es.hideout-lastation.com
es.hideout-lastation.com
Construir sitios estáticos con Kit y LESS - Parte I
En esta publicación, vamos a guiarte en un proyecto. En el proyecto, crearemos un sitio web HTML estático, y usaremos Kit Language para construir las páginas HTML, y LESS CSS como el lenguaje de estilo.
Si siguió nuestro artículo anterior sobre la introducción de "Kit", encontrará que nos permite usar variables e importar archivos externos, lo que facilita la administración de un proyecto con una gran cantidad de páginas HTML.
Dado que "Kit" es un lenguaje patentado de Codekit y también es la única aplicación que lo admite en este momento (de momento), primero debe instalar Codekit. Está disponible por $ 28 . Puede probar la aplicación a través de la versión de prueba, que incluye generosamente todas las características y capacidades.
Empezando
Creemos una nueva carpeta para nuestro proyecto y asígnele un nombre, por ejemplo, "mysite". En la carpeta, creamos tres carpetas llamadas "kit", "menos", "activos".
La carpeta "kit" contendrá los archivos .kit . En él, cree una nueva carpeta llamada "inc" para guardar archivos .kit parciales que luego se incluirán en otros archivos.
Del mismo modo, crearemos una carpeta "inc" en la carpeta "menos".
Por último, la carpeta "assets" contendrá CSS, JavaScript e Imágenes del proyecto. Creemos 3 carpetas más en él: "css", "js" e "img". Al final, la estructura del directorio del proyecto debería verse así:
- activos - css - img - js - kit Ã, Â - inc - less - inc
Inicie Codekit. Arrastre y suelte la carpeta del proyecto en la ventana de la aplicación para agregarla como un "Proyecto de Codekit".

Creando los archivos
Una de las ventajas de utilizar Kit, así como otros lenguajes similares como Haml o Jade, es que podemos dividir los documentos en varios archivos parciales.
Podemos guardar el encabezado del documento en "header.kit", o usar "footer.kit" para el pie de página del documento. Cuando hacemos un cambio en "header.kit", para un ejemplo, se reflejará en otras páginas donde se incluye "header.kit". Esto nos ahorra mucho tiempo ya que los archivos no necesitan ser editados por separado.
Kit de archivos
En este proyecto, creamos los siguientes archivos de Kit y los guardamos en la carpeta "inc":
- "Doc-open.kit" - contiene cosas que abren documentos HTML que incluyen el
DOCTYPE, y el etiqueta. - "Doc-close.kit" - contiene las cosas para cerrar el documento HTML. Pondremos el y en eso.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit": estos archivos contienen respectivamente la estructura HTML para el encabezado, el pie de página, la barra lateral y la navegación del menú del documento.
Y creamos estos archivos de Kit a continuación directamente debajo de la carpeta "kit":
- "Index.kit": esta será la página de inicio del sitio web.
- "Page.kit": esta es la segunda página del sitio web.
- activos Ã, Â - css Ã, Â - img Ã, Â - js - kit Ã, Â - inc Ã, Â - doc-close.kit Ã, Â - - doc-open.kit Ã, Â - footer.kit Ã, Â - header.kit Ã, Â - navigation.kit Ã, Â - sidebar.kit Ã, Â - index.kit Ã, Â - page.kit - less - inc
Limitamos el sitio web de este proyecto a solo 2 páginas, por lo que el tutorial no sería abrumador, pero puede tener tantas páginas como desee en un proyecto real.
MENOS archivos
También creamos los archivos LESS en una estructura similar. Además, también utilizaremos un nombre de biblioteca LESSin LESS LESSHat. Para que podamos escribir nuestros códigos LESS más rápido y en forma más simple. La siguiente captura de pantalla muestra todos los archivos LESS del proyecto.
. - activos Ã,  - css Ã,  - img Ã,  - js - kit Ã,  - inc Ã,  - doc-close.kit Ã,  - - doc-open.kit Ã,  - footer.kit Ã,  - header.kit Ã,  - navigation.kit Ã,  - sidebar.kit Ã,  - index.kit Ã,  - page.kit - less - inc Ã,  - footer.less Ã,  - header.less Ã,  - lesshat.less à - - - navigation.less Ã,  - sidebar.less - style.less
También se enumeran en Codekit.
Kit SyntaxHighligting
Kit Language es básicamente HTML con características especiales . El problema es que la extensión .kit es desconocida para la mayoría de los editores de código. Si lo abrimos, el editor de código no podría presentar el resaltado de sintaxis de color adecuado automáticamente.
Si está utilizando SublimeText, puede seguir el siguiente truco para habilitar el resaltado de sintaxis para Kit Language:
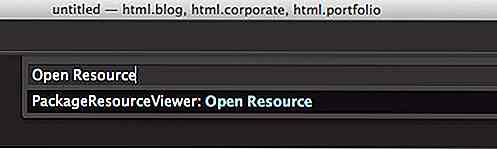
Primero, instale PackageResourceViewer en SublimeText. Este complemento nos permite abrir rápidamente los paquetes básicos de SublimeText. Una vez que se haya instalado, ejecute Command Palette - Cmd + Shift + P - y busque "Abrir recurso", sin la cita.

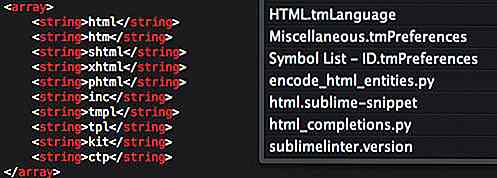
Luego, vaya a HTML> HTML.tmLanguage . En él verá una lista de extensiones envueltas kit

La extensión de archivo .kit se identificará como un archivo HTML, y también se le debe dar un resaltado de color de sintaxis adecuado como HTML.
Ruta de salida
Todos los archivos que hemos creado se enumeran en Codekit. Codekit verá todos estos archivos y los compilará cuando los cambios estén en su lugar. De forma predeterminada, los archivos compilados se guardarán en el mismo nivel de directorio que el archivo fuente, mientras que todos los recursos de nuestro proyecto, como el CSS, se guardarán en la carpeta "assets".
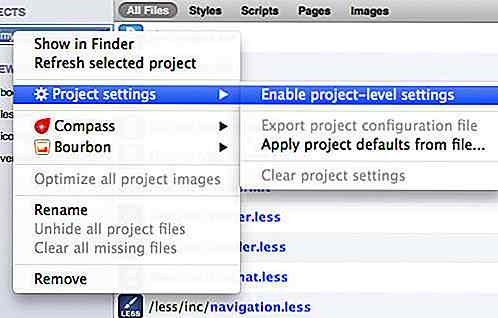
Entonces, necesitamos configurar la ruta de salida. Vamos a habilitar la configuración de nivel de proyecto.

MENOS ruta de salida CSS
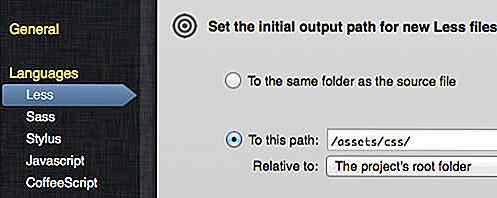
En la página Configuración, vaya a la pestaña "Menos" en la barra lateral izquierda. Seleccione la opción "A esta ruta:". Ingrese /assets/css/ como ruta de salida y configure la opción "Relativo a" en "La carpeta raíz del proyecto", como se indica a continuación.

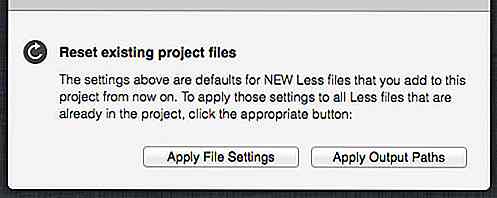
Desplácese un poco hacia abajo por la ventana de la aplicación y haga clic en el botón Aplicar rutas de salida para confirmar la configuración anterior.

Ruta de salida del kit
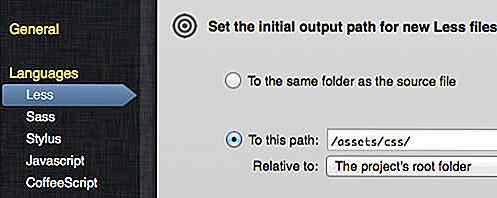
Kit compila en HTML. Guardaremos todos los documentos HTML directamente debajo del directorio raíz del proyecto. Navega a la pestaña "Kit". Es similar a la configuración "Menos" que hemos logrado anteriormente. Seleccionamos la opción "A esta ruta:". Ingrese / como la ruta de salida y configure la opción "Relativo a" en "La carpeta raíz del proyecto".

Haga clic en el botón Aplicar rutas de salida por fin.
Continuará
Este es el final de nuestro tutorial, Parte 1. En resumen, hemos establecido los archivos, la estructura y la configuración del proyecto. A continuación, comenzaremos a desarrollar el sitio web con Kit y LESS. Así que estad atentos.

Las funciones de JavaScript son capaces de más que simplemente encerrar un grupo de códigos mientras espera que se ejecute la llamada. Las funciones han evolucionado a lo largo del tiempo y han dado lugar a nuevas definiciones, métodos de ejecución y sintaxis. Esta publicación cubrirá algunos de los roles actuales que las funciones de JavaScript han desempeñado hasta ahora.Conoce

Bestfolios: una galería de sitios de cartera de diseño increíble
Si realiza cualquier tipo de trabajo de diseño, entonces un sitio de cartera impresionante es una de sus necesidades más importantes. Y el primer paso para diseñar su propio sitio es estudiar otros sitios para obtener ideas.Estas pequeñas ideas de diseño pueden parecer insignificantes al principio. Per