 es.hideout-lastation.com
es.hideout-lastation.com
Crear diseños receptivos minimalistas con Mini.css
Un framework frontend debe ser liviano y fácil de usar . Bootstrap es el más popular, aunque también es uno de los más pesados. Y, en un mundo con muchas alternativas a Bootstrap, puede ser difícil encontrar uno que te guste.
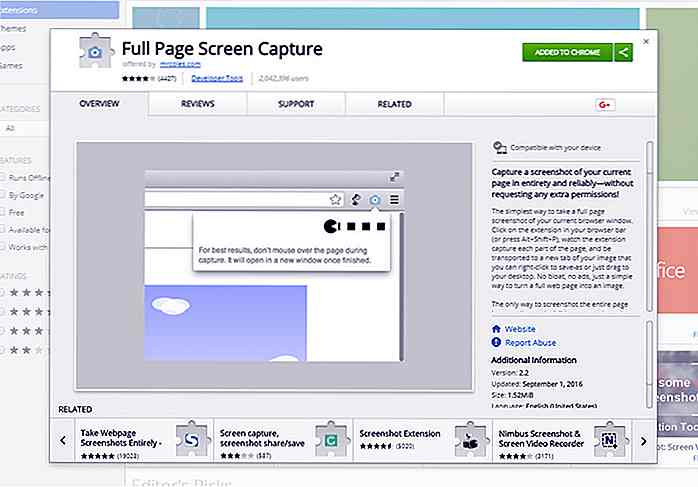
Mini.css es un framework más nuevo y realmente hace honor a su nombre. Actualmente en la versión 2.x, este marco tiene como objetivo ser lo más pequeño posible, que actualmente pesa solo 7 KB cuando está comprimido.
El marco completo es receptivo para dispositivos móviles y debería funcionar para cualquier diseño que necesite. Pero, el objetivo es mantener esta biblioteca delgada ofreciendo los elementos esenciales básicos para su trabajo .
Puede instalar Mini.css con cualquier sistema de gestión de paquetes como Yarn, npm o Bower. También se puede instalar directamente si descarga los archivos de GitHub.
Una vez que se agrega a su página web, simplemente marca el sitio como normal y notará los efectos de inmediato .
Tipo, botones, enlaces, formularios, tablas, todos estos elementos predeterminados vienen con estilos base en la biblioteca Mini.css. Para configurar un diseño receptivo, deberá usar el sistema de cuadrícula, que no es demasiado difícil de recoger.
Toda la documentación está escrita en inglés simple, por lo que es fácil de entender. Además, incluyen videos de Screencast de Scrimba, lo que hace que sea más fácil seguirlos junto con ejemplos de código.
 A medida que profundice en esta biblioteca, puede consultar sus pautas de personalización si desea agregar funciones o editar las existentes.
A medida que profundice en esta biblioteca, puede consultar sus pautas de personalización si desea agregar funciones o editar las existentes.O bien, si desea comenzar un proyecto, revise rápidamente sus plantillas predeterminadas también. Estos funcionan en diseños de columnas y ayudan a organizar su sitio mucho mejor.
Realmente me gusta la biblioteca Mini.css porque está trabajando para crear un recurso frontend que sea pequeño y aplicable a cada proyecto . Definitivamente vale la pena probar en su próximo proyecto si quiere algo ligero y fácil de recoger.

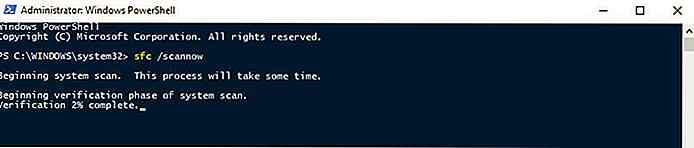
Cómo arreglar el sistema corrupto de Windows con el Comprobador de archivos del sistema
Llega un momento en la vida de cada usuario de Windows cuando su preciosa máquina se corrompe por la razón que sea. Cuando eso sucede, el usuario se encontrará con problemas como el BSOD, mensajes de error e incluso bloqueos.Si bien la mayoría de las personas pensaría en reformatear y volver a instalar su copia de Windows, resulta que hay otra manera de que su sistema operativo pueda recuperarse . Dic

15 titulares de claves creativas para mantener sus claves organizadas
Imagina esto. Has llegado a tu casa y empiezas a cavar en todas partes, pero parece que no puedes encontrarlas. Sí, has perdido tus llaves de nuevo. Aquí es donde un keyholder sería útil. Un titular de llave no solo es extremadamente conveniente sino que también es necesario. Después de todo, no querrías que tus llaves arañaran tu teléfono ¿verdad?En lugar


![Arte anamórfico que hace saltar la mente por Sergio Odeith [Showcase]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)
