es.hideout-lastation.com
es.hideout-lastation.com
50 kits gratuitos de interfaz de usuario web y móvil (2017)
Los gráficos son lo primero que los usuarios ven en un sitio web. Una interfaz de usuario buena y de alta calidad permitirá a los usuarios interactuar sin interrupciones con su sitio web . Además, al elegir entre dos sitios web o aplicaciones, los usuarios siempre buscarían el que se vea más estético y fácil de usar .
Previamente, hemos publicado una gran colección de kits de interfaz de usuario web y móvil gratuitos. La publicación de hoy se compone de algunos kits de interfaz de usuario más web y móvil que son frescos y absolutamente gratuitos .
Estos interesantes kits de interfaz de usuario te ayudarán a diseñar sitios web y diseños de aplicaciones creativos, hermosos y útiles . Puede modificar cualquier diseño para adaptarlo a sus necesidades y editar cualquier elemento, como un botón, formulario de inicio de sesión, iconos de redes sociales y más. Simplemente vaya a la fuente principal y presione el botón "descargar" para guardar el kit de UI en su computadora.
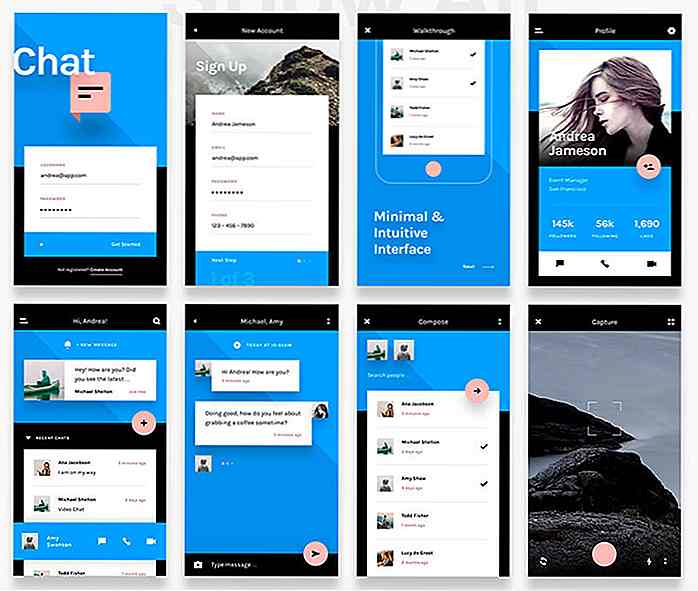
Charla
Formato: Sketch, PSD [Descargar]
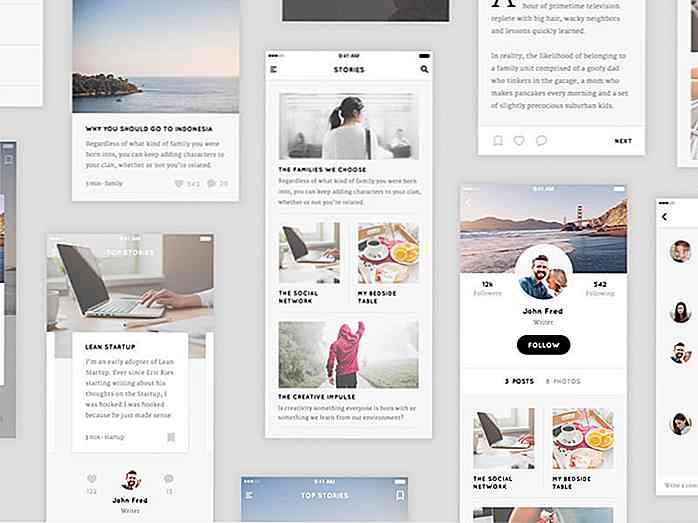
 Blog UI Kit
Blog UI Kit Formato: boceto [Descargar]
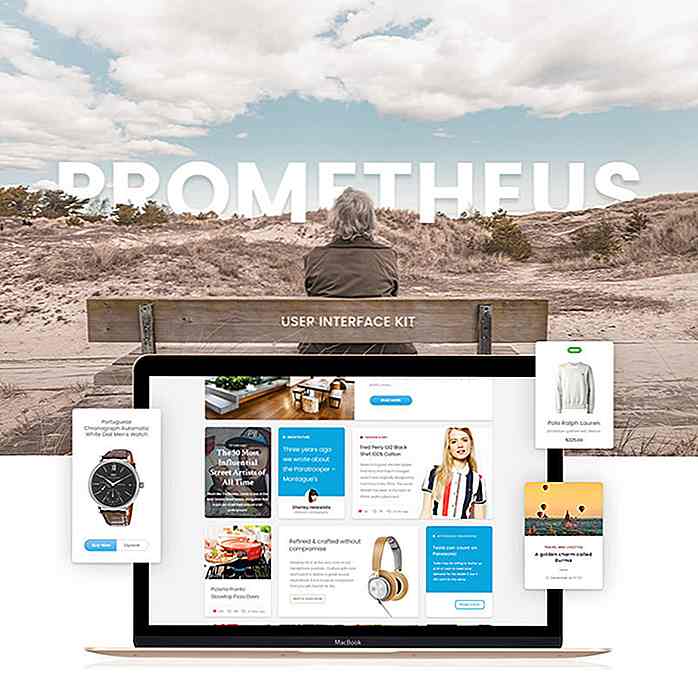
 Prometeo
Prometeo Formato: PSD [Descargar]
 11thagency
11thagency Formato: PSD [Descargar]
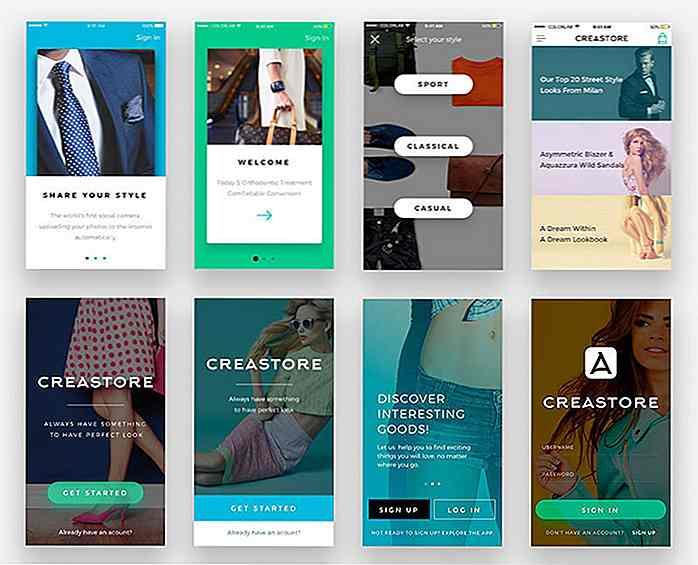
 Kit Creastore UI
Kit Creastore UI Formato: boceto [Descargar]
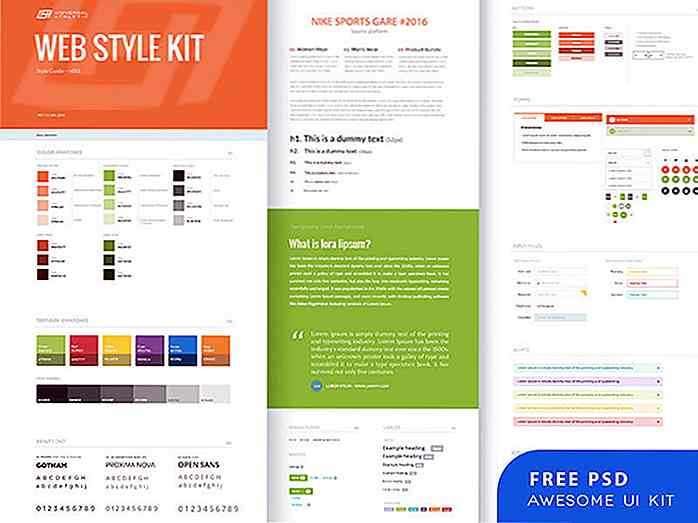
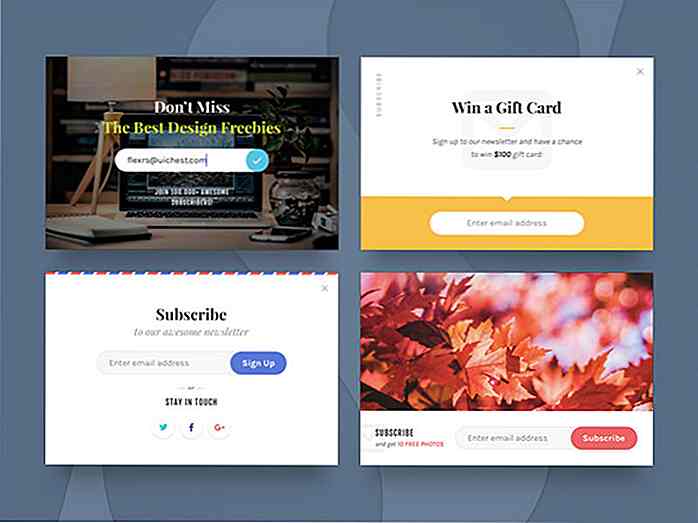
 Elementos de UI inspiradores
Elementos de UI inspiradores Formato: PSD [Descargar]
 Llevar el kit de UI
Llevar el kit de UI Formato: PSD [Descargar]
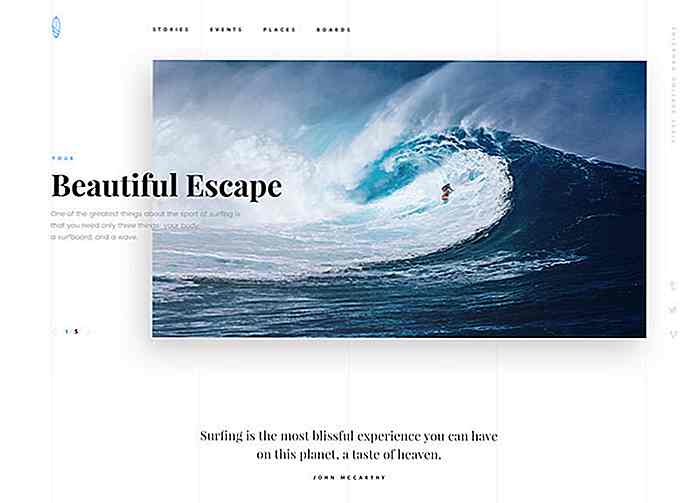
 Tema de surf
Tema de surf Formato: PSD [Descargar]
 Kit Web UI Kauf
Kit Web UI Kauf Formato: PSD [Descargar]
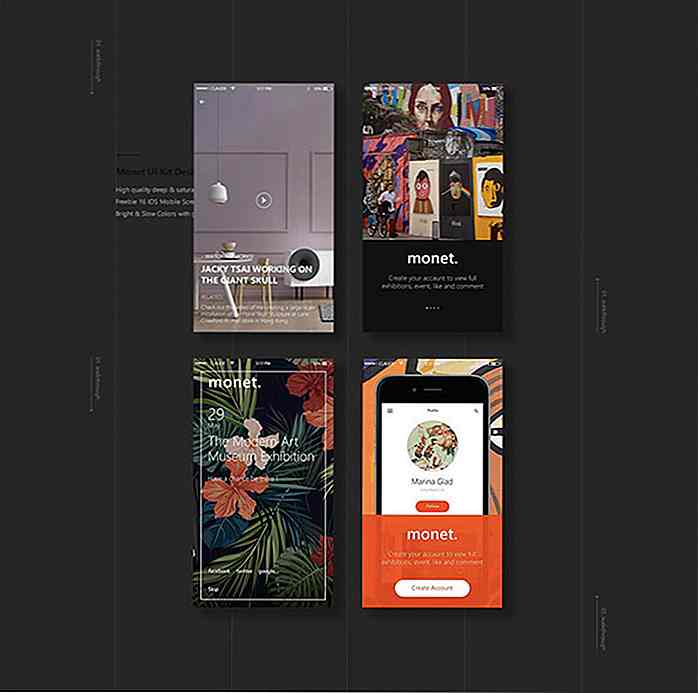
 Monet
Monet Formato: PSD [Descargar]
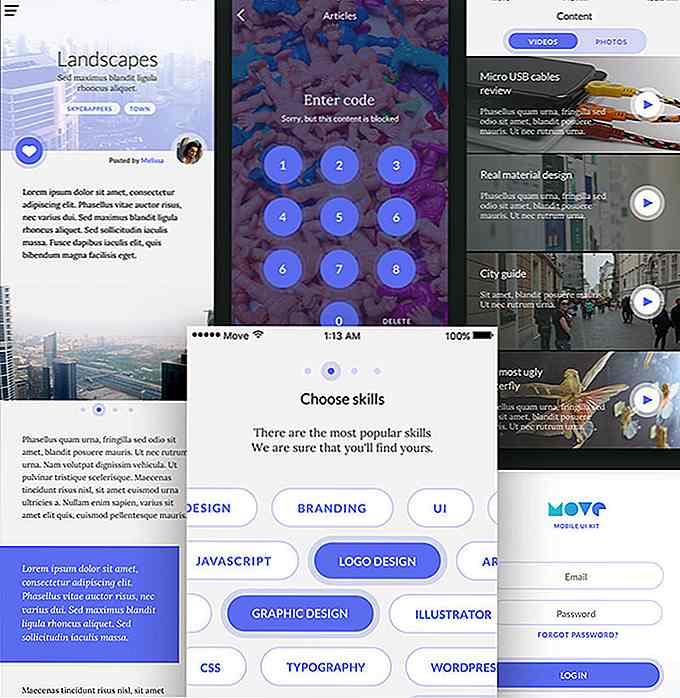
 Movimiento
Movimiento Formato: boceto [Descargar]
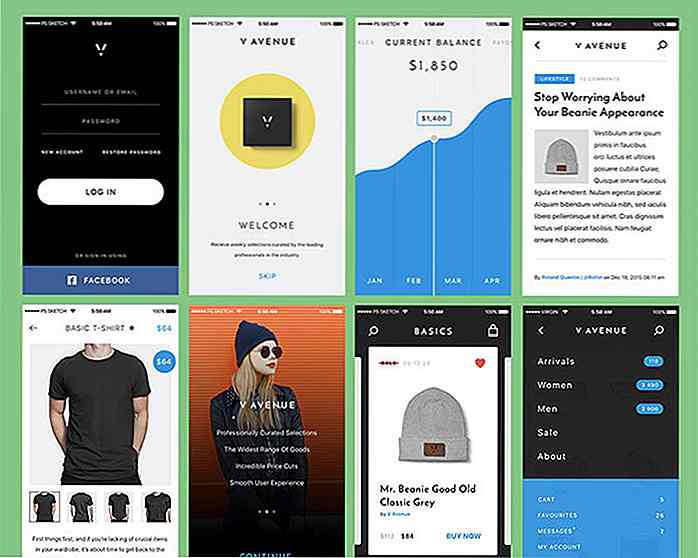
 V Avenue
V Avenue Formato: PSD, Sketch [Descargar]
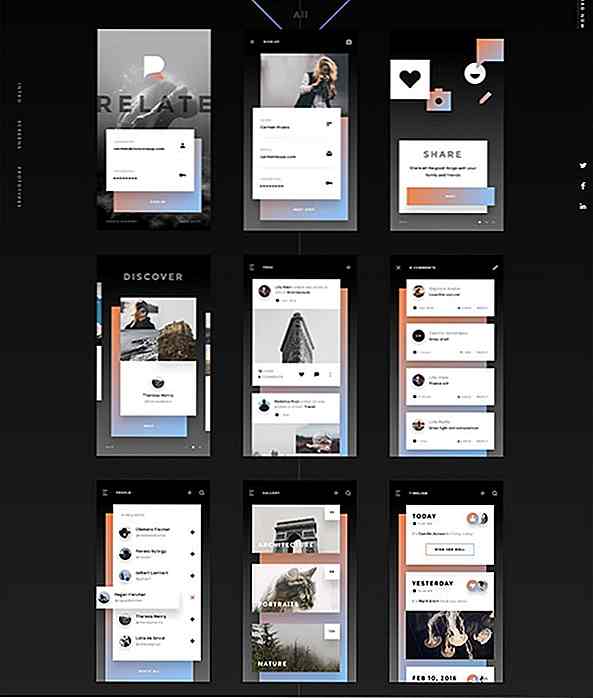
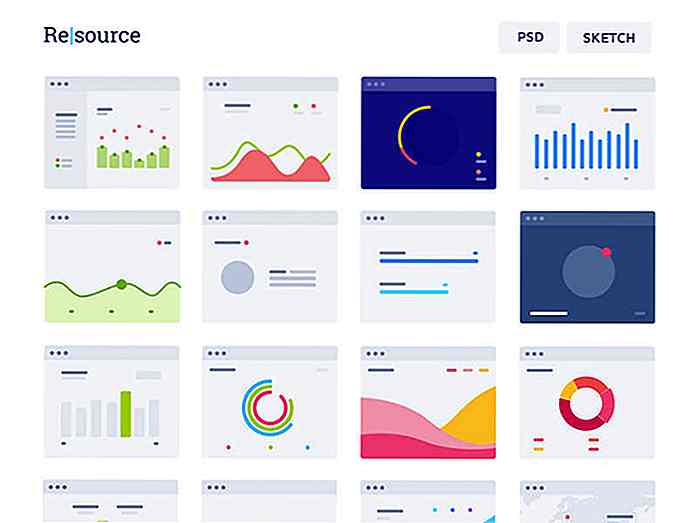
 Relacionar el kit de interfaz de usuario
Relacionar el kit de interfaz de usuario Formato: Sketch, PSD [Descargar]
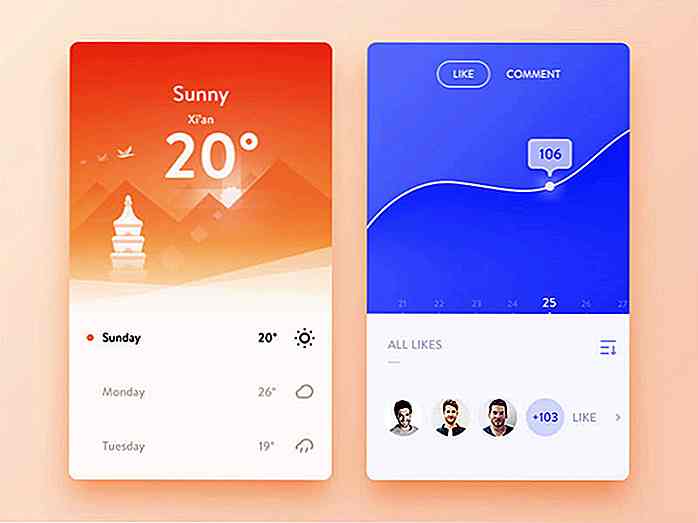
 Kit de interfaz de usuario de Smart Home
Kit de interfaz de usuario de Smart Home Formato: boceto [Descargar]
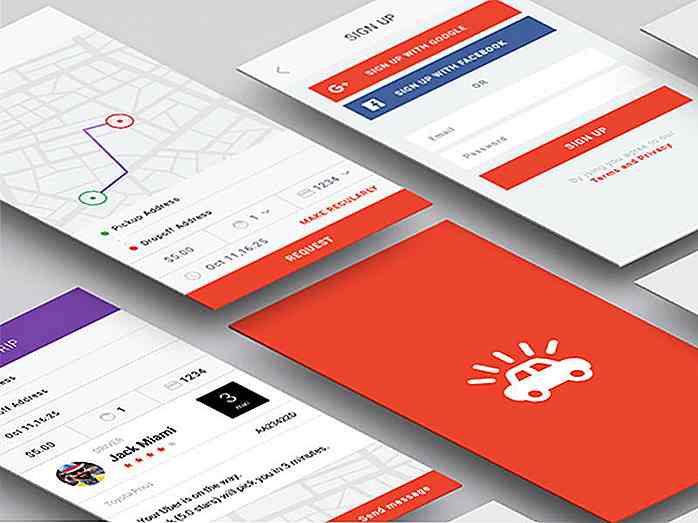
 Interfaz de usuario de la aplicación Taxi
Interfaz de usuario de la aplicación Taxi Formato: boceto [Descargar]
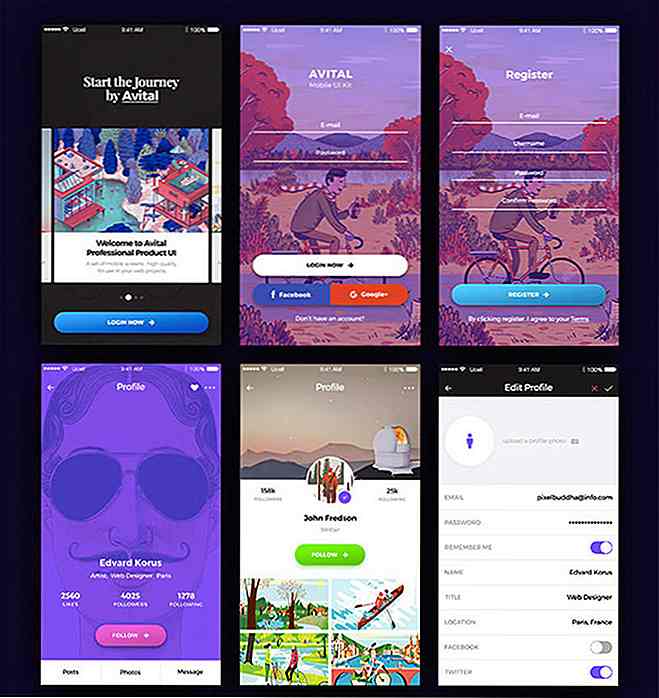
 Kit de interfaz de usuario móvil avital
Kit de interfaz de usuario móvil avital Formato: PSD, Sketch [Descargar]
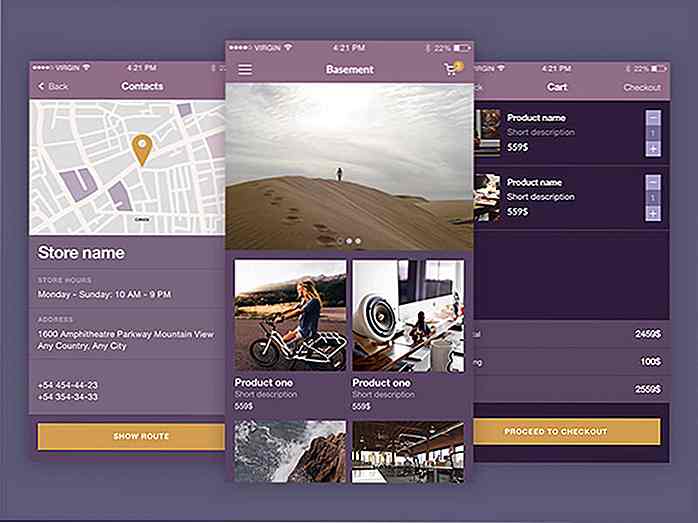
 Hermoso Kit gratuito iOS
Hermoso Kit gratuito iOS Formato: PSD, Sketch [Descargar]
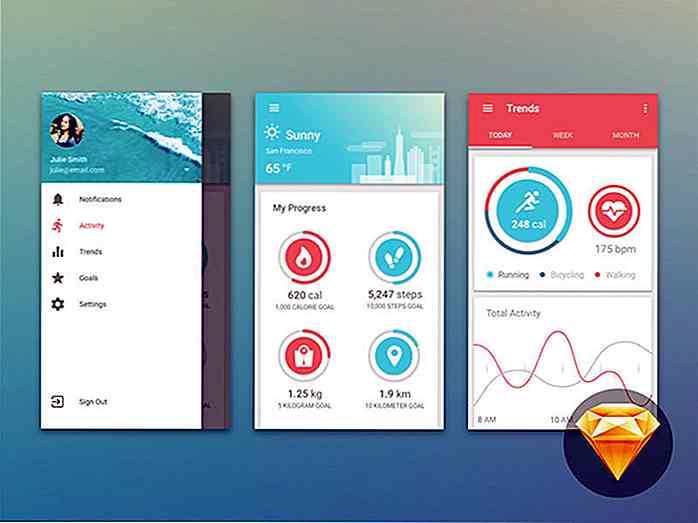
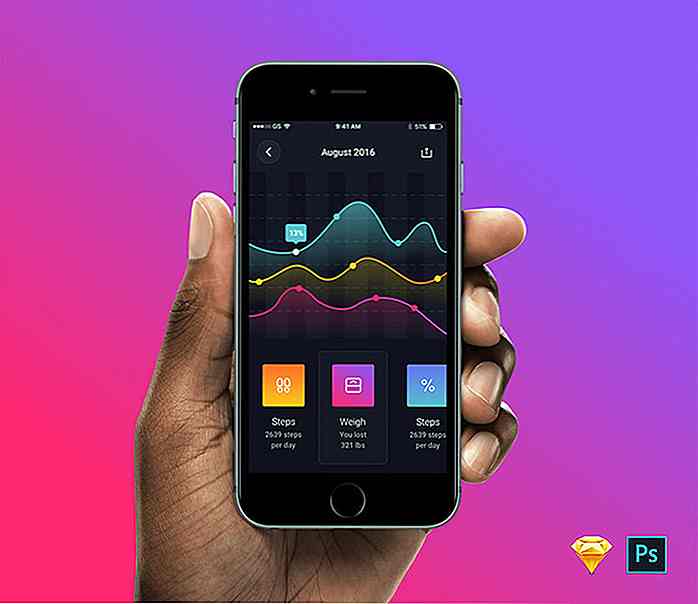
 Tablero de instrumentos de Fitness del material UI
Tablero de instrumentos de Fitness del material UI Formato: boceto [Descargar]
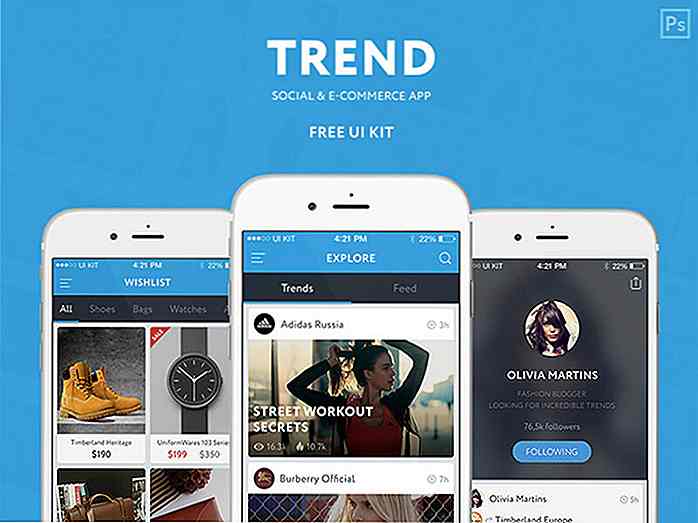
 Tendencia
Tendencia Formato: PSD [Descargar]
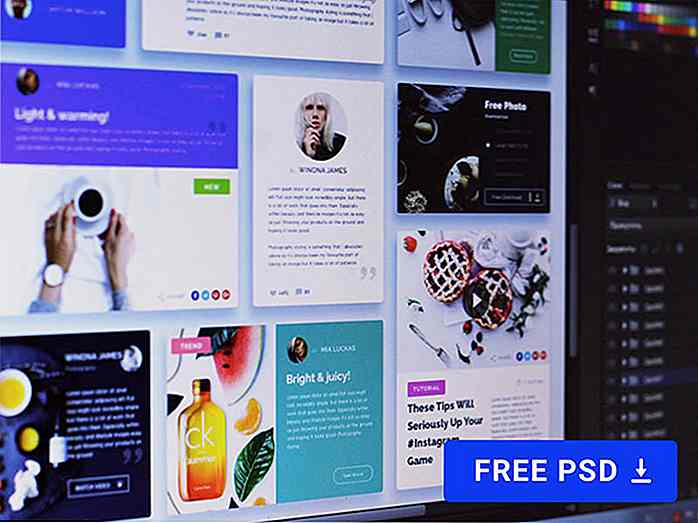
 PSD gratis
PSD gratis Formato: PSD [Descargar]
 Kit UI
Kit UI Formato: PSD [Descargar]
 Elementos de UI inspiradores
Elementos de UI inspiradores Formato: PSD [Descargar]
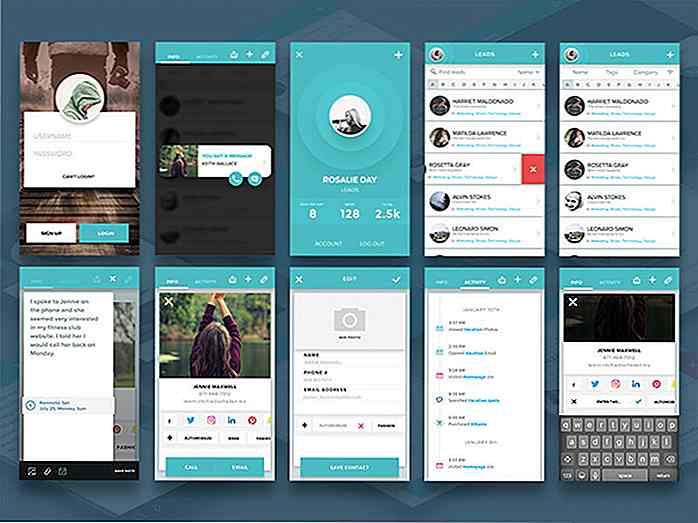
 Conductas sociales
Conductas sociales Formato: boceto [Descargar]
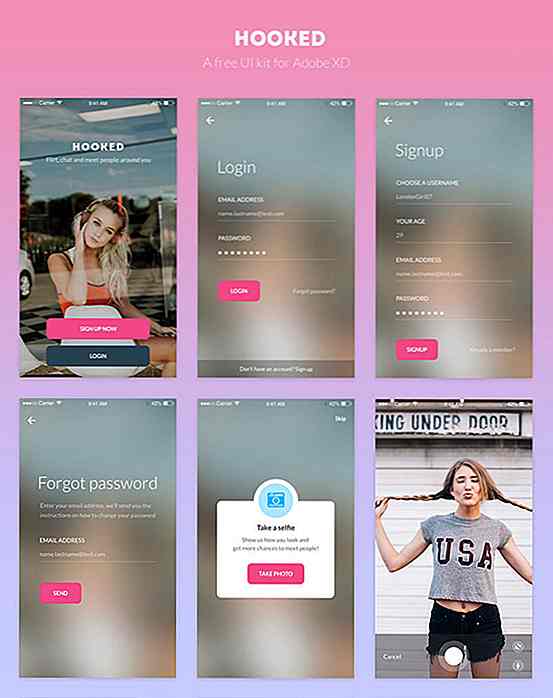
 Enganchado
Enganchado Formato: Adobe XD [Descargar]
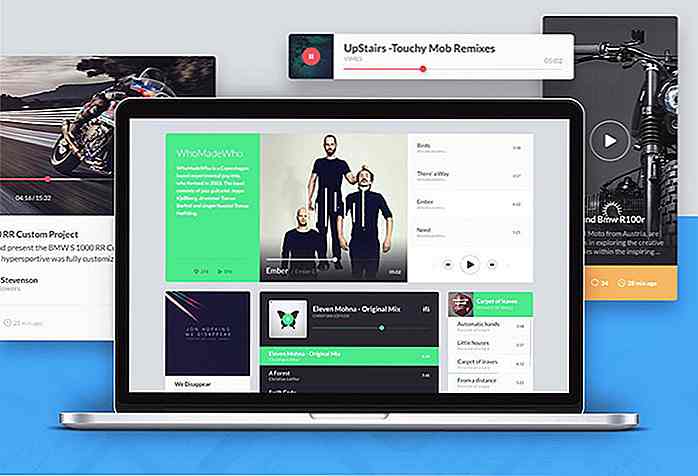
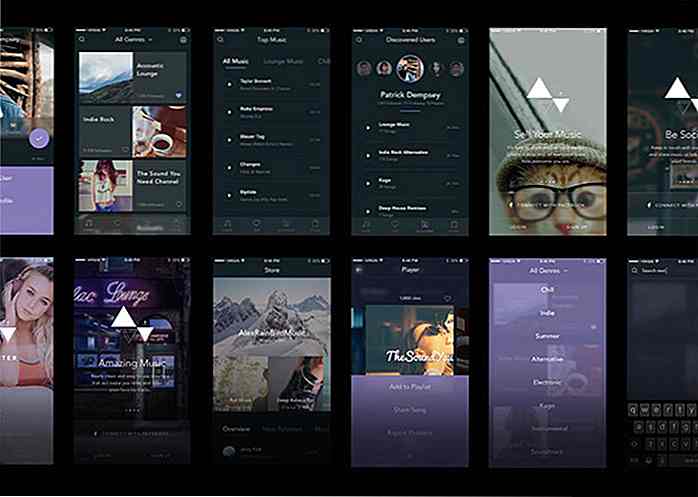
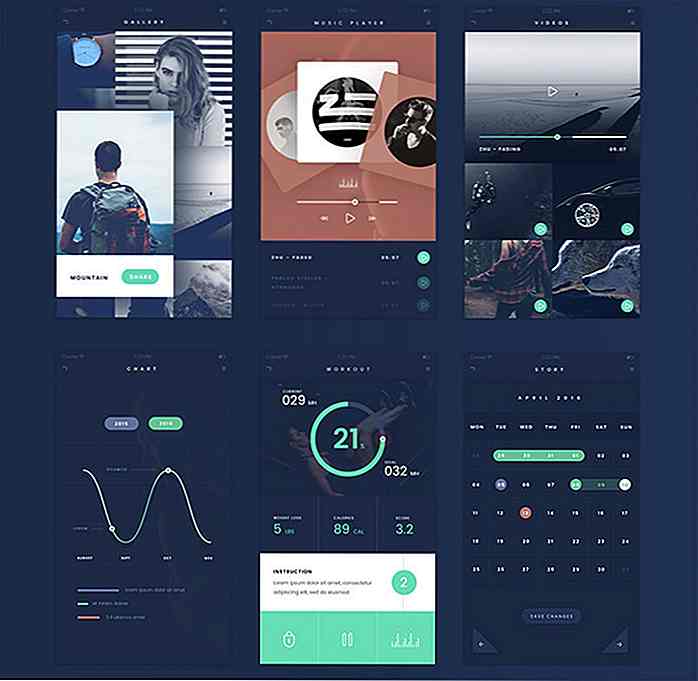
 Aplicación iOS Music
Aplicación iOS Music Formato: boceto [Descargar]
 Chasquido
Chasquido Formato: boceto [Descargar]
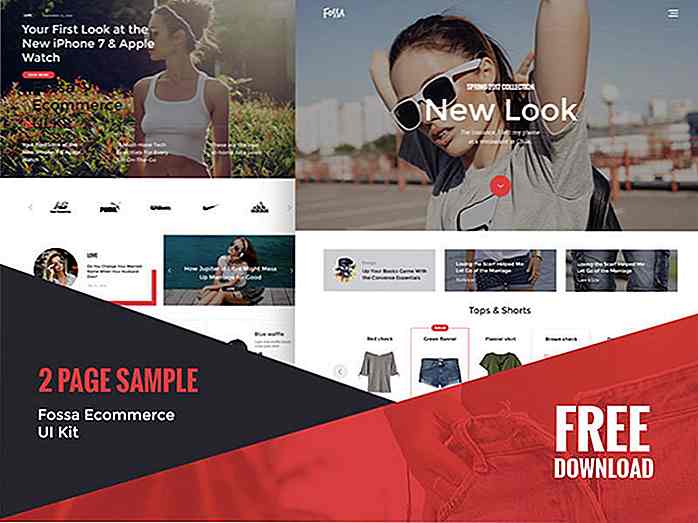
 Fossa Ecommerce UI Kit
Fossa Ecommerce UI Kit Formato: PSD [Descargar]
 Diagramas de flujo
Diagramas de flujo Formato: PSD, Sketch [Descargar]
 Lay Flat
Lay Flat Formato: PSD [Descargar]
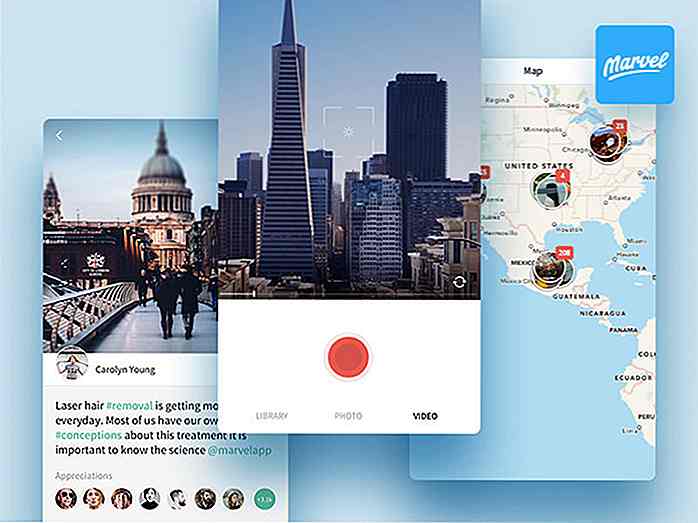
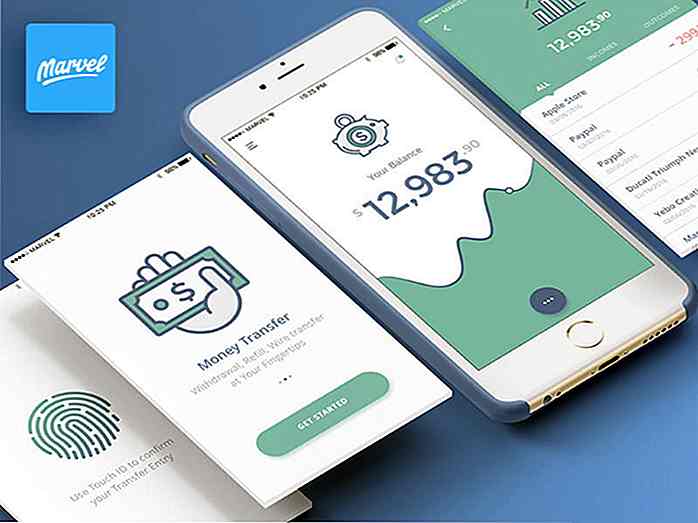
 Marvel Banking UI Kit
Marvel Banking UI Kit Formato: boceto [Descargar]
 Magic UI UI Kit
Magic UI UI Kit Formato: PSD [Descargar]
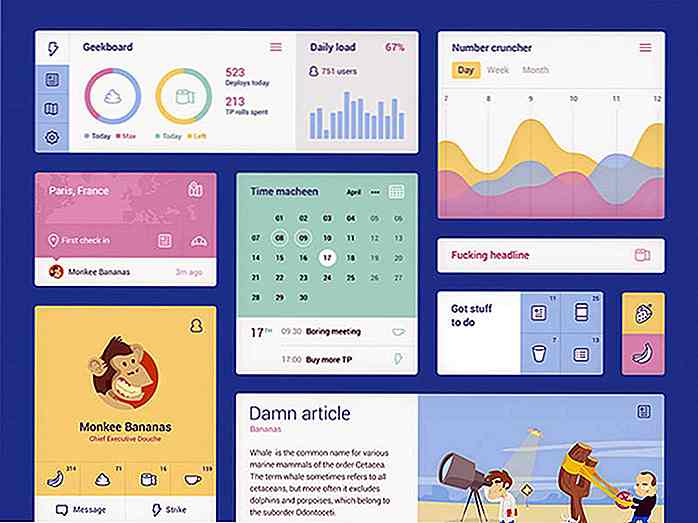
 #DoEpicShit UI Kit
#DoEpicShit UI Kit Formato: PSD [Descargar]
 Paquete de estilo Mega UI
Paquete de estilo Mega UI Formato: PSD [Descargar]
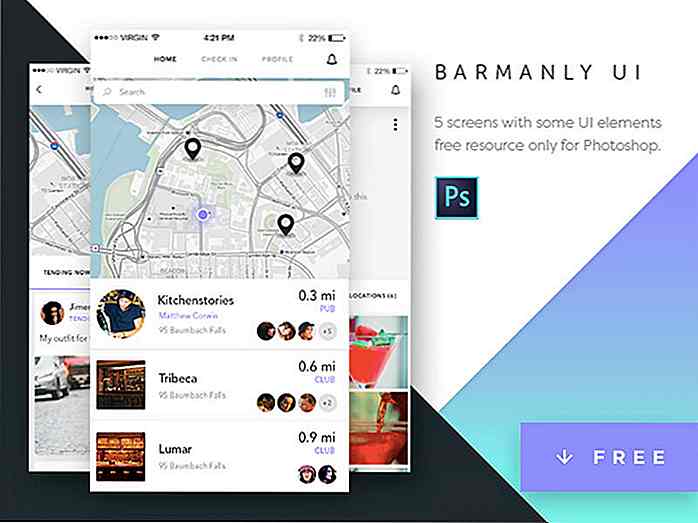
 Kit de interfaz de usuario de la aplicación Barmanly
Kit de interfaz de usuario de la aplicación Barmanly Formato: PSD [Descargar]
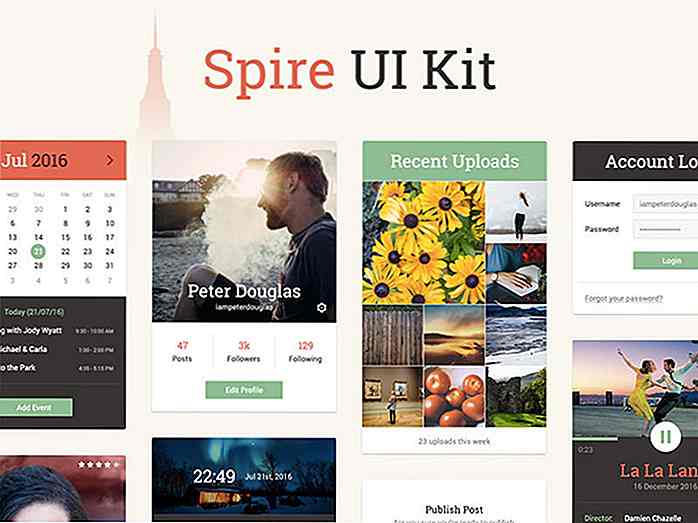
 Spire UI Kit
Spire UI Kit Formato: PSD [Descargar]
 UI diaria
UI diaria Formato: PSD [Descargar]
 Fade IU de la aplicación
Fade IU de la aplicación Formato: PSD [Descargar]
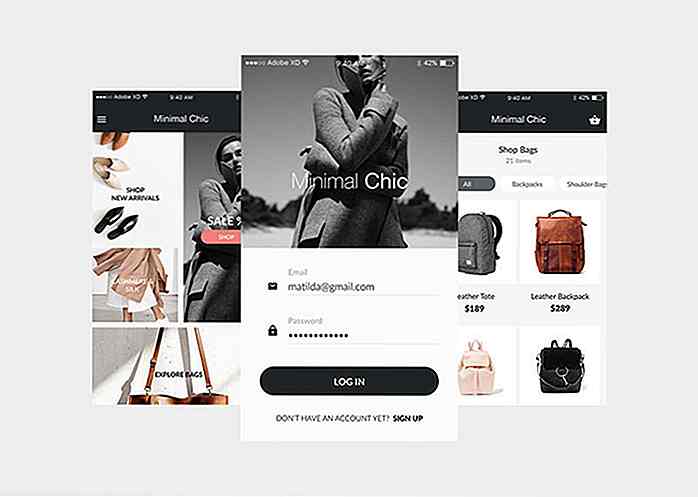
 Minimal Chic
Minimal Chic Formato: Adobe XD [Descargar]
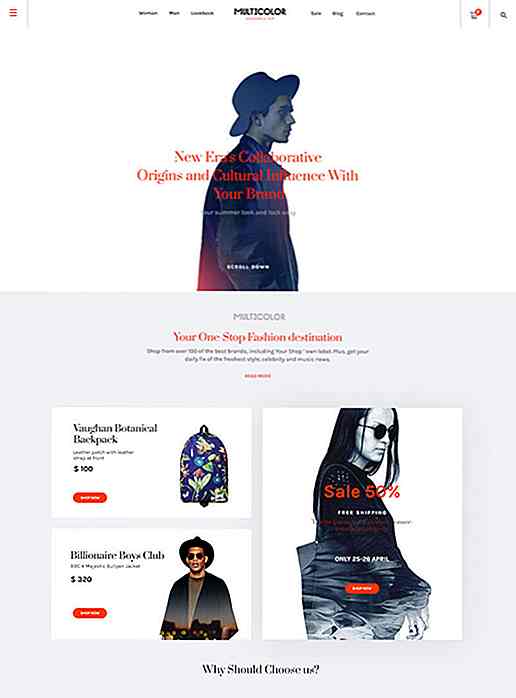
 Kit UI multicolor
Kit UI multicolor Formato: PSD [Descargar]
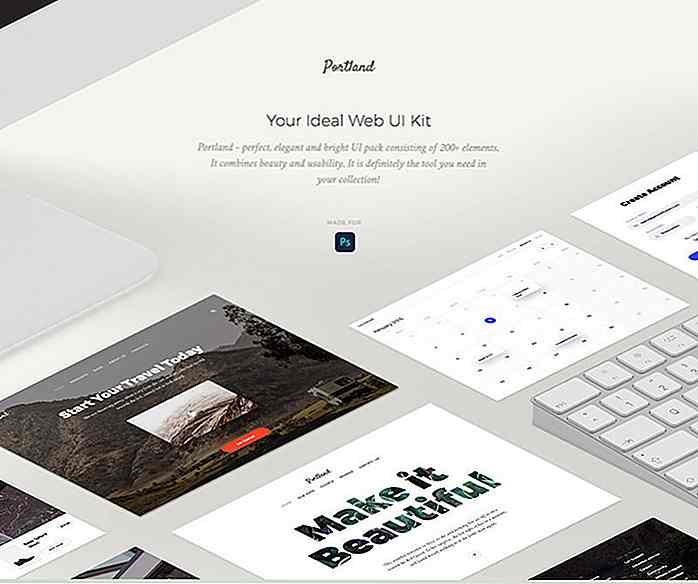
 Kit de interfaz de usuario de Portland
Kit de interfaz de usuario de Portland Formato: PSD [Descargar]
 Kit Pin UI
Kit Pin UI Formato: Sketch, PSD [Descargar]
 Kauf
Kauf Formato: Sketch, PSD [Descargar]
 Kit de interfaz de usuario de comercio electrónico
Kit de interfaz de usuario de comercio electrónico Formato: boceto [Descargar]
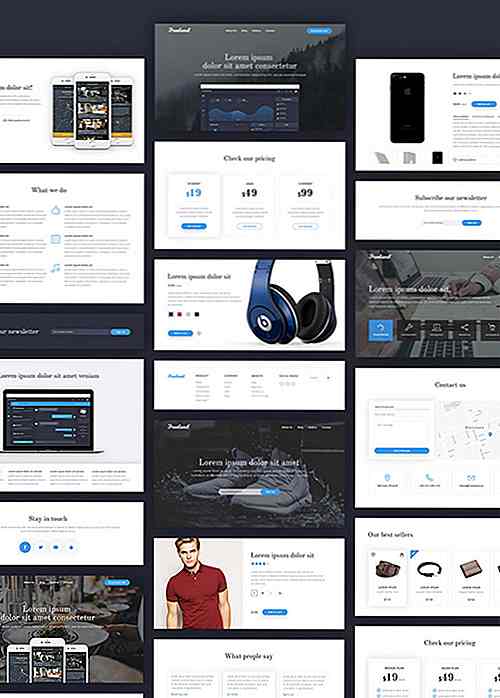
 Kit de interfaz de usuario Freeland
Kit de interfaz de usuario Freeland Formato: PSD [Descargar]
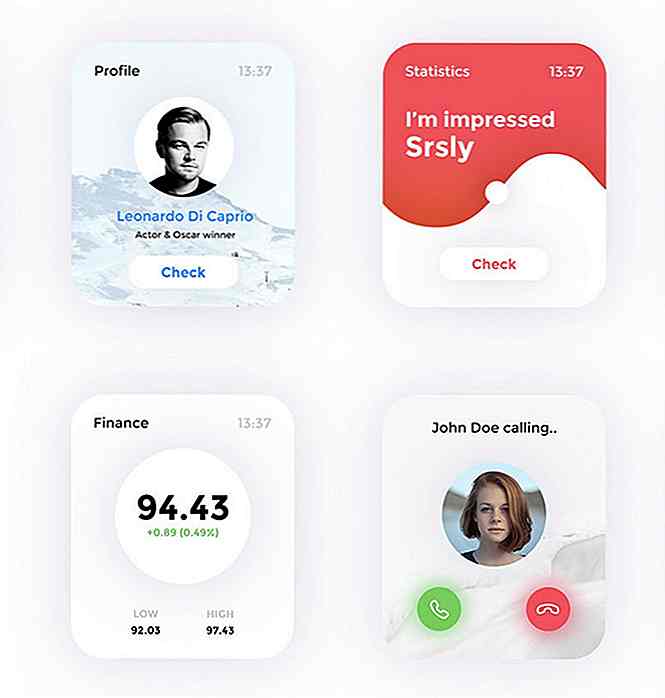
 Kit de interfaz de usuario de Notos para Apple Watch
Kit de interfaz de usuario de Notos para Apple Watch Formato: PSD [Descargar]
 UI diaria
UI diaria Formato: PSD [Descargar]
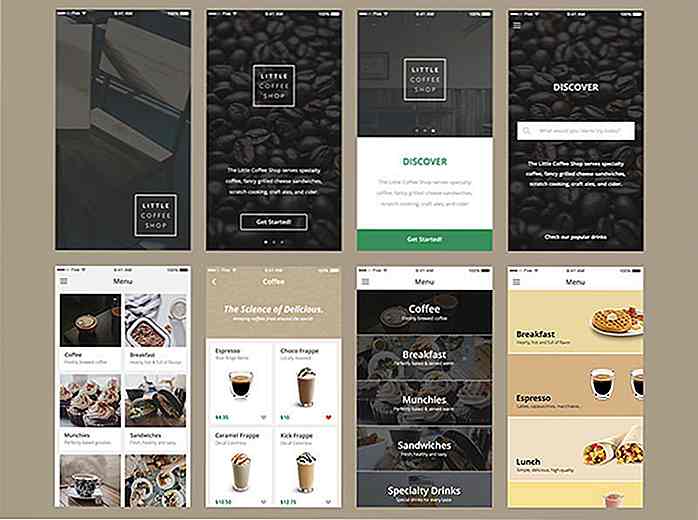
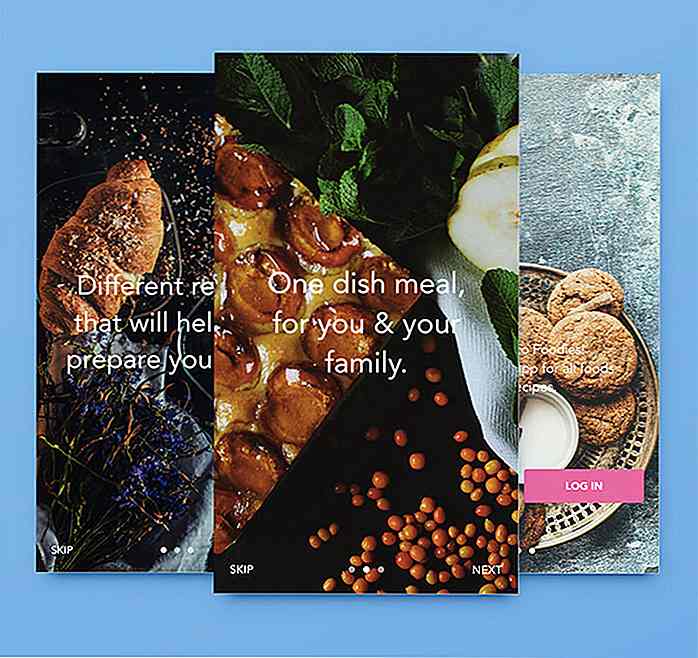
 Kit de interfaz de usuario Foodie
Kit de interfaz de usuario Foodie Formato: Adobe XD [Descargar]
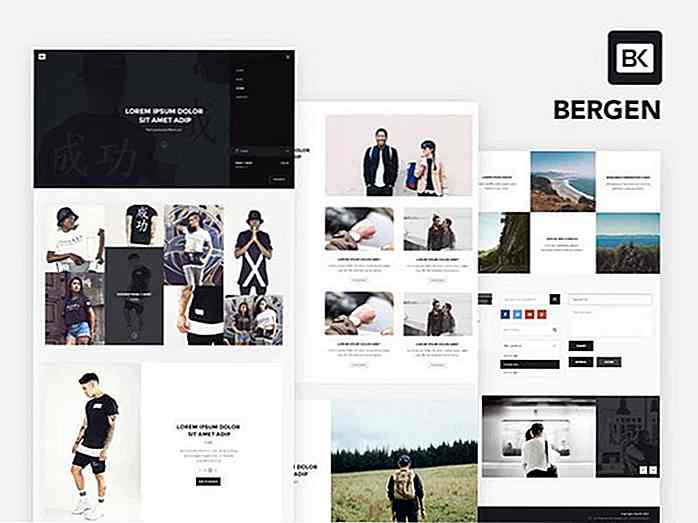
 Bergen
Bergen Formato: PSD [Descargar]
 Mayssam
Mayssam Formato: PSD [Descargar]
 Kit UI de invierno
Kit UI de invierno Formato: PSD [Descargar]


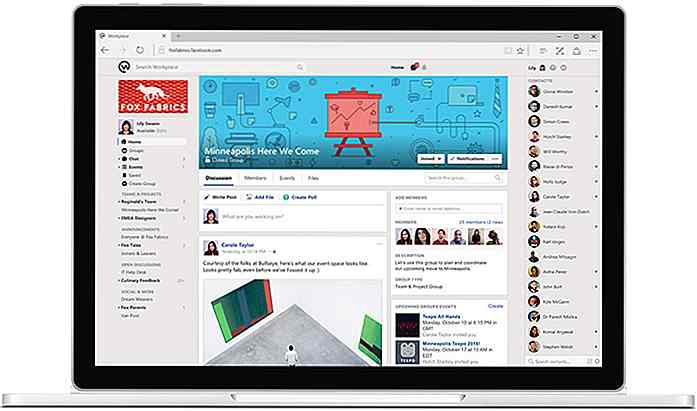
El "modo playa" puede ser la solución de Facebook para las notificaciones posteriores al trabajo
Para las empresas que usan plataformas de medios sociales como una manera de mantener informados a sus empleados, los empleados que reciben notificaciones sobre su compañía en sus dispositivos inteligentes son una molestia común, particularmente si dichas notificaciones llegan después del horario de oficina .Al

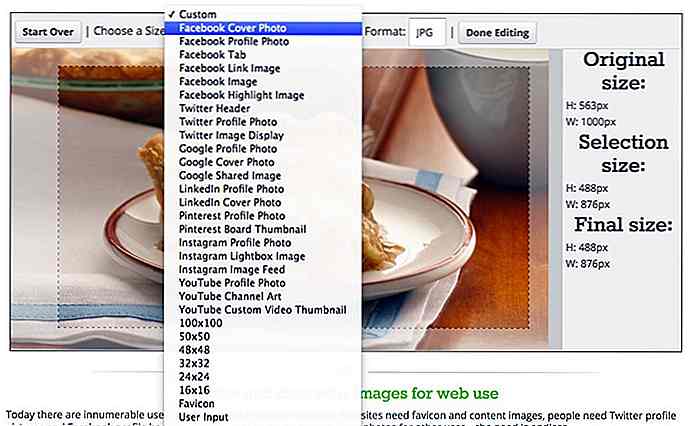
10 herramientas de imagen útiles que cada vendedor social necesita
Si trabajas mucho con las redes sociales, debes saber que cada plataforma requiere diferentes dimensiones para las fotos que subes. Estas dimensiones aseguran que pueda crear la foto más atractiva para esa posición o ubicación, ya sea una foto de portada de Facebook o una foto de portada para Google Plus, un encabezado de Twitter o más.Hac