es.hideout-lastation.com
es.hideout-lastation.com
20 tendencias más populares que darán forma al diseño web en 2016
A medida que avanza el tiempo con cada año que pasa, muchas nuevas tendencias de diseño se vislumbran en el horizonte. El campo del diseño web siempre cambia con nuevas herramientas, flujos de trabajo y mejores prácticas para construir diseños utilizables.
Es difícil predecir qué tendencias exactas atraerán la mayor atención. Sin embargo, la historia reciente muestra un patrón de tendencias que han estado creciendo como reguero de pólvora. Organicé 20 tendencias únicas que han ganado fuerza en 2015 y probablemente continuarán hasta bien entrado el 2016.
1. Aplicación de boceto para el diseño de la interfaz de usuario
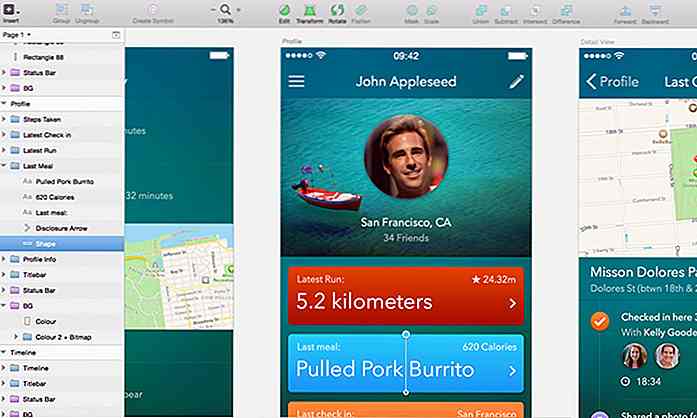
Sketch está reemplazando rápidamente a Photoshop para todas las tareas de diseño de la interfaz de usuario, desde wireframes de baja fidelidad hasta maquetas de alta fidelidad y diseño de iconos .
Sketch App es una aplicación exclusiva para Mac diseñada específicamente para diseñadores web y móviles. Ofrece un entorno de trabajo más suave para crear elementos vectoriales para cualquier interfaz, pero también conserva muchas características que esperarías de Photoshop, como efectos de texto y estilos de capa.
 Si bien no hay evidencia de que Sketch alguna vez se lanzará para Windows, todavía se ha convertido en una opción valiosa para los usuarios de OS X. El flujo de trabajo simplificado y la etiqueta de precio más barata le dan una oportunidad a Adobe por su dinero. Si Sketch continúa brindando la mejor experiencia de diseño de UI, seguramente continuará creciendo hasta bien entrado el 2016 y más allá.
Si bien no hay evidencia de que Sketch alguna vez se lanzará para Windows, todavía se ha convertido en una opción valiosa para los usuarios de OS X. El flujo de trabajo simplificado y la etiqueta de precio más barata le dan una oportunidad a Adobe por su dinero. Si Sketch continúa brindando la mejor experiencia de diseño de UI, seguramente continuará creciendo hasta bien entrado el 2016 y más allá.2. IDEs basados en navegador
Los IDEs de escritorio han existido durante décadas con opciones que van desde Notepad ++ a Xcode y Visual Studio. Un IDE hace que sea más fácil escribir código con sugerencias y resaltado de sintaxis (entre otras características).
Pero tradicionalmente los IDE se han lanzado como aplicaciones de escritorio. En los últimos años, hemos visto un aumento dramático en IDEs en la nube basados en navegador. Estos no requieren ningún otro software que no sea un navegador web, que permite a los desarrolladores escribir código desde cualquier computadora con acceso a Internet.
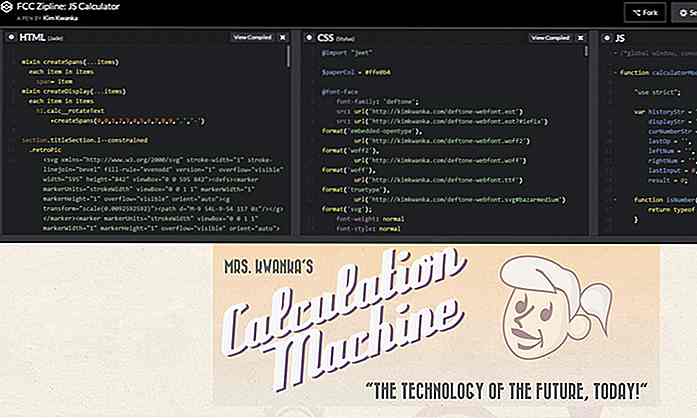
 Los IDEs en la nube funcionan más como aplicaciones web en las que puede guardar fragmentos de código en su cuenta para compartirlos o almacenarlos personalmente. CodePen es uno de los IDEs más populares con soporte para HTML / CSS / JS junto con preprocesamiento personalizado como Jade / Haml y LESS / SCSS.
Los IDEs en la nube funcionan más como aplicaciones web en las que puede guardar fragmentos de código en su cuenta para compartirlos o almacenarlos personalmente. CodePen es uno de los IDEs más populares con soporte para HTML / CSS / JS junto con preprocesamiento personalizado como Jade / Haml y LESS / SCSS.Mozilla Thimble es otro IDE para desarrolladores principiantes que desean aprender a medida que codifican. Además, Codeply es ideal para probar frameworks responsivos específicos como Bootstrap o Zurb's Foundation sin necesidad de descargar ningún archivo.
3. Gratis Sins / SCSS Mixins
Los preprocesadores han estado a la moda durante años, pero solo recientemente se han generalizado lo suficiente como para sentirse omnipresentes en todo el campo del diseño / desarrollo web. Hoy en día parece extraño escribir CSS vainilla cuando Sass / SCSS puede proporcionar mucho más.
Un beneficio es un suministro creciente de bibliotecas Sass mixin. Las mezclas simples son como fragmentos de código o funciones básicas para generar código repetible en CSS. Si bien siempre puedes escribir el tuyo, muchos desarrolladores han tenido la amabilidad de lanzar mixins gratis en línea.
 Algunos mixins vienen en bibliotecas como Bourbon, mientras que otros pueden ser elementos independientes. Intente hacer una búsqueda en GitHub para las mezclas de Sass / SCSS para ver lo que puede encontrar.
Algunos mixins vienen en bibliotecas como Bourbon, mientras que otros pueden ser elementos independientes. Intente hacer una búsqueda en GitHub para las mezclas de Sass / SCSS para ver lo que puede encontrar.4. Diseños de tarjeta
Los diseños de tarjetas web se popularizaron por primera vez hace unos años y desde entonces se han convertido en una tendencia para páginas web de contenido pesado. Los complementos gratuitos como jQuery Masonry se pueden utilizar para imitar este estilo de diseño con tarjetas animadas para diferentes alturas y anchuras.
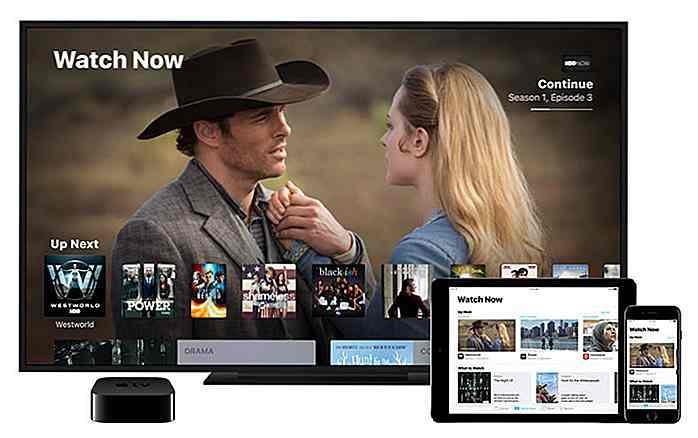
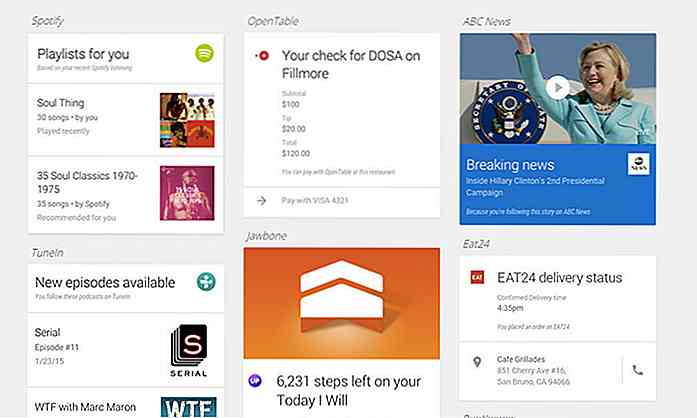
Un diseño de tarjeta se utiliza mejor en páginas con muchos datos que deberían ser escaneables. La página de destino de Google Now utiliza un diseño de tarjeta para anunciar tarjetas opcionales para la aplicación Google Now.
 Puede pensar en diseños de tarjetas como cuadrículas más dinámicas con un enfoque en minimizar el contenido a lo esencial para enumerar más elementos juntos. Las revistas en línea como UGSMAG y The Next Web son ejemplos perfectos de diseños de tarjetas utilizados para mostrar contenido de publicaciones recientes.
Puede pensar en diseños de tarjetas como cuadrículas más dinámicas con un enfoque en minimizar el contenido a lo esencial para enumerar más elementos juntos. Las revistas en línea como UGSMAG y The Next Web son ejemplos perfectos de diseños de tarjetas utilizados para mostrar contenido de publicaciones recientes.5. Videos explicativos personalizados
Grandes y pequeñas empresas han adoptado la tendencia de crear videos explicativos personalizados. Estos a menudo se crean con animación como el ejemplo Crazy Egg. Pero otros videos se basan en metraje de la vida real como Instagram Direct.
El propósito de un video explicativo es demostrar cómo funciona un producto o servicio. Los visitantes pueden leer una lista de características y todavía no tienen idea de cómo funciona el producto. Los videos aclaran todo visualmente y cubren las cosas importantes en solo unos minutos.
Si quieres probar un video explicativo personalizado, echa un vistazo a este curso de Udemy. Es un estudio en profundidad que se centra en videos para el diseño de la página de aterrizaje.
6. Vistas previas de productos en vivo
El diseño de la página de destino ha experimentado un crecimiento increíble debido a las mayores velocidades de Internet y las capacidades del navegador. Una de las principales tendencias que he notado es la adición de vistas previas de productos en vivo en páginas principales o páginas de inicio personalizadas.
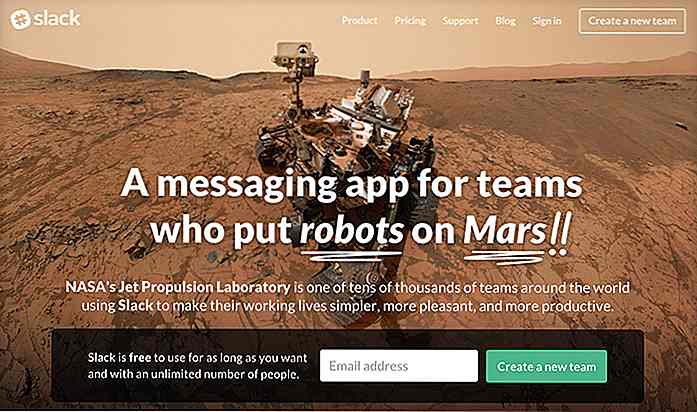
Tomemos como ejemplo la página de productos de Slack. Incluye un recorrido de video y gráficos vectoriales que cubren la interfaz de Slack. Estas vistas previas de productos están destinadas a dar a los usuarios potenciales una idea de cómo funciona el producto.
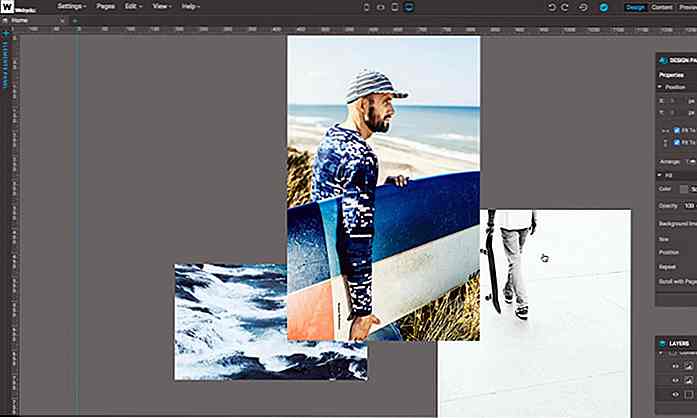
 Webydo es otro ejemplo brillante con una animación en vivo que se reproduce en la página de inicio. Esto permite a los visitantes ver a Webydo en acción sin tener que realizar una demostración manual del producto. Pero no siempre necesita confiar en las animaciones para las vistas previas del producto. Iconjar usa una simple captura de pantalla PNG para mostrar qué es el producto y cómo funciona.
Webydo es otro ejemplo brillante con una animación en vivo que se reproduce en la página de inicio. Esto permite a los visitantes ver a Webydo en acción sin tener que realizar una demostración manual del producto. Pero no siempre necesita confiar en las animaciones para las vistas previas del producto. Iconjar usa una simple captura de pantalla PNG para mostrar qué es el producto y cómo funciona.7. Corredores de tareas automatizadas
El mundo del desarrollo de frontend ha cambiado tanto con un puñado de nuevas prácticas recomendadas para la creación de sitios web. Los corredores de tareas / sistemas de compilación como Gulp y Grunt se utilizan mucho más frecuentemente para una gran cantidad de tareas que anteriormente requerían un esfuerzo manual.
 La automatización es el alma de un cambio rápido y un código de calidad de batido. Las máquinas no cometen errores, por lo que cuanto más pueda automatizar con confianza, menos problemas tendrá (en teoría).
La automatización es el alma de un cambio rápido y un código de calidad de batido. Las máquinas no cometen errores, por lo que cuanto más pueda automatizar con confianza, menos problemas tendrá (en teoría).Para obtener más información, consulte esta publicación de Reddit que explica cómo operan los corredores de tareas. Estas herramientas básicamente ejecutan código JS que automatizará partes de su flujo de trabajo, ya sea JS personalizado o scripts escritos por otros.
8. Aplicaciones nativas de JS Mobile
Soy un gran defensor de usar las herramientas adecuadas para el trabajo. En el caso del desarrollo de aplicaciones móviles, esto significa Java para Android, Objective-C / Swift para iOS.
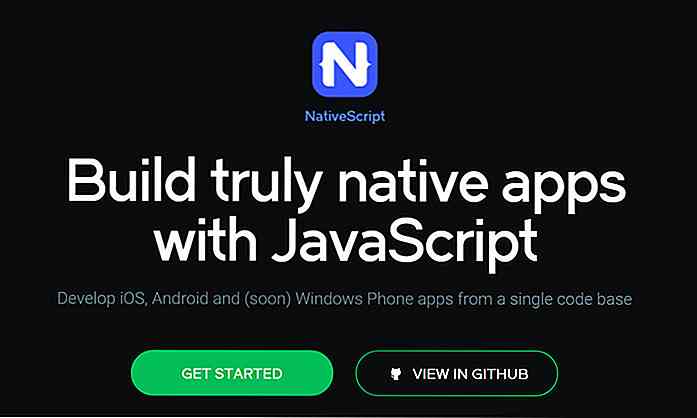
Pero no todos quieren aprender un nuevo idioma solo para crear una aplicación móvil. Afortunadamente, cada vez es más fácil crear y compilar aplicaciones nativas con bibliotecas alternativas como NativeScript o React Native.
 La brecha para convertirse en un programador de aplicaciones móviles se está acortando con la capacidad de crear aplicaciones móviles a través de JavaScript. PhoneGap es otra opción basada en el código HTML / CSS / JS.
La brecha para convertirse en un programador de aplicaciones móviles se está acortando con la capacidad de crear aplicaciones móviles a través de JavaScript. PhoneGap es otra opción basada en el código HTML / CSS / JS.Si bien el proceso de creación varía mucho, JS se está convirtiendo rápidamente en una solución para los programadores que desean construir aplicaciones móviles sin aprender un nuevo idioma.
9. Herramientas de colaboración para el diseño
La mensajería instantánea y el chat grupal han existido por más de una década. Sin embargo, estos recursos tradicionalmente se han basado en texto sin formato con cierta capacidad para adjuntar archivos.
 Una nueva tendencia emergente es la capacidad de compartir documentos de diseño en vivo dentro de las aplicaciones de chat. Notable es un ejemplo donde las anotaciones y los comentarios se pueden superponer en la parte superior de un documento. Esto les brinda a los diseñadores una forma limpia de compartir el trabajo directamente con todos los integrantes de un equipo.
Una nueva tendencia emergente es la capacidad de compartir documentos de diseño en vivo dentro de las aplicaciones de chat. Notable es un ejemplo donde las anotaciones y los comentarios se pueden superponer en la parte superior de un documento. Esto les brinda a los diseñadores una forma limpia de compartir el trabajo directamente con todos los integrantes de un equipo.Slack es la aplicación de chat más popular en este momento, que admite muchas características similares. La creciente base de usuarios de Slack se ha mostrado inflexible sobre la creación de extensiones que mejoren en gran medida las capacidades de Slack y se vinculen con otros productos como Hangouts, MailChimp e incluso WordPress.
10. Marcos frontend receptivos
Los frameworks frontend como Bootstrap han existido por años y continúan siendo útiles en proyectos tanto personales como profesionales. El diseño receptivo ha forzado su camino en los marcos y creado una demanda de código frontend en lugar de simplemente back-end (Django, Laravel, etc.).
Pasando al 2016, creo que leeremos mucho más sobre los marcos frontend receptivos y su valor en los proyectos web. Muchos desarrolladores están esperando ansiosamente el lanzamiento de Foundation 6 y el lanzamiento de v1 público de Bootstrap 4.
 Otros marcos menos conocidos que puede consultar incluyen Gumby y Pure CSS.
Otros marcos menos conocidos que puede consultar incluyen Gumby y Pure CSS.11. Mayor enfoque en el diseño de UX
El campo del diseño de la experiencia del usuario continuará creciendo rápidamente con más diseñadores y desarrolladores tomando nota. El diseño de la interfaz de usuario forma parte del diseño de UX, pero no es el objetivo final. La interfaz de usuario es un medio para un fin, con el fin de ser una experiencia de usuario fantástica.
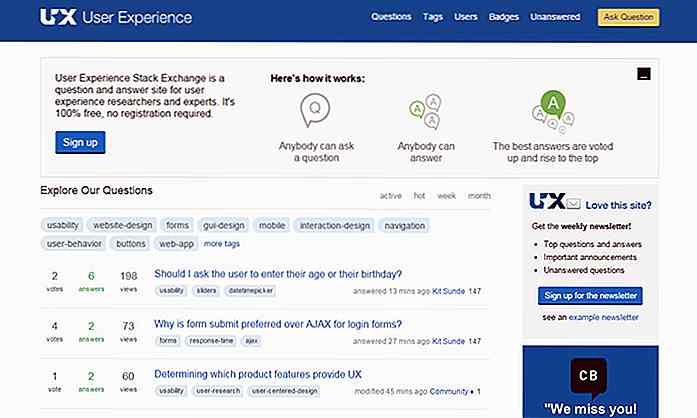
 Hace apenas 5 años apenas estaba familiarizado con UX o cómo se aplicaba al diseño de interfaz. Ahora tenemos recursos como UX Stack Exchange y ebooks gratuitos de UX. Si no sabe mucho sobre la experiencia del usuario, ahora es el mejor momento para estudiar y aprender cómo los principios de UX se pueden aplicar a todas las formas de interfaces digitales.
Hace apenas 5 años apenas estaba familiarizado con UX o cómo se aplicaba al diseño de interfaz. Ahora tenemos recursos como UX Stack Exchange y ebooks gratuitos de UX. Si no sabe mucho sobre la experiencia del usuario, ahora es el mejor momento para estudiar y aprender cómo los principios de UX se pueden aplicar a todas las formas de interfaces digitales.12. Gerentes de paquetes
Los gerentes de paquetes digitales han aumentado tan rápidamente que son prácticamente un requisito para el desarrollo web moderno. Soluciones como Bower y NPM pueden ahorrar mucho tiempo al comenzar nuevos proyectos.
 Dominar cualquier nueva tecnología llevará tiempo y viene con una curva de aprendizaje. Pero si hay algo que todo desarrollador de frontend (o backend) debe saber, es un administrador de paquetes. Requieren cierto conocimiento de los comandos del terminal, pero una vez que se acostumbre al proceso, nunca querrá volver atrás.
Dominar cualquier nueva tecnología llevará tiempo y viene con una curva de aprendizaje. Pero si hay algo que todo desarrollador de frontend (o backend) debe saber, es un administrador de paquetes. Requieren cierto conocimiento de los comandos del terminal, pero una vez que se acostumbre al proceso, nunca querrá volver atrás.13. Animaciones de UI avanzadas
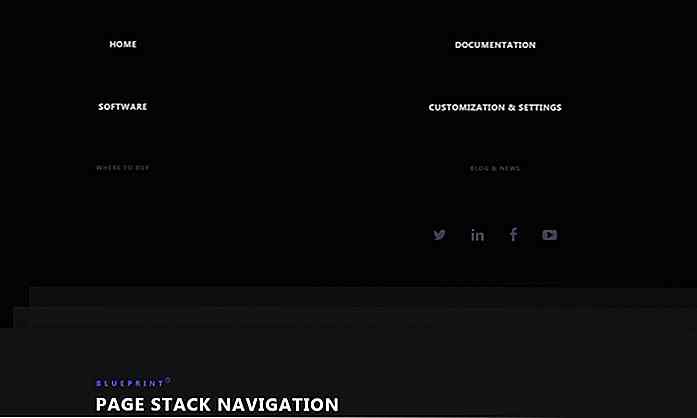
Las transiciones CSS3 fueron solo el comienzo de una tendencia de animación a largo plazo en la web. Ahora tenemos docenas de bibliotecas de CSS y JavaScript dedicadas a la animación. Las cosas que nunca soñé que sean posibles ahora están diseñadas y disponibles de forma gratuita si sabe dónde buscarlas.
 La animación no es un requisito para un buen diseño. Pero puede hacer un buen diseño en un gran diseño cuando se usa correctamente.
La animación no es un requisito para un buen diseño. Pero puede hacer un buen diseño en un gran diseño cuando se usa correctamente.Esté atento a las tendencias animadas de las interfaces y vea lo que puede llevar de varios sitios web. Recuerde que la animación web no es una película de Disney y debe tratarse con respeto. Use la animación suavemente para que mejore una interfaz sin convertirse en un elemento molesto o molesto del diseño.
14. Diseñadores aprendiendo a codificar
Un tema candente este año ha sido el caso de los diseñadores que están aprendiendo a codificar. Algunos diseñadores sienten que no es su trabajo escribir código, mientras que otros sienten que se está convirtiendo en la norma y debe ser aceptado.
He leído discusiones acaloradas y publicaciones fascinantes sobre este tema que solo parecen generar respuestas emocionales. Un buen diseño es solo una bonita imagen sin código. Sin embargo, enfocarse en ambos requiere que el diseñador dedique menos tiempo a la práctica del arte.
Entonces, ¿hay una respuesta definitiva? Algunos argumentarían que la viabilidad laboral aumenta para los diseñadores que conocen la codificación frontend. Sin embargo, ¿qué pasa si alguien no quiere escribir el código? ¿Vale la pena aprender solo para competir?
Siento que la respuesta más clara es hacer lo que quieras. Pero parece que este tema aún está sobre la mesa para muchos diseñadores que probablemente continuarán la discusión en 2016.
15. Herramientas y webapps en línea gratis
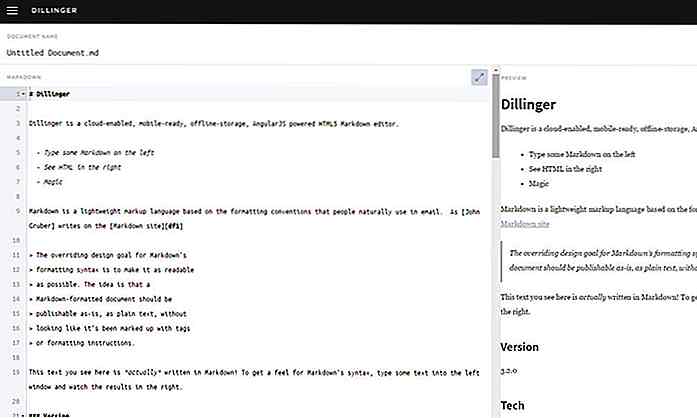
Solía ser que todos los programas se ejecutaban desde el escritorio sin importar lo que necesitabas hacer. Pero hoy en día estoy constantemente sorprendido con la cantidad de webapps disponibles de forma gratuita en línea.
 Encontrará de todo, desde la codificación / decodificación de URL hasta un editor de Markdown completamente gratuito. Incluso Google Drive ha llevado los productos de Microsoft Office al navegador (de nuevo, completamente gratis).
Encontrará de todo, desde la codificación / decodificación de URL hasta un editor de Markdown completamente gratuito. Incluso Google Drive ha llevado los productos de Microsoft Office al navegador (de nuevo, completamente gratis).El nivel actual de potencia informática y los estándares homogéneos de los navegadores web ofrecen una cantidad aparentemente ilimitada de oportunidades. Las tareas complejas, como la creación de currículums y la compresión de imágenes, se pueden gestionar directamente desde la ventana del navegador.
16. El crecimiento de los componentes web
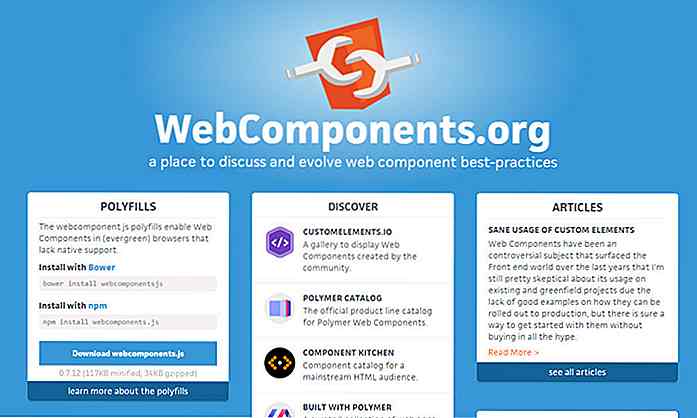
Los componentes web intentan resolver problemas de complejidad para los desarrolladores. El sitio web de WebComponents tiene excelentes recursos y materiales para darles a los desarrolladores un comienzo en este tema.
Si no está seguro de cómo comprender los componentes web modulares, consulte esta publicación para obtener más información.
 Si bien los componentes no han sido especialmente desarrollados para el estado general, están siendo discutidos por desarrolladores profesionales de todo el mundo. Google ha lanzado Polymer, que es un marco utilizado para agregar componentes web a través de JS y HTML.
Si bien los componentes no han sido especialmente desarrollados para el estado general, están siendo discutidos por desarrolladores profesionales de todo el mundo. Google ha lanzado Polymer, que es un marco utilizado para agregar componentes web a través de JS y HTML.Es posible que aún no sea práctico utilizarlo en proyectos importantes de clientes. Sin embargo, la tecnología está disponible y con un poco de práctica puede dominar los conceptos con facilidad. Para obtener más información y ver algunos ejemplos de código, puede leer esta publicación de CSS-Tricks en componentes web modulares.
17. Recursos de aprendizaje en línea
Todos sabemos que ahora es el momento más fácil para aprender cualquier habilidad desde la comodidad de su computadora. Parece que el mercado de aprendizaje en línea está creciendo exponencialmente con nuevos cursos y sitios web que aparecen cada año.
Me siento más seguro que nunca de ver un aumento en el aprendizaje en línea. Sitios conocidos como Treehouse y CodeSchool ofrecen cursos increíbles junto a sitios más nuevos como Bitfountain y Learn-Verified.
 Si hay un tema que desea aprender, es probable que haya un curso en línea, especialmente si desea aprender técnicas digitales como el diseño de la interfaz de usuario o el desarrollo de aplicaciones.
Si hay un tema que desea aprender, es probable que haya un curso en línea, especialmente si desea aprender técnicas digitales como el diseño de la interfaz de usuario o el desarrollo de aplicaciones.18. JavaScript del lado del servidor
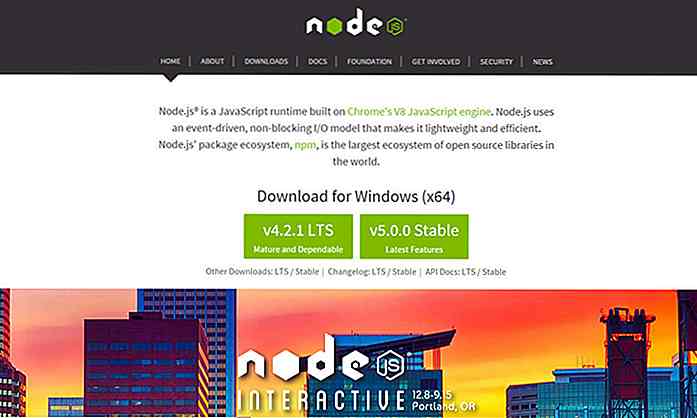
Si bien ha habido opciones pasadas para JS del lado del servidor, ninguna ha penetrado tan rápido como Node.js. Los desarrolladores de JavaScript se han enamorado de esta biblioteca y la vieron competir directamente con otros lenguajes de back-end, como Python o PHP.
 Node permite a los desarrolladores crear sitios web usando un solo idioma para el código frontend + backend. Y los recursos como el Administrador de paquetes de nodo dan aún más valor a Node.js.
Node permite a los desarrolladores crear sitios web usando un solo idioma para el código frontend + backend. Y los recursos como el Administrador de paquetes de nodo dan aún más valor a Node.js.Por lo que puedo decir, Node aún está en alza y continúa ganando impulso entre los entusiastas de la industria. Si planea aprender Nodo o no, no hay duda de que continuará creciendo como una tendencia importante en 2016.
19. Características del sitio web con soporte táctil
Los navegadores de teléfonos inteligentes siempre han sido compatibles con las funciones táctiles de todos los sitios web para mantener la compatibilidad con versiones anteriores. Sin embargo, recientemente noté que se agregaron más complementos y funciones personalizadas en sitios web con el objetivo específico de manejar eventos táctiles.
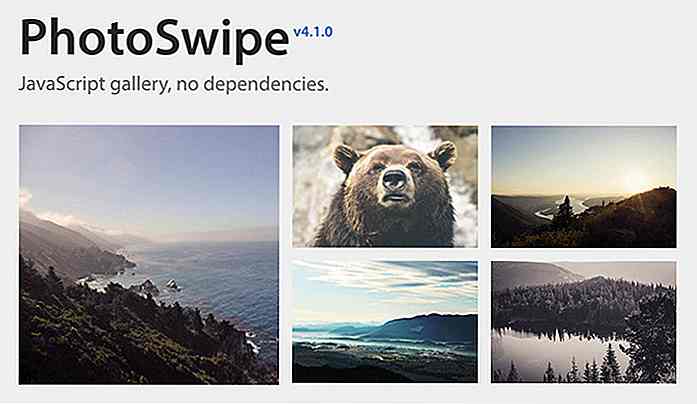
 Los complementos como Photoswipe y Dragend.js están diseñados para manejar deslizar y tocar en las pantallas táctiles. Parece que los desarrolladores web no solo están creando sitios web receptivos, sino también sitios web táctiles.
Los complementos como Photoswipe y Dragend.js están diseñados para manejar deslizar y tocar en las pantallas táctiles. Parece que los desarrolladores web no solo están creando sitios web receptivos, sino también sitios web táctiles.Si busca alrededor encontrará algunas características realmente impresionantes creadas para la web que se basan únicamente en eventos táctiles.
20. Diseño de materiales en la web
El lanzamiento del diseño de material de Google fue un enorme éxito para los diseñadores de Android. El diseño de materiales se considera un lenguaje de diseño destinado a simplificar el proceso de creación de interfaces de usuario para teléfonos inteligentes Android.
Con el tiempo, los diseñadores web se han tomado esto en serio y han creado sitios web completos basados en el nuevo lenguaje de diseño de Google. Parece que la tendencia del diseño de materiales ha ido más allá de las aplicaciones móviles en el mundo del diseño web.
 Las personas que quieren construir sitios web materiales ni siquiera tienen que reinventar la rueda. Bibliotecas gratuitas como Material UI y Materialise ofrecen códigos personalizados para estructurar un nuevo diseño sobre la base de diseño de materiales.
Las personas que quieren construir sitios web materiales ni siquiera tienen que reinventar la rueda. Bibliotecas gratuitas como Material UI y Materialise ofrecen códigos personalizados para estructurar un nuevo diseño sobre la base de diseño de materiales.Clausura
Al analizar estas tendencias, debe quedar claro que estamos viendo un esfuerzo real y concertado de la comunidad web para facilitar el proceso de creación de sitios web. Todos queremos ahorrar tiempo en nuestro flujo de trabajo diario.
Desde el inicio de la web, hemos visto crecer muchas tecnologías, solo para ser reemplazadas por mejores alternativas. Estas tendencias de 2016 están impulsando un conjunto más uniforme de técnicas de diseño que harán que la creación de sitios web sea más fácil y mucho menos compleja.

Las 20 mejores herramientas y recursos gratuitos de marketing por correo electrónico
Incluso después de estar en el escenario de marketing en Internet desde hace décadas, el email marketing sigue siendo una de las técnicas más efectivas para promocionar su negocio en línea. ¿Por qué? Simplemente porque ofrece características que ninguna otra técnica de marketing ofrece. Características como marketing basado en datos, mensajes personalizados, campañas orientadas a la acción y rentabilidad.Sin embargo

La última colección de tutoriales 3DS Max
O desea producir una animación en 3D o un modelo, la renderización de animación 3D más completa y el software de modelado 3D para ese propósito es 3DS Max. El software tiene una serie de características muy útiles que son aptas para artistas de efectos visuales, animadores 3D y desarrolladores de juegos, etc.Sin em