es.hideout-lastation.com
es.hideout-lastation.com
MaintainableCSS - Guía en línea toc Writing Maintainable CSS Code
Escribir CSS es bastante simple una vez que comprenda la sintaxis y los métodos para estructurar una página. Pero dominar CSS para crear código modular, semántico y reutilizable es otro tema completamente diferente.
Hay muchas técnicas diferentes que puede usar como SMACSS o ITCSS, pero estos son modelos que lo fuerzan en una determinada dirección. En su lugar, es posible que le guste MaintainableCSS, que es una guía en línea llena de consejos y estrategias para escribir un mejor código CSS a largo plazo .

La guía es completamente gratuita e incluso está alojada en GitHub, incluido todo el código del sitio web. Deberías comenzar a leer en la introducción que explica los conceptos básicos de esta guía en línea y por qué es valiosa para los desarrolladores web.
Estas pautas de código lo ayudan a desarrollar hábitos en lugar de estructuras forzadas. De esta forma, puede organizar el código de la manera correcta, sin importar cómo escriba realmente los selectores específicos (pero MaintainableCSS también tiene sugerencias para esto).
Además de la organización del código, este sitio también aborda temas más complejos relacionados con el desarrollo de CSS moderno . Algunos de estos temas incluyen:
- Desarrollo modular
- Velocidad y rendimiento
- Manejando la redundancia
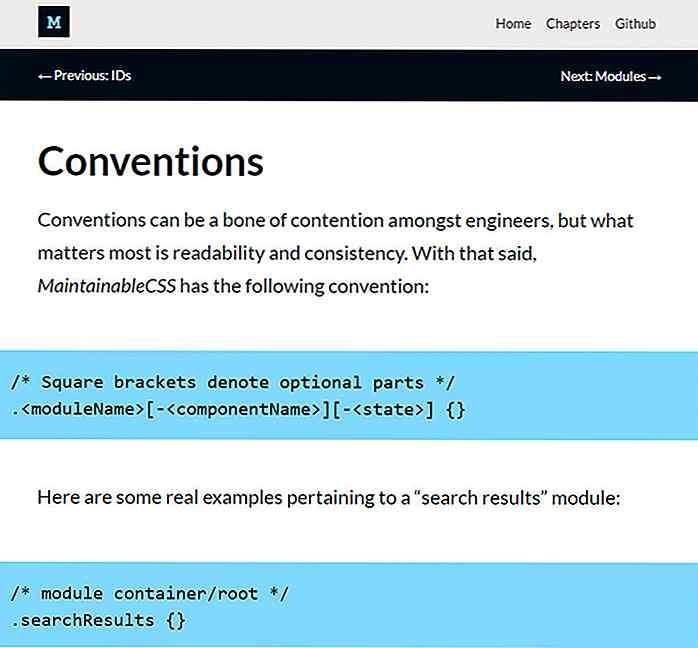
- Convenciones de código
- Estados CSS como cargar, deshabilitar y ocultar
La mayoría de los capítulos son muy cortos y se mueven rápido, por lo que no pasará mucho tiempo repasando esta guía.
Eche un vistazo a la tabla de contenido y los doce capítulos dentro de esta guía. Los conceptos básicos son bastante comunes, pero aprenderá muchos temas avanzados como el desarrollo de versiones y JavaScript + CSS .

Los nuevos desarrolladores que aún no entienden CSS pueden querer evitar esta guía . Asume un nivel básico de conocimiento que involucra especificidad, selectores y propiedades .
Pero si ya sabes cómo escribir CSS y solo quieres hacerlo mejor, MaintainableCSS es para ti. Es el enfoque corto y agradable para limpiar el desarrollo frontend modular volviendo a lo básico y escribiendo código que durará en los años venideros.
![5 Mejor software de Home Theater y Media Center [Revisión]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)
5 Mejor software de Home Theater y Media Center [Revisión]
Si está esperando convertir su PC o TV de pantalla grande en un sistema de cine en casa de bajo costo o un servidor de películas, entonces tengo las mejores aplicaciones de medios gratuitas para su proyecto favorito. El software de Home Theater y Media Center permite a las personas almacenar, transmitir, administrar y disfrutar fotos, música y videos con amigos y familiares en la pantalla grande.Al

Una mirada a: Diseño para dispositivos móviles
Cuando se lanzó el primer iPhone, tomó al mundo de la tecnología por sorpresa. Desde entonces han pasado casi 5 años y el mercado de teléfonos inteligentes se ha incrementado en popularidad, e incluso Microsoft se ha metido en la competencia con su sistema operativo Windows 7 y sus socios. Con tantos usuarios de Internet en sus teléfonos inteligentes hoy en día, es de sentido común esperar que la cantidad de sitios web móviles aumente de forma agresiva.Sin emba