es.hideout-lastation.com
es.hideout-lastation.com
Cree gráficos dinámicos rápidamente en D3 con Plottable.js
La biblioteca gratuita D3.js es solo una de muchas que le permite crear gráficos interactivos en la página. Si bien D3 es quizás el más popular del grupo, aprender a usarlo no es una tarea fácil.
Es por eso que Plottable.js es una biblioteca tan valiosa. Es un proyecto gratuito de código abierto construido sobre D3.js, lo que facilita a cualquier persona la creación de gráficos de datos interactivos desde cero .
Esta biblioteca maneja todo el trabajo sucio, por lo que puede centrarse en los detalles, como los datos. Plottable genera el código adecuado para el tamaño y la posición de cualquier gráfico que elija.
Cada gráfico tiene su propio Componente en Plottable donde puede copiar / pegar el código de la plantilla para reconstruir el gráfico por su cuenta. Al escribir estas líneas, puede seleccionar entre 10 estilos de gráfico de trazado, incluyendo gráficos de barras, gráficos circulares, diagramas de dispersión y diagramas de área.
Puede reconstruir Componentes individualmente y personalizar su configuración de forma dinámica . De esta manera, puede cambiar fácilmente elementos interactivos, colores, animaciones, posicionamientos, tamaños y todo lo que necesite.
La biblioteca completa está disponible en GitHub si desea navegar por el código fuente y descargar una copia.
Pero, la mejor manera de aprender es a través del ejemplo. Es por eso que debería echar un vistazo a sus gráficos de muestra ejecutando Plottable para ver cómo funciona en acción.
 Cada gráfico es completamente interactivo, con el código fuente para arrancar. Si quiere reconstruir un gráfico similar simplemente copie / pegue el código JS y vuelva a formatearlo según sea necesario.
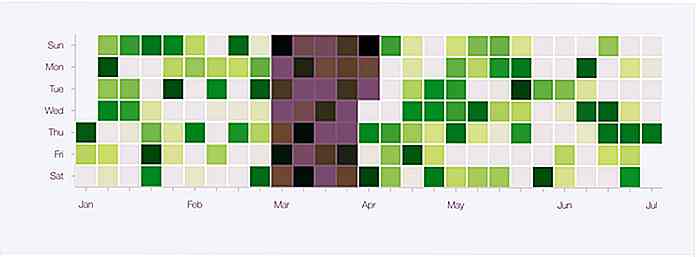
Cada gráfico es completamente interactivo, con el código fuente para arrancar. Si quiere reconstruir un gráfico similar simplemente copie / pegue el código JS y vuelva a formatearlo según sea necesario.Tengo dos favoritos personales de su sitio: el Heatmap del calendario modelado según la tabla de actividades de GitHub y los Gráficos Sincronizados con funciones de selección dinámica.
 Si nunca antes has usado D3.js, tendrás dificultades para aprender esta biblioteca. Especialmente, porque está escrito en TypeScript, por lo que es probable que desee recogerlo también. El código final está compilado en ES5 JavaScript, por lo que debería funcionar en todos los principales navegadores .
Si nunca antes has usado D3.js, tendrás dificultades para aprender esta biblioteca. Especialmente, porque está escrito en TypeScript, por lo que es probable que desee recogerlo también. El código final está compilado en ES5 JavaScript, por lo que debería funcionar en todos los principales navegadores .Si está dispuesto a bucear, eche un vistazo a su página de Tutoriales llena de recursos útiles. Aprenderá todo lo que necesita para comenzar con Plottable y crear gráficos dinámicos basados en web desde cero.
![Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/726/index-more-files-turn-up-searches-windows-8.jpg)
Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]
Una de las cosas que frustra a los usuarios de Windows 8.1 es el hecho de que no pueden buscar sus archivos utilizando las funciones de búsqueda integradas de Metro. Por alguna razón, solo puede buscar los archivos que están disponibles en su escritorio y su biblioteca, pero no en ningún otro lado. Lo

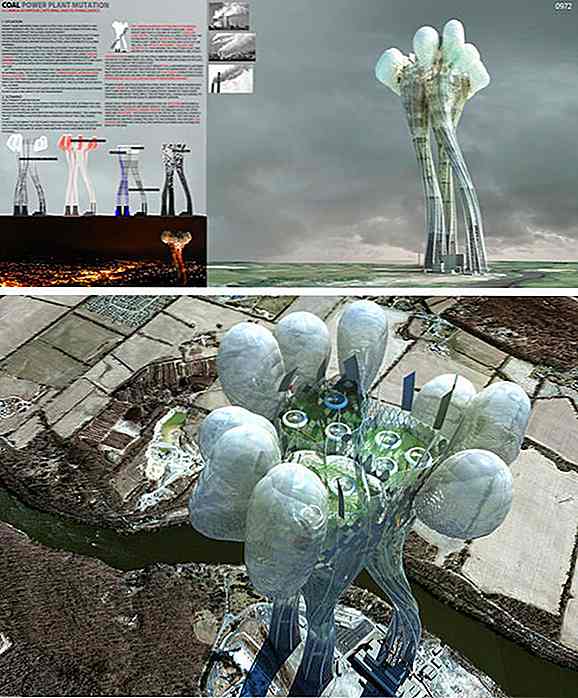
20 impresionantes conceptos de rascacielos futuristas que debes ver
El futuro se ve sombrío. A medida que aumenta la población humana, cada vez más ciudades se congestionan. Nos estamos quedando sin espacio para el desarrollo. Por lo tanto, los arquitectos y diseñadores están buscando formas alternativas de hacer espacio para nuevas infraestructuras, y están llevando sus diseños al cielo, en forma de rascacielos, por supuesto.Estos