es.hideout-lastation.com
es.hideout-lastation.com
Cree su propio icono de fuente establecido fácilmente con Fontello
Podemos ver que los iconos de fuentes se utilizan ampliamente en todos los sitios web, y por buenas razones. El icono de fuente es confiable, se ve nítido y nítido en una pantalla de PPP alta, y se puede ajustar fácilmente en términos de tamaño de icono, color y posición del icono a través de CSS. Esto hace que los íconos de fuentes sean fáciles de animar con Transformaciones y Transiciones CSS3 también.
Hay una gran cantidad de conjuntos de iconos de fuentes disponibles para usar de inmediato, pero es posible que no siempre cubran todas sus necesidades. Es posible que desee personalizar sus iconos, en cuyo caso, quizás sea mejor que cree su propio conjunto de iconos.
Con todas las herramientas que tenemos ahora, crear su propio conjunto de iconos de fuentes no es tan difícil como solía ser. En esta publicación, le mostraremos cómo hacer esto fácilmente. Vamos a ver.
Preparar los iconos
Antes que nada, tenemos que preparar los íconos. Los iconos deben estar en forma de vector. Si está familiarizado con aplicaciones vectoriales como Adobe Illustrator, Inkscape y CorelDraw, puede crear sus propios iconos. Asegúrese de que los iconos conserven rasgos uniformes y luego expórtelos en formato SVG .
Alternativamente, también puede recopilar iconos de SVG que están disponibles en línea de forma gratuita.
En este ejemplo, usaremos los iconos SVG de Ionicons. Ionicons en realidad tiene su propio icono de fuente, pero en este ejemplo solo vamos a extraer algunos para explicar cómo crear su propio conjunto de iconos.
Esto es lo que elegí:
![]()
Algunos de estos iconos consisten en múltiples formas. Entonces, antes de que podamos ponerlos como un ícono de fuente, tenemos que fusionar las formas en un compuesto. Para hacerlo, abra .svg en Illustrator. Seleccione todas las formas y vaya a: Objeto > Ruta compuesta > Crear .
![]()
Haga esto con los otros íconos también.
Crear fuente
Fontello facilita la creación de icono de fuente. Además de recoger íconos de los populares conjuntos de iconos de fuentes, Fontello también nos permite cargar íconos externos. Simplemente arrastre y suelte todos los iconos seleccionados en Fontello . Una vez que se cargan, aparecerá en la sección Iconos personalizados, como tal.
![]()
Puede hacer clic en el ícono del lápiz para editar las propiedades del ícono, a saber, el nombre CSS y el código hexadecimal.
![]()
Seleccione sus iconos personalizados, establezca el nombre de su fuente y haga clic en el botón Descargar.
![]()
Fontello generará todos los formatos de fuente necesarios: .eot, .eot, .ttf y .woff . y las hojas de estilo más la demostración.
![]()
Eso es. Crear iconos de fuentes nunca ha sido más fácil que esto. Espero que este consejo te sea útil.

Bloquee el acceso a otros sitios web (mientras está trabajando) con SiteCop
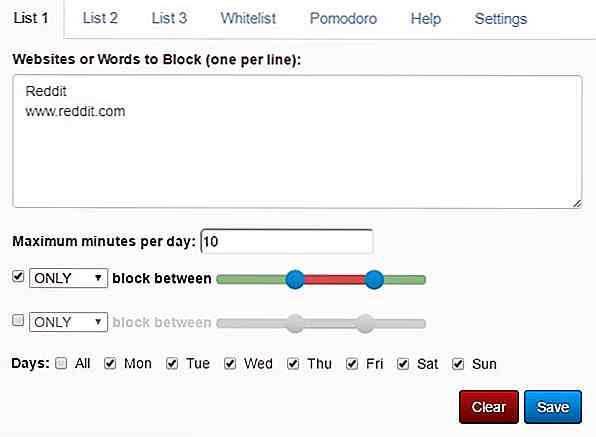
Utilice el método de Todobook para restringir el tiempo de navegación en un determinado sitio web "improductivo" y aplíquelo a cualquier otro sitio web que desee. Ese es el concepto detrás de SiteCop, una extensión de "administración de productividad" hecha para los navegadores Chrome .Detec

15 Cool IFTTT Recetas para Github
IFTTT (abreviatura de If This, Then That ) es un servicio gratuito para conectar diferentes servicios en línea, como sitios de redes sociales, IoT y herramientas de productividad en línea, y automatizar las tareas típicas entre ellos . Por ejemplo, al usar IFTTT puedes twittear automáticamente todas tus nuevas actualizaciones de estado de Facebook.Los