es.hideout-lastation.com
es.hideout-lastation.com
Código fuente Comentario Estilo: consejos y mejores prácticas
Los desarrolladores que han dedicado tiempo a proyectos grandes entienden la importancia de los comentarios del código. Cuando está creando muchas características en la misma aplicación, las cosas tienden a complicarse. Hay tantos bits de datos que incluyen funciones, referencias de variables, valores de retorno, parámetros ... ¿cómo se espera que mantenga el ritmo?
No debería sorprendernos que el comentario de su código sea esencial, tanto en proyectos individuales como en equipo. Pero muchos desarrolladores desconocen cómo llevar a cabo este proceso. He delineado algunos de mis propios trucos personales para crear comentarios de código prolijo y formateado . Los estándares y las plantillas de comentarios variarán según los desarrolladores, pero en última instancia debe esforzarse por obtener comentarios claros y legibles para explicar mejor las áreas confusas de su código.
Deberíamos comenzar a discutir algunas de las diferencias en el formato de comentarios. Esto le dará una mejor idea de cuán detallado puede llegar a ser con el código del proyecto. ¡Después le ofreceré algunos consejos y ejemplos específicos que puede comenzar a utilizar de inmediato!
Estilos de comentarios: una visión general
Cabe señalar que estas ideas presentadas son meramente pautas hacia comentarios más limpios. Los lenguajes de programación individuales no establecen pautas o especificaciones sobre cómo configurar su documentación.
Dicho esto, los desarrolladores de hoy en día se han agrupado para formatear su propio sistema de comentarios de código. Ofreceré algunos estilos principales y detallaré su propósito.
Comentarios en línea
Prácticamente cada lenguaje de programación ofrece comentarios en línea . Estos están limitados al contenido de una sola línea y solo comentan el texto después de cierto punto. Entonces, por ejemplo, en C / C ++ comienzas un comentario en línea como este:
// comenzar el listado de variables var myvar = 1; ..
Esto es perfecto para hacer sonar el código durante unos segundos para explicar una funcionalidad posiblemente confusa . Si está trabajando con una gran cantidad de parámetros o llamadas a funciones, puede colocar un montón de comentarios en línea cerca. Pero el uso más beneficioso es una explicación simple para pequeñas funcionalidades .
if (callAjax ($ params)) {// ejecuta con éxito callAjax con parámetros de usuario ... código} Observe que todo el código debería estar en una nueva línea después del corchete de apertura. De lo contrario, todo quedaría atrapado en la misma línea de comentarios. Evite exagerar, ya que generalmente no necesita ver comentarios de una sola línea en toda la página, pero sobre todo si se trata de confusiones confusas en el código, es mucho más fácil incluirlas en el último minuto.
Bloques descriptivos
Cuando necesite incluir una explicación grande, generalmente un solo trazador de líneas no funcionará. Hay plantillas de comentarios preformateadas que se usan en todas las áreas de programación. Los bloques descriptivos se ven principalmente en las funciones y archivos de la biblioteca. Siempre que configure una nueva función, es una buena práctica agregar un bloque descriptivo encima de la declaración .
/ ** * @desc abre una ventana modal para mostrar un mensaje * @param string $ msg - el mensaje que se mostrará * @return bool - success o failure * / function modalPopup ($ msg) {...} Arriba hay un ejemplo simple de un comentario de función descriptiva. He escrito una función presumiblemente en JavaScript llamada modalPopup que toma un solo parámetro. En los comentarios anteriores he usado una sintaxis similar a phpDocumentor donde cada línea va precedida de un símbolo @ seguido de una clave seleccionada. Esto no va a afectar su código de ninguna manera, por lo que podría escribir @description lugar de @desc sin ningún cambio.
Estas pequeñas claves se llaman realmente etiquetas de comentarios que están documentadas en gran medida en el sitio web. Siéntase libre de hacer su propio y utilizar estos como desee a lo largo de su código. Encuentro que ayudan a que todo fluya para que pueda verificar información importante de un vistazo . También deberías notar que he usado el formato de comentarios /* */ block-style. Esto mantendrá todo mucho más limpio que agregar una barra doble comenzando en cada línea.
Comentarios de grupo / clase
Además de comentar funciones y bucles, las áreas de bloques no se utilizan con tanta frecuencia. Donde realmente necesita comentarios de bloque fuerte están a la cabeza de sus documentos de back-end o archivos de biblioteca. Es fácil ir todo lo posible y escribir documentación sólida para cada archivo en su sitio web; podemos ver esta práctica en muchos CMS, como WordPress.
El área superior de su página debe contener comentarios sobre el archivo en sí. De esta forma, puede comprobar rápidamente dónde está editando al trabajar en varias páginas al mismo tiempo. Además, puede usar esta área como base de datos para las funciones más importantes que necesitará fuera de la clase.
/ ** * @desc esta clase contendrá funciones para la interacción del usuario * ejemplos incluyen user_pass (), user_username (), user_age (), user_regdate () * @author Jake Rocheleau [email protected] * @required settings.php * / clase abstracta myWebClass {}
Puedes ver que he usado solo una pequeña clase de muestra para el falso código myWebClass . He agregado cierta metainformación con mi nombre y dirección de correo electrónico para contactarme . Cuando los desarrolladores escriben código de código abierto, esto generalmente es una buena práctica para que otros puedan contactarlo para obtener soporte. Este es también un método sólido cuando se trabaja en equipos de desarrollo más grandes.
La etiqueta @required no es algo que haya visto usado en otro lugar. He mantenido el formato en algunos de mis proyectos, solo en páginas en las que he personalizado muchos métodos. Siempre que incluya páginas en un archivo, éstas deben aparecer antes de que muestre algún código. Entonces, agregar estos detalles al bloque de comentarios de la clase principal es una buena manera de recordar qué archivos son necesarios .
Código de entrada Comentario
Ahora que hemos cubierto 3 plantillas de comentarios importantes, veamos algunos otros ejemplos. Hay muchos desarrolladores frontend que han pasado de HTML estático a jQuery y código CSS. Los comentarios HTML no son tan resueltos en comparación con las aplicaciones de programación, pero cuando se escriben bibliotecas de estilos y secuencias de comandos, las cosas pueden complicarse con el tiempo.
 (Fuente de la imagen: Fotolia)
(Fuente de la imagen: Fotolia)
JavaScript sigue un método más tradicional de comentarios similar a Java, PHP y C / C ++. CSS solo utiliza los comentarios de estilo de bloque delineados por una barra y un asterisco . Debes recordar que los comentarios se mostrarán abiertamente a tus visitantes, ya que ni CSS ni JS se analizan en el servidor, pero cualquiera de estos métodos funciona muy bien para dejar fragmentos de información en tu código para que vuelvan.
Descomponer específicamente archivos CSS puede ser una tarea ardua. Todos estamos familiarizados con dejar un comentario en línea para explicar una solución para Internet Explorer o Safari. Pero creo que los comentarios CSS se pueden usar en el nivel jQuery y PHP los usan. Vamos a profundizar en la creación de grupos de estilos antes de tocar algunos consejos detallados para comentar sobre el código.
Grupos de estilo CSS
Para aquellos que han estado diseñando CSS por años, casi viene como una segunda naturaleza. Poco a poco memorizas todas las propiedades, la sintaxis y construyes tu propio sistema para las hojas de estilo. A través de mi propio trabajo, he creado lo que llamo agrupación para emparejar bloques de CSS similares en un área.
Cuando vuelva a editar CSS, puedo encontrar fácilmente lo que necesito en unos segundos. La forma en que elija agrupar estilos depende completamente de usted, y esa es la belleza de este sistema. Tengo algunos estándares preestablecidos que he resumido a continuación:
- @resets - eliminando los márgenes predeterminados del navegador, el relleno, las fuentes, los colores, etc.
- @fonts - párrafos, encabezados, blockquotes, enlaces, código
- @navigation: los principales enlaces de navegación del sitio web principal
- @layout - contenedor, contenedor, barras laterales
- @header & @footer: pueden variar según tu diseño. Los posibles estilos incluyen enlaces y listas desordenadas, columnas de pie de página, encabezados y subnaves
Al agrupar hojas de estilo, he descubierto que el sistema de etiquetado puede ayudar mucho. Sin embargo, a diferencia de PHP o JavaScript, utilizo una sola etiqueta @group seguida de una categoría o palabras clave. He incluido 2 ejemplos a continuación para que pueda obtener una idea de lo que quiero decir.
/ ** @group footer * / #footer {styles ...} / ** @group footer, fuentes pequeñas, columnas, enlaces externos ** /
Alternativamente, podría agregar un poco de detalle adicional en cada bloque de comentarios. Elijo mantener las cosas simples y sencillas para que las hojas de estilo sean fáciles de escanear. Comentando es todo acerca de la documentación así que mientras entiendas la escritura ¡es bueno ir!
4 consejos para mejorar el estilo de los comentarios
Hemos pasado la primera mitad de este artículo mirando los diversos formatos para comentar sobre el código. Analicemos algunos consejos generales para mantener su código limpio, organizado y fácil de entender.
1. Mantenga todo legible
A veces, como desarrolladores, nos olvidamos de que estamos escribiendo comentarios para que los humanos los lean . Todos los lenguajes de programación que comprendemos están diseñados para máquinas, por lo que puede resultar tedioso convertirlo en texto escrito simple. Es importante tener en cuenta que no estamos aquí para escribir un trabajo de investigación de nivel universitario, ¡sino solo para dejar sugerencias !
function getTheMail () {// aquí el código generará el correo electrónico / * ejecutará el código si nuestra llamada a la función sendMyMail () devuelve true encuentra sendMyMail () en /libs/mailer.class.php comprobamos si el usuario rellena todos los campos y el mensaje es enviado! * / if (sendMyMail ()) {devuelve verdadero; // mantener la verdad y mostrar el éxito en la pantalla}} Incluso solo un par de palabras son mejores que nada . Cuando vuelva a editar y trabaje en proyectos en el futuro, a menudo es sorprendente cuánto olvidará. Como no está mirando las mismas variables y nombres de funciones todos los días, tiende a olvidar lentamente la mayoría de su código. ¡Así nunca puedes dejar demasiados comentarios ! Pero puedes dejar demasiados comentarios malos.
Como regla general, tómese un tiempo para pausar y reflexionar antes de escribir . Pregúntese qué es lo más confuso del programa y cómo puede explicarlo mejor en un lenguaje "ficticio" . También considere por qué está escribiendo el código exactamente como es .
Algunos de los errores más confusos aparecen cuando olvida el propósito de las funciones personalizadas (o de terceros). Deje un registro de comentarios que lleve a algunos otros archivos, si esto le ayudará a recordar la funcionalidad más fácilmente.
2. ¡Alivie un poco de espacio!
No puedo hacer suficiente hincapié en lo importante que puede ser el espacio en blanco . Esto es doblemente cierto para los desarrolladores de PHP y Ruby que trabajan en sitios web masivos con cientos de archivos. ¡Estarás mirando este código todo el día! ¿No sería genial si pudieras pasar a las áreas importantes?
$ dir1 = "/ home /"; // establecer el directorio de inicio principal $ myCurrentDir = getCurDirr (); // establece el directorio de usuario actual $ userVar = $ get_username (); // nombre de usuario actual del usuario
En el ejemplo anterior, observará el relleno extra que he colocado entre los comentarios y el código en cada línea. Mientras navega por los archivos, este estilo de comentarios se destacará claramente . Hace que encontrar errores y corregir tu código cientos de veces sea más fácil cuando los bloques variables son tan limpios .
Podrías realizar una tarea similar en el código dentro de una función en la que estás confundido acerca de cómo funciona, pero este método eventualmente llenará tu código con comentarios en línea, ¡y eso es exactamente lo opuesto a ordenado! Recomiendo en este escenario agregar un gran comentario de línea de bloques alrededor del área de la lógica .
$ (document) .ready (function () {$ ('. sub'). hide (); // ocultar subnavegación en pageload / ** comprobar si hay un evento de clic en un ancla dentro .itm div evitar el enlace predeterminado acción para que la página no cambie al hacer clic acceda al elemento principal de .itm seguido de la siguiente lista .sub para alternar abrir / cerrar ** / $ ('. itm a'). live ('clic', función (e ) {e.preventDefault (); $ (this) .parent (). next ('. sub'), slideToggle ('rápido');});}); Se trata de un pequeño fragmento de código jQuery que se dirige a un submenú que desliza la navegación. El primer comentario está en línea para explicar por qué estamos ocultando todas las clases .sub . Sobre el controlador de eventos de clic en vivo, he usado un comentario en bloque y sangré toda la escritura en el mismo punto . Esto hace que las cosas sean más bonitas en lugar de párrafos de ejecución, especialmente para otros que leen sus comentarios.
3. Comentario mientras se codifica
Junto con el espacio adecuado, este puede ser uno de los mejores hábitos para entrar. Nadie quiere volver sobre su programa después de que esté funcionando y documentar cada pieza. ¡La mayoría de nosotros ni siquiera queremos regresar y documentar las áreas confusas! Realmente toma mucho trabajo.
 (Fuente de la imagen: Fotolia)
(Fuente de la imagen: Fotolia)
Pero si puede escribir los comentarios mientras codifica, todo estará fresco en su mente . Normalmente, los desarrolladores se atascarán en un problema y buscarán en la web la solución más fácil. Cuando alcanzas el momento de Eureka y resuelves ese problema, generalmente hay un momento de claridad en el que entiendes tus errores previos. Este sería el mejor momento para dejar comentarios abiertos y honestos sobre su código.
Además, esto le dará práctica para acostumbrarse a comentar todos sus archivos. La cantidad de tiempo necesaria para retroceder y descubrir cómo funciona algo es mucho mayor una vez que ya ha creado la función. Tanto tu yo futuro como tus compañeros de equipo te agradecerán por dejar tus comentarios antes de tiempo .
4. Manejo de errores de Buggy
No todos podemos sentarnos frente a la computadora por horas escribiendo código. ¡Supongo que podemos intentarlo, pero en algún momento tenemos que dormir! Es probable que tenga que separar su código para el día con algunas características aún rotas. En este escenario, es crucial que deje comentarios largos y detallados sobre dónde dejó las cosas .
 (Fuente de la imagen: Fotolia)
(Fuente de la imagen: Fotolia)
Incluso después de una nueva noche de sueño, se sorprenderá de lo difícil que puede ser regresar al ritmo de la codificación. Por ejemplo, si está creando una página de carga de imágenes y tiene que dejarla incompleta, debe comentar sobre el proceso que dejó en el proceso . ¿Las imágenes se cargan y se almacenan en la memoria temporal? O tal vez ni siquiera se reconocen en el formulario de carga, o tal vez no se muestran correctamente en la página después de la carga.
Comentar errores es importante por dos razones principales. Primero, puede continuar fácilmente donde lo dejó y volver a intentar resolver el problema . Y en segundo lugar, puede diferenciar entre la versión de producción en vivo de su sitio web y los terrenos de prueba . Recuerde que los comentarios se deben usar para explicar por qué está haciendo algo, no exactamente lo que hace.
Conclusión
El desarrollo de aplicaciones web y software es una práctica satisfactoria, aunque difícil. Si usted es uno de los pocos desarrolladores que realmente entiende la construcción de software, entonces es importante madurar con sus habilidades de codificación. Dejar los comentarios descriptivos es solo una buena práctica a largo plazo, ¡y es probable que nunca te arrepientas!
Si tiene sugerencias para comentarios de código más claros, háganoslo saber en el área de discusión a continuación.

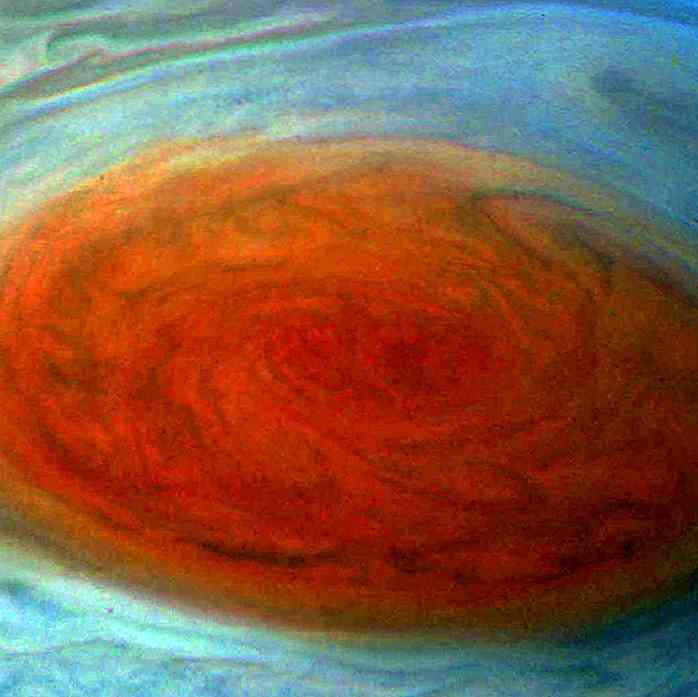
Impresionantes fotos de Júpiter por la nave espacial Juno de la NASA
La sonda Juno de la NASA ha estado trabajando duro en órbita alrededor de Júpiter, el planeta más grande del Sistema Solar, después de llegar al planeta el 4 de julio de 2016. Desde entonces, la sonda ha logrado capturar fotos de los numerosos ciclones y tormentas del planeta .A principios de este año, el sobrevuelo de Juno sobre Júpiter dio como resultado una serie de fotos que muestran un área teñida de azul en el planeta que está cubierta de ciclones. Estas t

Sitedrop: una forma visual de compartir y colaborar a través de Dropbox
No hay dos formas de hacerlo: Dropbox ha cambiado nuestra forma de trabajar. Ha sido especialmente bueno para los diseñadores, artistas, músicos y otros tipos creativos, no solo para mostrar el trabajo, sino también para colaborar y compartir el trabajo con clientes, colegas y otros artistas .Esto no significa que sea perfecto, sin embargo. D