es.hideout-lastation.com
es.hideout-lastation.com
20 magníficos ejemplos de línea de tiempo en el diseño web para la inspiración
Estoy bastante seguro de que la mayoría de ustedes conoce el uso de la línea de tiempo en el diseño, especialmente dado que todos los perfiles de Facebook ahora se muestran de esta manera. Además, algunas aplicaciones de teléfonos inteligentes como Path o Tweetbot también usan el diseño basado en línea de tiempo para mostrar sus historias. Una línea de tiempo es una de las mejores maneras de mostrar eventos cronológicos en un estilo ordenado y preciso.
Se puede utilizar en una página "Acerca de nosotros" para mostrar momentos importantes o para contar la historia de una empresa usando fechas, entre otras cosas. Aquí he reunido 20 magníficos diseños de sitios web basados en línea de tiempo para inspirar sus propios diseños. Desde líneas de tiempo que se enfocan en un producto en particular hasta los que están incorporados en las carteras, seguramente tendrá mucha inspiración disponible.
Timeline de iPhone
 Clément ZEZUKA
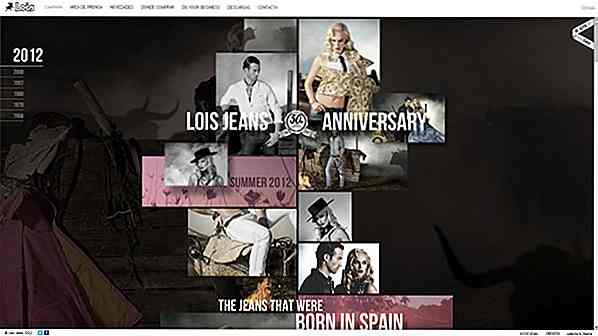
Clément ZEZUKA Lois Jeans
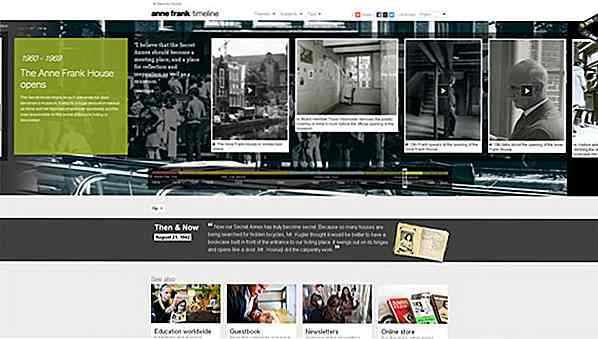
Lois Jeans Cronología de Ana Frank
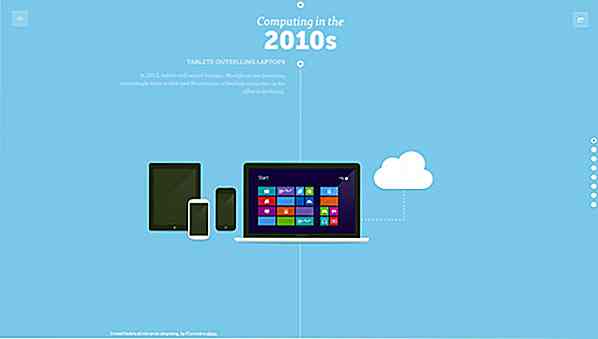
Cronología de Ana Frank Akita: Historia de la informática
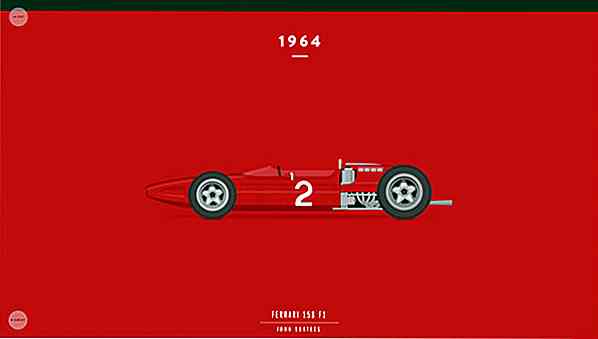
Akita: Historia de la informática Historia de Fórmula 1
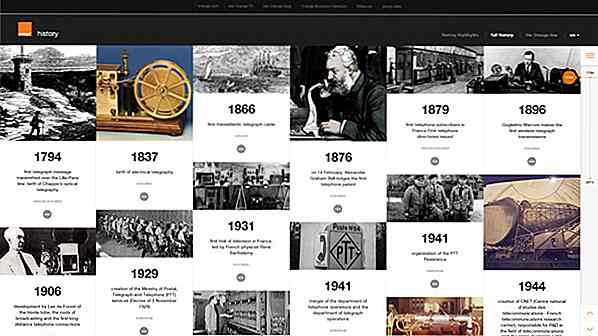
Historia de Fórmula 1 Historia de Orange
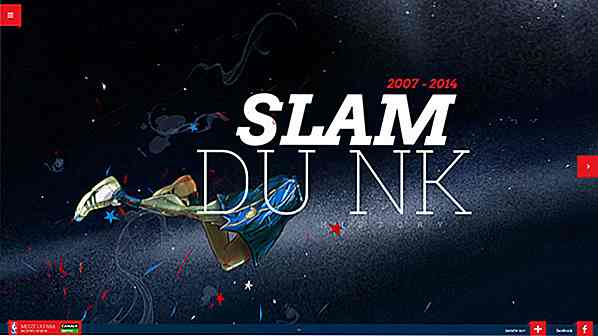
Historia de Orange Canal Plus
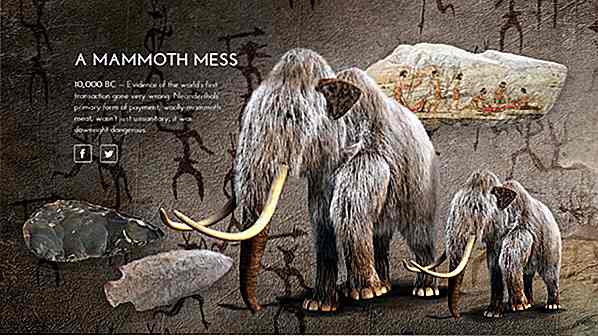
Canal Plus Haga efectivo y cheques historia
Haga efectivo y cheques historia
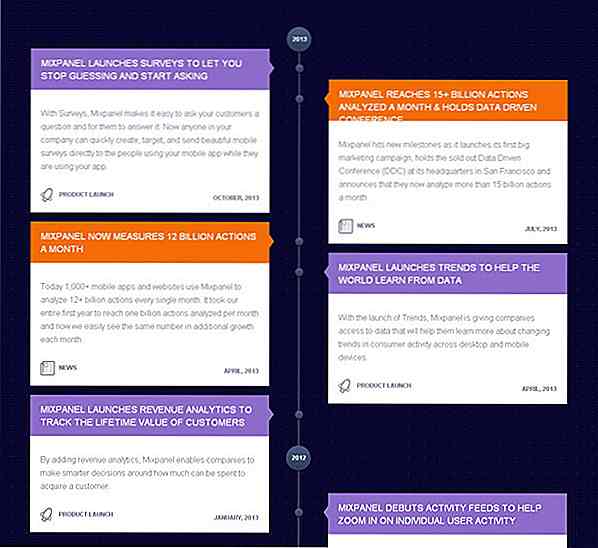
Historia de Mixpanel
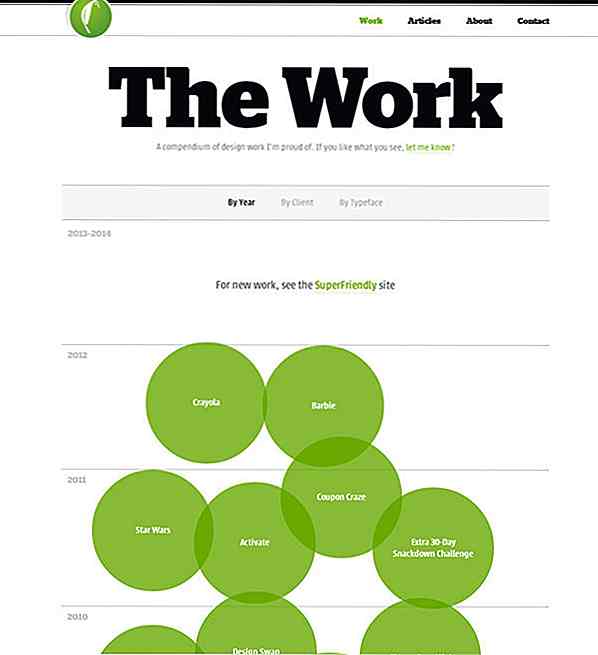
 Daniel Mall
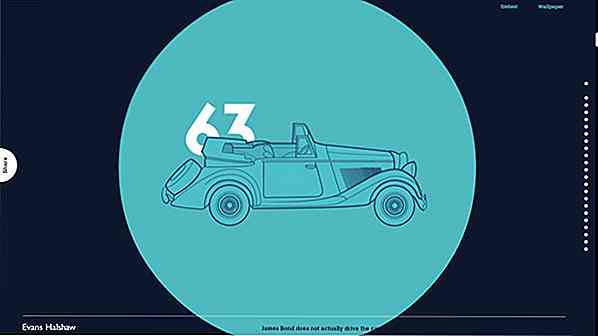
Daniel Mall Bond Cars
Bond Cars BEL50
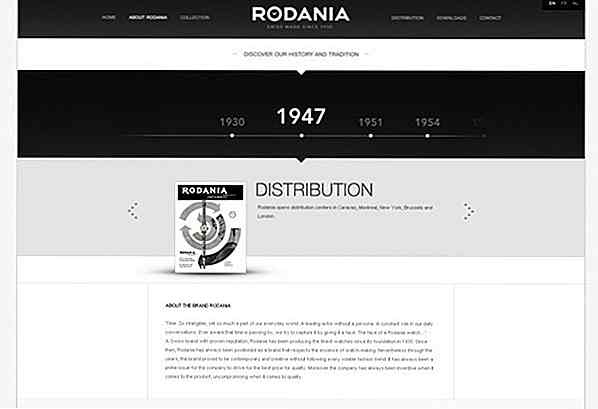
BEL50 Rodania
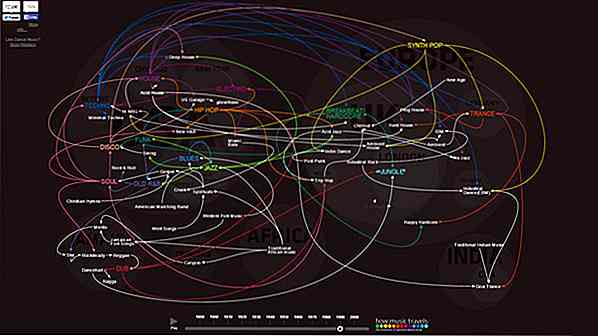
Rodania La evolución de la música de baile occidental
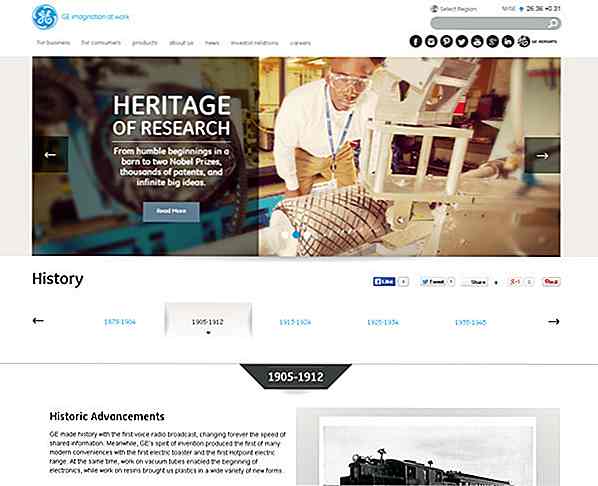
La evolución de la música de baile occidental La imaginación de GE en el trabajo
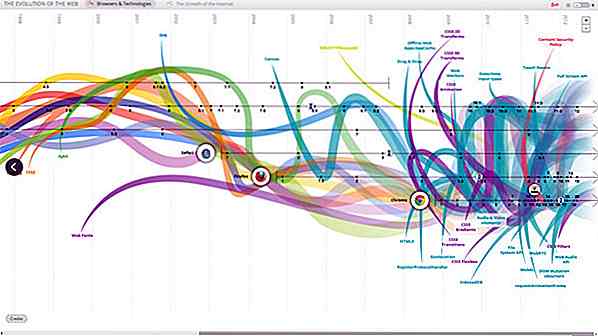
La imaginación de GE en el trabajo La evolución de la web
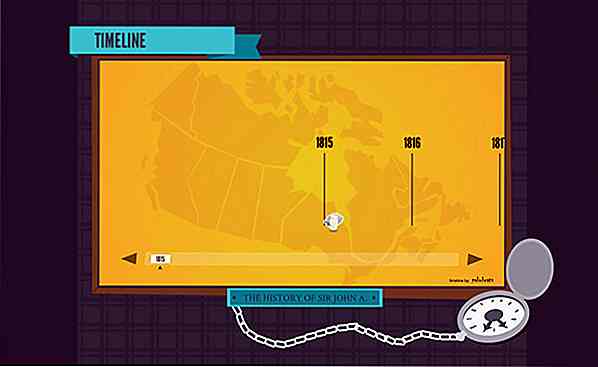
La evolución de la web La historia de Sir John A.
La historia de Sir John A. Mono mínimo
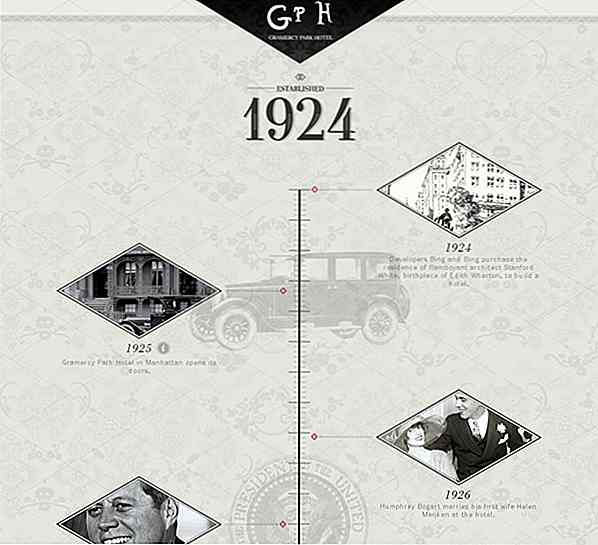
Mono mínimo Gramercy Park Hotel
Gramercy Park Hotel

10 virus informáticos más destructivos
Muchos usuarios han sufrido un virus informático de una u otra forma. Para la mayoría, es simplemente un inconveniente leve, que requiere una limpieza y luego instalar ese programa antivirus que has estado intentando instalar pero que nunca has tenido. Pero en otros casos, puede ser un desastre completo, con su computadora convirtiéndose en un ladrillo muy caro que ninguna cantidad de antivirus puede proteger.En

Las 10 aplicaciones gratuitas de seguridad de Windows 8.1 que debería obtener
Es posible que Windows 8.1 haya mejorado sus características de seguridad integradas en comparación con sus predecesoras, pero es posible que aún necesite aplicaciones de terceros que estén optimizadas para ayudarlo a proteger sus datos confidenciales y hacer el trabajo correctamente. Con ese fin, enumeraremos 10 aplicaciones de seguridad de Windows 8.1 q