es.hideout-lastation.com
es.hideout-lastation.com
20 bocetos detallados del concepto de interfaz de usuario + diseños listos para su inspiración
Un boceto es el esqueleto de una idea que originalmente llegó a ser un pensamiento. Si bien solíamos hacerlo a mano y en papel, la creación de diferentes maquetas y bocetos en estos días se puede hacer de forma digital a través de diversas aplicaciones. Mientras que muchos diseñadores y artistas van con los tiempos y hacen sus bocetos en las computadoras, una gran cantidad de creativos todavía prefieren dibujar a mano.
Es genial seguir un boceto desde la concepción hasta la fruición, y es muy inspirador ver cómo un dibujo ordinario en una hoja de papel puede convertirse en un diseño impresionante, ya sea para dispositivos móviles o de escritorio.
Hemos reunido 20 excelentes ejemplos de bocetos de la interfaz de usuario y diseños listos para inspirarte a dar un paso atrás y probar tus ideas en papel y ver dónde te lleva eso. Quién sabe, tal vez lo inspire a volver a las viejas costumbres para futuros proyectos de UI. Veamos a dónde te lleva eso, ¿de acuerdo?
Desliza para acceder por Eddie Lobanovskiy, ALEX BENDER

Boceto y maqueta de Bady

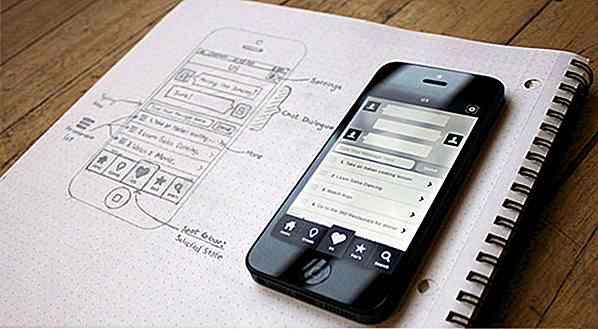
Ordify Wireframe por Maik Fahldieck

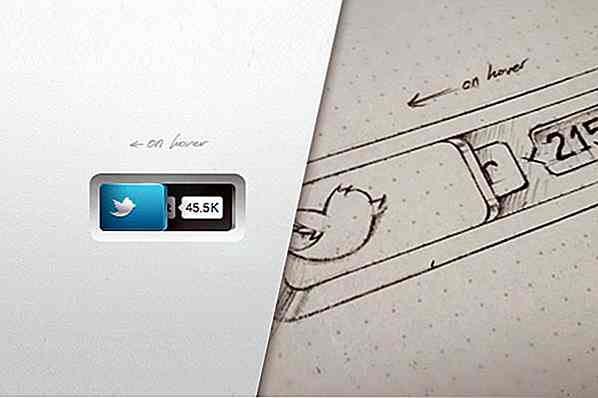
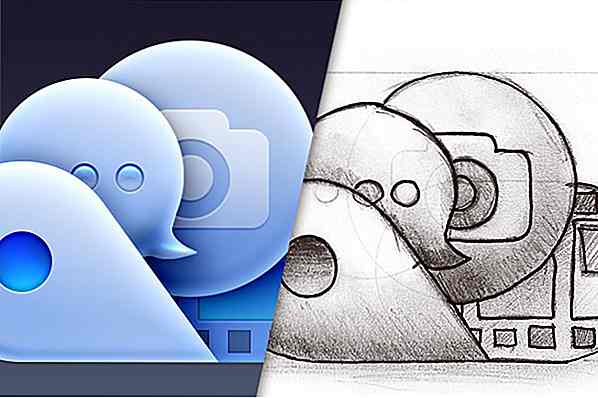
Tweet Esto por Eddie Lobanovskiy

Radio App - Player por Román Jusdado

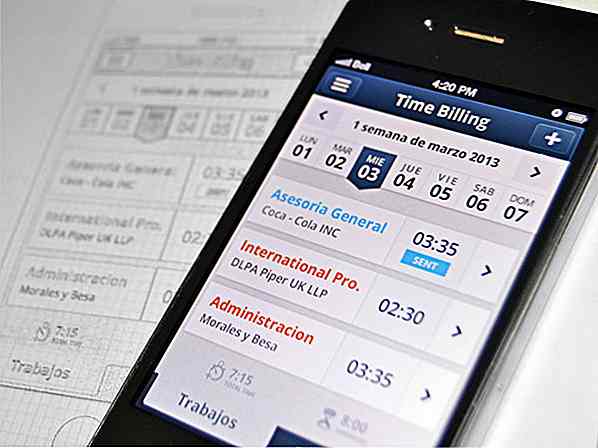
Aplicación de facturación de iOS con temporizador por Mihnea Zamfir

UI Sketches de Jasmine Calderon

Moment Icon Design por Jackie Tran Anh

UI bocetos de Neal Corbett

Botones de jugador UI por Luke Etheridge

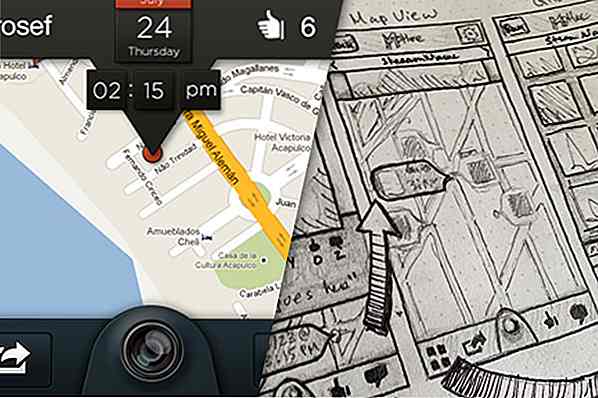
Ticket App Homescreen de Petr Knoll

Cliente Feedback Generator por Mike DelGuidice

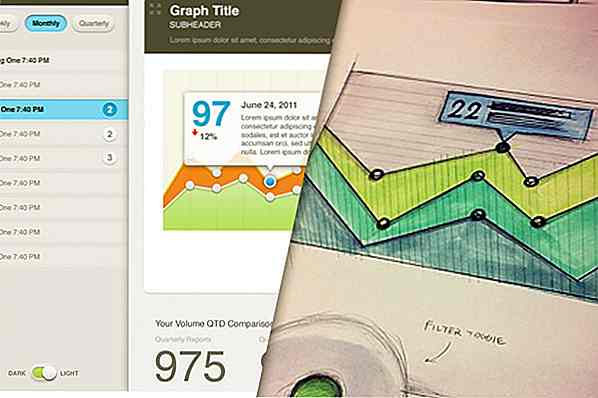
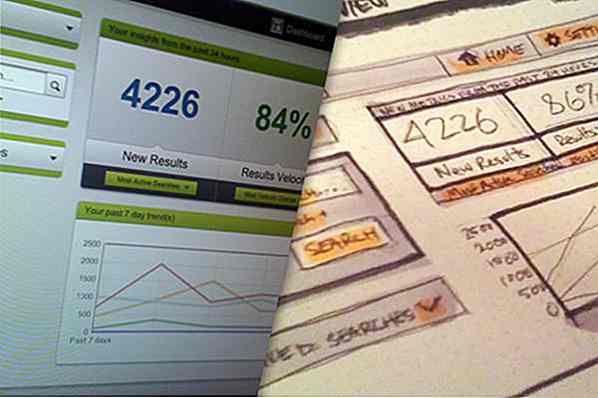
Información de Nicholas Swanson

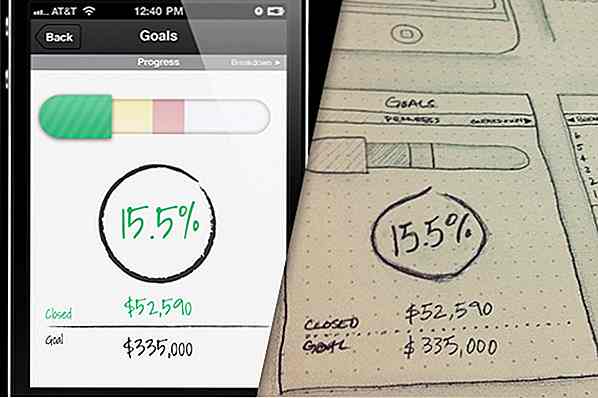
Objetivos de ventas + página de destino de Nicholas Swanson

UI Sketch por Etch

Sketch to Digital Wireframe por Konrad Group

Tablero PS por Eric Guess

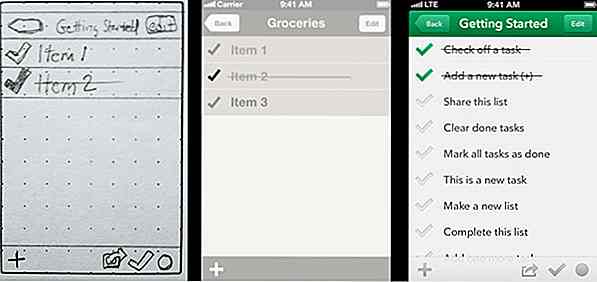
Proceso de tareas por Ryan Smith

Motlee UI Sketches de Stephen Corby

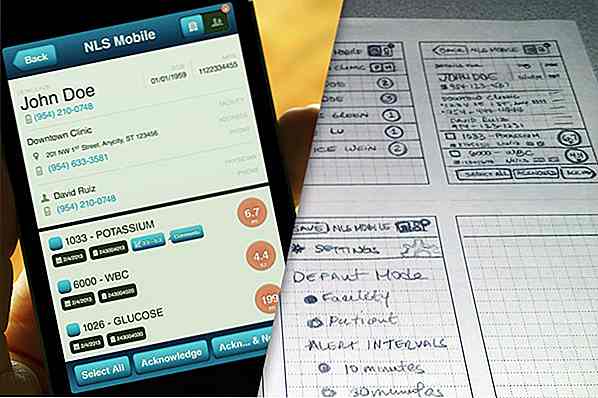
NLS Mobile Sketches por Luis M Ruiz


8 tipos de títulos de correo electrónico que a menudo se ignoran
Cuando aparece un correo electrónico en su bandeja de entrada, ¿qué suele hacer con él? ¿Lo abre, lo ignora o lo tira directamente al contenedor "Papelera"? Depende, ¿verdad?Depende de lo que está escrito en la línea de asunto .Vea, el asunto le dice, de un vistazo, si el mensaje del remitente - o, más exactamente, el propósito del remitente - merece su atención. Como remi

Cómo mantener sus Bitcoins a salvo
Uno de los mayores activos digitales, Bitcoin, tiene su propia lista de historias de robos y violaciones. Con su valor de hasta $ 2900 + este año, es muy obvio por qué todos, incluidos los ciberdelincuentes, muestran interés en Bitcoin . Ya sea pidiendo BTC en ataques de ransomware o saqueando sus billeteras, los hackers hacen todo lo posible para obtener bitcoins .Po