es.hideout-lastation.com
es.hideout-lastation.com
Crear selección de entrada de fecha y hora minimalista con Flatpickr
Uno de los campos más difíciles de crear es la selección de fecha / hora . Los desarrolladores a menudo recurren a menús de selección simple para el mes / día / año o dependen de varios complementos para hacer el trabajo.
Los campos seleccionados funcionan bien pero son un poco torpes. En cambio, puedes mejorar tu forma con el complemento Flatpickr . Es un selector de calendario de código abierto y gratuito de JavaScript con cero dependencias .
Fue diseñado con el minimalismo en mente, por lo que puede adaptarse a cualquier diseño de sitio web, cualquier formulario web, y debe poder utilizarse desde cualquier dispositivo moderno.
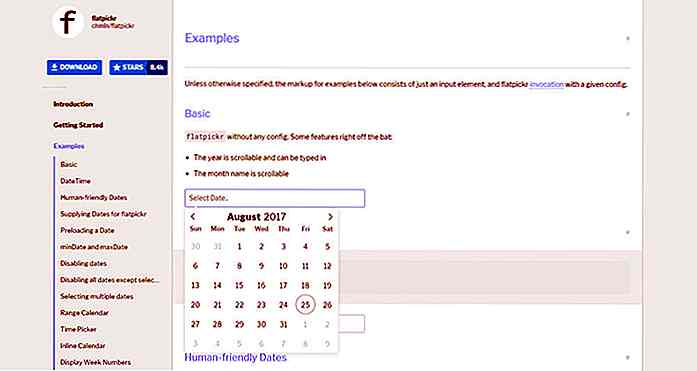
 Una cosa buena de este complemento es la variedad de opciones personalizadas . Puede cambiar el estilo de las fechas en el campo de texto y dónde comienza el calendario (predeterminado en "hoy").
Una cosa buena de este complemento es la variedad de opciones personalizadas . Puede cambiar el estilo de las fechas en el campo de texto y dónde comienza el calendario (predeterminado en "hoy").Pero también puede usarlo estrictamente como selector de fecha si no necesita seleccionar el tiempo. Es simplemente una característica opcional que le permite pasar más datos a través del formulario con este selector.
Eche un vistazo a la página de ejemplos para ver Flatpickr en acción.
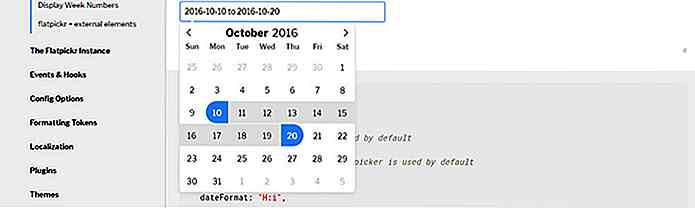
También puede establecer opciones específicas para limitar el comportamiento del selector de fecha, como por ejemplo:
- No permite ciertas fechas / rangos
- Solo permitiendo ciertas fechas / rangos
- Permitiendo múltiples selecciones de fecha
- "Modo de rango" para seleccionar una fecha de inicio y finalización
- Solo un selector de fechas, o solo el tiempo, o ambas, fecha y hora juntas
Las opciones son prácticamente infinitas y todas funcionan a través de este único plugin de JavaScript vainilla.
Los usuarios de dispositivos móviles a menudo prefieren el selector de fecha nativo, pero puede anularlo con una configuración móvil en JavaScript . De esta manera, tendrá la misma interfaz que funciona en todos los dispositivos.
Además, puede agregar compatibilidad con IE9 con un relleno múltiple que hace que este sea uno de los complementos de selección de fecha más compatibles.
 La instalación es simple con comandos para npm, Bower y Yarn . O bien, puede descargar los archivos fuente directamente desde GitHub si prefiere esa ruta.
La instalación es simple con comandos para npm, Bower y Yarn . O bien, puede descargar los archivos fuente directamente desde GitHub si prefiere esa ruta.Todo lo que necesita saber se puede encontrar en la página de configuración que le muestra cómo agregar los archivos a su encabezado y cómo llamar a este selector de fecha en cualquier campo . Fácilmente uno de los mejores plugins de selectores de fecha diseñados simplemente para adaptarse a cualquier diseño.

50 más impresionantes arte callejero 3d (pinturas)
Las pinturas de 3d Street Art han existido desde el siglo XVI, cuando los pintores renacentistas italianos Madonnari y franceses trompe l'oeil (franceses para 'engañar al ojo') crearon impresionantes murales para decorar las paredes interiores de lujosas villas. El arte en 3D también puede rastrear sus rutas desde los tiempos de la antigua Grecia, cuando el pintor Zeuxius (nacido alrededor del año 464 aC) pintó una pintura de naturaleza muerta tan convincente que los pájaros descendían desde el cielo para picotear las uvas pintadas. La m

Crea hermosas animaciones con esta biblioteca de Javascript
Hay toneladas de bibliotecas de animación gratuitas, todas con diferentes efectos y especialidades. Pero la nueva biblioteca Particles.js toma una dirección totalmente nueva al crear partículas animadas que se mueven en tiempo real por toda la página.Esta biblioteca fácil de usar es completamente gratuita y de código abierto en GitHub. Cier