es.hideout-lastation.com
es.hideout-lastation.com
Post-procesadores CSS para principiantes: consejos y recursos
El preprocesamiento de CSS es un concepto que la mayoría de los desarrolladores web ya han aprendido o leído. Hemos cubierto el preprocesamiento de CSS con gran detalle para ayudar a los desarrolladores a ponerse al día sobre esta tecnología prevalente. Pero, ¿qué hay de los postprocesadores ?
Estas herramientas relativamente nuevas son similares en el sentido de que afectan el flujo de trabajo de desarrollo web, sin embargo operan del otro lado del desarrollo de CSS ( desarrollo "post").
En esta publicación, me gustaría presentar los conceptos básicos del postprocesamiento, cómo funciona, por qué lo usarías y compartir algunas bibliotecas / herramientas que puedes usar para mejorar tu juego CSS con el postprocesamiento.
Publicación frente a preprocesamiento
La revolución del procesamiento previo ocurrió cuando Sass / LESS llegó a la escena . Estas herramientas permiten a los desarrolladores usar variables, bucles, funciones y mixins dentro de CSS. Esto casi hace que el desarrollo de CSS básico sea similar a un lenguaje de programación con funcionalidad extendida.
El postproceso ocurre después de que ya haya producido el CSS simple, y desea extenderlo aún más a través de la automatización. Esto puede incluir extender selectores de clase o prefijos de anexión automática para ciertas propiedades de CSS.
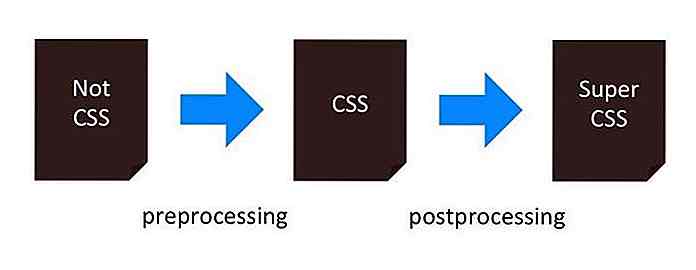
En términos generales, el preprocesamiento tiene sus propios lenguajes de hojas de estilo, como Sass y LESS, que se convierten en CSS puro . El post-procesamiento toma ese CSS básico y aplica la automatización / repetición .
Si desea saber más acerca de la diferencia entre el procesamiento previo y el posterior, eche un vistazo a esta publicación.
 Aquí hay una cita de una publicación que también es la fuente de la imagen de arriba. Creo que el autor Stefan Baumgartner resume la diferencia brillantemente.
Aquí hay una cita de una publicación que también es la fuente de la imagen de arriba. Creo que el autor Stefan Baumgartner resume la diferencia brillantemente.En cierto modo, ambos parecen herramientas de automatización, simplemente funcionan de diferentes maneras. Por ejemplo, un dolor común resuelto por el postproceso es agregar automáticamente prefijos a las nuevas propiedades de CSS3 .
Pero esto también se puede hacer en Sass con extensiones. Entonces, ¿realmente hay una diferencia? Aquí hay otra gran cita de la misma publicación:
Si bien esto puede ser cierto en un sentido teórico, la comunidad de desarrollo web aún crea una división entre estas herramientas. Por esta razón, recomendaría encarecidamente a los desarrolladores frontend que al menos lean sobre los post-procesadores, y que sepan lo que pueden hacer.
Ajuste postprocesamiento en su flujo de trabajo
Casi todo el mundo hace referencia a PostCSS como el recurso definitivo para el procesamiento posterior. Sin embargo, el equipo de PostCSS ha admitido abiertamente en Twitter a cambiar su título porque la verborrea ya no tiene sentido.
PostCSS ya no es solo una herramienta pre CSS o post CSS. ¡Realmente puede funcionar en ambas áreas ! Esto explica aún más la cita anterior que establece que todas las herramientas de CSS se reducen a una sola cosa, el procesamiento .
 PostCSS utiliza complementos de JavaScript para automatizar su flujo de trabajo CSS, e incluso puede escribir su propio plugin JS para extender la biblioteca PostCSS. Si desea comenzar con PostCSS, consulte este tutorial de introducción en Smashing Magazine. Si ya usas y entiendes a Sass, recogerás Post CSS rápidamente.
PostCSS utiliza complementos de JavaScript para automatizar su flujo de trabajo CSS, e incluso puede escribir su propio plugin JS para extender la biblioteca PostCSS. Si desea comenzar con PostCSS, consulte este tutorial de introducción en Smashing Magazine. Si ya usas y entiendes a Sass, recogerás Post CSS rápidamente.Para crear su propio flujo de trabajo de procesamiento de CSS pre / post, comience por hacer una lista de sus puntos críticos, como por ejemplo:
- gradientes CSS de prefijado automático
- autoorganización para reglas de CSS
- añadiendo polyfills para ciertas propiedades
- generar dimensiones de imagen para imágenes de fondo
Tenga en cuenta que todas estas cosas se pueden hacer en el procesamiento previo y posterior . Es importante darse cuenta de que el procesamiento pre / post de CSS se está fusionando rápidamente para convertirse en uno en la misma cosa .
En lugar de dividir sus objetivos en diferentes etapas de procesamiento, es mejor enumerarlos como objetivos y luego buscar herramientas adecuadas .
Las mejores herramientas de postprocesamiento
Intenté evitar mencionar extensiones en esta sección, ya que Sass & PostCSS tiene tantas cosas para elegir. Honestamente, podría salir adelante solo con esas bibliotecas, pero también quiero ofrecer algunas alternativas para soluciones más específicas .
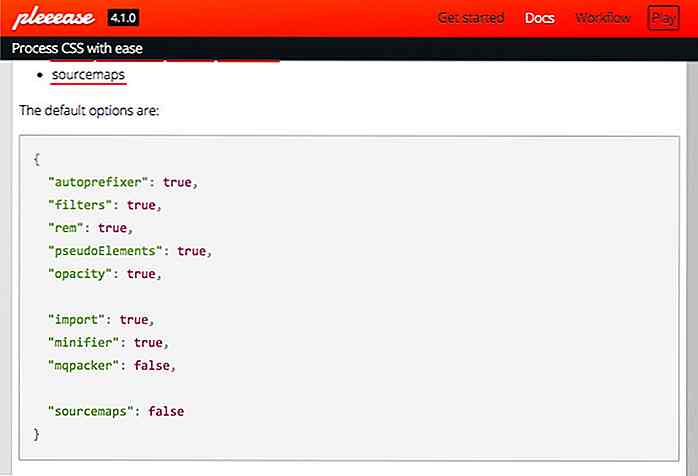
Pleeease
Si ya trabajas con Node.js, entonces Pleeease parece una opción obvia. Tiene muchas características típicas de procesamiento de CSS, como la importación de archivos, variables / funciones, auto-minificación y respaldo para elementos más nuevos como los SVG.
 El sitio web también tiene un patio de recreo interactivo para cualquiera que quiera probar la biblioteca en línea sin descargar una copia localmente.
El sitio web también tiene un patio de recreo interactivo para cualquiera que quiera probar la biblioteca en línea sin descargar una copia localmente.Bendecir
Recuerdo cuando Internet Explorer 6 todavía era una molestia, y es bueno saber que el desarrollo de IE ha mejorado, pero no por mucho. Aunque me encantaría decirte que el uso de IE se ha ido, básicamente, esto no parece ser cierto.
Afortunadamente, Bless CSS es una solución que detecta problemas potenciales relacionados con IE en su CSS, y crea soluciones con postprocesamiento. Se ejecuta en Node.js, por lo que encaja perfectamente en el flujo de trabajo típico de NPM / Gulp.
 CSSSiguiente
CSSSiguiente Aquí hay una biblioteca realmente genial que le permite crear CSS con funcionalidades más avanzadas que actualmente no son compatibles. La biblioteca CSSNext incluye soporte para funciones impares de CSS4, como gray(), que actualmente solo están presentes en los borradores W3C.
 No creo que cada desarrollador necesite esta biblioteca. Es muy específico y no resuelve los problemas cotidianos, sin embargo, puede darle una idea de las próximas especificaciones de CSS4 mientras convierte la sintaxis en CSS3 moderno.
No creo que cada desarrollador necesite esta biblioteca. Es muy específico y no resuelve los problemas cotidianos, sin embargo, puede darle una idea de las próximas especificaciones de CSS4 mientras convierte la sintaxis en CSS3 moderno.Stylecow
Si el soporte del navegador es un problema para usted, entonces Stylecow es una necesidad. Esta poderosa biblioteca le permite desarrollar CSS solo para su navegador favorito . Luego, puede ejecutar la herramienta de línea de comandos a través de Node, y su CSS se actualizará para todos los navegadores que desee .
Puede descargar Stylecow de GitHub y viene con una documentación increíblemente detallada.

-prefix-free Por último, quiero compartir la biblioteca -prefix-free que también es una herramienta querida para el desarrollo de CSS, ya que le permite usar propiedades de CSS no prefijadas . Todos quieren usar propiedades modernas de CSS, como animaciones y degradados, pero nadie quiere copiar / pegar el código detallado manualmente.
Con este complemento, ni siquiera tiene que ejecutar su CSS a través de un postprocesador en su computadora. También puede funcionar como un navegador incluido que se ejecuta en la computadora del usuario para actualizar automáticamente los archivos CSS .
 El autoprefixer, que es parte de la biblioteca PostCSS, probablemente sea una mejor opción para el postprocesamiento local . Es por eso que dije antes que si usa LESS o Sass junto con PostCSS, entonces tendrá todo lo que necesita para un impresionante flujo de trabajo de desarrollo de CSS.
El autoprefixer, que es parte de la biblioteca PostCSS, probablemente sea una mejor opción para el postprocesamiento local . Es por eso que dije antes que si usa LESS o Sass junto con PostCSS, entonces tendrá todo lo que necesita para un impresionante flujo de trabajo de desarrollo de CSS.Terminando
El postprocesamiento es más una frase de captura que una tecnología real, aunque tiene su lugar en el flujo de trabajo de CSS, ya que todo el proceso de redacción de CSS moderno se ha mejorado de manera espectacular con estas herramientas . Solo puedo recomendar que los desarrolladores caven más profundo para encontrar lo que mejor les funcione.
Si busca aún más información sobre el postprocesamiento, eche un vistazo a estos artículos relacionados:
- ¿Qué nos salvará del lado oscuro de los preprocesadores de CSS?
- Una mirada para escribir futuros CSS con PostCSS y cssnext
- Preprocesamiento CSS (SASS o LESS) vs Postprocesamiento de CSS

40 fundas, fundas y fundas iPad Mini que puedes comprar
Su iPad Mini es un dispositivo increíble, con todas las aplicaciones útiles y funciones geniales. Y entonces necesitas una cubierta o manga que sea igualmente impresionante .Para ayudarte, estoy presentando en este post 40 increíbles fundas, fundas y fundas para iPad Mini junto con sus precios y enlaces de compra para que puedas comprar tan pronto como quieras.Ma

Videojuegos: ¿Están haciendo más daño que bien?
Los juegos han tomado el mundo del entretenimiento por sorpresa. Lo que solía ser un pasatiempo para geeks y nerds a principios de los 90, ahora ha superado a las películas de Hollywood en términos de ingresos. Pero eso no cambia el hecho de que muchas personas, especialmente los padres, piensan que jugar es solo una pérdida de tiempo o que hace que las personas impresionables (y los niños) sean tontos .El h