es.hideout-lastation.com
es.hideout-lastation.com
Mejores prácticas para diseñadores web: diseños receptivos o aplicaciones nativas [Op-Ed]
No se puede negar que el móvil es el futuro. Con Google confirmando que se realizan más búsquedas en dispositivos móviles que en computadoras de escritorio, está muy claro que todos los sitios web deberían realmente moverse si no lo han hecho aún.
Pero existe una dicotomía interesante entre el contenido en el navegador a través de diseños receptivos y el contenido en la aplicación a través de aplicaciones nativas.
Me gustaría explorar ambas áreas y profundizar en la raíz de cada elección. ¿Cuándo debería ir un sitio web con una aplicación nativa en lugar de un diseño receptivo? ¿Podría un sitio ejecutar ambos? Estas son preguntas vitales que deben hacerse con cada nuevo proyecto creativo de hoy.
Los valores de una aplicación nativa
La mayoría de los usuarios de teléfonos inteligentes confían en las aplicaciones nativas para sus programas favoritos. Facebook, Twitter, Instagram y otros ejecutan sus propias aplicaciones nativas.
Como las aplicaciones nativas se ejecutan en el sistema operativo local, son mucho más sencillas y fáciles de usar en lo que respecta a la animación, el diseño de la interfaz de usuario y la organización del contenido . Las aplicaciones nativas siguen las pautas de UI manteniéndolas consistentes y naturalmente asumibles. Los usuarios a menudo solo saben inherentemente cómo usar menús deslizantes y barras de pestañas.
Muchos editores importantes tienen aplicaciones en la tienda de iOS y Google Play Store que cubren blogs, webapps y redes sociales. Pero es justo decir que sitios grandes como Facebook y Twitter obtienen más valor de las aplicaciones nativas que los sitios más pequeños .
Este debate tiene opiniones de expertos y publicaciones importantes que ofrecen sus puntos de vista. Es un tema muy debatido tanto para diseñadores como para agencias creativas.
Pero el hecho es que las aplicaciones nativas son útiles y apreciadas por los usuarios finales. La única variable es decidir si su sitio web podría funcionar mejor como una aplicación móvil, o si los usuarios lo desearan .
Sitios web totalmente receptivos: pros y contras
En un contexto general, el diseño web receptivo siempre es algo bueno. Los diseñadores web no pierden nada al hacer que sus diseños sean totalmente receptivos y maleables para cualquier pantalla.
Pero en el contexto de las aplicaciones nativas hay algunas consideraciones. Los sitios web que responden primero se limitan al motor de renderizado del navegador . En los teléfonos inteligentes, esto significa animación limitada, sin Flash y confianza en el motor de renderizado del navegador.
Las aplicaciones nativas pueden usar las funciones principales de un teléfono inteligente o tableta. Las bibliotecas de animación son mucho más poderosas de forma nativa que CSS o JS representadas en el navegador.
Lo mismo ocurre con los elementos de entrada en los formularios, junto con la transmisión de datos y las preocupaciones de seguridad . Muchas personas prefieren usar la aplicación Pinterest en el sitio web de Pinterest. Lo mismo aplica para Flipboard, Dropbox, Feedly, Gmail o cualquier otro servicio web importante.
Pero, ¿esos sitios web no deberían ofrecer un diseño receptivo ? Hay tres opciones:
- Obligar a los usuarios de la web móvil a descargar la aplicación nativa
- Ofrezca un diseño web móvil con un enlace opcional a la aplicación nativa
- Simplemente ejecute el diseño web para dispositivos móviles por separado de una aplicación nativa
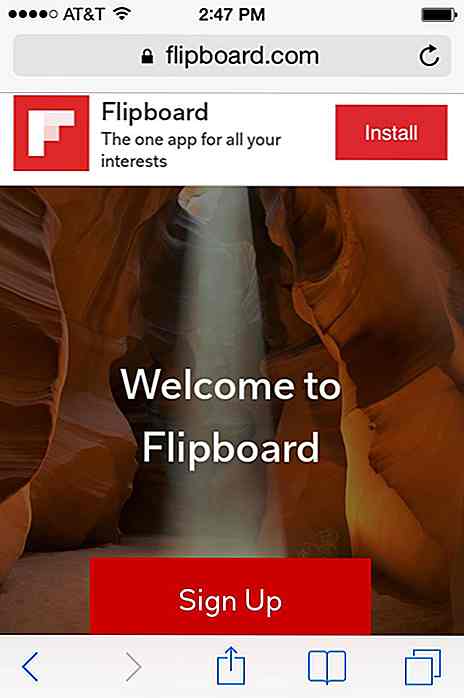
Flipboard va con la segunda opción colocando un banner en la parte superior de cada página. Puede registrarse para obtener una cuenta Flipboard directamente en el navegador Mobile Safari. Pero es mucho más fácil, más rápido y más intuitivo usar la aplicación.
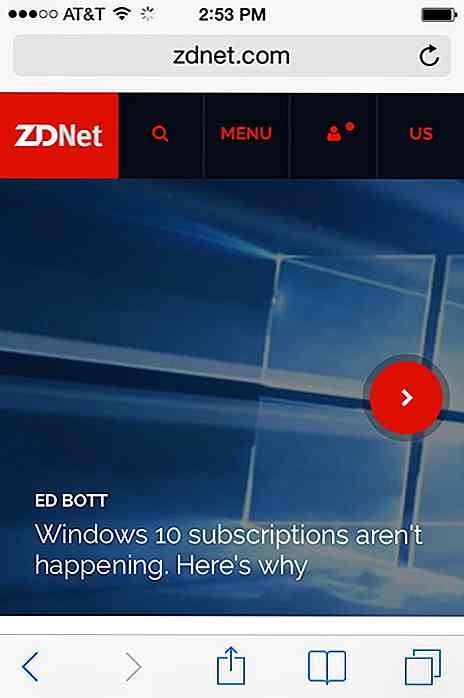
 El sitio de noticias ZDNet ni siquiera menciona su aplicación móvil durante su visita en Mobile Safari. Funciona como un diseño de respuesta típico con noticias y publicaciones destacadas.
El sitio de noticias ZDNet ni siquiera menciona su aplicación móvil durante su visita en Mobile Safari. Funciona como un diseño de respuesta típico con noticias y publicaciones destacadas. La diferencia radica en la experiencia del usuario . Determine qué es lo mejor para los usuarios y mida de dónde viene la mayor parte del tráfico.
La diferencia radica en la experiencia del usuario . Determine qué es lo mejor para los usuarios y mida de dónde viene la mayor parte del tráfico.Recuerde que las aplicaciones móviles requieren tiempo para el diseño y la programación . A menudo requieren más trabajo que construir un sitio web . Si desea una aplicación para su sitio, asegúrese de que complementa su diseño receptivo lo suficiente como para proporcionar un valor real.
Primero en el escritorio o primero en el móvil
Al diseñar para la web ¿debería comenzar con el ancho más ancho o el ancho más pequeño? Es una pregunta que los profesionales independientes y las grandes agencias creativas hacen con la misma frecuencia.
Una opinión muy popular es el primer acercamiento a dispositivos móviles que fue popularizado por el libro de Luke Wroblewski. Este método considera la mejora progresiva que comienza desde lo básico y aumenta la funcionalidad para los entornos que pueden manejarlo.
Alternativamente, otros diseñadores se inclinan por el enfoque de escritorio primero que oscila entre "móvil primero" y "móvil también".
Esta estrategia funciona planificando primero todas las características que desearías en un monitor de escritorio de tamaño completo. Luego, a partir de esa idea, se reducen gradualmente las características, se definen puntos de interrupción y, finalmente, se llega al diseño más pequeño para teléfonos inteligentes.
¿Hay una respuesta correcta aquí? ¿Deben los diseños receptivos comenzar con las pantallas más pequeñas, o son móviles, primero un concepto desactualizado?
El único inconveniente de elegir uno sobre el otro son las características que faltan . Comenzando con el móvil, puede omitir características u olvida agregarlas a resoluciones más grandes . Comenzando con el escritorio, puede diseñar diseños que se sienten demasiado llenos en el móvil .
Sin embargo, ninguno está correcto o equivocado. Elija el flujo de trabajo que más le convenga. Simplemente no tengas miedo de hacer cambios importantes si pueden mejorar el diseño.
Lo mejor de ambos mundos
Crear un sitio web totalmente receptivo que se ejecute en cualquier pantalla probablemente saciará a la mayoría de los lectores. Entonces, si ya tiene un diseño receptivo, ¿ debería molestarse con una aplicación móvil ?
Como se encuentra en esta gran pieza de Modo Labs, la respuesta se reduce a la experiencia del usuario . No hay una respuesta definitiva absoluta. Se trata de qué método ofrece la mejor forma de consumo para su proyecto específico en un dispositivo móvil. ¿Sus usuarios querrían una aplicación móvil? ¿O es un sitio web más que suficiente?
El blog de noticias tecnológicas TechCrunch tiene un diseño receptivo y una aplicación móvil gratuita, por una buena razón. Su sitio recientemente cubrió una historia que confirma que la gente en los Estados Unidos pasa más tiempo en aplicaciones que viendo televisión.
 Pero, ¿y si alguien se vincula a TechCrunch en Twitter? Si alguien hace clic en ese enlace en su iPhone, se abrirá Mobile Safari porque es un enlace HTTP. Aquí es donde el diseño receptivo es útil porque no todos quieren tu aplicación .
Pero, ¿y si alguien se vincula a TechCrunch en Twitter? Si alguien hace clic en ese enlace en su iPhone, se abrirá Mobile Safari porque es un enlace HTTP. Aquí es donde el diseño receptivo es útil porque no todos quieren tu aplicación .Por supuesto, algunos usuarios aún desean visitar su sitio y pueden preferir visitar sin tener que descargar una aplicación, de forma gratuita o de otro modo.
Trabajar según una base por proyecto
La mejor respuesta para el debate de la aplicación sensible frente a la aplicación nativa es evaluar cada proyecto y decidir qué es mejor caso por caso.
Desde mi experiencia, argumentaría que las redes sociales y los sitios web interactivos se benefician más de las aplicaciones nativas . Tanto Android como iOS tienen grandes marcos para crear aplicaciones que pueden conectarse a API, enviar consultas a la base de datos y funcionar de manera más limpia que una página web.
Y las IU de aplicaciones nativas se representan como software, por lo que no debe preocuparse por las propiedades de CSS o las limitaciones del navegador. Esto es enorme para las plataformas que necesitan que los usuarios inicien sesión y realicen interacciones detalladas .
Pero los sitios web comerciales generales, como los de los restaurantes, suelen funcionar mejor con diseños receptivos, especialmente si se tiene en cuenta la cantidad de trabajo que se necesita para crear una aplicación nativa.
Los blogs y las revistas digitales son algo así como un área gris. Las aplicaciones nativas funcionan bien para algunos, pero no son necesarias para otros. Por lo general, depende del tamaño de su mercado y de su público (es decir, personas conocedoras de la tecnología).
Al lanzar una nueva publicación en Internet, hay mucho que considerar. Si recién estás empezando, te recomiendo que construyas solo un sitio web primero. A partir de ahí, será más fácil concluir si una aplicación nativa valdría la pena el esfuerzo.
Terminando
No hace falta decir que cada sitio web moderno se beneficia al ser receptivo. Tanto si desea crear una aplicación nativa como si no, el diseño de su sitio debe ser receptivo y maleable a cualquier tamaño de pantalla. No tiene inconvenientes y ofrece una página de inicio estable para los usuarios de dispositivos móviles que van en aumento.
Algunos sitios web pueden ofrecer un enlace de descarga de la aplicación para los visitantes móviles. Estos pueden ser productivos y útiles para comercializar la plataforma móvil de su sitio web. Pero a veces vale la pena ofrecer esto como una alternativa en lugar de un mandato .
Reúna los comentarios de los usuarios si es posible y evalúe las opiniones en una aplicación móvil. Intenta aprender qué piensan tus visitantes de una aplicación móvil nativa y basa tus decisiones en futuras investigaciones.
![Top 5 software de grabación de pantalla gratis para Windows [revisado]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)
Top 5 software de grabación de pantalla gratis para Windows [revisado]
Las grabadoras de pantalla son herramientas útiles que se utilizan para grabar la pantalla de la computadora, es decir, registrar las actividades en curso en la pantalla. Con estos, puede grabar la pantalla tan fácilmente como tomaría capturas de pantalla en su computadora o grabar los mejores momentos de la vida con una cámara. Es
![8 atajos de Excel que ahorran tiempo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)
8 atajos de Excel que ahorran tiempo [Infografía]
Excel siempre se ha asociado con el trabajo de oficina y las hojas de cálculo (y menos asociado con la producción de obras de arte tan genial) que son tareas repetitivas largas y mundanas que intentamos, pero que nunca podemos evitar, evitar. Es por eso que los trucos y accesos directos que ahorran tiempo son excelentes hacks y ahorradores de tiempo que la mayoría de nosotros, los minions de Excel, estamos ansiosos.Si