es.hideout-lastation.com
es.hideout-lastation.com
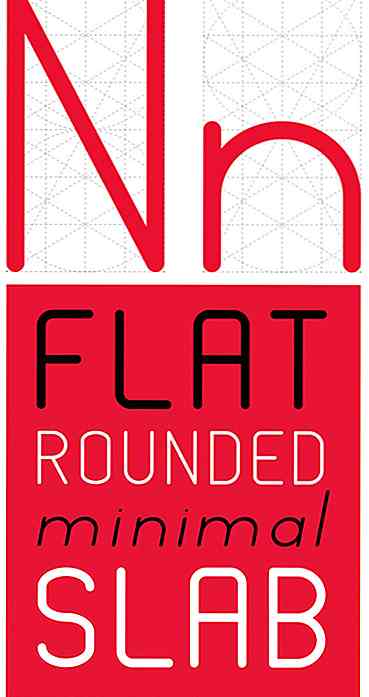
20 fuentes gratuitas para diseños minimalistas
Los nuevos proyectos requieren nuevas fuentes, ¿verdad? Hay muchas fuentes gratuitas que son bastante populares y se pueden ver en casi todas partes de la web, por ejemplo, en nuevas plantillas de sitios web, banners, folletos, etc. Si está comenzando a ver Open Sans, Bebas, Raleway y Exo en casi todos los proyectos gráficos que aparecen en estos días, es hora de diferenciarse del resto con algunas nuevas opciones de fuentes.
Aquí hay 20 fuentes geniales y simples que son adecuadas para un diseño minimalista . Son 2014, frescos y absolutamente gratuitos para la descarga. Consulte también nuestras publicaciones anteriores sobre:
- Fuentes ligeras y elegantes,
- Fuentes manuscritas,
- Fuentes Monospace, y
- Fuentes en negrita
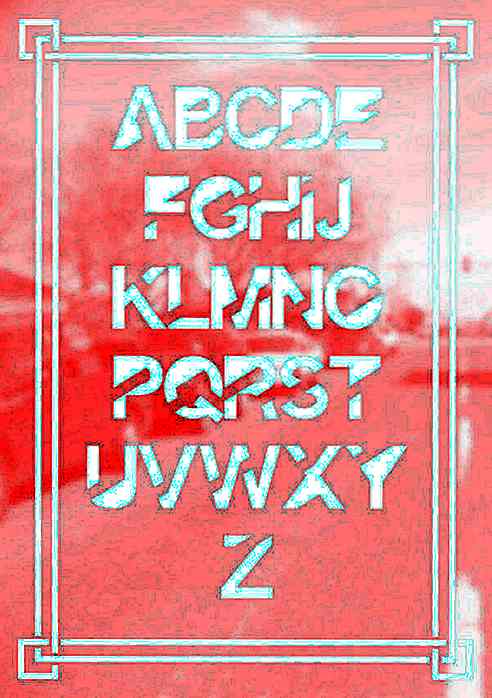
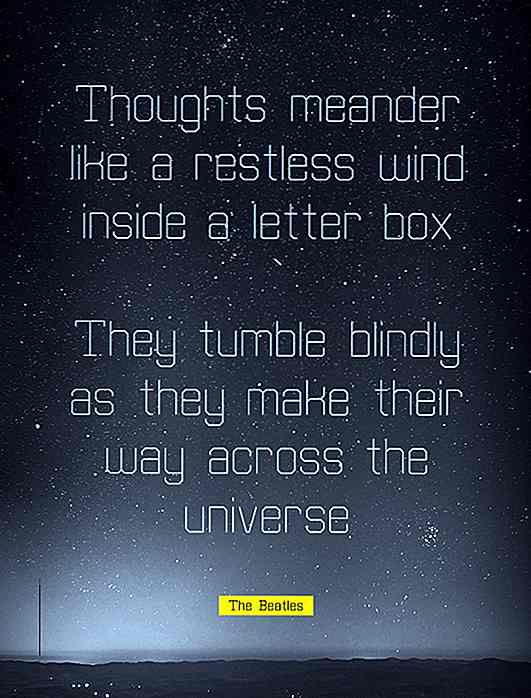
Universo por Vincent Labonne
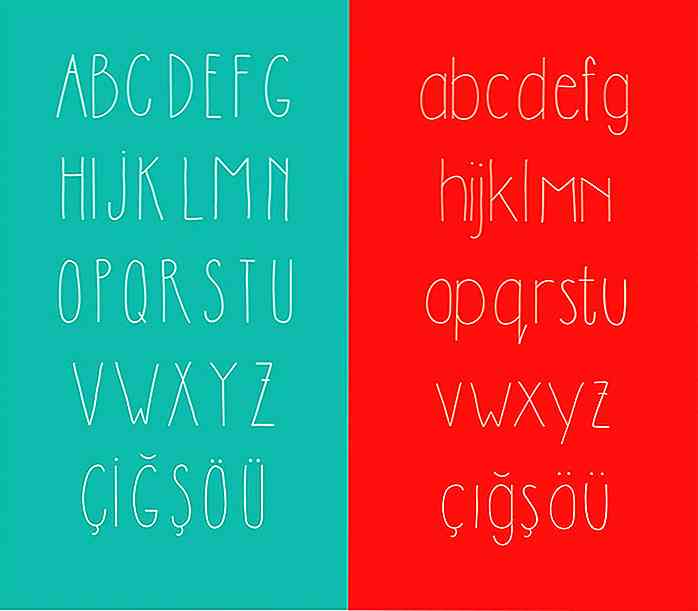
 Equal por Isaac Taracks
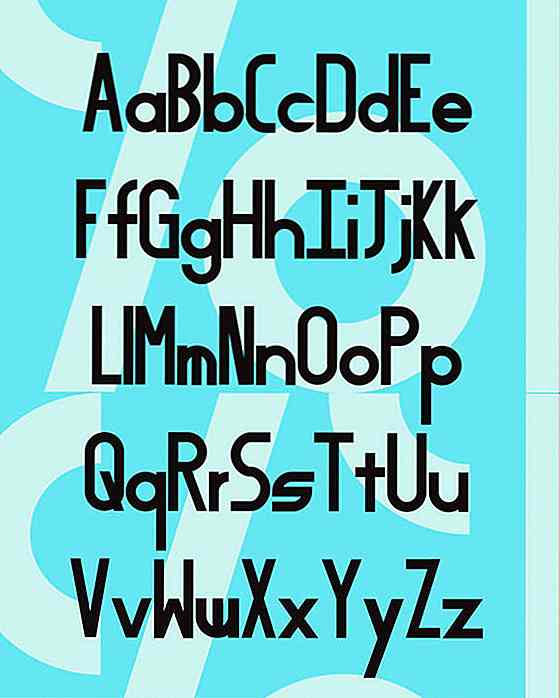
Equal por Isaac Taracks  Facile Sans por Twicolabs Design
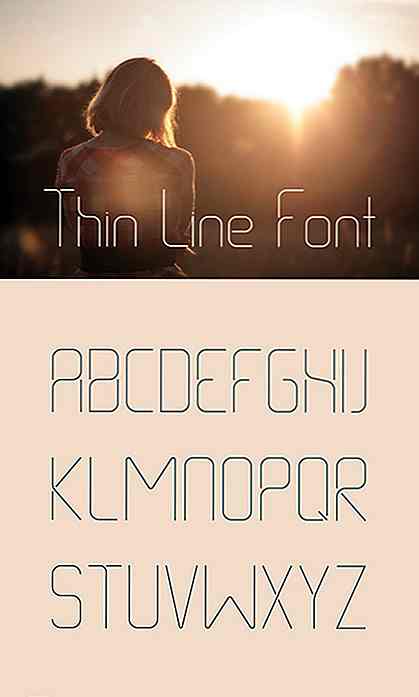
Facile Sans por Twicolabs Design  Thin Line de Gatis Vilaks
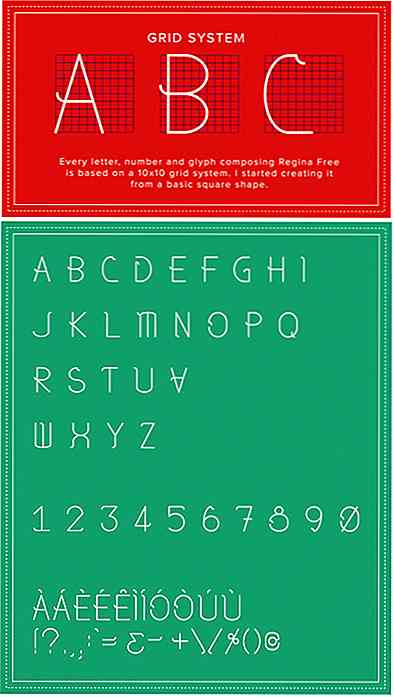
Thin Line de Gatis Vilaks  Regina por Santino Calvo
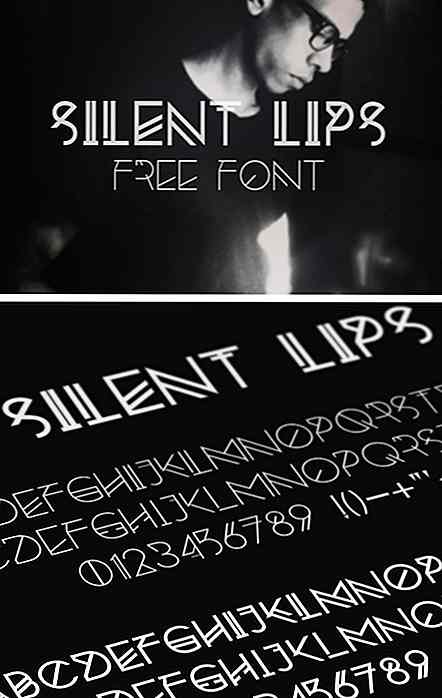
Regina por Santino Calvo  Silent Lips por Vincent Labonne
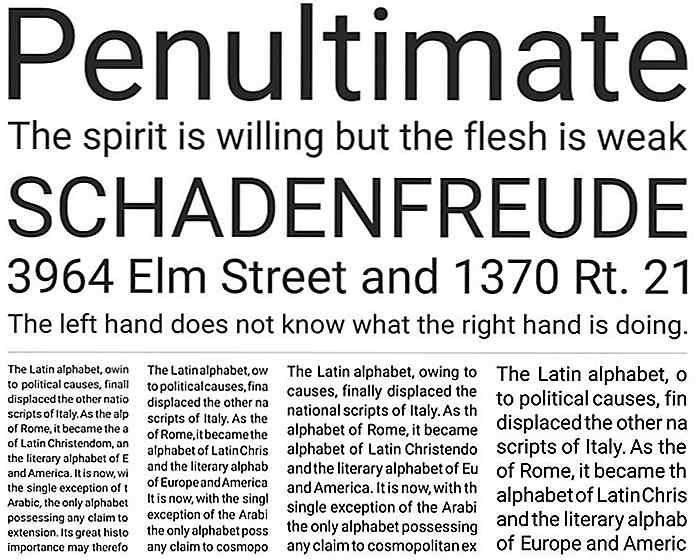
Silent Lips por Vincent Labonne  Roboto 2014 por Christian Robertson
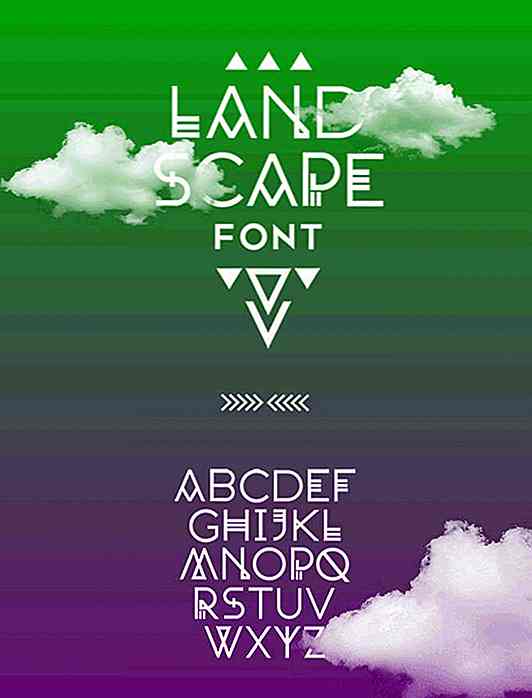
Roboto 2014 por Christian Robertson  Paisaje de Gita Elek
Paisaje de Gita Elek  PT Sans por Paratype
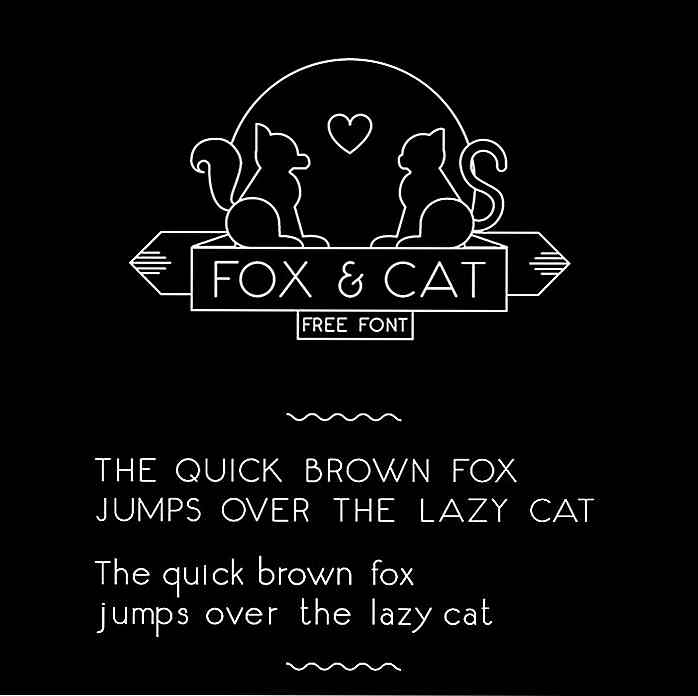
PT Sans por Paratype  Fox & Cat por Jo Aguilar
Fox & Cat por Jo Aguilar  Frente de Niles por Nail Husyainov
Frente de Niles por Nail Husyainov  Uni Sans por Fontfabric
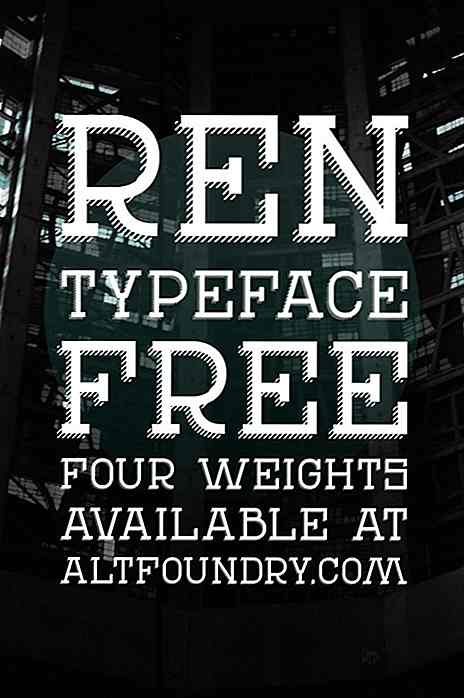
Uni Sans por Fontfabric  REN por Andreas Leonidou
REN por Andreas Leonidou  Rise by Benito Ruiz
Rise by Benito Ruiz  Forma por Blugraphic
Forma por Blugraphic  Dilem escrito a mano por Dilem Akiner
Dilem escrito a mano por Dilem Akiner  Separador de Simon Stratford
Separador de Simon Stratford  Enfoque por Egidio Filippetti
Enfoque por Egidio Filippetti  Le Super Serif por SuperBruut
Le Super Serif por SuperBruut 

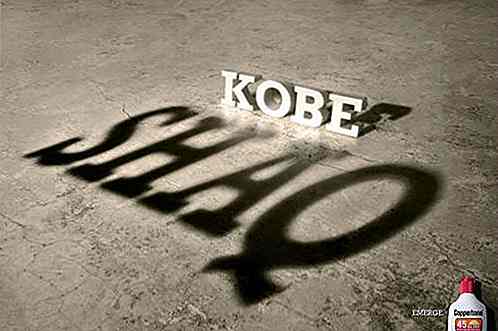
Uso hermoso y creativo de la tipografía en los anuncios impresos
Si cree que impresionar a través de los banners es difícil en Internet, creemos que el anuncio impreso comparte el mismo destino. Por lo tanto, si sus anuncios no son llamativos y no tienen ningún impacto, es probable que se pierdan y queden olvidados en poco tiempo. Sin embargo, los anuncios impresos en tipografía son una excelente forma de aterrizar dentro del interés y la concentración de las personas.Aunqu

WordPress 4.4: 10 nuevas características más interesantes que debes saber
WordPress 4.4 acaba de ser lanzado hoy y jugamos con esta última nueva oferta para ver qué nuevas características brillantes pudimos encontrar. Esta nueva versión se envía con bastantes mejoras que se establecen para hacer que los desarrolladores de WordPress se vuelvan locos. Incluso puede eventualmente dar forma al futuro de WordPress en la era centrada en JavaScript.En e