es.hideout-lastation.com
es.hideout-lastation.com
18 complementos esenciales para obtener más del texto sublime
Aunque SublimeText viene con una gran cantidad de excelentes características que ayudan a nuestro trabajo como desarrolladores web, como cualquier otra herramienta, siempre habrá espacio para mejoras . Aquí es cuando los complementos pueden ser realmente útiles (y somos grandes fanáticos de los complementos).
Antes de continuar, tal vez le gustaría consultar nuestras publicaciones anteriores sobre SublimeText para ver lo que puede hacer en su estado original:
- Fácil selección de color en texto sublime
- Administre notas y listas con texto sublime
- Cómo compilar Sass con texto sublime
- Cómo actualizar los cambios en el navegador con texto sublime
- Agregar CSS Prefijo de Proveedor Automáticamente con Texto Sublime
Continuando, en esta publicación, hemos reunido algunos complementos que puede necesitar instalar para completar las funcionalidades que faltan en SublimeText .
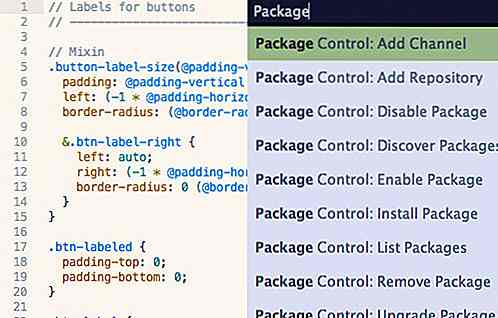
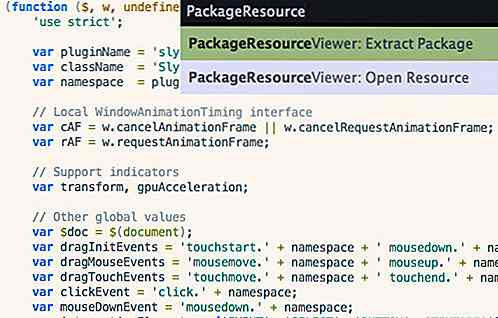
1. Control de paquete
El control de paquetes es lo primero que debe instalar inmediatamente después de instalar SublimeText. Con él, puede instalar, actualizar, eliminar y ver con facilidad la lista de paquetes o complementos que ha instalado en SublimeText.

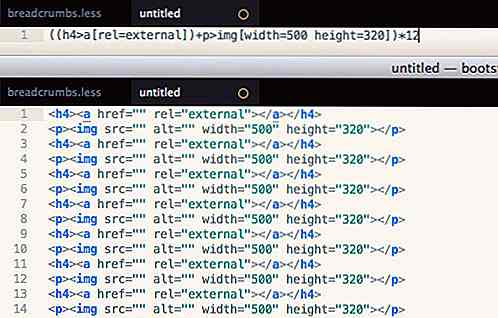
2. Emmet
En pocas palabras, Emmet nos permite escribir HTML y CSS más rápido con abreviaturas / accesos directos, y luego expandirlos en etiquetas HTML válidas. Este es uno de mis atajos más utilizados, que es un ahorro de tiempo:
((h4>a[rel=external])+p>img[width=500>
Crea 12 listas de títulos seguidos de una imagen. Luego puedo completar mi contenido sin preocuparme por estropear el formato.

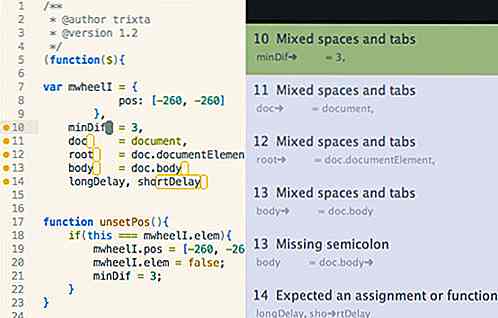
3. SublimeLinter
SublimeLinter ha sido recientemente reconstruido y pulido para SublimeText 3. La nueva versión ciertamente viene con un conjunto de características nuevas. En lugar de poner todos los linters en un solo paquete, el desarrollador le permite seleccionar e instalar solo los que usa regularmente.

4. SublimeEnhancements
SidebarEnhancements tiene algunas cosas nuevas en el menú de la barra lateral, incluida la creación de archivos nuevos en la carpeta del proyecto actual, mover archivos y carpetas, duplicar archivos y carpetas, abrir en el buscador y el navegador, actualizar y mucho más.

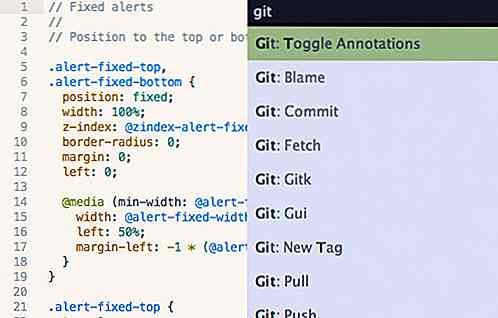
6. Git
Este complemento integra SublimeText con Git para que pueda ejecutar algunos comandos de Git desde SublimeText, como Agregar y enviar archivos, Ver registro y Anotar archivos.

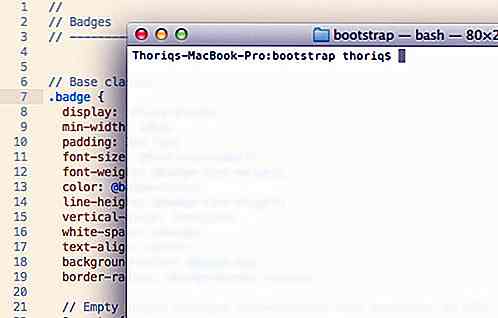
7. Terminal
Este complemento le permite abrir sus carpetas de proyecto en Terminal directamente desde SublimeText, con una tecla de acceso directo. Es un complemento muy útil cuando necesita ejecutar líneas de comando en la carpeta dada.

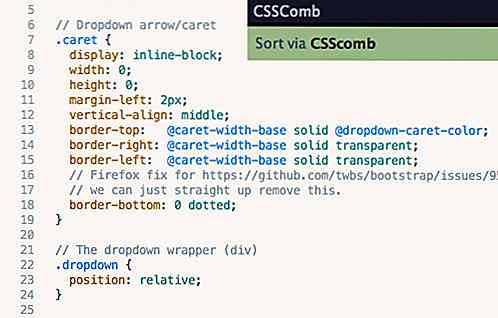
8. CSSComb
CSSComb es un complemento para ordenar las propiedades de CSS. Si necesita que sus códigos estén ordenados y en el orden correcto, este complemento le permitirá personalizar el orden de las propiedades. Esto también es útil cuando trabajas con un equipo de desarrolladores, cada uno con sus propias preferencias de escritura de código.

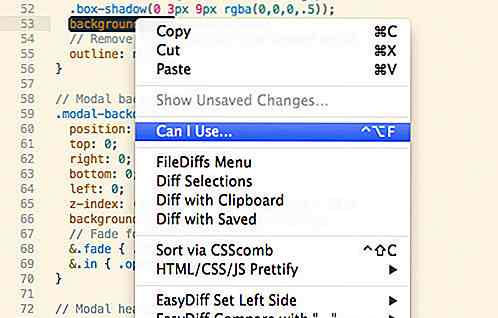
9. CanIUse
Con este complemento, puede consultar la compatibilidad del navegador con las propiedades CSS y los elementos HTML que está utilizando. Para usarlo, resalte la propiedad CSS o el elemento HTML, y lo llevará a la página apropiada en CanIUse.com.

10. Alineación
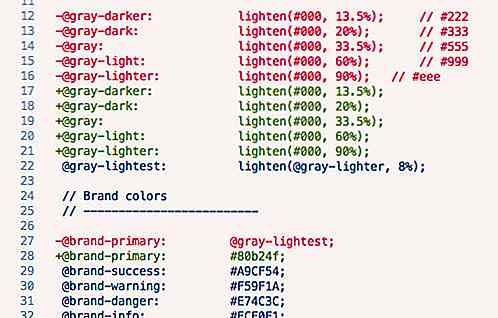
La alineación le permite alinear sus códigos, incluidos PHP, JavaScript y CSS, por lo que es ordenado y más legible. Vea la siguiente captura de pantalla para la comparación de antes y después.

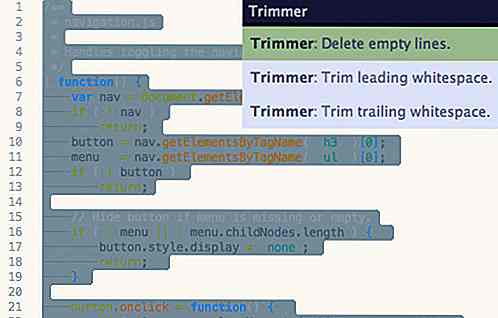
11. Trimmer
Este complemento le ayuda a eliminar espacios innecesarios, así como espacios al final, lo que podría causar algunos errores en JavaScript.

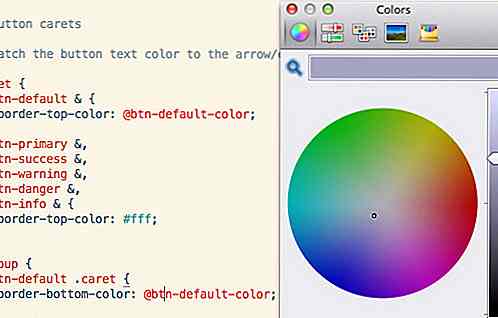
12. ColorPicker
Con este complemento, puede seleccionar y agregar colores a SublimeText con la rueda de color nativa de su sistema operativo.

13. Edición de MarkDown
Aunque SublimeText es capaz de ver y editar archivos de Markdown, lo trata como texto sin formato y con un formato muy pobre. Este complemento es útil para dar un mejor soporte con el resaltado de color adecuado para Markdown en SublimeText.

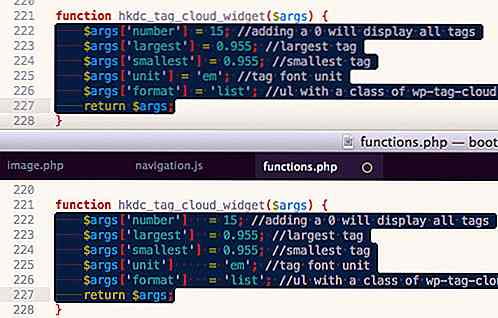
14. FileDiffs
FileDiffs le permite ver las diferencias entre dos archivos en SublimeText. Puede comparar archivos con datos copiados desde el portapapeles, un archivo en el proyecto, un archivo que está actualmente abierto y entre archivos guardados y no guardados.

15. DocBlockr
DocBlokr le permite crear documentación o anotaciones para sus códigos con facilidad, analizando las funciones, parámetros, variables y agregando automáticamente cierta documentación posible (consulte la captura de pantalla a continuación).

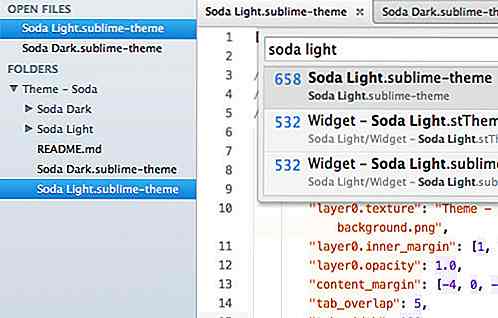
16. Temas personalizados
Lo creas o no, tener un tema diferente puede inducir tu creatividad e ideas. A continuación hay varios grandes temas personalizados que le dan a SublimeText un aspecto diferente, posiblemente mejor.
Gris espacial

Centurión

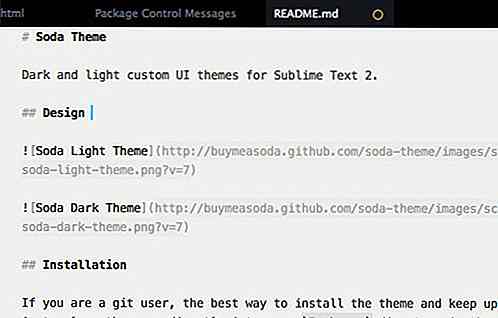
soda

17. Fragmentos
Los fragmentos pueden ayudarlo a escribir el código más rápido mediante la reutilización de piezas de código. Si bien también puedes crear tu propio conjunto de fragmentos de código, hay varios paquetes de fragmentos listos para usar de inmediato. Aquí hay sólo algunos de ellos:
- Foundation: una colección de fragmentos para crear componentes del Framework Foundation 5, como botones, pestañas y navegación.
- Bootstrap 3: si prefieres Bootstrap, prueba esto.
- Bootstrap 3 para Jade: este complemento combina Bootstrap 3 con sintaxis de Jade.
- jQuery Mobile: una colección de fragmentos para crear componentes y diseños de jQuery Mobile .
- Boilerplate HTML5: este fragmento le permite crear documentos HTML5 Boilerplate en un abrir y cerrar de ojos .
18. Soporte de sintaxis adicional
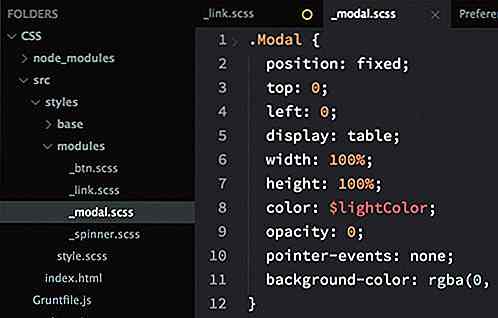
Es posible que los idiomas que no son compatibles con SublimeText no se muestren con el resaltado de sintaxis adecuado. Incluyen LESS, Sass, SCSS, Stylus y Jade, por lo que si está trabajando con esos idiomas, aquí están los complementos para instalar, para soporte de sintaxis.
- MENOS
- Hablar con descaro a
- SCSS
- Aguja
- Jade
![Aplicaciones esenciales para los amantes del café [Infografía]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
Aplicaciones esenciales para los amantes del café [Infografía]
Todos tenemos algo que nos ayuda a pasar el día. Para muchos de nosotros, es el café el que nos da el espíritu y la energía para superar la adversidad de los plazos y proyectos que se avecinan . Después de todo, ¿qué puede calmar nuestras almas más que el olor reconfortante y el sabor de una buena taza de té?Hay una

Aplicación de configuración de Google: 10 características que todo usuario de Android debería saber
¿Has notado una aplicación de Configuración de Google en tu dispositivo Android? El año pasado, Google cargó silenciosamente esta aplicación en todos los dispositivos de usuarios de Android que ejecutan servicios de Google. Esta aplicación también se conoce como Servicios de Google Play, donde las aplicaciones de Google se pueden conectar a Google+. A trav


![10 aplicaciones web creadas con Backbone.js [Estudio de caso]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)