 es.hideout-lastation.com
es.hideout-lastation.com
Flotas de CSS explicadas en 5 preguntas
Los "flotantes" CSS (elementos flotantes) son fáciles de usar, pero una vez utilizados, el efecto que tiene en los elementos a su alrededor a veces se vuelve impredecible. Si alguna vez se ha encontrado con el problema de la desaparición de elementos cercanos o flotadores que salen como un pulgar dolorido, no se preocupe más.
Esta publicación cubre cinco preguntas básicas que lo ayudarán a convertirse en un experto en elementos flotantes.
- ¿Qué elementos no flotan?
- ¿Qué le sucede a un elemento cuando flota?
- ¿Qué les sucede a los hermanos de "Flotadores"?
- ¿Qué le sucede a un padre de un "Float"?
- ¿Cómo borras "Flotadores"?
Para los lectores que adoptan el enfoque de TL; dr para la vida, hay un resumen cerca del final de la publicación.
1. ¿Qué elementos no flotan?
Un elemento posicionado fijo o absoluto no flotará. Así que la próxima vez que encuentre un flotador que no funciona, verifique si está en position:absolute o position:fixed y aplique los cambios en consecuencia.
2. ¿Qué le sucede a un elemento cuando flota?
Cuando un elemento se etiqueta como "flotante", se ejecuta básicamente a la izquierda o a la derecha hasta que golpea la pared de su elemento contenedor . Alternativamente, se ejecutará hasta que golpee otro elemento flotante que ya haya golpeado la misma pared. Seguirán acumulándose uno al lado del otro hasta que se agote el espacio, y los más nuevos se moverán hacia abajo.
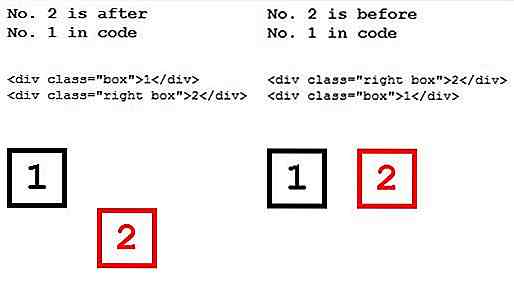
Los elementos flotantes tampoco pasarán por encima de los elementos anteriores en el código, algo que debes tener en cuenta antes de codificar un "Flotante" después de un elemento al lado del cual quieres flotar.
 Aquí hay dos cosas más que le ocurren a un elemento flotante dependiendo del tipo de elemento que se mantiene flotando:
Aquí hay dos cosas más que le ocurren a un elemento flotante dependiendo del tipo de elemento que se mantiene flotando:(1) Un elemento en línea se convertirá en un elemento de nivel de bloque cuando flote .
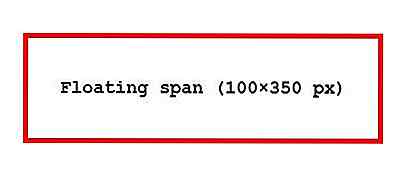
¿Alguna vez se preguntó por qué de repente puede asignar altura y ancho a un span flotante? Esto se debe a que todos los elementos cuando flotan obtendrán el block valor para su atributo de display ( inline-table obtendrá table ) haciéndolos bloquear elementos de nivel.
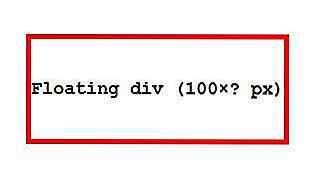
 (2) Un elemento de bloque de ancho no especificado se contraerá para ajustarse a su contenido cuando flote.
(2) Un elemento de bloque de ancho no especificado se contraerá para ajustarse a su contenido cuando flote.Por lo general, cuando no especifica ancho para un elemento de bloque, su ancho es el 100% predeterminado. Pero cuando flota, ese ya no es el caso; la caja del elemento de bloque se reducirá hasta que su contenido permanezca visible.
 3. ¿Qué le sucede a los hermanos de "Flotadores"?
3. ¿Qué le sucede a los hermanos de "Flotadores"? Cuando decida flotar un elemento entre un grupo de elementos, no se preocupe por cómo se comportará, su comportamiento será predecible y se moverá hacia la izquierda o hacia la derecha. En lo que realmente deberías pensar es en cómo se comportarán los hermanos que lo siguen .
"Flotadores" tienen los hermanos posteriores más afectuosos y obedientes en todo el mundo. Harán todo lo que esté en su poder para acomodar un elemento flotante.
El texto y los elementos en línea simplemente darán paso a los "flotadores" y rodearán al "flotador" cuando esté en posición.
Los elementos del bloque irán un paso más allá y se envolverán alrededor de un "Flotador" generosamente, incluso si esto significa expulsar sus propios elementos secundarios para dejar espacio para el "Flotador".
Veamos esto en un experimento. A continuación se muestra un cuadro azul y luego se muestra un cuadro rojo del mismo tamaño con algunos elementos secundarios.
Ahora, flotemos la caja azul y veamos qué sucede con la caja roja y sus hijos.
Todo estará bien una vez que el recuadro rojo deje de abrazar el recuadro azul y para eso puedas usar el overflow:hidden .
Cuando agrega overflow:hidden a un elemento que ha estado envolviendo un flotador, dejará de hacerlo . Vea a continuación cómo se comporta el cuadro rojo con el overflow:hidden .
4. ¿Qué le sucede a un padre de un "Float"?
A los padres no les importan demasiado sus hijos "Float", excepto que no deben salir de sus límites izquierdos o derechos.
Normalmente, un elemento de bloque de altura no especificada aumenta su altura para acomodar sus elementos secundarios, pero ese no es el caso para los elementos secundarios "Flotante". Si aumenta el tamaño de un "Flotador", su padre no aumentará su altura en consecuencia . De nuevo, esto se puede resolver utilizando el overflow:hidden en el padre.
5. ¿Cómo borrar "Flotadores"?
Ya he mencionado el uso del overflow:hidden para hacer que un padre acomode en altura a un niño flotante mientras crea el espacio correcto para otros elementos después del "Flotador" y para evitar que los hermanos envuelvan "Flotadores".
Y así es como haces que un elemento viva cerca de un "Flotador" sin compromisos.
Hay otro método donde los elementos ni siquiera estarán cerca de sus hermanos "Float". Al usar el atributo clear, puede hacer que un elemento sea libre de estar cerca de un "Float".
claro: izquierda; claro: correcto; Limpia los dos;
left valor de la left borra todos los "flotantes" a la izquierda del elemento, y viceversa para el right, y en ambos lados para both . Este atributo clear se puede usar en un hermano, div vacío o en un pseudo elemento según su conveniencia.
Resumen
- Los elementos absolutos / fijos no flotarán.
- Un "Flotante" no pasa por encima del elemento anterior al código.
- Si no hay suficiente espacio en el contenedor, se presionará un "Float".
- Todos los "flotantes" se convierten en elementos de nivel de bloque.
- Si el ancho no se especifica en un "Float", se reducirá para ajustarse al contenido.
- Los hermanos posteriores de un "Flotante" los rodearán (en línea y texto) o los envolverán (bloques).
- Para evitar que un elemento envuelva un "Flotante", use el
overflow:hidden. - Los padres de un "Flotante" s no aumentarían su altura para adaptarse al flotador.
- Para hacer que un padre aumente su altura según el "Float", use
overflow:hidden(o cree un hermano vacío concleardespués de él) - Para evitar que un elemento esté cerca de cualquier "Float", use el atributo
clear.

18 extensiones gratuitas de Photoshop para todas las creatividades
Adobe Photoshop es un programa de edición de gráficos muy popular que viene con un montón de características, demasiadas para nombrar. Es difícil imaginar que alguien pueda necesitar más funciones. Sin embargo, Photoshop admite extensiones, lo que le permite agregar aún más funciones útiles al programa. Algunas

20 dispositivos inteligentes para una mejor salud y ejercicio
Hay una gran variedad de factores involucrados en mantener un estilo de vida saludable . A veces, esto hace que sea bastante difícil identificar si estás en el camino correcto o no. Claro, los dispositivos portátiles de fitness realmente pueden ayudar de alguna forma, pero no brindan necesariamente una visión general completa de su salud.Afo

![Cómo usar Grunt para automatizar su flujo de trabajo [Tutoriales]](http://hideout-lastation.com/img/tech-design-tips/758/how-use-grunt-automate-your-workflow.jpg)
![Cómo evitar estas 7 estafas en línea más comunes [Infografía]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)
