es.hideout-lastation.com
es.hideout-lastation.com
Haga clic para encontrar la combinación de colores con ColourCode
Obtener el esquema de color correcto puede requerir un gran esfuerzo manual por parte de los diseñadores (y opiniones subjetivas). La buena noticia es que hay herramientas que pueden ayudar a hacer su vida más fácil. Anteriormente cubrimos Adobe Kuler para iOS, así como una herramienta práctica llamada 0to255 que le ayuda a obtener códigos HEX para tonos de color fácilmente. Esta vez, estamos buscando ColourCode en su lugar.
ColourCode es una herramienta basada en web para encontrar esquemas de color fácilmente. ColourCode le permite elegir colores según los valores HSL (Hue, Saturation, Lightness) . Tiene algunos modos que le permiten elegir colores complementarios con solo unos pocos clics y también puede descargar muestras de color en algunos formatos.
Usando ColourCode
Una vez que esté en la página, coloque el mouse en cualquier lugar de la página para obtener un color y su código de color. Los colores seguirán cambiando cada vez que mueva el cursor . Si te gusta el color que ves, haz clic para bloquearlo. Es fácil.
Para agregar otro color, haga clic en el signo más a la derecha y repita el desplazamiento y el clic para bloquear otro color. Para eliminar una opción de color, simplemente haga clic en el ícono de papelera en el centro.

Así es como selecciona muestras de color en el modo de construcción libre . Hay algunos otros modos para elegir muestras de color.
Complemento

Analógico

Monocromo

Además de estos 4 modos, hay 5 más que puedes explorar en el sitio.
Ajustando Manualmente
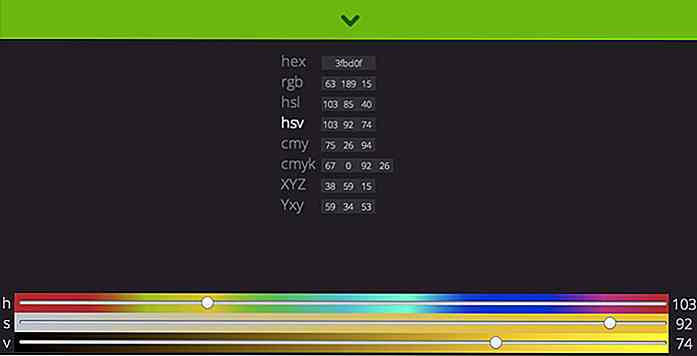
En la parte inferior de cada color hay un icono de flecha hacia abajo. Al hacer clic, se muestran los detalles del color y otras opciones, como la posibilidad de cambiar el modo de color manualmente (haciendo clic en él) entre formatos como HEX, RGB, HSL, CMY, CMYK, XYZ o YXY . Alternativamente, puede usar los controles deslizantes de color para hacer cambios también.

Obtener el color
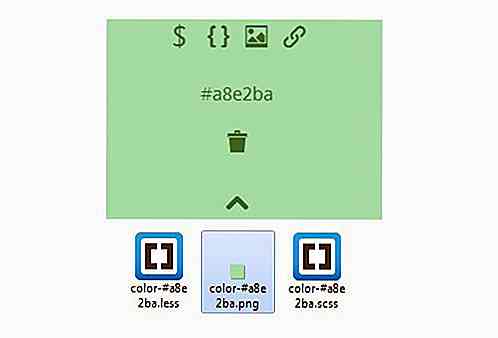
Cuando haya determinado el color que desea usar, puede tomarlo en formato SCSS, MENOS o PNG . Desafortunadamente, ColourCode no le proporciona un editor de código incorporado para copiar y pegar la fuente. Primero debe descargarlo y luego abrirlo con su editor de escritorio.

Aun así, la fuente es solo un definidor de color de una sola línea. El siguiente es un código fuente en el archivo SCSS:
$ color: # a8e2ba;
Y este está en MENOS:
@color: # a8e2ba;
Cómo mostrar iconos en el menú de WordPress [Plugin de WordPress]
El ícono es un gran complemento para cualquier tipo de diseño. Muchos íconos son universalmente reconocidos . Tome una señalización de baños públicos en el aeropuerto. Sin la necesidad de conocer el idioma local, si es extraño para usted, puede comprender de inmediato qué baño es para las damas, y cuál es para los hombres del ícono que se usa en la parte delantera de la puerta.Lo mismo po

Cómo refactorizar CSS: una guía
La refactorización CSS debe ser una parte esencial del flujo de trabajo de desarrollo de front-end, si queremos tener una base de código manejable y optimizada. Cuando refactorizamos CSS, limpiamos y reorganizamos nuestro código existente sin agregar ninguna característica nueva o corregir errores.La