es.hideout-lastation.com
es.hideout-lastation.com
10 iconos de fuentes útiles y gratuitas que debes marcar
A medida que más y más dispositivos adoptan pantallas de alta definición, los íconos de fuentes se están convirtiendo en la elección popular para adoptar. Se puede redimensionar sin comprometer la calidad y se puede personalizar a través de CSS . Podemos cambiar fácilmente el color, el tamaño e incluso animar íconos de fuente con CSS3. Además, es independiente de la resolución lo que lo hace parecer nítido en cualquier densidad de pantalla.
FontAwesome es, con diferencia, una de las fuentes fuente más populares, con una enorme colección de íconos. Pero es muy innecesario descargar toda la colección cuando necesite usar solo unos pocos. Aquí hay 10 fuentes alternativas de íconos de fuentes bien elaboradas que espero que a veces encuentre útiles para construir sus próximos mejores sitios web y aplicaciones en lugar de FontAwesome.
StackIcons
StackIcons son iconos de fuentes para más de 60 marcas sociales modernas. Viene con CSS, lo que le permite diseñar su fuente en muchas formas de contenedor. Puede obtener los iconos de su marca social en círculos, cuadrados o con bordes redondeados. También puede colorear los iconos en más de un color, dándole colores de marca más realistas.
Licencia : SIL Open Font y MIT
![]()
Twemoji Awesome
Twemoji es un proyecto de emoticones de código abierto de Twitter. Elle Kasai lo ha portado a un ícono de fuente llamado Twemoji Awesome . Todos los nombres de clase para mostrar los íconos son los mismos que los Twemoji Cheat Sheet, pero necesitas usar un guión en vez de un guión bajo, eso es todo. Aquí hay un ejemplo de cómo agregamos el icono de hatching_chick :
Licencia: MIT y CC-BY para los gráficos Emoticon
![]()
Fuente Diao
Font Diao es una colección de íconos de fuentes de sitios web populares o empresas con sede en China, como Alibaba, Alipay, WeChat, Xiaomi y Weibo. La fuente puede ser útil cuando construyes wesbites designados para el público de China continental que probablemente estén familiarizados con esta fuente en particular.
Licencia: Licencia pública
![]()
Socialicious
Socialicious es una fuente creada exclusivamente para sitios web sociales populares como Facebook, Twitter e Instagram. La fuente está diseñada para funcionar bien con Bootstrap. Aquí hay un código de ejemplo para construir un botón con la clase Bootstrap .btn junto con clases de fuentes.
Conéctese con Linkedin
Licencia: Licencia MIT.
![]()
Octicons
Octicons es un conjunto de íconos de fuentes presentado por GitHub, que le permite usar el mismo ícono utilizado por GitHub en su proyecto. Hay más de 170 íconos listos para aplicar en su próximo proyecto.
![]()
Fuente de pago
Si usa una pasarela de pago, es posible que desee tomar estos iconos de fuentes. El paquete contiene 95 iconos de suspensión que son de métodos de pago populares o puertas de enlace como Visa, American Express y más.
Licencia: SIL OFL 1.1
![]()
Iconos de Android
Este es el conjunto de iconos creado por Opoloo, anteriormente conocido como la comunidad de Android. Incluye 250 iconos increíbles en 5 tamaños y 14 colores de íconos nativos de Android.
Licencia : Atribución-CompartirIgual 4.0 Internacional
![]()
DevIcons
DevIcons es un conjunto de iconos de fuentes hechos a mano por Theodore Vorillas. Contiene 85 símbolos y logotipos de aplicaciones de desarrollo familiares, como el icono GitHub, el ícono Gulp, el ícono angular y muchos otros.
Licencia: MIT
![]()
Open Iconic
Open Icon contiene 223 iconos listos para usar con bootstrap, un framework o tu propia hoja de estilo. El tamaño de fuente es pequeño, solo 12, 4 Kb, que es aproximadamente una cuarta parte de lo que puedes encontrar en FontAwesome. Lo bueno aquí es que estos íconos pueden reducirse a 8px.
Licencia: SIL
![]()
Material Design Iconic Fuente
En este paquete, hay 15 categorías de íconos de fuentes inspiradas en el diseño de materiales de Google. Para usarlos, simplemente instala Material-Design-Iconic-Font.ttf, luego usa esta hoja de trucos. Copie y pegue los iconos (no el Unicode) en su proyecto. Puedes agrandar los íconos, darle bordes, girarlos, rotarlos o voltearlos con CSS.
Licencia : Atribución-CompartirIgual 4.0 Internacional
![]()
Ahora lea: más de 50 fuentes de símbolos gratis para diseñadores web
![]()

UXmas - Un calendario de Adviento de Navidad de contenido de diseño UX
La temporada de vacaciones siempre está llena de familiares, nuevos dispositivos y aplicaciones móviles para una mayor diversión.Y ahora, los diseñadores de UX tienen algo más que celebrar con el calendario de Adviento de UXmas . Cuenta hacia abajo los días previos al 25 de diciembre con un calendario masivo de nuevos artículos de experiencia de usuario .El sit

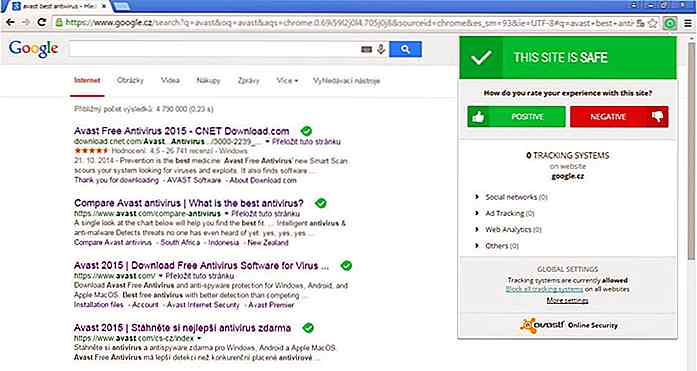
10 extensiones de seguridad Chrome imprescindibles
Desde la administración de pestañas hasta el aumento de la productividad, Chrome tiene un montón de prácticas extensiones para otorgar poder al usuario . Para mí, Chrome es el navegador de referencia a través del cual administro mis cuentas financieras y datos confidenciales. Pero para garantizar que toda esa información se mantenga segura, aprovecho las múltiples extensiones de seguridad de Chrome que resultan absolutamente útiles.Comparti