es.hideout-lastation.com
es.hideout-lastation.com
10 complementos gratuitos de croquis para desarrolladores web
Sketch está obteniendo mucha tracción entre los diseñadores y desarrolladores web. Esto es probablemente porque es intuitivo, fácil de aprender y viene con muchas características que hacen que sea mucho más fácil crear un prototipo de sitio web. También puede deberse a que esta aplicación es extensible, es decir, puede agregar nuevas funciones a la aplicación fácilmente con la ayuda de complementos.
Aquí hay 10 complementos que pueden ayudarlo a aumentar su productividad al trabajar con Sketch. Existen diversos, que van desde generadores de contenido, selector de paleta de colores, y pueden ayudarlo a mostrar las mediciones de capa o agregar relleno automáticamente a una capa.
1. CSS Buddy
CSS Buddy le permite agregar el CSS a su capa en el espacio de trabajo de Sketch. Básicamente, puede aplicar ancho, alto, opacidad, sombreado, borde y fondo a la capa usando CSS.
Con este complemento instalado, solo seleccione una capa y luego seleccione Aplicar a seleccionado en el menú del complemento. Un cuadro de diálogo le pedirá que ingrese su hoja de estilo. Agregue el contenido CSS sin la clase CSS y observe cómo su capa toma forma.
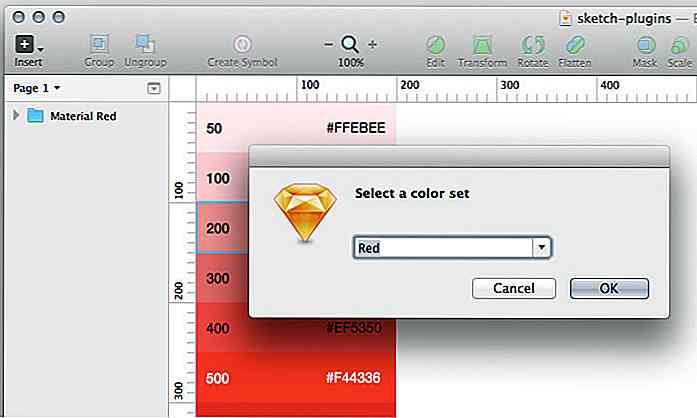
 2. Paleta de colores de diseño de materiales
2. Paleta de colores de diseño de materiales Si sigues la tendencia del diseño de materiales, una cosa destacada que notarás es el uso de colores distintivos. Material Design tiene una paleta de colores impresionante. Ahora puede llevar eso a su espacio de trabajo con el Complemento de paleta de colores de Material Design .
Este complemento generará paletas de colores en segundos sin tener que cerrar su espacio de trabajo. Elija Hue, Value o Swatch para generar una paleta de colores adecuada para su proyecto.
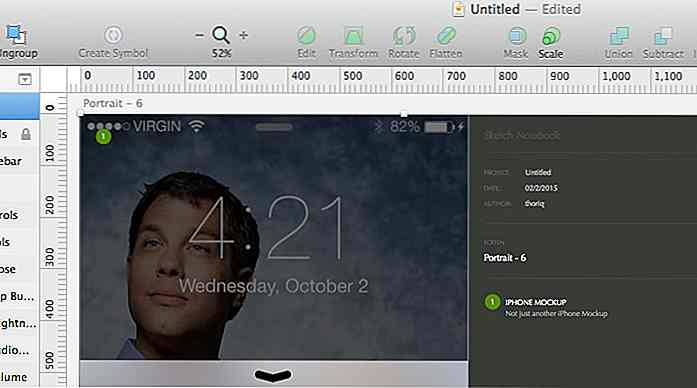
 3. Cuaderno de bocetos
3. Cuaderno de bocetos A veces tenemos que mostrar lo que hacemos en un comentario o mediante documentación. Si está trabajando en proyectos con otros diseñadores o con la participación de un cliente, esto también es necesario para que pueda asegurarse de que el resultado es lo que todo el mundo estaba buscando.
Sketch Notebook es un complemento para documentar su diseño en Sketch con facilidad. Agregará una barra lateral adicional a su espacio de trabajo, que contiene los comentarios que agrega a cualquier elemento de su diseño. Puede reordenar comentarios, realinear, eliminar y alternar la visibilidad de los comentarios.
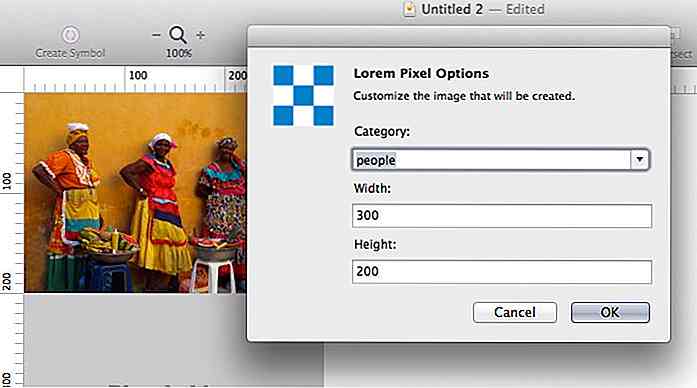
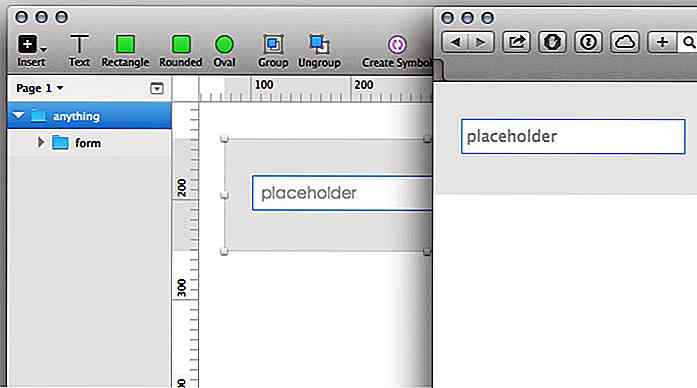
 4. Jugador del día
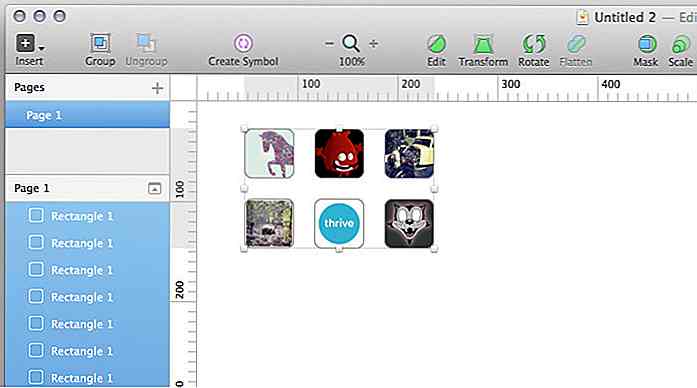
4. Jugador del día Antes de usar imágenes reales en un diseño, a menudo usamos imágenes de marcador de posición para acelerar el proceso de diseño. Para Sketch, puede usar Day Player para agregar marcadores de posición personalizados a cualquier capa en su área de trabajo de Sketch desde 6 servicios de imágenes de marcador de posición, incluidos Placehold.it, LoremPixel y Unsplash. Una vez activado, puede establecer el ancho, alto y otra información de la imagen.
 5. Generador de contenido
5. Generador de contenido Ya tenemos un complemento para insertar imágenes de marcador de posición, ¿qué tal uno para el contenido general? Content Generator te ayuda a agregar datos ficticios, como avatares, nombres, datos de geolocalización y más. Funciona muy bien para diseños de maquetas y para reducir los dolores de cabeza al tratar de descubrir cómo generar datos sobre el terreno.
Para agregar los datos ficticios, simplemente seleccione una capa, luego seleccione Complemento> Generador y elija Geo, Persona o Fotos.
 6. Boceto de medida
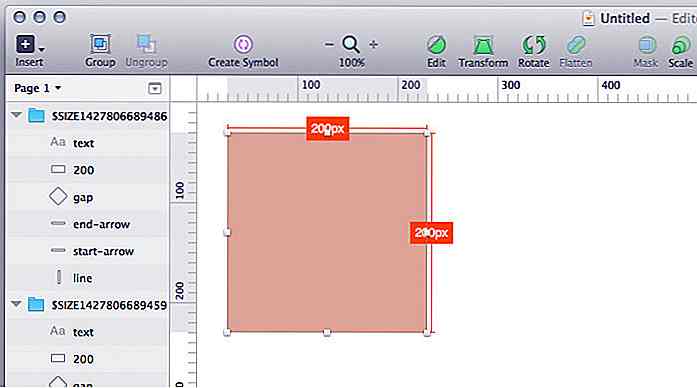
6. Boceto de medida Sketch Measure es una herramienta de medición para Sketch. Mide la longitud o el tamaño de una capa (o capas) en su diseño. También obtiene el relleno y el margen de una capa, así como la distancia entre dos capas. Sketch Measure también puede imprimir las propiedades de la capa, como el color, el borde y la opacidad. Todas las mediciones se pueden mostrar a través de atajos de teclado.
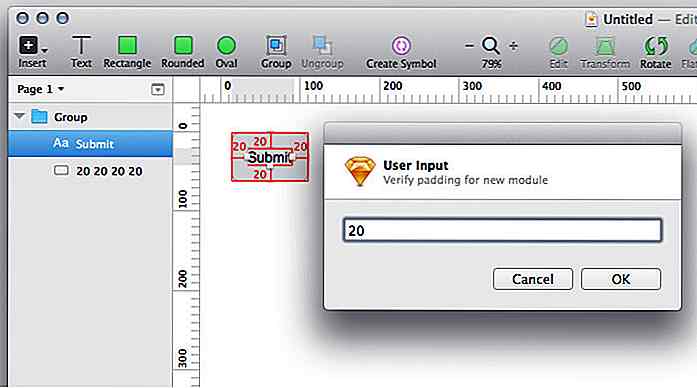
 7. Botón dinámico
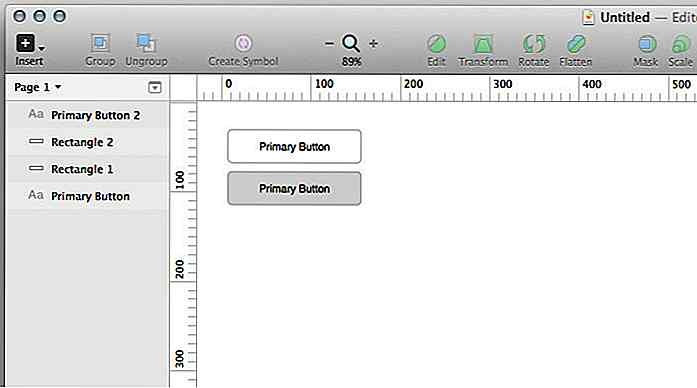
7. Botón dinámico El botón dinámico te ayuda a crear un botón con almohadillas fijas fácilmente. Se ajustará automáticamente el relleno en función del valor que brinde, sin importar la longitud de su texto. Con el complemento instalado, un texto se puede convertir en una estructura con el atajo Comando + J. La cantidad de relleno requerida se puede insertar en la capa de texto (0: 0: 0: 0) (en el grupo de botones flexibles).
 8. Escala tipográfica
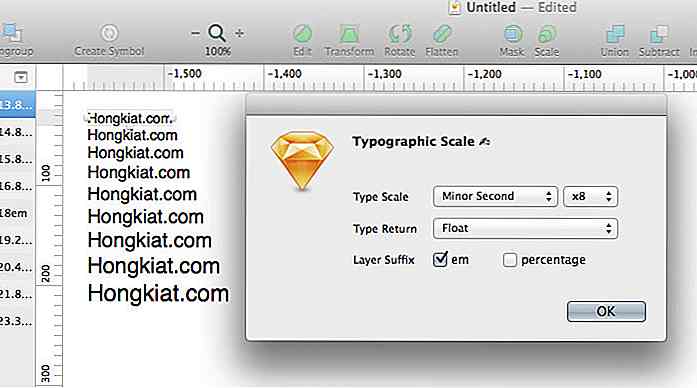
8. Escala tipográfica Escala tipográfica es un complemento para convertir la capa de texto seleccionada en escala tipográfica. Para usar este complemento, simplemente seleccione la capa de texto (simple o múltiple) o la capa mixta que contenga al menos una capa de texto, luego seleccione Plugin > Typographic Scale y ajuste el valor en el cuadro de diálogo. El resultado es un conjunto de texto escalado que sigue las reglas de la escala tipográfica.
 9. Modulizador
9. Modulizador Con Modulizer puede controlar los rellenos para botón, módulo o áreas en su diseño con el atajo de teclado Shift + Comando + M. Puede combinar todas sus capas, agruparlo y luego usar el atajo para ajustar automáticamente su relleno en función del valor de relleno necesitas. Mire la demostración en video para ver esto en acción.
 10. Hoja
10. Hoja ¿Alguna vez has pensado en convertir tu diseño de boceto a HTML? Si es así, probablemente deberías obtener Blade, un complemento de Sketch que genera automáticamente archivos HTML a partir de tu diseño. Convertirá grupo en div, texto en p etc.
Al usar Blade, puede decirle al complemento qué elemento DOM generar al agregar un nombre especial a la capa, como [btn] o ingresar [texto] para que Blade sepa qué debe hacer. Echa un vistazo a esta demostración en video.
 Ahora lee: 12 complementos útiles para desarrolladores de WordPress
Ahora lee: 12 complementos útiles para desarrolladores de WordPress 

10 Tecnología futurista que puede hacerse realidad muy pronto
La tecnología nunca se detiene : siempre está cambiando, adaptándose y progresando, y muchas veces las cosas que parecían improbables (o incluso imposibles) un año pueden comenzar rápidamente a ser posibles solo unos pocos años después.Las computadoras portátiles parecían una idea fantástica solo recientemente, pero ahora son prácticamente la próxima gran cosa para ir a la corriente principal. La aparició

10 etiquetas de plantilla de WordPress que quizás no conozca
WordPress se envía con bastante abundancia de etiquetas de plantilla desde su inicio. Estas etiquetas de plantilla en WordPress son funciones de PHP que se pueden utilizar para generar resultados y recuperar datos .Si ha estado desarrollando un tema de WordPress, puede estar familiarizado con algunas de estas etiquetas de plantilla, como el the_title que muestra el título de la publicación, el the_author que muestra el nombre del autor de la publicación y el enlace de la publicación.Word