es.hideout-lastation.com
es.hideout-lastation.com
10 paquetes de texto sublimes para desarrolladores frontend
Sublime Text es uno de los editores de código más potentes con algunas características increíbles, y puede ser aún más poderoso instalando complementos o paquetes . Estos complementos agregan funcionalidades adicionales a Sublime Text. Y hoy hay muchos complementos para satisfacer casi todas sus necesidades de codificación.
Sin embargo, encontrar una buena extensión podría ser un verdadero desafío ; algunas extensiones han sido completamente abandonadas por sus desarrolladores, mientras que otras pueden no ser más compatibles con Sublime Text 3, la última versión (en el momento de escribir esto).
Si usted es un desarrollador de frontend, hemos seleccionado algunas extensiones y las hemos reunido para usted en este artículo. Estos son 10 paquetes de texto sublimes que los desarrolladores de frontend deberían probar .
Más sobre Hongkiat.com:
- 18 complementos esenciales para sacar más provecho de SublimeText
- [Cómo] Trabajar con fragmentos de código en texto sublime
- [Cómo] Actualizar los cambios en el navegador con Sublime Text
- [Cómo identificar] error de código en texto sublime
- Fácil selección de color en texto sublime
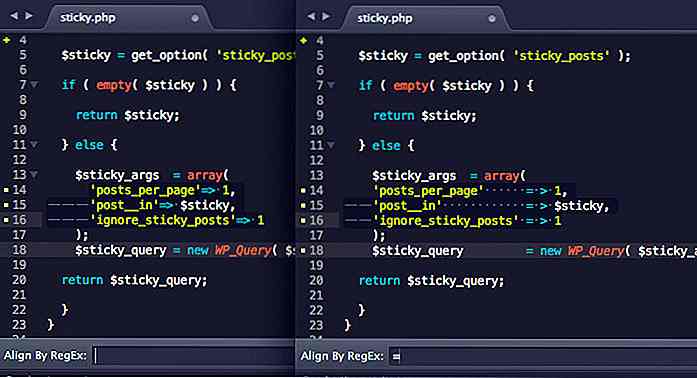
1. AlignTab
AlignTab es un complemento para alinear sus códigos. Tiene un "Modo de vista previa" que le permite ver cómo se aplicará la alineación (dada la notación RegEx) antes de que se aplique realmente. También tiene el "Modo de tabla" que le permitirá establecer la alineación adecuada para las tablas en formato de rebajas, estructuradas con tuberías: | . AlignTab es una práctica extensión para ordenar la alineación de su código y facilitar la lectura.
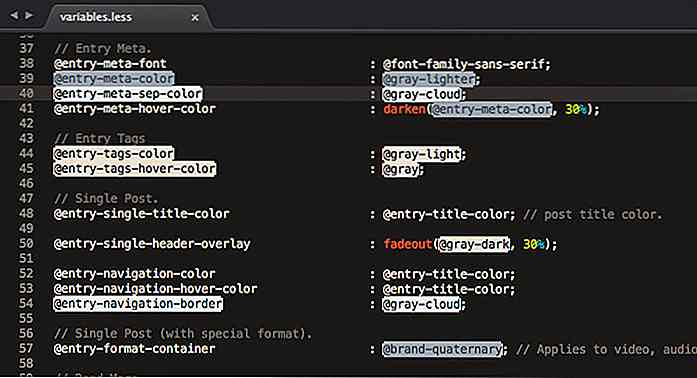
 2. ColorHighlighter
2. ColorHighlighter ColorHighlighter es un complemento que muestra los códigos de color seleccionados con su color visual . Si selecciona "#fff", le mostrará el color, blanco. ColorHighlighter admite todos los formatos de color CSS como Hex, RGB, HSL, HSV e incluye palabras clave de color como "rojo", "verde", etc. También le muestra las variables LESS, Sass y Stylus que contienen un valor de color. Es una pieza de complemento que te ayudará a ser más intuitivo cuando trabajas con colores.
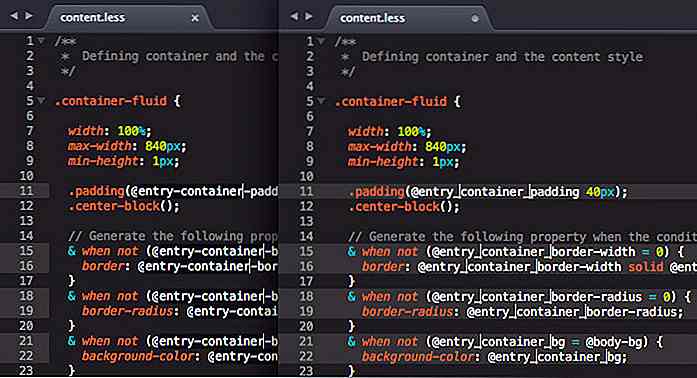
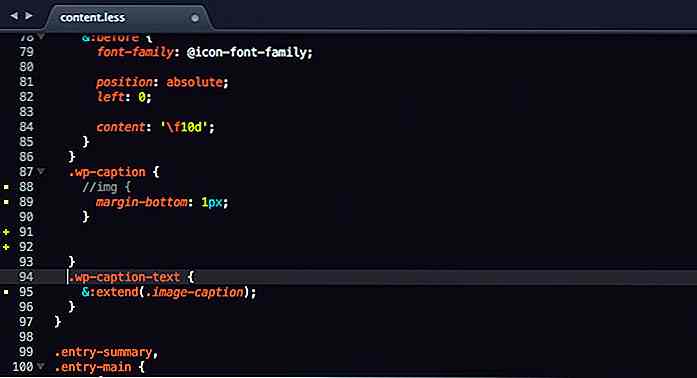
 3. MultiEditUtils
3. MultiEditUtils El complemento MultiEditUtils mejora la función incorporada de "multirrotación" y "selección múltiple" de SublimeText, lo que nos ahorra tiempo para editar largas líneas de código . Por ejemplo: puede fusionar o intercambiar entre líneas seleccionadas, también mejora la "selección de división" de SublimeText al permitirle especificar la notación para dividir las líneas seleccionadas. Creo que es un plugin que debe instalarse para procodificadores.
 4. Git Gutter
4. Git Gutter Si está trabajando con Git, Git Gutter es un plugin Sublime Text recomendado para instalar. GitGutter mostrará una bandera en el área del canal, de cualquier edición, adición o eliminación que hayas hecho dentro de tu código . Es un código útil para ver instantáneamente la comparación entre la edición de su código y su confirmación, sucursal o el repositorio HEAD.
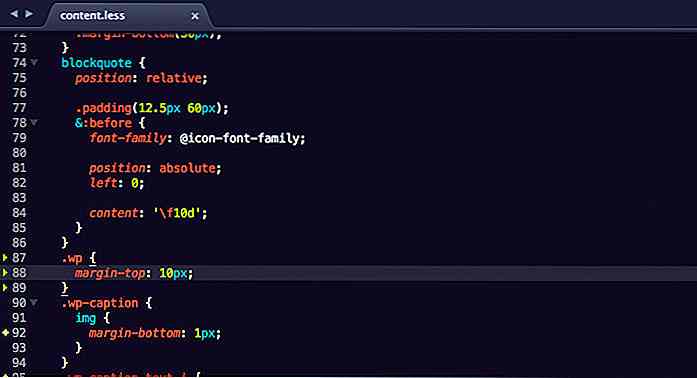
 5. Modific
5. Modific Modific es útil cuando estás usando Git o SVN en tu trabajo. Al igual que GitGutter, Modific marcará un cambio en sus códigos. Además de resaltar los cambios, también puede ver o comparar la diferencia entre el código actual y la última confirmación presionando Ctrl + Alt + D. Otras cosas que puede hacer con Modific incluyen una vista previa del código comprometido para la línea actual y la modificación de las modificaciones del código .
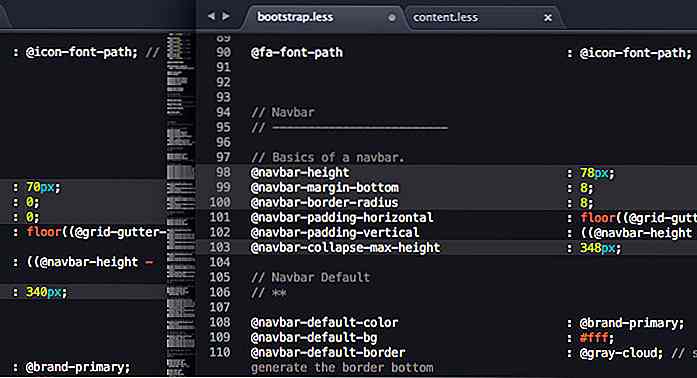
 6. Valor de Inc Inc
6. Valor de Inc Inc Inc Dec Value le permite aumentar o disminuir los números simultáneamente, incluso si están en líneas diferentes . Además de los números, también puede cambiar el valor de las fechas y los colores HEX. Para usar este complemento en general, dirija el cursor justo a la derecha del número, luego presione Alt + ↑ para aumentar el número o Alt + ↓ para disminuir el número. También puedes usar la rueda de tu mouse.
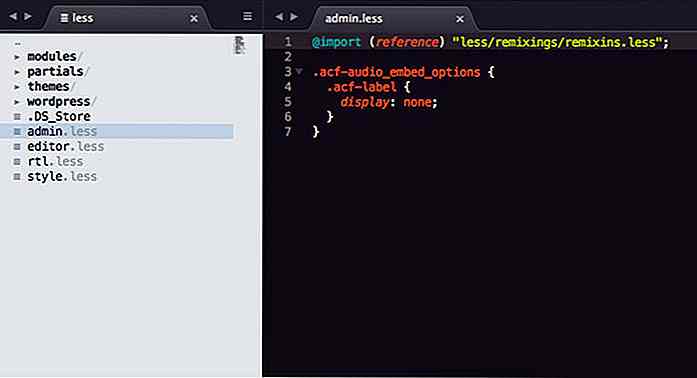
 7. FileBrowser
7. FileBrowser FileBrowser ofrece una nueva forma de navegar por sus archivos y carpetas dentro del directorio de su proyecto . Cuando instala este complemento, puede tener acceso al directorio de su proyecto en una nueva barra lateral y navegar a través de él sin alejar las manos de su teclado, como un procodificador. A medida que te acostumbras, este complemento puede aumentar gradualmente tu flujo de trabajo.
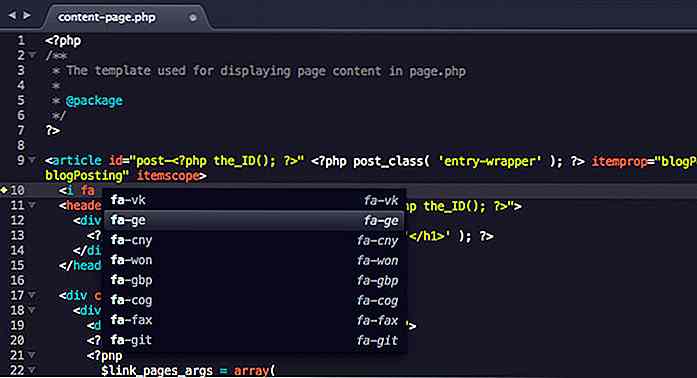
 8. IconFont
8. IconFont IconFont proporciona fragmentos para muchas fuentes de iconos populares, como FontAwesome, PaymentFont, Typicons y Github Octicons. Funciona de forma similar a los fragmentos de HTML habituales donde las abreviaturas se ampliarán a la longitud completa de las clases y al código HTML para cada icono.
 9. DistractionFreeWindow
9. DistractionFreeWindow Aunque la función incorporada "Distracción libre" de Sublime Text le permite enfocarse en el código o contenido que está escribiendo, cuando está en este modo, el minimapa, la barra lateral y todas las demás pestañas están ocultas . Distracción libre no significa perder acceso a esas características. Aquí es donde entra DistractionFreeWindow para darle más flexibilidad en términos de cómo debe comportarse el modo Distraction Free.
 10. FilterLines
10. FilterLines FilterLines le permite buscar a través de las líneas dentro de su documento para la "secuencia de palabra clave" dada o "notación RegEx". Es una característica útil para tratar con una gran cantidad de datos en bruto en forma de JSON, matriz de JavaScript, CVS.


Fondos de iPad para Video Gamers
Si posee un iPad, es muy probable que haya experimentado con muchas funciones. Una de las mejores características es la capacidad de personalizar y personalizar su iPad para reflejar su personalidad, lo que se puede hacer seleccionando un fondo de pantalla que refleje quién es usted.Y si eres un jugador, entonces adorarás todos los fondos de pantalla con temas disponibles en el iPad. H

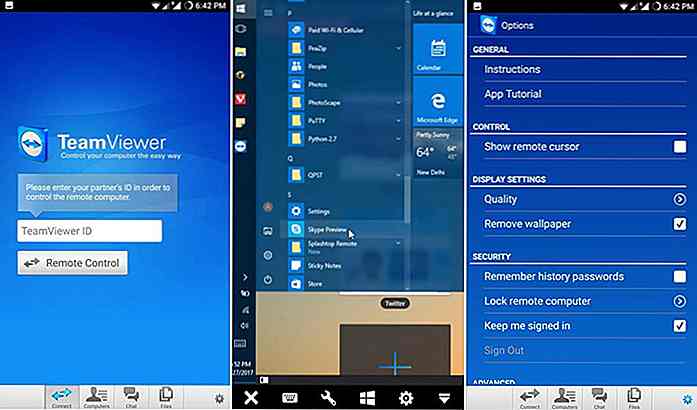
5 aplicaciones gratuitas de Android para controlar tu computadora a distancia: lo mejor de
¿Deseas acceder a tu PC de forma remota o acceder de forma remota a tu Mac desde otro dispositivo? Las aplicaciones de control remoto ayudan a acceder de forma remota y controlar de forma segura su escritorio, un dispositivo móvil o un servidor. Estas aplicaciones son útiles en diversas situaciones en las que no puede acceder a su sistema en forma personal.El


![Primeros pasos con Webpack [Con ejemplo de proyecto]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)