es.hideout-lastation.com
es.hideout-lastation.com
14 Herramientas para Minificar Javascript
La minificación de Javascript es una técnica que condensa tu script en una huella mucho más pequeña . Se pierde legibilidad humana pero se ahorra considerable ancho de banda; al final, Javascript está destinado a su navegador, no a sus usuarios .
La mayoría de los sitios web de producción utilizan la minificación de JavaScript, pero la forma en que esto se logra varía enormemente. Desde simples convertidores en línea a herramientas de GUI más completas hasta interfaces de línea de comando, nuestras opciones son bastante variadas. En este artículo veremos cómo funciona la minificación de JavaScript, cómo podemos incorporarla en nuestro flujo de trabajo y cuáles son los pros y los contras de la minificación.
Cómo funciona la minificación
La mejor manera de saber qué sucede cuando minimizas tu código es echar un vistazo al Repositorio UglifyJS Github. Esta secuencia de comandos se utiliza en muchos convertidores en línea, así como herramientas de GUI y herramientas de línea de comandos como Grunt. Estas son algunas de las transformaciones que aplica para acortar su código:
- Elimina el espacio innecesario
- Acorta los nombres de variables, generalmente a caracteres individuales
- Se une declaraciones de var consecutivas
- Convierte matrices a objetos cuando es posible
- Optimiza si las declaraciones
- Calcula expresiones constantes simples
- etc.
Como un ejemplo rápido, aquí hay una función que básicamente escribe algún texto dado.
función hola (texto) {documento.write (texto); } hola ('Bienvenido al artículo'); Veamos qué sucede cuando minimizamos esto. Tenga en cuenta la eliminación de espacios y sangría y el acortamiento de la variable de texto.
function hello (e) {document.write (e)} hello ("Bienvenido al artículo") Herramientas de reducción de Javascript
Las herramientas utilizadas para minificar Javascript se pueden categorizar ampliamente en 3 grupos: herramientas en línea, herramientas de GUI y herramientas de línea de comando.
- Con las herramientas en línea, generalmente se trata de pegar el código y copiar el resultado de inmediato.
- Las herramientas GUI a menudo contienen mucha más funcionalidad; La minificación de JS es solo una pequeña parte de lo que hacen.
- Las herramientas de línea de comando también suelen ser más completas, ofreciendo la minificación como un módulo.
Herramientas en línea
- javascript-minifier.com es una herramienta atractiva con una API
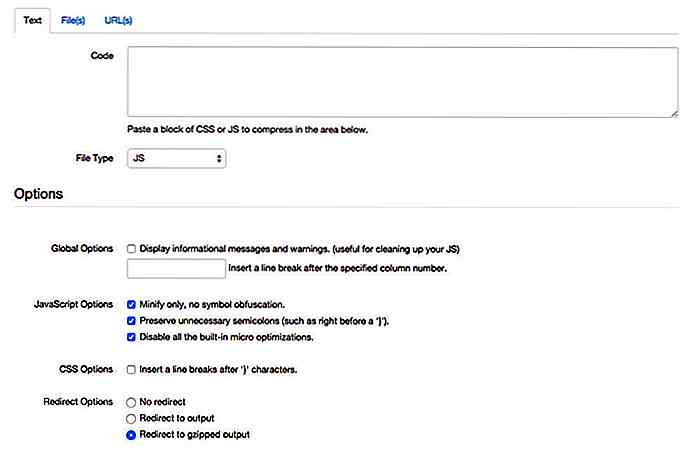
- El compresor YUI en línea es una herramienta más poderosa que utiliza el compresor YUI, con muchas opciones y capacidades de minificación de CSS.
- jscompress.com es un minificador de bajo coste pero hace el trabajo bien
- jsmini.com es otra opción simple pero totalmente utilizable

Lo mejor de las herramientas en línea es la velocidad con la que puede trabajar con ellas. La GUI compleja y las herramientas de línea de comandos se minimizan más rápido, pero es necesario tener un proyecto configurado para que funcione correctamente. La desventaja de estas herramientas es que en su mayoría proporcionan poca o ninguna personalización, al menos en comparación con las herramientas de línea de comandos.
Herramientas GUI
- Koala es una herramienta gratuita para la compilación LESS, SASS, la minificación de JS y mucho más
- Prepros es una aplicación de pago multiplataforma que le brinda aún más opciones
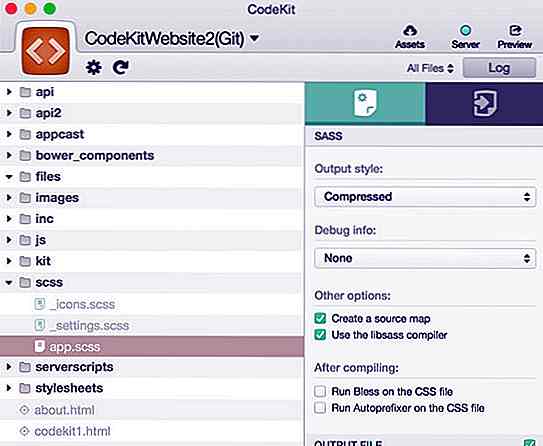
- Codekit es mi aplicación preferida. Es una aplicación paga solo para Mac que ofrece compilación de código, minificación, un servidor de vista previa, administración de paquetes bower y mucho más.
- AjaxminGui es una herramienta de Windows gratuita y de un solo propósito para minificar su JS
- UltraMinifier es una aplicación gratuita para OS X que minimiza CSS y JS con arrastrar y soltar
- Más pequeño es una herramienta OS X que minimiza y concatena archivos para usted

He mencionado dos tipos de aplicaciones GUI aquí. Las simples aplicaciones de minificación de un paso son muy similares a sus contrapartes en línea. Son extremadamente rápidos de usar, ya que puedes arrastrar y soltar archivos en ellos, no se requiere configuración. Dicho esto, prácticamente no proporcionan personalización .
Las herramientas de GUI más grandes (Prepros, Koala, Codekit) son excelentes para administrar proyectos y ofrecerle un poco más de opciones de compresión, pero necesitan un poco de configuración . Una minificación rápida de JS tomaría aproximadamente 20 segundos de configuración, lo que es mucho, en comparación con el proceso de 2 segundos de herramientas GUI en línea o simples.
Por otro lado, le ofrecen más funciones en general y le proporcionan automatización. Sus archivos JS se minimizarán cada vez que los guarde, sin necesidad de minimizarlos manualmente. Si está desarrollando algo en Javascript, este es definitivamente el camino a seguir.
Herramientas de línea de comando
- Minify es para aquellos que quieren minificar a JS desde la línea de comandos pero no quieren configurar nada sofisticado en Grunt o Gulp.
- Uglify.js que hemos mencionado anteriormente también está disponible como una herramienta de línea de comando autónoma
- Grunt tiene una extensión para la minificación de Javascript llamada grunt-contrib-uglify
- Gulp también tiene minificación de JS usando Uglify.js a través de gulp-uglify
¡Las herramientas de línea de comandos no son solo para geeks de Linux! No soy bueno en la terminal, pero configurar cosas como Grunt y Gulp es fácil gracias a su excelente documentación. El lado positivo de las herramientas de línea de comando es la increíble cantidad de flexibilidad que tiene desde las opciones hasta la salida.
Por otro lado, hay un poco de una curva de aprendizaje . Acostumbrarse a la línea de comando requiere un poco (no mucha) práctica que usted encontrará restrictiva antes de comenzar a disfrutar de los beneficios.
Visión de conjunto
Si es nuevo en el desarrollo web, le recomendaría una de las primeras tres herramientas GUI. Le ayudarán a administrar sus proyectos en general y le ofrecerán mucho más que solo la minimización de JS.
Si eres un profesional experimentado, probablemente deberías investigar sobre Grunt o Gulp ya que ofrecen el mayor control sobre las tareas de automatización. Si necesita minimizar un script rápidamente sin configurar un proyecto, las herramientas de línea de comandos pueden ahorrarle mucho tiempo.
Cada grupo de herramientas tiene sus pros y sus contras y, en verdad, probablemente termines usando uno de cada uno en algún momento u otro. Tenga en cuenta que cuando se encuentra en un entorno de producción, siempre debe minimizar su Javascript y CSS.
Cómo usar Dashicons en WordPress Theme o Plugin
Junto con el renovado WP-Admin, WordPress 3.8 también trajo un conjunto de nuevos íconos llamados Dashicons. Dashicons es un ícono de fuente diseñado por Mel Choyce que se creó principalmente para acomodar la nueva interfaz de usuario de WP-Admin, desde el Editor de pantalla de contenido hasta el Menú de administración, como se puede ver en la captura de pantalla a continuación.Como Wo

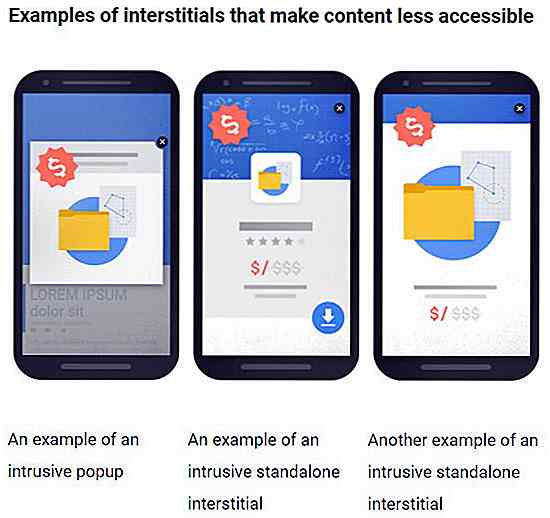
Google comenzará a penalizar a los sitios web móviles con ventanas emergentes molestas
Los anuncios publicitarios pueden ser molestos ya que ocupan toda la página, restringen el acceso a los contenidos del sitio web y vienen con una pequeña caja que se supone que debe cerrarla, pero generalmente hace que los usuarios activen accidentalmente el anuncio. Afortunadamente, Google ha mencionado que comenzará a castigar a los sitios web móviles que implemente tales intersticiales como parte de su pivote hacia el mercado móvil.A pa