es.hideout-lastation.com
es.hideout-lastation.com
Automatice su proceso de diseño de cuadrícula con GridGuide
El primer paso importante de cualquier diseño de sitio web es elegir una grilla. Esto generalmente define el ancho máximo de la página junto con la cantidad de columnas internas y canales que se utilizarán para dividir el diseño.
Puede intentar construir el suyo propio, pero la mejor herramienta para este trabajo es GridGuide. Es una aplicación web completamente gratuita que automatiza por completo la generación de la red para cualquier sitio web, independientemente del tamaño .

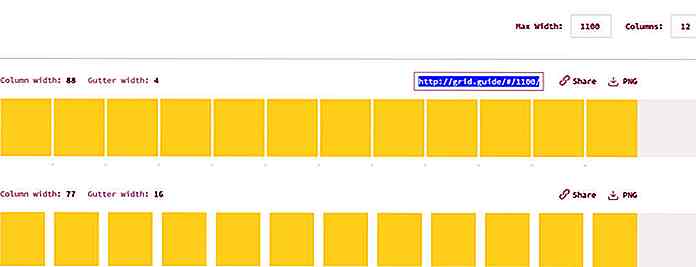
Simplemente ingrese su ancho máximo deseado seguido de la cantidad de columnas que desee. Normalmente, estos dos números deben ser divisibles, por lo que es una buena idea evitar los números primos. Estos son algunos anchos máximos comunes para sitios web:
- 1100px por 12 columnas
- 1200px por 8/12 columnas
- 1240 px por 8/12 columnas
- 1440px por 8/10/12 columnas
- 1600px por 8/10/12 columnas
No hay absolutamente ninguna respuesta incorrecta aquí. Puedes elegir cualquier ancho y siempre y cuando sea divisible por el número de columnas, entonces estás listo para comenzar.
GridGuide es una aplicación web rápida, por lo que se actualiza automáticamente una vez que ingresa un valor en el campo de entrada. A medida que ajuste los números en la parte superior, notará que las vistas previas de la cuadrícula cambian automáticamente .
Solía confiar en Photoshop para este trabajo y me volvía loco. La creación honesta de una cuadrícula es uno de los pasos más frustrantes al diseñar un nuevo sitio web, y obtener los números perfectos como píxel puede ser exasperante.
Pero GridGuide está completamente automatizado y le ofrece diferentes opciones de grillas basadas en diferentes tamaños de columnas y anchos de canal.
Incluso puede descargar una imagen PNG completa de la cuadrícula que elija importar a Photoshop . Esto ahorrará mucho tiempo, por lo que no volverá a crear cuadrículas con herramientas de forma desde cero.
Y si le gusta un cierto estilo de cuadrícula, puede generar un enlace compartido para marcar para más tarde o para compartir con otros en la web.

Para una herramienta que es completamente gratuita y fácil de usar, esta debe ser mi principal recomendación para cada diseñador web. Si tiene problemas con las grillas y odia diseñar su propio GridGuide es un recurso imprescindible en su caja de herramientas.
![4 mejores clientes de correo electrónico de Android para 2017 [Revisado]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)
4 mejores clientes de correo electrónico de Android para 2017 [Revisado]
En mi computadora de escritorio, Thunderbird hace un buen trabajo al administrar mis cuentas de correo electrónico. Sin embargo, como no está disponible en el teléfono Android, tuve que investigar un poco para encontrar un buen cliente de correo electrónico para Android .Afortunadamente, hay un montón de buenas aplicaciones de correo electrónico para que Android administre fácilmente los correos electrónicos sobre la marcha. Y desp

50 pasteles creativos de Navidad demasiado frescos para comer
El diseño de las tortas ha cobrado vida con tortas de boda creativas e incluso pasteles con temas de geek, convirtiéndose en cabezas de muchas funciones importantes. No es diferente para Navidad, de hecho, en este post veremos 50 pasteles creativos de Navidad que ayudan a difundir los aplausos de Navidad.A

![Administrar el contenido que ves en el modo de vista previa de WordPress [Consejo de WordPress]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)