es.hideout-lastation.com
es.hideout-lastation.com
La verificación en dos pasos ha llegado a la aplicación Beta de WhatsApp
Después de una larga espera, WhatsApp finalmente comenzó a implementar la verificación en dos pasos en la versión Beta de su aplicación de chat. Para ser un probador Beta, todo lo que necesita hacer es registrarse aquí para obtener acceso a la aplicación Beta.
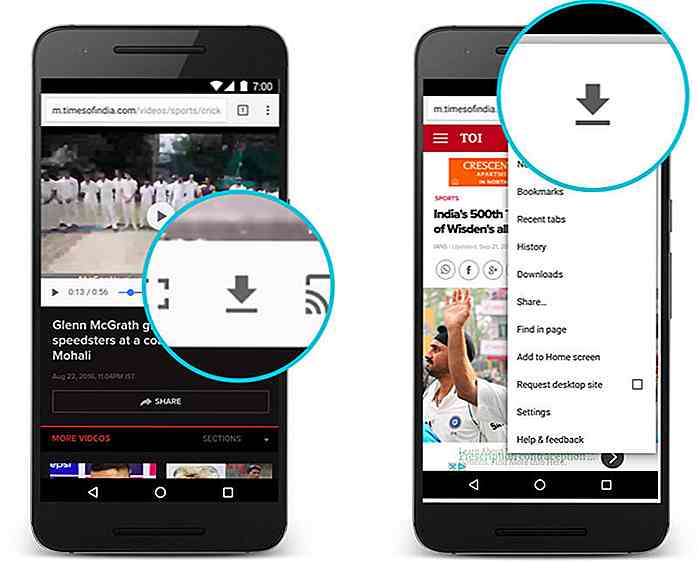
Si usted es uno de los pocos que actualmente usa la versión beta de la aplicación de chat, todo lo que necesita hacer para activar la verificación en dos pasos es ingresar a la configuración y acceder a las opciones de su cuenta .
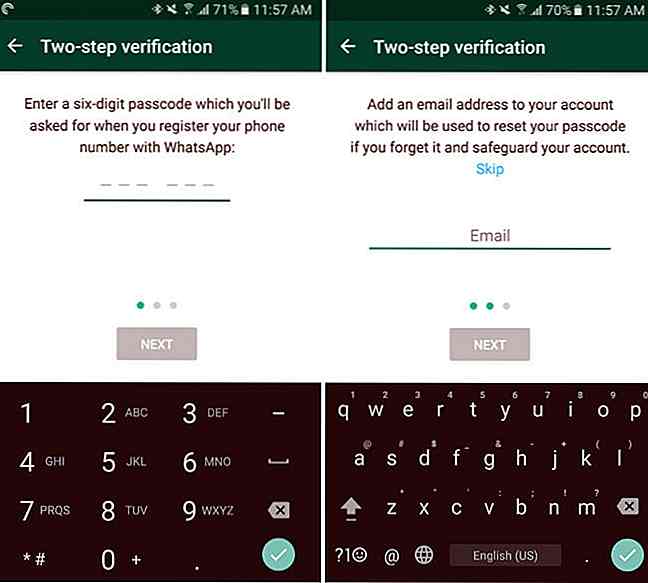
Una vez allí, toque la opción de verificación en dos pasos . A continuación, se le pedirá que ingrese una contraseña de seis dígitos, así como una dirección de correo electrónico . Si olvida su contraseña, estará recuperando su cuenta a través de esta dirección de correo electrónico ingresada.
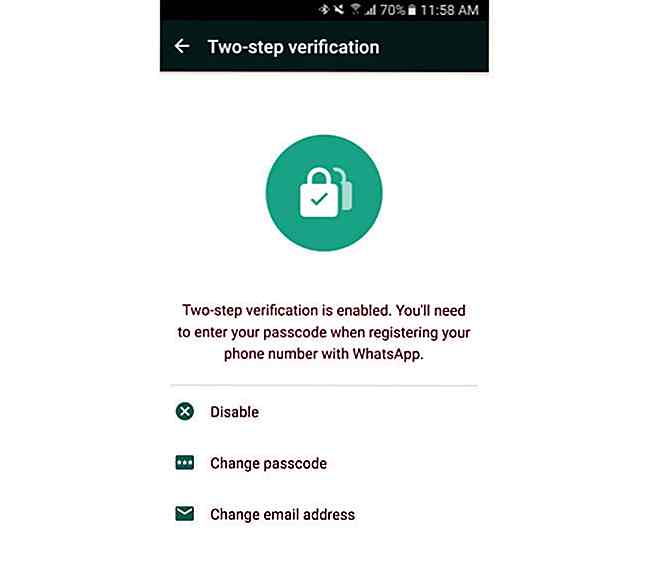
 Cuando termine de ingresar su contraseña y dirección de correo electrónico, la verificación en dos pasos se activará en su número de teléfono activo . A partir de ahora, activar WhatsApp con el número de teléfono correspondiente requerirá su código de acceso o la cuenta de correo electrónico que registró para restablecerlo.
Cuando termine de ingresar su contraseña y dirección de correo electrónico, la verificación en dos pasos se activará en su número de teléfono activo . A partir de ahora, activar WhatsApp con el número de teléfono correspondiente requerirá su código de acceso o la cuenta de correo electrónico que registró para restablecerlo. De nuevo, esto solo está disponible para la versión Beta (2.16.346) y es probable que pase un tiempo antes de que lo veas en la aplicación oficial.
De nuevo, esto solo está disponible para la versión Beta (2.16.346) y es probable que pase un tiempo antes de que lo veas en la aplicación oficial.

Más de 40 útiles Tooltips Scripts con CSS, JavaScript y jQuery
Un elemento de interfaz de usuario interesante, los consejos sobre herramientas (también llamados infotips) hacen que aparezca un pequeño recuadro cuando el cursor del mouse está sobre un cierto texto o imagen con información sobre el elemento sobre el que se pasa el cursor . En términos de experiencia del usuario, la información sobre herramientas proporciona a los usuarios la fuente de información más rápida y sencilla sin tener que hacer clic en nada .Aunque l

Crear diseños receptivos minimalistas con Mini.css
Un framework frontend debe ser liviano y fácil de usar . Bootstrap es el más popular, aunque también es uno de los más pesados. Y, en un mundo con muchas alternativas a Bootstrap, puede ser difícil encontrar uno que te guste.Mini.css es un framework más nuevo y realmente hace honor a su nombre. Actu