es.hideout-lastation.com
es.hideout-lastation.com
9 plugins de WordPress para hacer más con sus fuentes
Hay muchos elementos en el diseño web que requieren toda su atención. La tipografía es un elemento importante, aunque generalmente no ponemos su importancia en la parte superior de la lista de prioridades. Sin embargo, use el tipo de letra o las fuentes incorrectas que son demasiado pequeñas y dejará una mala impresión entre sus lectores.
Con ese pensamiento, he reunido 9 plugins de WordPress que pueden ayudarte a hacer más cosas con tus fuentes, como cambiar su color, tamaño, apariencia. Además de eso, estos complementos también te ayudan a administrar, resaltar y mostrar mejor las fuentes en tu sitio, crear citas instantáneas y tweets, deshabilitar el formateado automático en el backend y más.
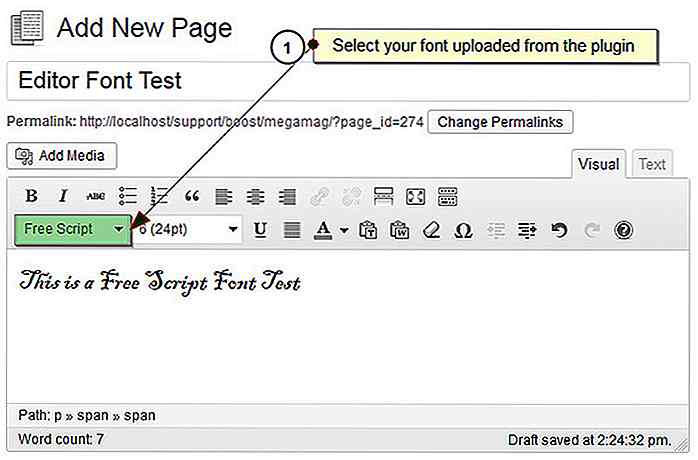
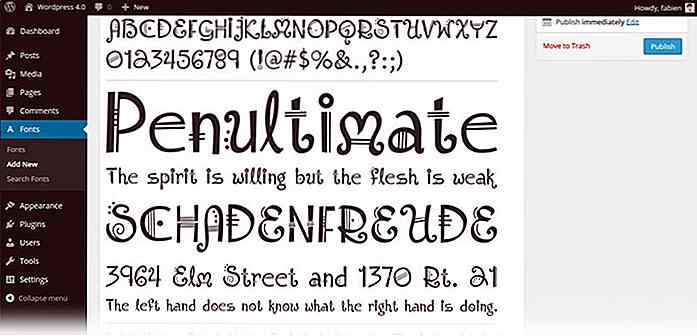
1. Utilice cualquier fuente
Con este complemento puedes utilizar literalmente cualquier fuente que tengas (en formato TTF, OTF, EOT, WOFF, SVG, dfont) para que no tengas que depender de los servicios de inserción de fuentes que generalmente vienen con un número limitado de fuentes. Simplemente cargue la fuente en su WordPress y úselo.
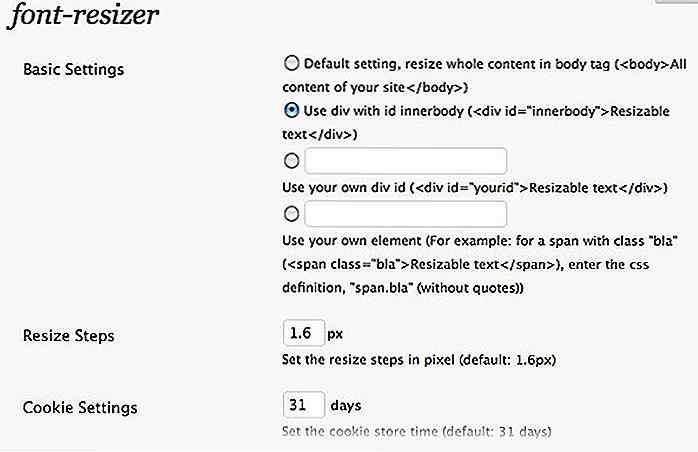
 2. Fuente-resizer
2. Fuente-resizer El tamaño de fuente le dará a sus visitantes la opción de cambiar el tamaño de los tamaños de letra en cualquier página de su sitio web. Utiliza jQuery para guardar la configuración en una cookie, lo que significa que el tamaño de la fuente será el mismo cuando este visitante en particular regrese a visitar su sitio.
 3. Typekit para WordPress
3. Typekit para WordPress Este complemento le brinda la capacidad de integrar el servicio de fuentes Typekit en su sitio en muy poco tiempo. Simplemente elija una fuente de entre cientos disponibles en Typekit y úsela en su sitio con la licencia y el acceso adecuados.
 4. Tipografía de Google
4. Tipografía de Google Hay varios cientos de Google Fonts que puede usar con esta tipografía de Google. Y ni siquiera tiene que escribir una sola línea de código para utilizar esto. Simplemente agregue y personalice las fuentes que desea usar en la página de configuración Apariencia> Tipografía, luego aplíquela con una etiqueta HTML o mediante el selector de CSS.
 5. Font Squirrel (no oficial)
5. Font Squirrel (no oficial) Font Squirrel es uno de los mejores recursos para obtener fuentes gratuitas de alta calidad para uso comercial y personal. Este complemento le permite elegir cualquier fuente del sitio, descargarla y usarla en su sitio con facilidad.
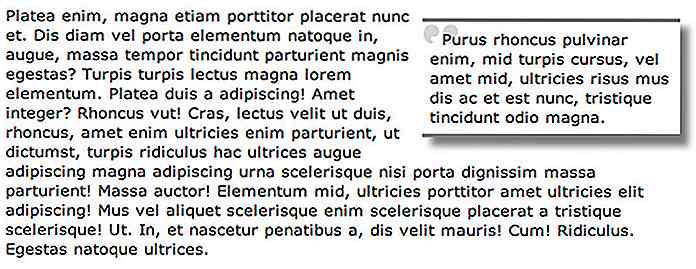
 6. Simple Pull Quote
6. Simple Pull Quote Las comillas de extracción ayudan a desglosar ofertas textuales considerables, de modo que los lectores no participen en el modo TL; DR y omitan por completo su publicación completa. Simple Pull Quote le permite insertar citas de extracción en las publicaciones de su blog de forma rápida y sencilla; básicamente, simplemente haga clic en el botón de la cita. También puede cambiar las fuentes, los colores y los fondos de cada cita de extracción en el archivo CSS de su tema.
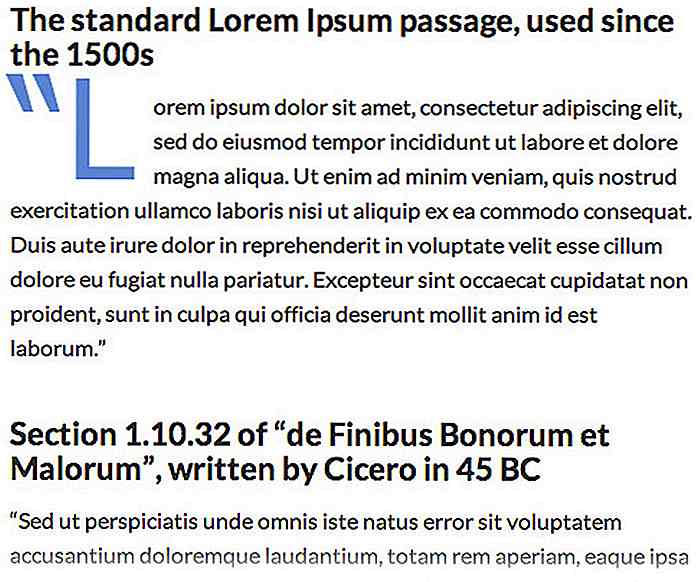
 7. Carta inicial
7. Carta inicial Además del espaciado con pestañas para iniciar un nuevo párrafo, puede aplicar una fuente más grande a la primera letra del primer párrafo para cada una de sus publicaciones. Inicialmente utilizado en libros más grandes (lectura pesada) y periódicos, ahora puede aplicar esto a su revista en línea con este complemento.
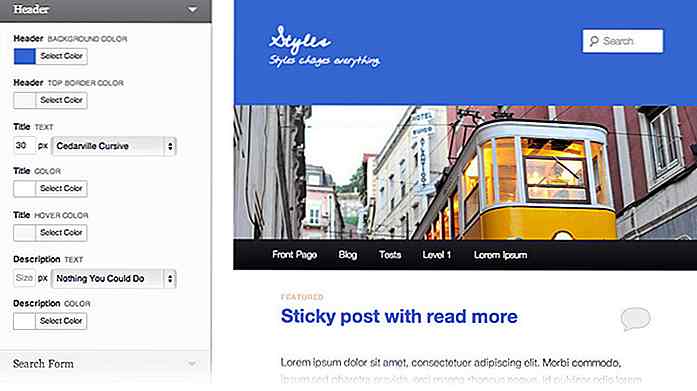
 8. Estilos
8. Estilos El plugin Styles le permite lograr una mayor personalización en literalmente todo lo que posiblemente se pueda personalizar tipográficamente en su sitio. Puede cambiar las fuentes, los colores y los tamaños para mejorar la tipografía de su sitio de WordPress.
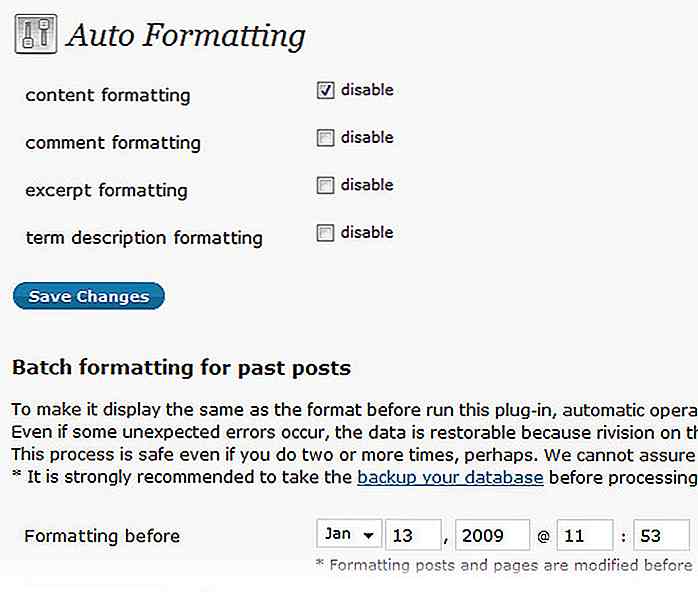
 9. PS deshabilita el formateo automático
9. PS deshabilita el formateo automático Si no le gusta el formato automático en WordPress, obtenga este complemento. Detiene el formateo automático y la eliminación de etiquetas HTML en el modo HTML de WordPress y genera un párrafo natural y una línea cambiante. En resumen, te ayuda a modificar la fuente html generada por el editor visual.
 Más sobre Tipografía:
Más sobre Tipografía: - Guía rápida de tipografía
- Comprensión de la tipografía: 10 herramientas y recursos útiles
- Comprender la tipografía: escribir para la web
- Escaparate de diseños web con hermosa tipografía

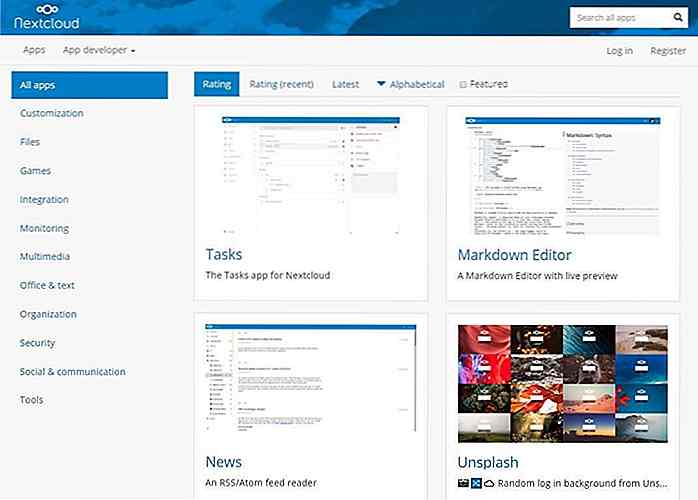
Cómo construir una nube autónoma (privada) gratis
Si desea descargar nubes públicas como Dropbox y Google Drive y crear una nube alojada automáticamente para su equipo o negocio, entonces Nextcloud es una solución ideal. Proporciona casi todas las características necesarias de un proveedor de almacenamiento en la nube junto con todos los beneficios de control y seguridad de una solución privada alojada en sí misma.En es

Pruebe estas aplicaciones de facturación eficiente y gestión del tiempo
¡El tiempo vuela! ¡El tiempo es escaso! ¡El tiempo es dinero! - y así continúa. Lanzar clichés como estos no ayudará mucho a su productividad ni a su negocio. Solo te animan a trabajar más duro. Pero simplemente trabajar más duro no traerá los mejores resultados. Necesita ayuda para realizar un mejor seguimiento de su tiempo, gastos y tareas de gestión de proyectos.Trabajar &