirarse.
![Cómo evitar estas 7 estafas en línea más comunes [Infografía]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)
Cómo evitar estas 7 estafas en línea más comunes [Infografía]
Tan maravilloso como el mundo en línea es para las colaboraciones, también alberga las estafas que existían desde antes del nacimiento de Internet. La tecnología facilita que los crédulos sean engañados y estafados. Y la única forma de protegerse es informarse sobre cómo funcionan estas estafas y tomar las precauciones necesarias .Esta in

Fotografía de bodas: 20 mejores fotógrafos y sus obras maestras
Al igual que las fotos de los recién nacidos o las fotos de padre e hija, la fotografía de bodas captura uno de los momentos más emotivos y memorables de la vida. Y eso es lo que los hace intemporales e invaluables al mismo tiempo.A pesar de que hay tantas cámaras avanzadas y herramientas de edición de fotos disponibles y cualquiera puede aprender fotografía en línea, sin embargo, un retrato de bodas perfecto solo puede ser creado por un fotógrafo verdaderamente talentoso y experto .Entonce