es.hideout-lastation.com
es.hideout-lastation.com
Comprender Meta Box personalizado de WordPress
En la publicación anterior, hemos hablado sobre el campo personalizado de WordPress, que le permite agregar y generar una nueva entrada en una publicación usando el cuadro Campo personalizado que WordPress proporciona en la pantalla de edición de publicaciones. Sin embargo, si no se siente cómodo utilizando el cuadro de campo personalizado (todos tenemos nuestras preferencias individuales), aquí hay una alternativa: puede crear un cuadro meta.
Un meta box es un cuadro personalizado que creamos nosotros mismos, que puede contener entrada u otra interfaz de usuario interactiva para agregar nuevas entradas de publicaciones o páginas. Puede usar el cuadro meta en lugar del cuadro Campo personalizado para hacer lo mismo. Veamos cómo crear uno.
Más sobre Hongkiat.com:
- Personalice el directorio de carga de medios en WordPress
- Personalizar estilos de editor de WordPress
- Personaliza "Howdy" en la barra de administración de WordPress
- Registre la taxonomía personalizada para usuarios de WordPress
- Iconos de pantalla en el menú de WordPress
Creando un Meta Box
WordPress proporciona una función de API, llamada add_meta_box, que nos permite crear un meta box directamente. Esto es en su forma más básica.
function add_post_reference () {add_meta_box ('post-referencia', 'Referencia', 'referenceCallBack', 'post'); } add_action ('add_meta_boxes', 'add_post_reference'); función referenceCallBack () {echo 'Hello World'} El add_meta_box toma cuatro parámetros: el ID, el título del meta box, una función de devolución de llamada que invocará 'Hello World' y el tipo de publicación que queremos mostrar. En este caso asignamos un nuevo cuadro de meta en una página de edición de publicaciones (esto también funciona con páginas).
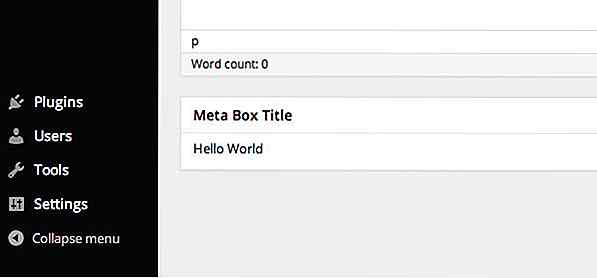
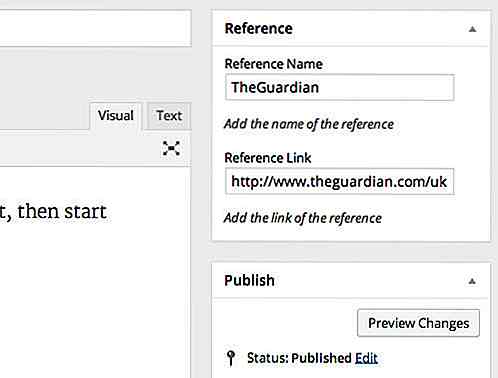
En la sección de publicación posterior, encontrará un nuevo cuadro, como se muestra a continuación.

El nuevo cuadro meta, como puede ver arriba, aparecería debajo del editor WYSIWYG. Si desea agregarlo en la barra lateral, puede agregar 'lado' después del parámetro de publicación, y junto con 'alto' si desea colocarlo en la parte superior de la barra lateral.
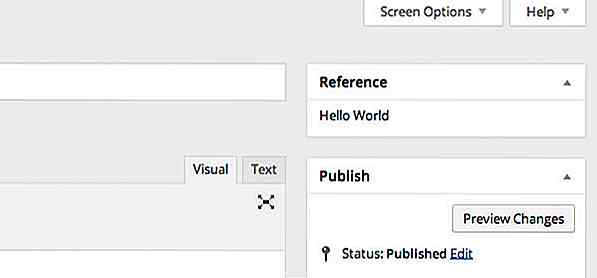
function add_post_reference () {add_meta_box ('post-referencia', 'Referencia', 'referenceCallBack', 'post', 'side', 'high'); } add_action ('add_meta_boxes', 'add_post_reference'); Ahora lo encontrará encima del cuadro Publicar .

Ahora para reemplazar el texto 'Hola mundo' allí. Agreguemos elementos como un campo de entrada para una nueva entrada.
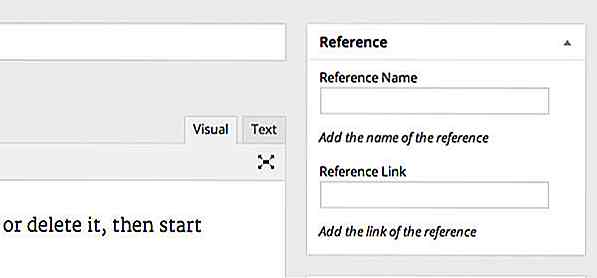
En este ejemplo, agregaremos dos campos de entrada que consisten en uno para agregar el Nombre de referencia y otro para el Enlace de referencia:
function referenceCallBack ($ post) {wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', verdadero); echo ' '; eco ' '; eco ' '. 'Agregue el nombre de la referencia'. '
'; echo ' '; eco ' '; eco ' '. 'Agregar el enlace de la referencia'. '
'; } Actualice la página de edición de publicaciones, y debería ver estas dos entradas agregadas.

La $name_value y $link_value recuperará las entradas de la base de datos y las rellenará en los campos de entrada. Para obtener las entradas en la base de datos, necesitaremos crear una función para eso.
Necesitamos agregar algunas líneas de código que completarán las entradas agregadas a través de estas entradas en la base de datos de forma segura. "Seguro" aquí significa una entrada legítima y autorizada (no la que proviene de hackers u otro personal no autorizado). Para guardar la entrada, tendremos que crear una nueva función. Vamos a nombrar la función: save_post_reference, como tal.
function save_post_reference ($ post_id) {} add_action ('save_post', 'save_post_reference'); Como mencionamos, debemos verificar algunas cosas por motivos de seguridad:
(1) Tendremos que verificar si el usuario tiene la capacidad de editar una publicación .
if (! current_user_can ('edit_post', $ post_id)) {return; } (2) También debemos verificar si Nonce está configurado.
if (! isset ($ _POST ['reference_nonce'])) {return; } if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) {return; } (3) Luego, debemos evitar que los datos se guarden automáticamente. Solo se puede guardar una vez que se ha hecho clic en el botón "Guardar" o "Actualizar".
if (defined ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return; } (4) También debemos asegurarnos de que nuestras dos entradas, post_reference_name y post_reference_link, estén configuradas y listas antes de enviar las entradas.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) {return; } (5) Y la entrada debe estar libre de caracteres inesperados que puedan comprometer la seguridad del sitio web. Para verificar esto, puede usar la función incorporada de WordPress sanitize_text_field .
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Bien, ahora estamos listos para guardar las entradas en la base de datos:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Ahora puede probarlo: ingrese un poco de contenido en los campos de entrada, y haga clic en el botón "Actualizar" para guardarlos.

Conclusión
Acabamos de crear un meta box que consta de dos entradas. Puede ampliar la caja con otros tipos de entradas, como el botón de opción o el cuadro de selección. Este ejemplo puede ser muy básico, pero una vez que lo domine, podrá usar este cuadro meta para usos mucho más complicados. Háganos saber si va a utilizar esto y para qué lo usará.

MaintainableCSS - Guía en línea toc Writing Maintainable CSS Code
Escribir CSS es bastante simple una vez que comprenda la sintaxis y los métodos para estructurar una página. Pero dominar CSS para crear código modular, semántico y reutilizable es otro tema completamente diferente.Hay muchas técnicas diferentes que puede usar como SMACSS o ITCSS, pero estos son modelos que lo fuerzan en una determinada dirección. En s

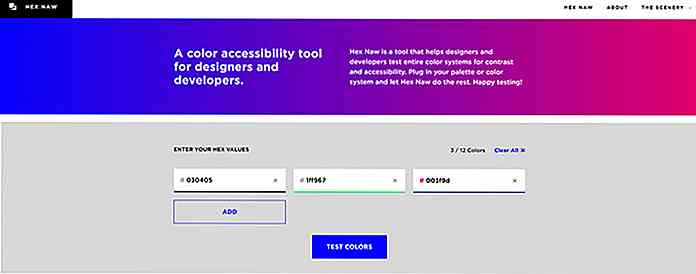
Pruebe el grado de color de accesibilidad de su sitio con Hex Naw
¿Busca una manera de mejorar su calificación de accesibilidad? Hay mucho que puedes hacer y el tema de la accesibilidad es profundo.Pero una de las cosas más simples que puede hacer es alterar la selección de color de su sitio. Desea un esquema de colores que combine y se combine bien con un fuerte contraste para los usuarios con daltonismo o problemas de visión .Hex