es.hideout-lastation.com
es.hideout-lastation.com
10 alternativas ligeras para Bootstrap y Fundación
Elegir el marco adecuado que sea el ajuste perfecto para sus proyectos podría ser un poco abrumador: hay mucho para elegir. Tal vez, desee ir con opciones populares como Bootstrap o Foundation, pero si su sitio web va a ser bastante simple, no necesitará la mayoría de los componentes básicos y materiales incluidos en el paquete predeterminado.
La buena noticia es que hay un puñado de alternativas que son mucho más simples que Bootstrap o Foundation. La mayoría de estos marcos se entregan con la cantidad justa de estilos y componentes para ayudarlo a comenzar, a la vez que le permite ampliarlos en la dirección que desee para su proyecto.
Aquí hay 10 alternativas livianas a Bootstrap y Foundation que debe usar para construir sitios web de menor escala .
Más sobre Hongkiat.com:
- Primeros pasos con Twitter Bootstrap
- Usando Bootstrap 3 con Sass
- Herramienta Bootstrap: compilación de diseños HTML Bootstrap
- Trabajar con el complemento Bootstrap: ventana modal
- Herramienta Bootstrap: compila Megamenu con YAMM3
1. Esqueleto
Skeleton finalmente ha tenido un lavado de cara. Es una renovación total desde cero, y sin embargo sigue siendo tan ligera como solía ser. El nuevo sistema de grillas Skeleton ahora adopta la filosofía de móvil primero, lo que garantiza que el diseño sea el centro de atención independientemente de cuán pequeña sea la pantalla del dispositivo.
Todos los componentes que se incluyeron en la versión anterior (botones, formularios y elementos de entrada) siguen presentes, pero los estilos de tipografía básicos ahora se configuran en la unidad rem .

2. CardinalCSS
CardinalCSS es un marco de CSS construido con un enfoque en el rendimiento, la legibilidad y, lo que es más importante, la capacidad de mantenimiento. CardinalCSS adopta algunos enfoques modernos, como los dispositivos móviles, primero para configurar la red; y el modelo de caja de CSS que le permite determinar fácilmente el ancho y la altura del elemento.
CardinalCSS también viene con un puñado de clases de ayuda que le permiten aplicar estilos rápidamente sobre un elemento, por ejemplo, el drop-cap que aplica el efecto de letra mayúscula para el primer carácter en el párrafo.

3. ConciseCSS
ConciseCSS es un marco de CSS, sin la hinchazón. Es un marco delgado construido sobre Sass, LESS y Stylus que allana su camino dorado hacia el mantenimiento de CSS. Pero, si prefieres un simple CSS simple, puedes tenerlo también.
Del mismo modo, ConciseCSS también viene con estilos básicos para elementos esenciales como los encabezados, párrafos, tablas, formularios y un conjunto de clase de ayudantes para crear la interfaz de usuario del botón.

4. PowertoCSS
PowertoCSS es liviano y un marco frontend sólido. Los nombres de clase que se utilizan para crear la cuadrícula y aplicar estilos son simples y fáciles de recordar, por ejemplo, .button . También puede agregar su propio tema. Dirígete a su StarterKit para comenzar.

5. furtivo
Furtive es un primer marco de CSS móvil basado en los estándares web de vanguardia, como el uso de Flexbox para la grilla y la unidad rem para dimensionar elementos (incluido el tamaño de fuente). Furtive conserva una pequeña huella de CSS al no admitir navegadores antiguos (* tos * Internet Explorer), ya que requieren un poco de piratería de CSS. Por lo tanto, Furtive es un marco perfecto si está diseñando un sitio web para el futuro.

6. BassCSS
BassCSS ofrece un conjunto ligero de estilos de elemento base, utilidades, diseño y estilos de color, en forma modular para la creación de una aplicación web receptiva. Los archivos SCSS están incluidos para personalizar el estilo fácilmente. Puede jugar con la tipografía, el espacio en blanco, los puntos de interrupción y los elementos de la interfaz de usuario.

7. Mueller
Mueller es un sistema de cuadrícula de respuesta modular construido sobre Sass y Compass. Con Mueller, puedes construir la grilla agregando clases directamente a los elementos HTML, o si prefieres que tus elementos HTML estén ordenados y limpios, usando la función grid() . La grilla Mueller se puede usar en conjunto con la biblioteca Javascript de Masonry para crear un diseño tipo Pinterest.

8. Tuktuk
Tuktuk es un nombre muy exclusivo para un marco. Comparado con Bootstrap o Foundation, Tuktuk es mucho más liviano ya que solo viene con la cantidad adecuada de componentes para construir un sitio web presentable, incluido el sistema de grillas, estilo básico para tipografía, tablas y un par de UI como barra de navegación y modales .

9. Base
Base está construida sobre LESS y Sass, e incluye solo los componentes más esenciales para construir sitios web: la grilla y el estilo básico de los elementos HTML. La base no viene con componentes de Javascript, pero proporciona una gran compatibilidad con el navegador tanto que funciona incluso con IE7.

10. Brindis
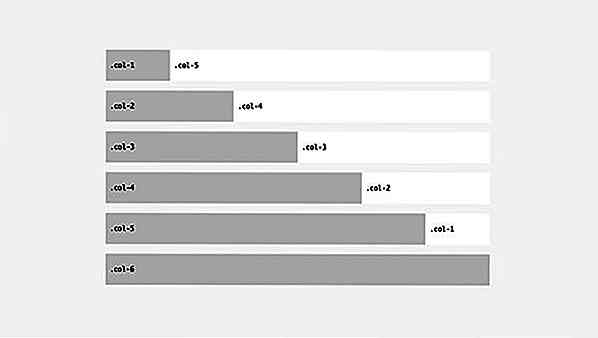
El último de nuestra lista es Toast. A través de la hoja de estilos SCSS que se incluye en el paquete, Toast le permite configurar fácilmente los nombres de las clases de la grilla, la canaleta e incluso la base de la columna. Por ejemplo, si desea que la cuadrícula sea una columna de 9 bases en lugar de 12, puede hacerlo. Toast es un marco de CSS mínimo con configuraciones muy flexibles que satisfacen tus necesidades.


20 libros electrónicos gratis para vendedores de redes sociales
El marketing en redes sociales está ganando su lugar como una de las profesiones más buscadas en el mundo en línea. Aunque cualquiera con un control sobre cómo funcionan los medios sociales puede comenzar a comercializar una marca en estas redes . Sin embargo, hay un montón de material informativo sobre el tema, incluyendo hojas de prueba e informes, pero el más útil y completo de dicho material son los libros electrónicos .Por eso

Top 15 QuickStarts para OpenShift
Anteriormente escribimos sobre las aplicaciones que puede usar para comenzar con OpenShift, el servicio de plataforma en la nube que ofrece el uso gratuito de cuotas. Hoy vamos a ver los QuickStarts en su lugar.QuickStarts, como su nombre lo sugiere, le permite "comenzar rápido" con OpenShift combinando automáticamente la fuente de una aplicación y sus requisitos para lanzar fácilmente nuevas aplicaciones. Es