es.hideout-lastation.com
es.hideout-lastation.com
20 tendencias de diseño web en aumento para ver en 2017
Ha pasado otro año y los diseñadores están mirando hacia el futuro. Muchas tendencias de diseño prometedoras estallarán en 2017. El año pasado cubrí las principales tendencias de diseño de 2016 y hemos visto muchos cambios desde entonces.
Por lo tanto, para este post, he elegido las 20 tendencias principales que he notado y han ganado fuerza en 2017 . Estas tendencias de diseño pueden aplicarse a cualquier sitio web, así que manténgase atento a estas técnicas a medida que avancemos en 2017 y más allá.
1. insignias "destacados"
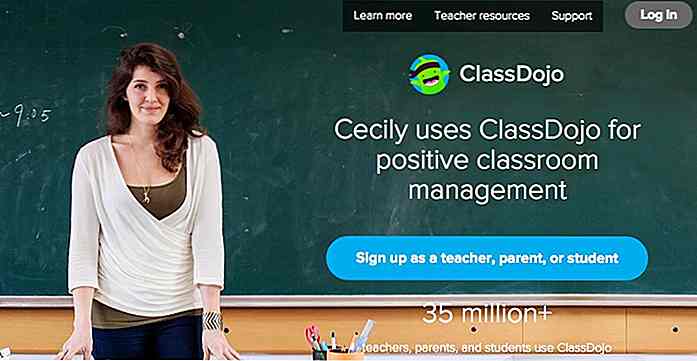
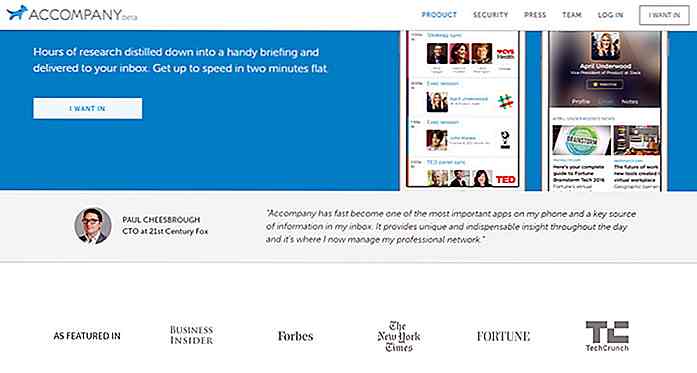
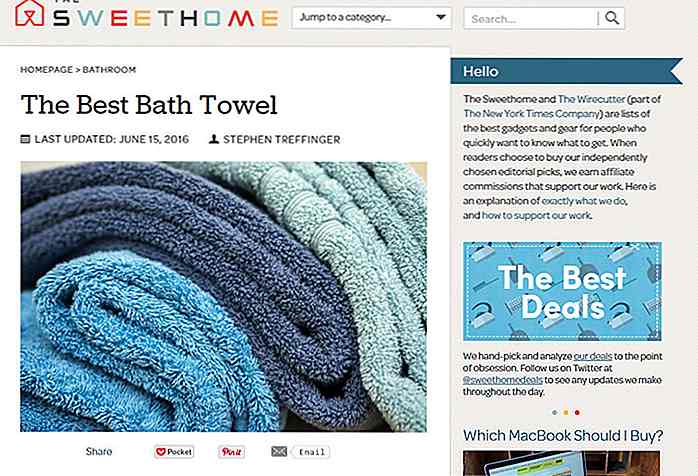
Las startups, los blogs, los proyectos de SaaS e incluso las pequeñas empresas ahora usan las insignias "como aparecen en" en sus sitios web. Estas insignias a menudo enlazan con artículos en blogs principales como HuffPo, Forbes, CNN, Fox y otros medios de noticias.
 El objetivo es validar un sitio web y generar confianza con los nuevos visitantes. Es más fácil para alguien confiar en un sitio web cuando puede ver que ha sido mencionado en publicaciones autorizadas .
El objetivo es validar un sitio web y generar confianza con los nuevos visitantes. Es más fácil para alguien confiar en un sitio web cuando puede ver que ha sido mencionado en publicaciones autorizadas .De hecho, muchos blogs importantes aprecian la exposición, por lo que realmente ayuda a todos los involucrados. Estos grandes sitios a menudo lanzan sus logotipos en línea, pero también puedes encontrar PNG transparentes o SVG simplemente buscando en Google.
 También se recomienda que establezca un enlace al artículo original que menciona su sitio. Esto demuestra que realmente se lo mencionó en el sitio, y no solo está inventando reclamos.
También se recomienda que establezca un enlace al artículo original que menciona su sitio. Esto demuestra que realmente se lo mencionó en el sitio, y no solo está inventando reclamos.2. Negritas enlaces de navegación con mayúsculas
He visto docenas de elegantes menús de navegación que confían en este mismo diseño. Estos enlaces de navegación varían en tamaño y fuente, pero generalmente tienen características similares, como:
- Todas las tapas
- En negrita
- Espaciado uniforme
- Alineado a la esquina derecha
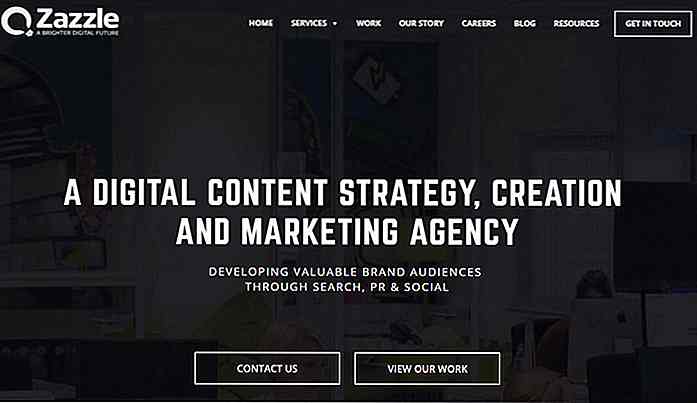
La página de inicio de Zazzle es un gran ejemplo. Pero puede encontrar esto en muchos sitios web de inicio porque es una manera limpia de compartir enlaces que son fáciles de leer y fáciles de navegar.
 En general, asocio esta tendencia con las empresas y las nuevas empresas de tecnología, pero también puede ser frecuente en los blogs.
En general, asocio esta tendencia con las empresas y las nuevas empresas de tecnología, pero también puede ser frecuente en los blogs.Tome nota de la próxima vez que vea esta tendencia porque está en todas partes. Y espero que siga creciendo hasta 2017.
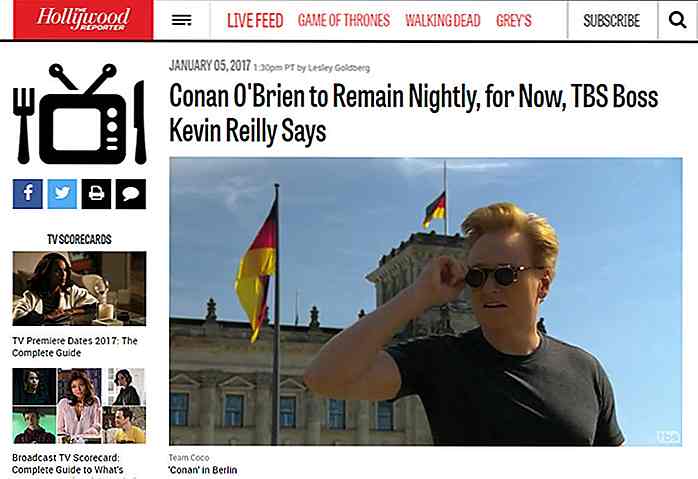
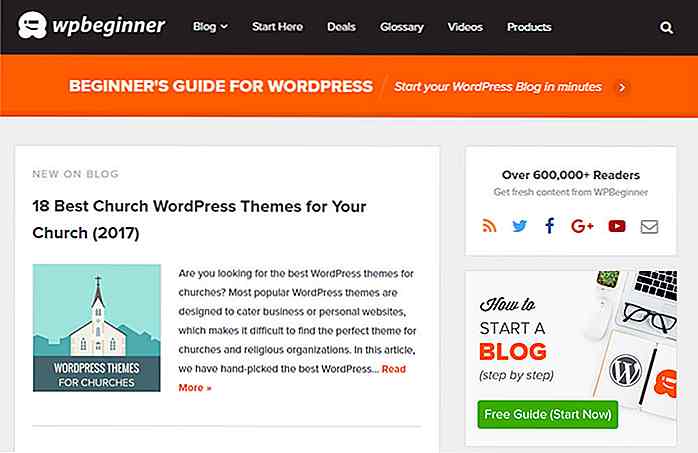
3. Blogs estilo revista
Los blogs eran un concepto tan específico a principios de la década de 2000. Si ejecutó un blog en 2003, se consideró un pequeño pasatiempo lindo. En poco más de una década, esa tendencia ha cambiado radicalmente. Ahora los blogs pueden proporcionar un ingreso de tiempo completo, y comienzan a parecerse mucho más a las revistas digitales .
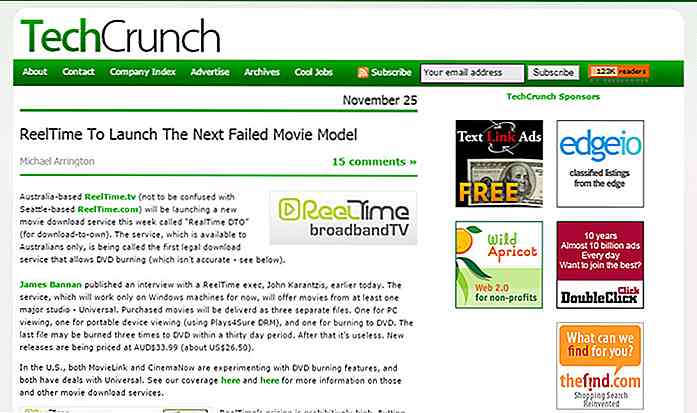
Mira hacia atrás en el diseño original de TechCrunch cuando se lanzó por primera vez en 2006. Parece un blog genérico de WordPress ¿verdad?
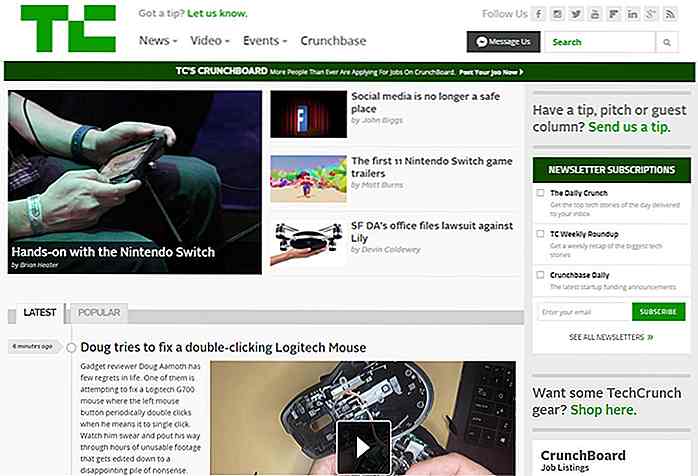
 Ahora mira la página actual de Techcrunch en 2017:
Ahora mira la página actual de Techcrunch en 2017: No solo se ve como una revista, también funciona como uno . TechCrunch publica docenas (sino cientos) de publicaciones nuevas todos los días. Son la fuente número uno para noticias de inicio.
No solo se ve como una revista, también funciona como uno . TechCrunch publica docenas (sino cientos) de publicaciones nuevas todos los días. Son la fuente número uno para noticias de inicio.Las tendencias de diseño de estilo de revista marcan una gran diferencia. La página de inicio utiliza una gran sección de historia destacada, cada publicación tiene su propia miniatura y las páginas de artículos se centran en el título .
Cuando lo piensas, TechCrunch no ha cambiado mucho. Todavía es "solo un blog". Pero está diseñado y administrado como una revista, y esto hace toda la diferencia.
4. Fondos de video
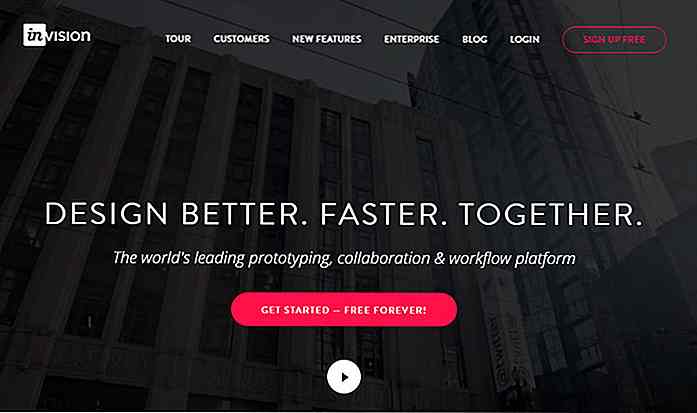
El sonido de reproducción automática es quizás la tendencia más molesta en la web. Pero, sorprendentemente, la reproducción automática de videos (sin sonido) es una tendencia en rápido crecimiento. Puede detectar esto en docenas de sitios comerciales donde un fondo de video toma toda la pantalla .
 Realmente me gusta esta técnica cuando se aplica correctamente. Siempre que el video se relacione con el sitio y no obstruya el contenido, creo que es un efecto genial usarlo en el encabezado.
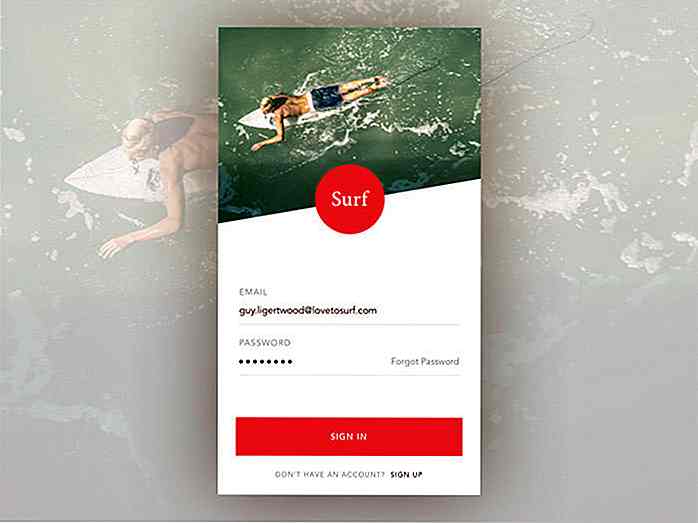
Realmente me gusta esta técnica cuando se aplica correctamente. Siempre que el video se relacione con el sitio y no obstruya el contenido, creo que es un efecto genial usarlo en el encabezado.5. Botones fantasmas
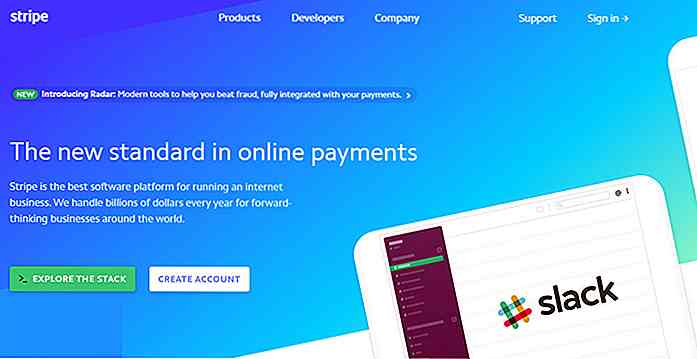
A medida que el minimalismo se introduce en el diseño web, surgen muchas tendencias nuevas. Una de esas tendencias es el aumento de los botones fantasmas que no tienen un relleno interno pero que tienen un borde exterior.
 La mayoría de las veces estos botones contrastan con otros para llamar la atención. Puede ver esto en la página de inicio de Instantmojo con el botón verde de registro ubicado justo al lado del botón fantasma que enlaza con una demostración en vivo.
La mayoría de las veces estos botones contrastan con otros para llamar la atención. Puede ver esto en la página de inicio de Instantmojo con el botón verde de registro ubicado justo al lado del botón fantasma que enlaza con una demostración en vivo.Otros sitios han adoptado un estilo de diseño puramente fantasma para sus botones en todo el sitio. Un gran ejemplo aquí es el nuevo diseño de Bootstrap.
Creo que los botones fantasma funcionan en sitios que se inclinan por el minimalismo . Puede que no sean una buena opción para cada sitio web, pero sí veo que su uso aumenta cada año que pasa.
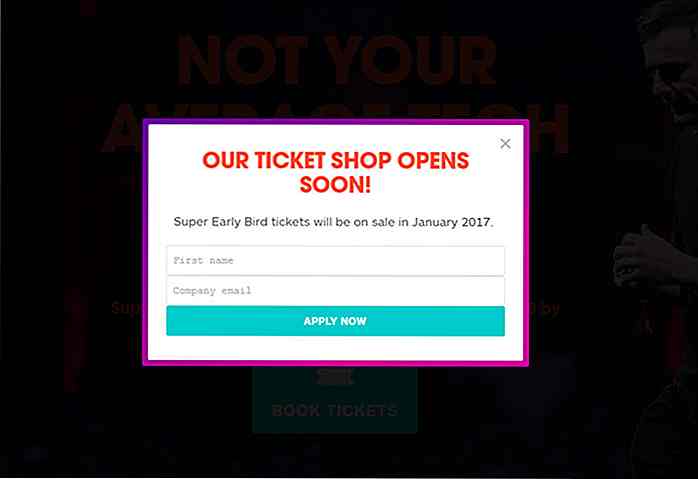
6. Opt-ins de ventana modal
Las ventanas modales son súper molestas, y no me puedo imaginar a ningún usuario que las quiera. Sin embargo , se ha comprobado que aumentan los registros, y los especialistas en marketing no pueden ignorar las técnicas que funcionan.
Esta es la razón por la que creo que las ventanas de opt-in modal continuarán aumentando en 2017.
No son mi cosa favorita, y nunca los agrego a mis sitios web. Pero si el objetivo es aumentar los registros, las ventanas modales son una forma segura de hacer que las cosas funcionen.
 Los nuevos complementos incluso pueden apuntar a la intención de salida, lo que desencadena un modal cada vez que el usuario intenta abandonar el sitio. Aparecen otros modales después de x segundos o se configuran para abrirse cuando el usuario se desplaza lo suficiente.
Los nuevos complementos incluso pueden apuntar a la intención de salida, lo que desencadena un modal cada vez que el usuario intenta abandonar el sitio. Aparecen otros modales después de x segundos o se configuran para abrirse cuando el usuario se desplaza lo suficiente.Independientemente de cómo se activan los modales, cómo están diseñados o cómo se sienten con respecto a ellos, creo que estarán disponibles a largo plazo.
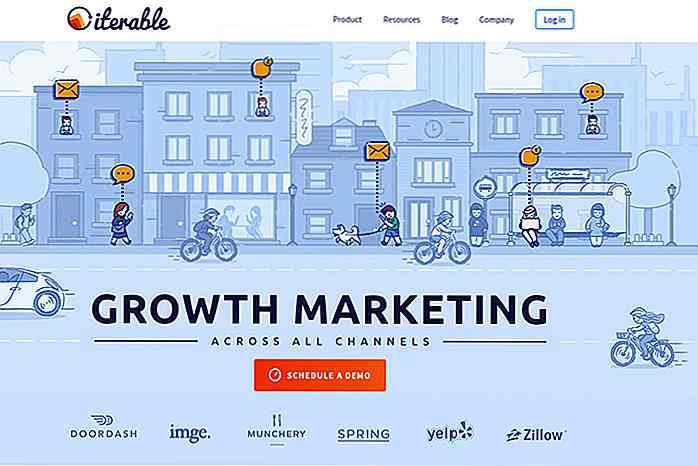
7. Ilustración y arte vectorial
Con los nuevos programas de diseño de vectores, como Sketch y Affinity Designer, hay una nueva ola de ilustradores entrando en la web. El diseño gráfico y el diseño de la interfaz se fusionan constantemente con diseñadores más multidisciplinarios ahora que nunca.
Esto significa que veremos muchos más íconos personalizados e ilustraciones de página completa en el futuro cercano.
 Muchos ilustradores son artistas expertos, así que creo que veremos más fondos de página completa hechos con software de pintura digital, representados en detalle como arte conceptual.
Muchos ilustradores son artistas expertos, así que creo que veremos más fondos de página completa hechos con software de pintura digital, representados en detalle como arte conceptual.8. Barras laterales de desplazamiento fijo
La primera ola de diseño fijo se centró en las barras de navegación . Estos son muy comunes, especialmente en diseños receptivos donde la barra de navegación fija reproduce la sensación de una aplicación móvil nativa .
Pero en 2017, espero ver un elemento más pegajoso: la barra lateral adhesiva .
 Casi todos los principales blogs utilizan este tipo de barra lateral adhesiva. Mantiene el contenido a la vista en todo momento y aumenta la probabilidad de que los usuarios interactúen con el contenido de la barra lateral .
Casi todos los principales blogs utilizan este tipo de barra lateral adhesiva. Mantiene el contenido a la vista en todo momento y aumenta la probabilidad de que los usuarios interactúen con el contenido de la barra lateral .Además, con docenas de complementos jQuery gratuitos que pueden replicar el efecto de barra lateral adhesiva . Es más fácil que nunca configurar esto en cualquier sitio web.
9. Tabla de contenido en la página
Un estudio de caso reciente descubrió que el contenido longform supera al shortform en ambos rankings y la calidad de la retención del usuario. De acuerdo, esto no siempre es cierto porque algunas consultas se pueden responder rápidamente.
Pero con contenido mucho más largo en la web, es natural ver más tablas de contenidos en los artículos . Verá esto en sitios de revisión extensa o en artículos que se dividen en elementos enumerados.
 Agregar una tabla de contenido puede mejorar la experiencia del usuario y ayudar a dividir la lectura en fragmentos más pequeños. ¡La tabla de contenido también puede ayudar a que su sitio tenga una mejor clasificación ! Si Google considera que su página es valiosa, es posible que obtenga vínculos de salto en los resultados de búsqueda.
Agregar una tabla de contenido puede mejorar la experiencia del usuario y ayudar a dividir la lectura en fragmentos más pequeños. ¡La tabla de contenido también puede ayudar a que su sitio tenga una mejor clasificación ! Si Google considera que su página es valiosa, es posible que obtenga vínculos de salto en los resultados de búsqueda.Puede ser cierto que las TdCs son bastante escasas en este momento. Pero espero que esta tendencia explote en 2017 y muchos años después.
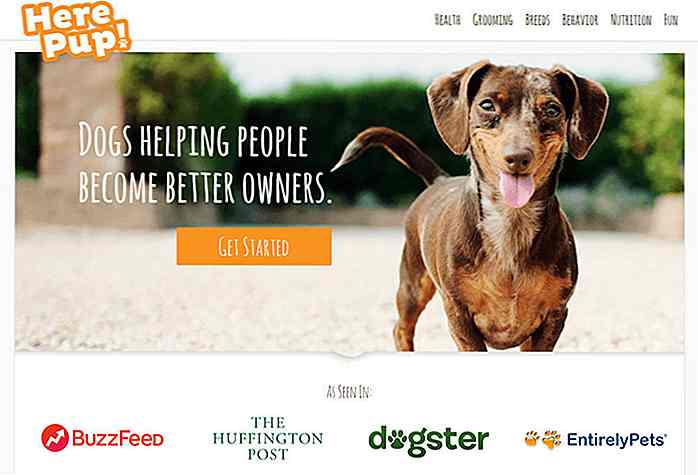
10. Brillantes diseños coloridos
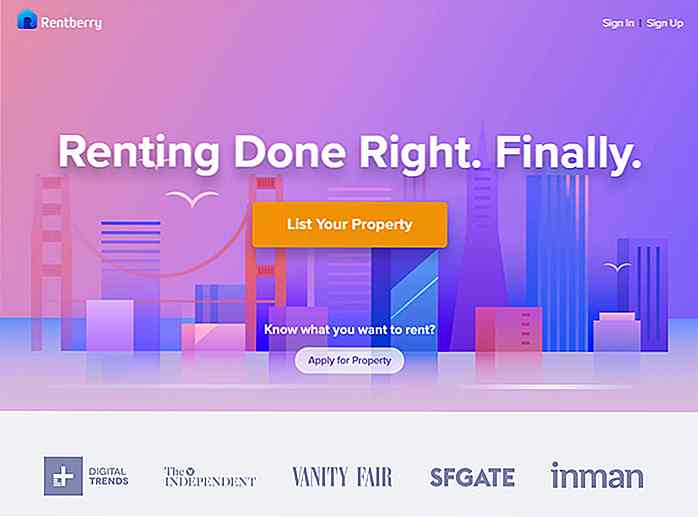
No estoy seguro de si esta tendencia surgió del minimalismo o como una reacción al diseño material de Google. Pero he tropezado con docenas de sitios web que usan colores pastel brillantes mezclados con otros tonos vibrantes para crear una apariencia muy extravagante.
 La página de Rentberry es un gran ejemplo que también utiliza toneladas de gradientes. ¡Y hasta tiene las insignias mencionadas "Destacadas" que se encuentran debajo! Dos tendencias en un sitio.
La página de Rentberry es un gran ejemplo que también utiliza toneladas de gradientes. ¡Y hasta tiene las insignias mencionadas "Destacadas" que se encuentran debajo! Dos tendencias en un sitio.Notarás que los colores no se filtran por toda la página, y se silencian con otros tonos de blanco y gris.
 He visto suficientes de estos esquemas de colores vibrantes para creer que están en aumento.
He visto suficientes de estos esquemas de colores vibrantes para creer que están en aumento.11. Animaciones de desplazamiento
Los diseñadores web saben sobre scroll-jacking y lo terrible que es. Sin embargo, eso no es lo que quise decir con el título "animaciones de desplazamiento". He visto muchos sitios que ahora animan el contenido a la vista cuando pasa de una determinada sección de la página.
 Esta tendencia se limita principalmente a páginas de inicio y empresas de SaaS que desean un poco de dinamismo en su diseño.
Esta tendencia se limita principalmente a páginas de inicio y empresas de SaaS que desean un poco de dinamismo en su diseño.No puedo decir si es una tendencia particularmente útil. Ciertamente llama la atención, pero no creo que ofrezca mucho más allá de la estética. Aún así, es una tendencia que parece extenderse rápidamente, y cuando se usa con moderación, puede ser realmente ordenada.
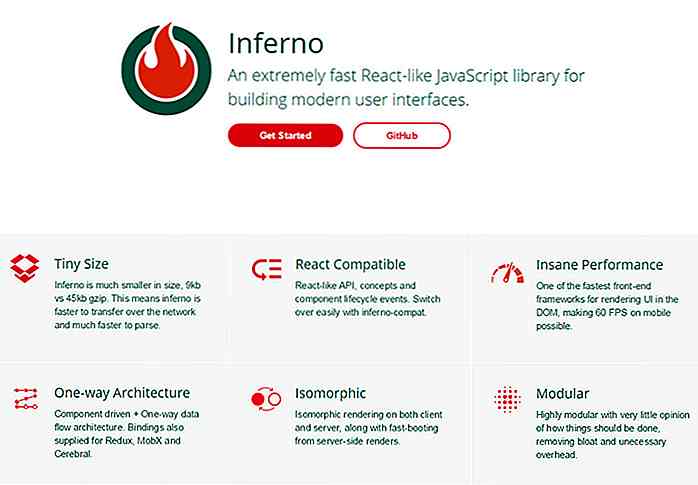
12. Aplicaciones de una sola página (SPA)
Las aplicaciones de una sola página son sitios web creados exclusivamente con llamadas Ajax . JavaScript extrae contenido de un servidor y lo carga dinámicamente, por lo que la página nunca se actualiza .
Ejemplos comunes son sitios como Gmail y Facebook. Pero con más tecnología JS, estoy notando más y más SPA desarrolladas todo el tiempo. Diablos, incluso CodePen podría considerarse un SPA.
Con potentes bibliotecas frontend como React & Aurelia, será aún más fácil crear un SPA desde cero en 2017.
13. Barras de búsqueda intercambiables
Solía ser que los campos de búsqueda siempre estaban a la vista en algún lugar de una página web, ya sea en la barra lateral o en la navegación. Pero últimamente me he dado cuenta de que hay muchos más campos de búsqueda que se ocultan por defecto, y deben activarse para visualizarse .
 Sin duda, una tendencia práctica para ahorrar espacio en la página sin dejar de mantener accesible la función de búsqueda . Si no está seguro de dónde colocar un formulario de búsqueda en un nuevo diseño, puede considerar usar un campo de alternar vinculado a un icono de lupa en la navegación.
Sin duda, una tendencia práctica para ahorrar espacio en la página sin dejar de mantener accesible la función de búsqueda . Si no está seguro de dónde colocar un formulario de búsqueda en un nuevo diseño, puede considerar usar un campo de alternar vinculado a un icono de lupa en la navegación.14. Adblock mensajes
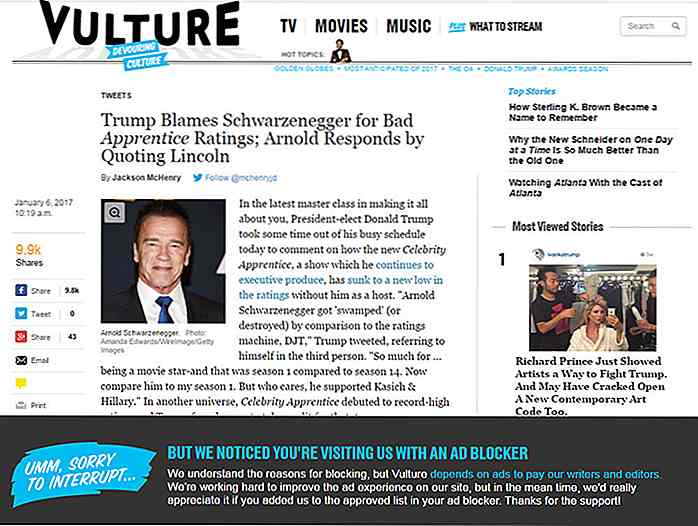
No se puede negar el hecho de que el bloqueo de anuncios está en aumento . La única pregunta es cómo los editores manejarán esta tendencia. Algunos sitios agregan cortésmente mensajes a los espacios publicitarios como Time.com. En Hongkiat, notará que los anuncios internos llenan el vacío de ese enlace en el sitio.
 Una tendencia seria que veo aumentar es bloques de contenido adblock . Esta es una técnica para "bloquear los bloqueadores de anuncios" . Esta característica ya está implementada en muchos sitios grandes, como Business Insider y Forbes. Desafortunadamente, esto perjudica tanto al usuario como a la editorial, y todo se debe a técnicas de publicidad de baja calidad.
Una tendencia seria que veo aumentar es bloques de contenido adblock . Esta es una técnica para "bloquear los bloqueadores de anuncios" . Esta característica ya está implementada en muchos sitios grandes, como Business Insider y Forbes. Desafortunadamente, esto perjudica tanto al usuario como a la editorial, y todo se debe a técnicas de publicidad de baja calidad.En última instancia, no importa a quién le eches la culpa ni dónde te encuentras en el debate sobre el bloqueo de anuncios. Cada vez más personas instalan complementos de adblock, y estoy esperando que más editores retrocedan .
15. Iconos de SVG puro
Los gráficos SVG ya se filtraron en la web, pero cada día son más grandes. Y tengo la sensación de que 2017 será un gran año para los SVG en la web.
Puede encontrar miles de conjuntos de iconos gratuitos de SVG en sitios como Flaticon si sabe cómo buscar. Pero también puede codificar SVG en HTML, por ejemplo, haciendo uso de este ejemplo en CodePen.
 Entonces, los diseñadores tienen una forma de usar SVG, y los desarrolladores también tienen una forma de usar SVG. El soporte moderno del navegador se ve bien en todos los ámbitos, por lo que no hay problema con la compatibilidad. ¡Todo lo que se necesita son suficientes diseñadores para reconocer el poder de los SVG y comenzar a usarlos!
Entonces, los diseñadores tienen una forma de usar SVG, y los desarrolladores también tienen una forma de usar SVG. El soporte moderno del navegador se ve bien en todos los ámbitos, por lo que no hay problema con la compatibilidad. ¡Todo lo que se necesita son suficientes diseñadores para reconocer el poder de los SVG y comenzar a usarlos!16. Adobe XD
Adobe lanzó una versión beta completa de Adobe XD en 2016, y desde entonces ha crecido rápidamente. Actualmente es compatible con Mac y Windows, y está en fase de prueba antes de ser completamente implementado.
Puede burlarse de la idea de que cualquier programa supere a Sketch, pero Adobe es la principal compañía de software de trabajo creativo por una razón. Plus Sketch sigue siendo solo para Mac, mientras Adobe busca apoyar a todos .
Creo firmemente que leeremos mucho más sobre Adobe XD el próximo año. Puede convertirse en el software de referencia para diseñar maquetas de UI, para que finalmente podamos usar Photoshop como una herramienta de manipulación de fotos (como se pretendía).
Con el surgimiento de un nuevo software, también vienen docenas de tutoriales y kits GUI gratuitos. Puede encontrar muchos obsequios de Adobe XD en Dribbble junto con dos nuevos sitios gratuitos centrados en XD, Designmine y XD Guru.
17. Más menús de hamburguesas
Me encanta o lo odio, la hamburguesa está aquí para quedarse . Hay muchos estudios de usabilidad que argumentan contra los menús ocultos a la vista . Pero con una pantalla pequeña y solo tantas alternativas, no hay una mejor alternativa por el momento.
Los iconos de hamburguesas se están convirtiendo lentamente en símbolos reconocibles para los menús de navegación. Al igual que un icono de lupa implica "búsqueda", el ícono de la hamburguesa de tres barras pronto será sinónimo de "menú".
Esto ya es cierto para la mayoría de las personas conocedoras de la tecnología. Pero con cada año que pasa, más personas obtienen teléfonos inteligentes y comienzan a navegar por la web móvil. Y están aprendiendo a asociar esa hamburguesa con un menú de navegación sin un final a la vista.
18. Iconos de características del producto
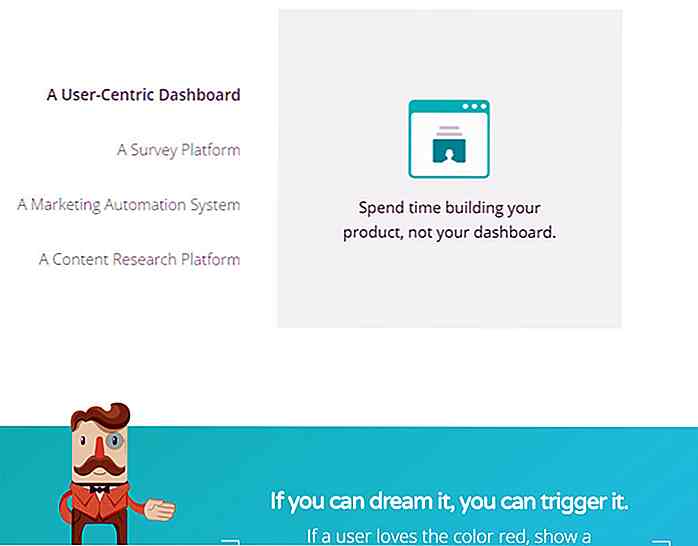
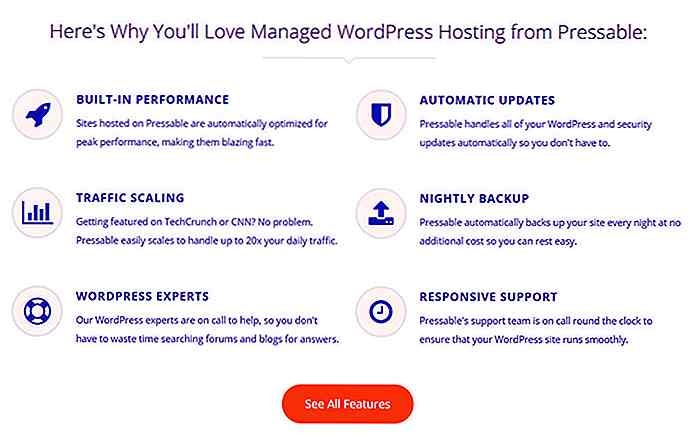
Escribí sobre esta tendencia en Treehouse, pero no lo he mencionado recientemente. Y entrando en 2017, esta tendencia será enorme . Probablemente sea la forma más común de compartir las características del producto en una página principal .
 Empiezas haciendo una lista de características para tu producto. El producto puede ser cualquier cosa, desde un programa SaaS hasta un tema de WordPress o incluso un elemento físico.
Empiezas haciendo una lista de características para tu producto. El producto puede ser cualquier cosa, desde un programa SaaS hasta un tema de WordPress o incluso un elemento físico.Luego puede diseñar iconos personalizados o encontrar un conjunto de iconos para representar estas características. Lo mejor es evitar las características genéricas como "confiable" o "rápido" porque la mayoría de la gente espera esto.
En su lugar, enumere las características que realmente importan . Si se trata de un tema de WP premium, tal vez enumere que responde, cuántos widgets incluye o cómo funciona el menú.
 Estos íconos de funciones funcionan como visuales para ayudar a vender cada característica . El texto solo es difícil de consumir, pero las imágenes son mucho más fáciles de entender de un vistazo .
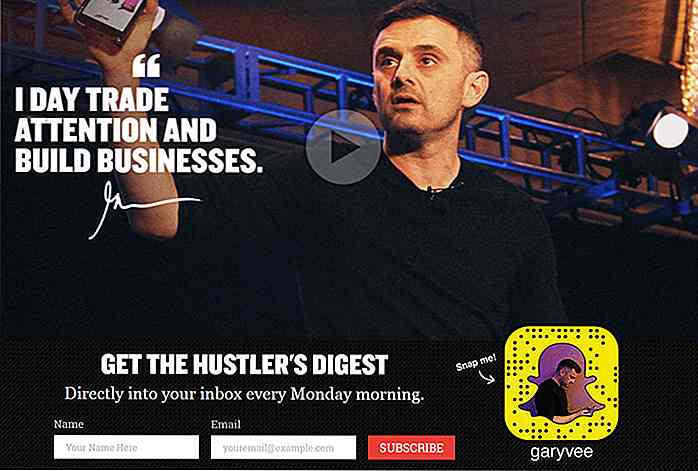
Estos íconos de funciones funcionan como visuales para ayudar a vender cada característica . El texto solo es difícil de consumir, pero las imágenes son mucho más fáciles de entender de un vistazo .19. CTAs por encima de la mitad
Call-to-actions tradicionalmente se ha colocado en todo un sitio web . Pero como los visitantes pasan menos tiempo en los sitios web, es crucial tener un CTA fuerte justo arriba del redil .
Estas llamadas a la acción pueden ser botones, formularios de aceptación u otras entradas para impulsar a las personas a tomar alguna medida, como registrarse o leer una publicación de blog.
 No puedo decirle cómo diseñar una CTA o cómo optimizarla para las conversiones. Pero puedo decir que la tendencia parece situar estas CTA en el doblez y a la vista de todos los visitantes.
No puedo decirle cómo diseñar una CTA o cómo optimizarla para las conversiones. Pero puedo decir que la tendencia parece situar estas CTA en el doblez y a la vista de todos los visitantes.20. Áreas de contenido más pequeñas
Los monitores han crecido tanto que la mayoría de los sitios web tienen que establecer un ancho máximo . Es mucho más difícil leer oraciones cuando tienen 2000 píxeles de ancho en comparación con solo 700 píxeles de ancho.
El contenido más pequeño es más fácil de consumir y, en última instancia, crea una mejor experiencia en sitios web de contenido pesado .
Creo que más diseñadores se están dando cuenta de esto, y lentamente reducirán el tamaño de sus áreas de contenido . Prefiero un ancho máximo de 750px, pero puede ir tan pequeño como 600px o menos.
 Los párrafos más cortos con menos oraciones y áreas de contenido más pequeñas siempre aumentarán la legibilidad . Las principales publicaciones como el NY Times pueden desviarse con sus propias pautas estructurales. Pero para un simple blog o sitio de negocios, la tendencia se está moviendo hacia un contenido más extenso con párrafos más pequeños y áreas de contenido .
Los párrafos más cortos con menos oraciones y áreas de contenido más pequeñas siempre aumentarán la legibilidad . Las principales publicaciones como el NY Times pueden desviarse con sus propias pautas estructurales. Pero para un simple blog o sitio de negocios, la tendencia se está moviendo hacia un contenido más extenso con párrafos más pequeños y áreas de contenido .Terminando
Hay muchas otras tendencias que no pude cubrir en esta publicación, pero creo que estas 20 son las más interesantes. A medida que avanzamos hacia 2017, debería ser evidente qué tendencias están explotando y cuáles no.
Y si tiene otras ideas o sugerencias para las próximas tendencias de diseño, siéntase libre de dejar un comentario a continuación.

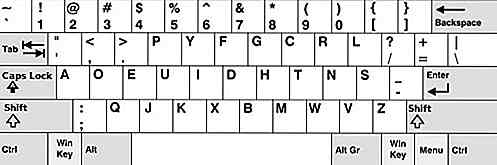
Por qué necesitamos una revolución del teclado
Uno de los mayores mitos en Estados Unidos es que el teclado QWERTY fue científicamente diseñado para ser el diseño clave más eficiente . Mire los valores de los puntos la próxima vez que juegue Palabras con amigos o Scrabble. Las letras con valores de puntos más bajos son las letras fáciles de usar porque se usan en la mayoría de las palabras.Alreded

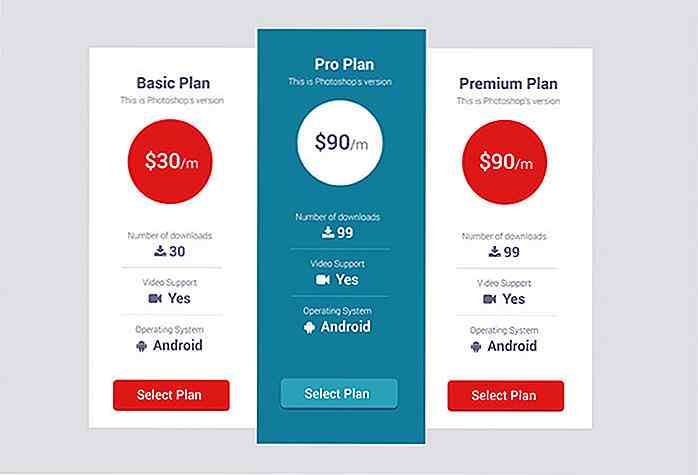
25 diseños de mesa de precios creativos para la inspiración
Las tablas de precios generalmente son utilizadas por compañías que ofrecen servicios y productos premium durante el proceso de registro. Sin duda, una tabla de precios bien diseñada puede atraer a más clientes y convertir más ventas . Por lo tanto, es fundamental hacer que la tabla de precios o la página sea lo más clara y fácil de usar posible. Pero e