es.hideout-lastation.com
es.hideout-lastation.com
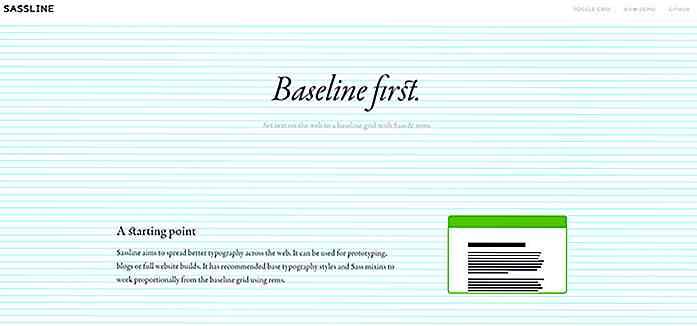
Cree grillas de referencia en la Web con Sassline
Una parte importante del contenido en línea está basada en texto, pero las personas no estarán interesadas en leer el texto de su sitio a menos que la tipografía esté bien diseñada.
Es posible que trabaje con marcos personalizados, pero estos pueden sentirse restrictivos . En su lugar, pruebe con Sassline, una biblioteca gratuita basada en Sass para crear líneas de cuadrícula perfectas en la web.
 Esta herramienta gratuita funciona en Sass, por lo que primero tendrás que familiarizarte con el lenguaje de preprocesamiento. Si aún eres nuevo en el desarrollo web, es una buena idea practicar CSS y Sass antes de elegir a Sassline .
Esta herramienta gratuita funciona en Sass, por lo que primero tendrás que familiarizarte con el lenguaje de preprocesamiento. Si aún eres nuevo en el desarrollo web, es una buena idea practicar CSS y Sass antes de elegir a Sassline .Pero una vez que lo aprendas, nunca más diseñarás los diseños de la misma manera.
Utiliza unidades rem para crear líneas base personalizadas que se ajustan a su texto en todos los ámbitos . Esto incluye todos tus encabezados, párrafos, blockquotes, todo.
Y Sassline viene con puntos de interrupción receptivos para que pueda ajustar automáticamente el tamaño del texto (y la altura de la línea) en función de la cuadrícula de Sassline. Esto depende de Sass mixins que requieren experiencia Sass si quieres trabajar con ellos.
Es por eso que específicamente recomiendo esta herramienta para desarrolladores web con experiencia que buscan mejorar su flujo de trabajo.
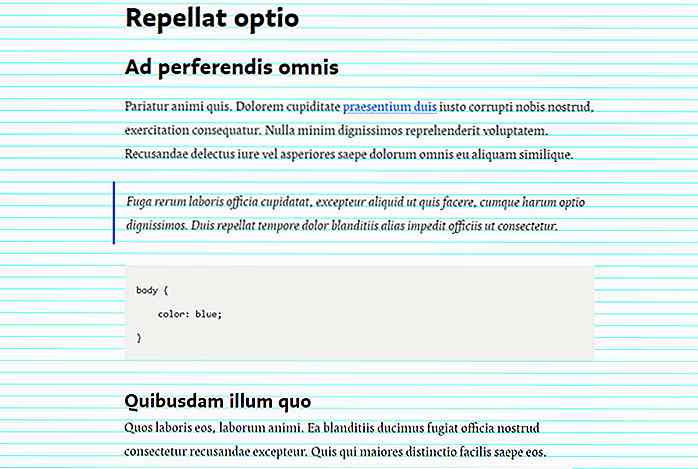
 La página de demostración ofrece un ejemplo bastante claro de cómo funciona esta cuadrícula base, incluidos elementos de lista, comillas de extracción y varios tamaños de encabezado.
La página de demostración ofrece un ejemplo bastante claro de cómo funciona esta cuadrícula base, incluidos elementos de lista, comillas de extracción y varios tamaños de encabezado.Además, puede agregar esto en marcos frontend como Bootstrap si está dispuesto a hacer algunos ajustes menores a su código. Toda la biblioteca de Sassline es súper versátil y debería ser un elemento básico para los amantes de Sass en todas partes.
Para comenzar, visite el repositorio principal de GitHub y descargue una copia de los archivos fuente.
También encontrarás instrucciones de configuración y un enlace a esta increíble publicación de blog que te guiará a través de la característica de la biblioteca Sassline.
![Codificación de estándares para WordPress [Guía]](http://hideout-lastation.com/img/nophoto.jpg)
Codificación de estándares para WordPress [Guía]
La razón por la que tenemos estándares de codificación (no solo para WordPress) es crear un entorno familiar para los programadores que trabajan en un proyecto. WordPress en particular abarca una amplia variedad de productos. Desde el núcleo hasta los temas y complementos, hay mucho que ver, y mucho sobre lo que mezclar.Si

Cómo establecer el estado personalizado en Slack
¿Su lugar de trabajo depende de Slack para comunicarse entre sí? Si lo hace, le puede interesar saber que pronto podrá establecer estados personalizados en su perfil para que todos los vean.Si usa Slack para escritorio, podrá establecer un estado personalizado haciendo clic en su nombre y luego seleccionando la opción Establecer un estado . Par

![Proteja su Mac configurando una contraseña de firmware [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)