es.hideout-lastation.com
es.hideout-lastation.com
10 herramientas útiles para desarrolladores de Firefox que debes saber
Firefox es el "navegador del desarrollador" y tiene muchas herramientas excelentes para facilitar nuestro trabajo. Puede encontrar más información sobre su colección de herramientas en la página web de Firefox Developer Tools y también puede probar su navegador Developer Edition, que tiene más funciones y herramientas que se están probando.
Para esta publicación, he enumerado 10 herramientas útiles que puede que le gusten de su colección de herramientas de desarrollador. También he demostrado lo que estas herramientas pueden hacer con GIF además de cómo acceder a ellas para una referencia rápida.
1. Ver reglas horizontales y verticales
Firefox tiene una herramienta de regla que muestra reglas horizontales y verticales con unidades de píxeles en la página. La herramienta es útil para organizar tus elementos en la página.
 Para acceder a las reglas a través del menú, vaya a: ☰> Desarrollador > Barra de herramientas del desarrollador (atajo: Shift + F2). Una vez que la barra de herramientas aparezca en la parte inferior de la página, escriba
Para acceder a las reglas a través del menú, vaya a: ☰> Desarrollador > Barra de herramientas del desarrollador (atajo: Shift + F2). Una vez que la barra de herramientas aparezca en la parte inferior de la página, escriba rulers y presione Entrar .Para que esto aparezca en la ventana de herramientas del desarrollador, vaya a "Opciones de la caja de herramientas". En la sección "Botones de la Caja de herramientas disponible", marca la casilla " Alternar reglas para la página ".
2. Tome capturas de pantalla usando selectores de CSS
Aunque la barra de herramientas de Firefox te permite tomar capturas de pantalla de la página completa o porciones visibles, en mi opinión, el método de selector de CSS es más útil para capturar capturas de pantalla de elementos individuales y para elementos visibles solo con el mouse (como menús).
 Para tomar capturas de pantalla a través del menú, vaya a ☰> Desarrollador > Barra de herramientas del desarrollador (acceso directo Desplazamiento + F2). Una vez que la barra de herramientas aparezca en la parte inferior de la página, escriba
Para tomar capturas de pantalla a través del menú, vaya a ☰> Desarrollador > Barra de herramientas del desarrollador (acceso directo Desplazamiento + F2). Una vez que la barra de herramientas aparezca en la parte inferior de la página, escriba screenshot --selector any_unique_css_selector y presione enter .Para que esto aparezca en la ventana de herramientas del desarrollador: haga clic en "Opciones de la Caja de herramientas" y en la sección "Botones de la Caja de herramientas disponible", active la casilla de verificación " Hacer una captura de pantalla de la página completa" .
3. Elija los colores de las páginas web
Firefox tiene una herramienta de selección de color incorporada llamada "Eyedropper". Para acceder a la herramienta "Cuentagotas" a través del menú, vaya a ☰> Desarrollador > Cuentagotas.
 Para que esto aparezca en la ventana de herramientas del desarrollador: haga clic en "Opciones de la Caja de herramientas" y en la casilla "Botones de la Caja de herramientas disponible", marque la casilla " Tomar un color de la página ".
Para que esto aparezca en la ventana de herramientas del desarrollador: haga clic en "Opciones de la Caja de herramientas" y en la casilla "Botones de la Caja de herramientas disponible", marque la casilla " Tomar un color de la página ".4. Ver diseño de página en 3D
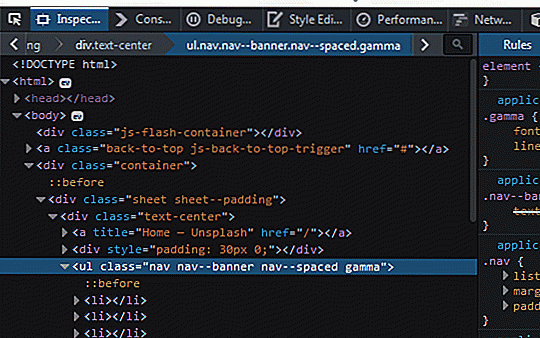
Ver páginas web en 3D ayuda con los problemas de diseño. Podrá ver los diferentes elementos en capas de forma mucho más clara en la vista 3D. Para ver la página web en 3D, haga clic en el botón de la herramienta "Vista 3D".
 Para hacer que esto aparezca en la ventana de herramientas del desarrollador, haga clic en "Opciones del cuadro de herramientas" y en la sección "Botones de la caja de herramientas disponible", marque la casilla de verificación " Vista 3D ".
Para hacer que esto aparezca en la ventana de herramientas del desarrollador, haga clic en "Opciones del cuadro de herramientas" y en la sección "Botones de la caja de herramientas disponible", marque la casilla de verificación " Vista 3D ".5. Ver el estilo del navegador
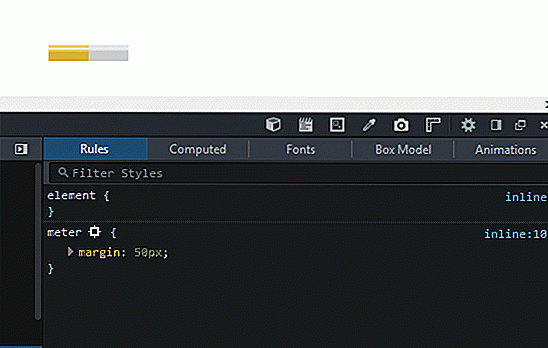
Los estilos del navegador constan de dos tipos: el estilo predeterminado que asigna un navegador para cada elemento y los estilos específicos del navegador (los que tienen el prefijo del navegador). Al echar un vistazo a los estilos del navegador, podrá diagnosticar cualquier problema de anulación en su hoja de estilo y también conocer los estilos específicos del navegador existentes.
 Para acceder a "Estilos del navegador" a través del menú, vaya a ☰> Desarrollador > Inspector . A continuación, haga clic en la pestaña "Calculado" en la sección derecha y marque la casilla "Estilos del navegador".
Para acceder a "Estilos del navegador" a través del menú, vaya a ☰> Desarrollador > Inspector . A continuación, haga clic en la pestaña "Calculado" en la sección derecha y marque la casilla "Estilos del navegador".También puede abrir la pestaña " Inspector " mediante el atajo Ctrl + Shift + C y luego acceder a "Estilos del navegador".
6. Deshabilitar JavaScript para la sesión actual
Para una mejor práctica y compatibilidad con el lector de pantalla, siempre se recomienda codificar cualquier sitio web de tal forma que su funcionalidad no se vea obstaculizada en un entorno desactivado por JavaScript. Para probar esos entornos, puede deshabilitar el JavaScript para la sesión en la que está trabajando .
 Para deshabilitar JavaScript para la sesión actual, haga clic en "Opciones del cuadro de herramientas" y en la sección "Configuración avanzada" marque la casilla " Deshabilitar JavaScript *".
Para deshabilitar JavaScript para la sesión actual, haga clic en "Opciones del cuadro de herramientas" y en la sección "Configuración avanzada" marque la casilla " Deshabilitar JavaScript *".7. Ocultar el estilo CSS de la página
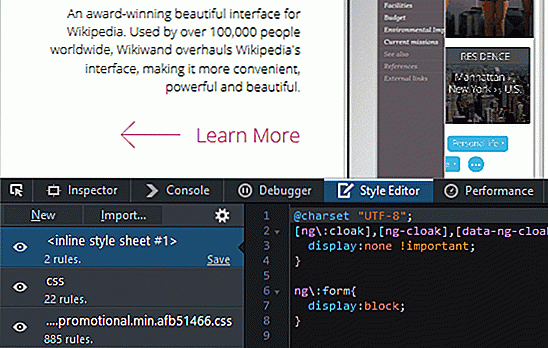
Al igual que JavaScript, debido a problemas de accesibilidad, es mejor diseñar sitios web de tal forma que las páginas sigan siendo legibles incluso sin ningún estilo . Para ver cómo se ve la página sin ningún estilo, puede deshabilitarlas en las herramientas del desarrollador.
 Para eliminar cualquier estilo CSS (en línea, interno o externo) aplicado en una página web, simplemente haga clic en el símbolo del ojo de las hojas de estilo que figuran en la pestaña "Editor de Estilo". Haga clic de nuevo para volver a la vista original.
Para eliminar cualquier estilo CSS (en línea, interno o externo) aplicado en una página web, simplemente haga clic en el símbolo del ojo de las hojas de estilo que figuran en la pestaña "Editor de Estilo". Haga clic de nuevo para volver a la vista original.Para acceder al "Editor de estilos" a través del menú, vaya a ☰> Desarrollador > Editor de estilos (atajo: Shift + F7.
8. Vista previa de la respuesta del contenido HTML a una solicitud
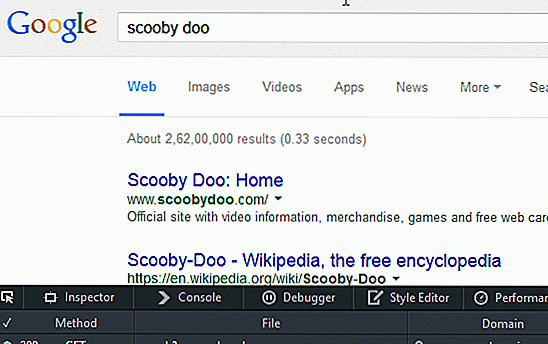
Las herramientas para desarrolladores de Firefox tienen una opción para previsualizar las respuestas de tipo de contenido HTML . Esto ayuda al desarrollador a obtener una vista previa de los redireccionamientos 302 y comprobar si se ha procesado o no la información sensible en la respuesta.
Para acceder a "Vista previa" a través del menú, vaya a ☰> Desarrollador > Red (atajo: Ctrl + Shift + Q. Luego abra la página web de su elección o vuelva a cargar la página actual, haga clic en la solicitud deseada (con respuesta HTML) de la lista de solicitudes y haga clic en la pestaña " Vista previa " en la sección derecha.
 9. Vista previa de la página web en diferentes tamaños de pantalla
9. Vista previa de la página web en diferentes tamaños de pantalla Para probar la capacidad de respuesta de una página web, utilice la "Vista de diseño receptivo", a la que puede acceder by> Desarrollador > Vista de diseño receptivo o con el atajo: Ctrl + Mayús + M.
Para que aparezca el botón de la herramienta "Modo de diseño receptivo", haga clic en "Opciones de la caja de herramientas" y en la sección "Botones de la caja de herramientas disponible", marque la casilla de verificación "Modo de diseño receptivo".
 10. Ejecutar JavaScript en las páginas
10. Ejecutar JavaScript en las páginas Para ejecuciones rápidas de JavaScript en cualquier página web simplemente use la herramienta "Scratchpad" de Firefox. Para acceder a "Scratchpad" a través del menú, vaya a; ☰> Desarrollador > Bloc de notas o use el atajo de teclado Shift + F4.
 Para que el botón de la herramienta "Scratchpad" aparezca en la ventana de herramientas del desarrollador para un uso rápido: haga clic en " Opciones de la Caja de herramientas " y debajo de la sección " Botones de la Caja de herramientas disponible " marque la casilla "Scratchpad".
Para que el botón de la herramienta "Scratchpad" aparezca en la ventana de herramientas del desarrollador para un uso rápido: haga clic en " Opciones de la Caja de herramientas " y debajo de la sección " Botones de la Caja de herramientas disponible " marque la casilla "Scratchpad".

Usar las postales de cine de una manera creativa
Una de las formas más comunes de entretenimiento es ver películas . Y, por supuesto, necesitan correr la voz sobre todos los próximos éxitos de taquilla, ¿verdad? Una de las formas en que los anunciantes hacen esto es a través de tarjetas postales de películas . Barato, compacto y también es un gran recuerdo para los fanáticos.Puede qu

Enviar notificaciones push del navegador con Push.js
Las aplicaciones móviles nativas siempre tienen soporte para notificaciones push . Sin embargo, estas notificaciones no aparecieron en la web hasta que apareció la API de notificaciones .La API de notificaciones funciona a través de JavaScript . Le permite enviar notificaciones push directamente a la computadora del usuario a través de su ventana de navegador. No