es.hideout-lastation.com
es.hideout-lastation.com
Cambiando la cara del diseño web: un estudio de caso de 25 años
La World Wide Web celebró su 25 cumpleaños el 11 de marzo de 2014 y, durante su evolución, el diseño web también ha avanzado a pasos agigantados. Ya no tenemos que aguantar interminables textos torpes e imágenes de baja resolución. Los sitios web informativos, innovadores y fáciles de navegar de la actualidad son tan comunes que probablemente haya olvidado cómo eran los sitios web en la década de 1990.
Por lo tanto, echemos un vistazo a los sitios web de tres marcas principales, cómo era en aquel entonces y cómo se ven ahora, exactamente cómo ha cambiado el diseño web a lo largo de los años. El viaje que han llevado a cabo puede llevar a una cierta inspiración para sus propias aventuras de diseño de sitios web.
manzana
Echamos un vistazo a los diseños de página principal de Apple a través de las décadas, cortesía de Wayback Machine.
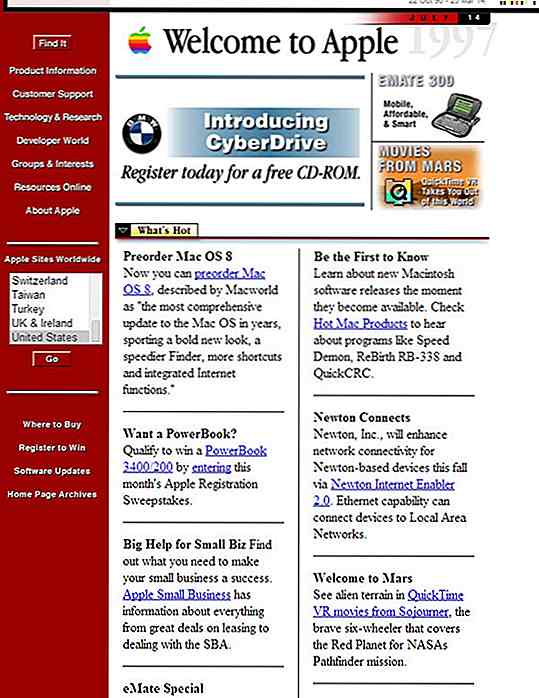
1997
A su favor, el diseño web de Apple en 1997 incluyó el logotipo, proporcionó información sucinta y tenía una barra de navegación clara en el lado izquierdo. Sin embargo, hoy no tenía el estilo que asociamos con Apple ; la fuente es muy básica, la barra lateral ocupa mucho espacio y distrae al espectador, y el diseño general está lleno de gente.
 (Fuente de la imagen: web.archive.org)
(Fuente de la imagen: web.archive.org)
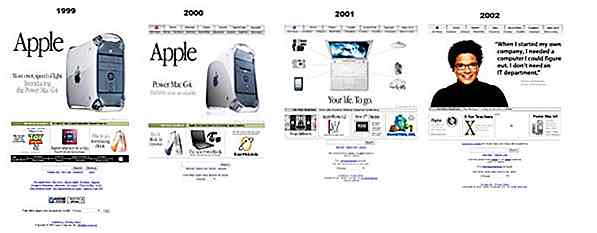
1999 - 2002
Luego, Apple creó un diseño de página web profesional que fue tan simple y memorable que formó la base de todos los diseños futuros . Presentó una foto de pancarta llamativa complementada por unas pocas imágenes seleccionadas a continuación. Todos y cada uno de estos usaron espacios en blanco para el máximo efecto, ya sea del último producto o un cliente satisfecho. Una barra de navegación superior simple ayudó a los visitantes a encontrar fácilmente su producto favorito.

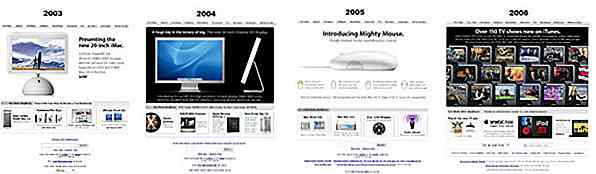
2003 - 2006
Durante este tiempo, el diseño limpio se mantuvo pero Apple comenzó a desviarse con un fondo negro también. De cualquier forma, los austeros fondos de las páginas de inicio mostraban los productos de manera muy efectiva. Y el uso de liners extravagantes, como "Introducing Mighty Mouse" reflejaba la naturaleza atrevida de Apple.

2007 - 2010
El diseño de la página de inicio de 2007 eliminó por completo las secciones inferiores, sin duda para que el teléfono móvil pudiera crear un impacto aún mayor. Esto continuó en 2008 y 2009, pero cuando se presentó el iPad en 2010, la mayoría de la página principal estaba dedicada al bebé más nuevo de Apple.

2011 - 2013
Los principales elementos de diseño no han cambiado en absoluto. Sin embargo, el diseño web 2013 para el iPad Air merece una mención especial: cuando el punto de venta único de un producto es su delgadez, ¿qué mejor manera de mostrarlo al mundo que con esta imagen inusualmente en ángulo ?

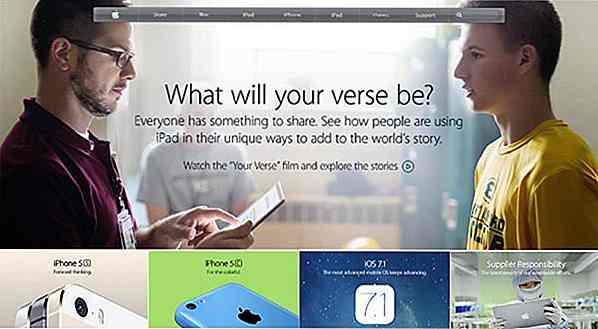
Ahora
El diseño web de hoy todavía se basa en el enfoque simple utilizado desde finales de los 90 . La foto principal es convincente, pero ya no se muestra el producto de forma aislada y, en cambio, se muestra en manos de personas reales. La fuente es moderna y la paleta de colores limitada de colores complementarios se ve muy profesional .

La barra de navegación ahora está firmemente fijada en la parte superior de la página para facilitar la navegación. Además de usar palabras inteligentes para fomentar los clics (" ¿Cuál será tu verso? "), Las cuatro secciones inferiores muestran al visitante exactamente qué información se puede encontrar en ellas, accesible con un simple clic.
¿Qué hicieron bien?
En lugar de centrarse en la venta dura, se centran más en las emociones de las personas y en el concepto de narración inclusiva. Los diseñadores web que desean crear un impacto similar con sus nuevos sitios web deben exhibir sus productos con personas reales . Cuantos más clientes puedan imaginarse a sí mismos usando el producto, y puedan ver cómo beneficiará su estilo de vida, es más probable que lo compren.
BRECHA
A continuación, vemos otra marca importante, esta vez en la industria de la moda.
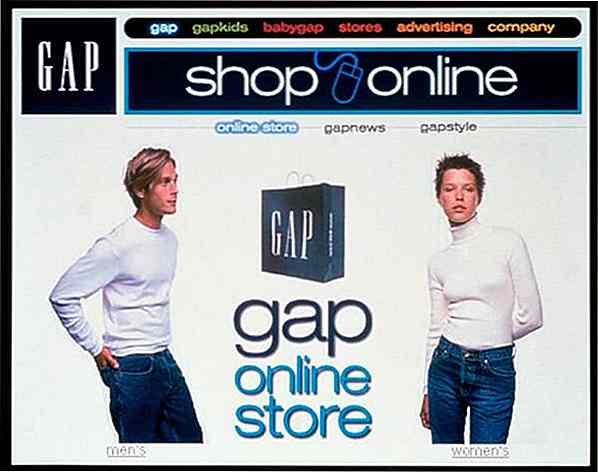
1997
Felicitaciones a los diseñadores por obtener un mensaje claro a través de su diseño. La barra de navegación superior, en lugar de una barra lateral, brinda más espacio para mostrar los productos, y el aspecto general es limpio y simple .
Sin embargo, el resumen de los diseñadores web probablemente era enfatizar que los clientes podían comprar su ropa GAP favorita en línea, como lo indica el logotipo que aparece dos veces, y las frases 'tienda en línea' y 'comprar en línea' metidas en una página pequeña .
 (Fuente de la imagen: twitter.com)
(Fuente de la imagen: twitter.com)
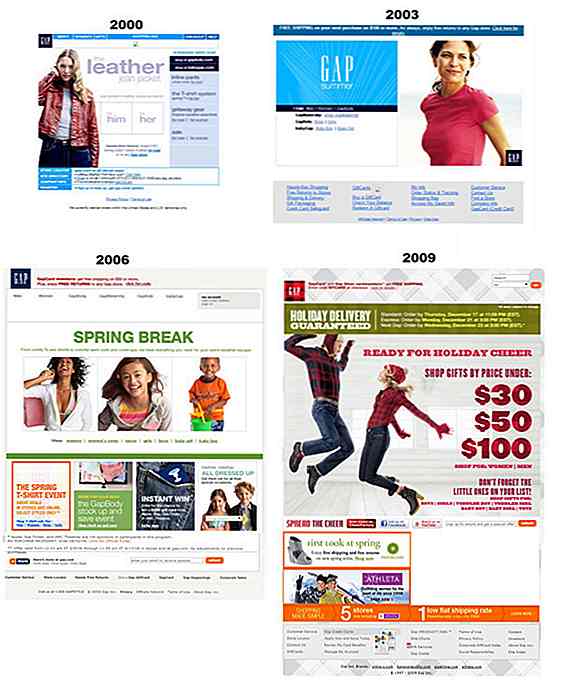
2000 - 2009
Para el año 2000, el diseño web evolucionó para mejor. Estaba claramente marcado con el logotipo de GAP con el uso de una imagen principal atractiva y una barra de navegación modesta en la parte superior. Pero echemos un vistazo a la barra de navegación a medida que avance el tiempo.
En 2004, la imagen principal funcionó bien, al igual que el logotipo de GAP, ahora encapsulado en una caja azul brillante para darle más protagonismo . Pero, ¿dónde estaban las opciones de navegación? Justo en la parte inferior a través de enlaces de clic. Definitivamente un paso atrás.
La barra de navegación volvió a estar en la parte superior de la página de inicio en 2006. La compañía ahora suministra ropa para niños ilustrada mediante el uso de modelos infantiles en las fotos. Debajo de la foto principal del banner había 4 secciones diferentes que promocionaban una variedad de incentivos. Desafortunadamente, el diseño de cada uno no mostró ninguna conexión, lo que generó una mezcla desordenada y confusa, que no es fácil para los ojos.

En 2009, las principales opciones de navegación se colocaron astutamente en una ubicación completamente nueva, dentro de la imagen principal . Si bien aplaudimos el diseño innovador, la mayoría de los clientes esperan navegar desde los bordes de una página de inicio, comúnmente a través de barras en la parte superior o con menos frecuencia, a la izquierda.
Cuanto más difícil es para el cliente encontrar lo que quiere, más probabilidades hay de que rebote en el sitio web.
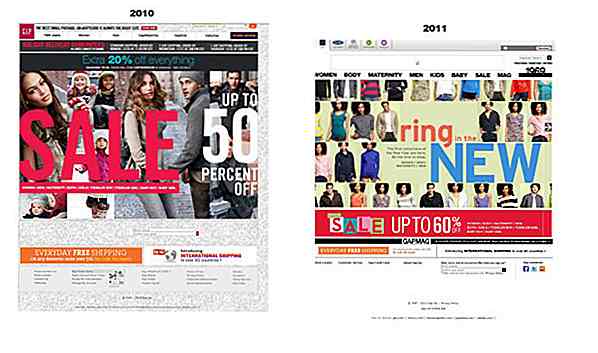
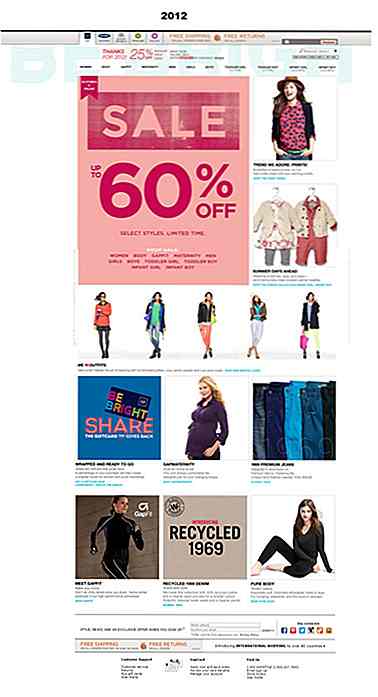
2010 - 2012
GAP finalmente lo entendió en 2010. La barra de navegación estaba firmemente en la parte superior de la página y se ha mantenido allí desde entonces. La página de inicio de 2010 también fue una gran mejora, ya que utilizó un collage de modelos modernos muy atractivo y bien diseñado .

Tal vez el uso de más imágenes en la página de inicio fue un éxito entre los visitantes ya que esto persistió en los diseños web de 2011 y 2012. Sin embargo, ambos cayeron horriblemente por debajo del objetivo. No hubo una estrategia clara en el diseño general, las fotos no se combinaron y la variedad de colores fue abrumadora.

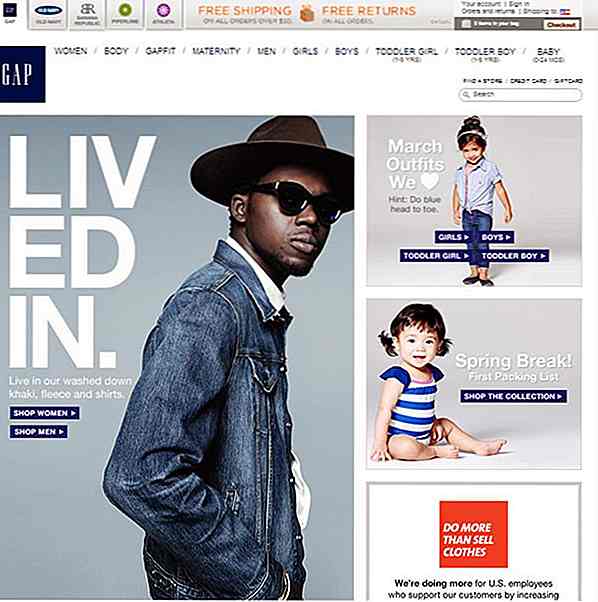
Ahora
Parece que GAP finalmente hizo un balance de todos sus esfuerzos previos y creó un sitio web que tiene una gama de excelentes elementos de diseño en una página de inicio agradable. Este sitio web está diseñado para atraer a la generación más joven con su sensación urbana y la elección de la imagen principal . Las palabras "VIVIDO EN" se divide de manera interesante en tres partes que captan la atención del visitante.

La barra de navegación todavía está en la parte superior de la página y proporciona un atajo sencillo para cada tipo de ropa, y la función de búsqueda permite al visitante encontrar lo que realmente quiere. La bolsa de compras se encuentra en la esquina superior derecha, lo que facilita a los clientes planificar su (s) compra (s), ya que se mueven de una página a otra.
¿Qué hicieron bien?
GAP ha pasado por una serie de diseños web para estar donde está hoy, pero ahora los diseñadores de sitios web de comercio electrónico podrían seguir este ejemplo para crear una experiencia de compra en línea fácil de usar. No siempre se trata de mostrar el producto desde todos los ángulos; El uso inteligente de fotos de estilo de vida puede ayudar al visitante a imaginar cómo el producto mejorará su vida.
Heineken
Por último, veremos cómo las ferias de Heineken en la creación de marcas de diseño web. Imágenes recuperadas de Wayback Machine.
1997
El sitio web funciona bien en términos de marca y es llamativo, pero al ofrecer al visitante del sitio web una gran cantidad de botones y opciones, lo más probable es que causen confusión sobre lo que los clientes deben hacer a continuación. No hay una navegación clara, demasiadas fuentes y, francamente, las que se superponen directamente sobre las gotas de agua son difíciles de leer.

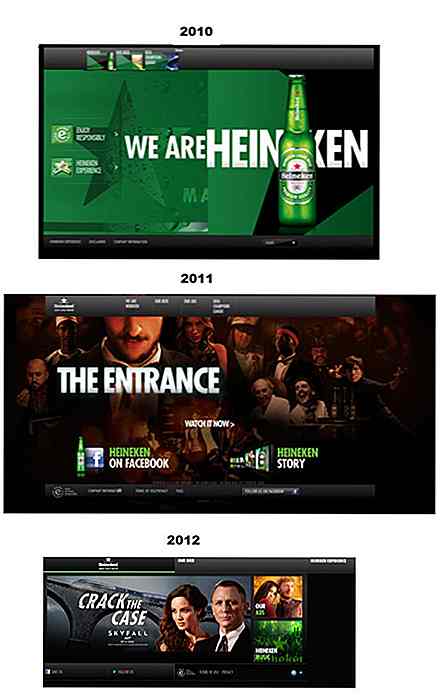
2010 - 2012
En 2010, el diseño web de Heineken había alcanzado la altura de la perfección que hoy asociamos con él. A primera vista, la página de inicio parece simple, pero el fondo verde oscuro usa una efectiva combinación de formas geométricas y una interesante estrella empapada de condensación junto con la botella de cerveza reconocida en todo el mundo. La tendencia de hoy para botones de navegación muy simples fue aparente incluso entonces, cada uno complementado por un ícono visual.

Los diseños web de 2011 y 2012 siguen la misma fórmula de claridad. ¡Pero también introdujeron el enfoque innovador de Heineken de usar videos y asociarse a películas de alto perfil para ayudar a vender más cerveza!
Ahora
Todas y cada una de las páginas de este sitio web están magníficamente diseñadas con algunas fuentes magníficas y únicas, y afortunadamente el verde Heineken se ha atenuado continuamente desde la versión de 1997. Las páginas web son tan ordenadas, son positivamente minimalistas .
Esto se complementa con varios videos presentados en su diseño web: una imagen en movimiento puede decir mil palabras. En lugar de una barra de navegación desplegable con opciones, se muestra una imagen en miniatura de cada elemento, lo que lo hace más divertido.
¿Qué hicieron bien?
El diseño general es moderno, animado y obligado a apelar a algo tan bueno como a algo de Heineken. Los videos encajan perfectamente con la locura de hoy en día de los medios sociales y es más probable que se compartan, aumentando el reconocimiento de la marca en todo el mundo.
Diseño web Entonces
De los ejemplos anteriores, allá por los años 90, incluso los sitios web de las compañías más grandes parecían de aficionados, mal diseñados y muy diferentes de los sofisticados diseños web de hoy en día. Esto se puede explicar por el hecho de que los diseñadores web enfrentaron limitaciones tecnológicas mucho mayores hace 25 años, tales como internet ridículamente lento y opciones de fuente limitadas, así como datos insuficientes sobre qué hizo que una experiencia de sitio web fuera placentera para el visitante .
tendencias de diseño web que murieron
A medida que los diseñadores web obtienen más herramientas a su disposición para crear sitios web más sofisticados y de aspecto más profesional, algunas tendencias no podrían sobrevivir a las condiciones y, desde entonces, se han desvanecido. Éstas incluyen:
1. Animación Flash: la animación Flash en una página web puede considerarse dinámica hace unos años, pero los visitantes se aburrieron. La animación Flash se ve barata y pegajosa, a los visitantes del sitio web no les gusta, y la optimización del motor de búsqueda se vuelve más complicada cuando la página de inicio tiene una introducción flash. No es para el diseño de sitios web modernos.
2. Música de fondo - ritmos maravillosos y baladas, gran idea. Jingles que tintinean con los nervios, no tanto (los usuarios de los 90 sabrían cómo se siente esto). El silencio es oro cuando se trata del diseño web de hoy.
3. Contenido excesivo : algunas compañías consideraron que su sitio web requería muchas páginas explicando en detalle la empresa, su filosofía y sus productos. La verdad es que demasiada información puede ser confusa y ser francamente molesta, la mayoría de nosotros solo queremos los hechos al desnudo. En 2014, el diseño minimalista y el uso de fotos e íconos reemplaza las páginas de texto pesado.
Lo que funciona hoy
Los sitios web más populares y efectivos de la actualidad son realmente cautivadores y memorables, a menudo usando imágenes evocadoras o mucho humor . Están bien estructurados y alientan al visitante a hacer una compra en todo momento. Cada sitio web debe seguir algunas reglas básicas para ayudarlo a acercarse a la perfección. Pero si los diseñadores web realmente quieren mantenerse al día con los tiempos, aquí hay algunos elementos clave esenciales:
1. Barras de navegación fijas : pueden ser una tendencia bastante nueva, pero tienen mucho sentido. El visitante puede navegar hasta el contenido de su corazón y nunca perder de vista dónde están.
2. Fuente única : utilizar una fuente inusual o única puede ayudar realmente a un sitio web a vender su mensaje. Los diseñadores web no deberían conformarse con los mismos cuando esperan nuevas y emocionantes fuentes.
3. Deslizadores : la tendencia para deslizar fotos de banner es excelente. Cada imagen es grande y realmente puede impresionar al visitante. Y a medida que las imágenes cambian automáticamente, el espectador recibe una gran variedad de excelentes efectos visuales sin tener que hacer nada.
4. Fotos personalizadas : a menos que sea absolutamente necesario, los diseñadores web deben evitar las fotos de archivo y optar por fotos profesionales personalizadas para hacer justicia al sitio web y hacerlo más único.
5. Botones de llamada a la acción : ¿por qué conformarse con los aburridos botones 'Contáctenos' cuando hay una gran cantidad de botones interesantes para elegir? Mientras más cautivante sea el botón, más probabilidades hay de que el visitante haga clic en él.
6. Diseños infinitos de pergamino / tarjeta : Pinterest puede haber liderado el camino con este tipo de diseño web, pero está siendo adoptado por muchas compañías, ya que es una gran manera de presentar nuggets de información individuales.
7. Diseño plano vs skeuomorphism : si prefieres el diseño plano tan querido por Microsoft (piensa en iconos simples minimalistas) o el esqueuomorfismo, que usa efectos 3D más tradicionales, la gran noticia es que ambos son tendencias en este momento.
8. Cintas para la web: ámenlas u ofrézcanlas, estas cintas tridimensionales, diseñadas para abrazar una caja o foto de información, simplemente se ven bien y le dan un acabado profesional a cualquier diseño
Conclusión
Los diseñadores web también deben tener en cuenta el cambio más ingenioso e importante en el diseño web en el último cuarto de siglo, que está haciendo que la experiencia del sitio web sea lo más placentera posible . Con muchas marcas compitiendo entre sí, los sitios web que imparten hechos simples ya no lo cortan.
Hoy en día, los sitios web más populares son aquellos que entretienen o sorprenden al proporcionar información relevante. Los diseños web de Apple, Gap y Heineken ilustran este enfoque innovador a la perfección. 25 años de la World Wide Web han llevado el diseño web a alturas que nunca se consideraron una posibilidad en 1989. ¡Y quién sabe hasta qué punto el diseño de un sitio web se disparará en los próximos 25 años!
Tener una opinión sobre el tema? Compártelos con nosotros a continuación.
Nota del editor: esta publicación fue escrita por Dmitri Logounov para Hongkiat.com.Dmitri es el fundador de New Design Group Inc en Toronto, una empresa de diseño web centrada en la definición de estrategias de marca efectivas para una variedad de negocios y la entrega de soluciones imaginativas que funcionan. Puedes encontrarlo en G + .

Cómo crear un selector de número de teléfono simple
Los números de teléfono, además de los nombres y correos electrónicos, son la información de contacto más utilizada en los formularios en línea. Los campos del número de teléfono generalmente están diseñados de forma tal que los usuarios deben escribir los números al usar sus teclados. Este método frecuentemente da como resultado una entrada de datos inexacta.Para reducir

404 no encontrados y 9 errores HTTP más comunes explicados
Además del error 404, ¿cuántas otras páginas de error HTML conoces? ¿Alguna vez has pensado en lo que sucede en el fondo cuando ves alguna de estas páginas de error HTML en tu pantalla?Esos códigos están destinados a transmitir información importante para el usuario . Puede ser útil conocerlos mejor, especialmente si usted es el propietario de un sitio web. Su uso r