es.hideout-lastation.com
es.hideout-lastation.com
9 bibliotecas de Javascript para generar gráficos interactivos
Así que tienes en tu mano un montón de datos, con una serie de variables, que tienes que transmitir de alguna manera a otra persona. Los datos crudos y no organizados serán difíciles de entender para ellos. Es por eso que necesita ayuda de los cuadros. En el diseño web, los gráficos son una de las mejores herramientas para la visualización de datos . Es fácil de leer, fácil de ver y relativamente fácil de configurar.
Pero aumentemos las cosas: agreguemos animación e interactividad a esos cuadros, para que los lectores no solo puedan aprender algo nuevo de la tabla, sino también jugar con ella. En realidad, es más fácil de lo que parece, gracias a una serie de bibliotecas JS disponibles. Vamos a verlos.
1. Gráfico JS
Chart.js es una biblioteca sin dependencias para crear gráficos en 6 tipos diferentes: gráficos de líneas, gráficos de barras, gráficos de radar, gráficos de áreas polares, gráficos de sectores y anillos. La biblioteca también se divide según el tipo de gráfico para que sus páginas no se empantanen con lo que no se necesita. Admite un diseño receptivo y puede cambiar fácilmente variables como el color o la animación para personalizar la interfaz del gráfico.
 2. Chartist JS
2. Chartist JS Chartist JS es una gran biblioteca para crear gráficos receptivos que hacen uso de SVG. Además de su capacidad de respuesta, Chartist le brinda flexibilidad al usar una clara separación de preocupaciones: estilo con CSS y control con JS. Para facilitar la personalización, los archivos SASS están incluidos. Lo mejor de todo es que tienes opciones ilimitadas para animar tu gráfico usando la API de animación de Chartist, SMIL, que te brinda opciones de animación adicionales.
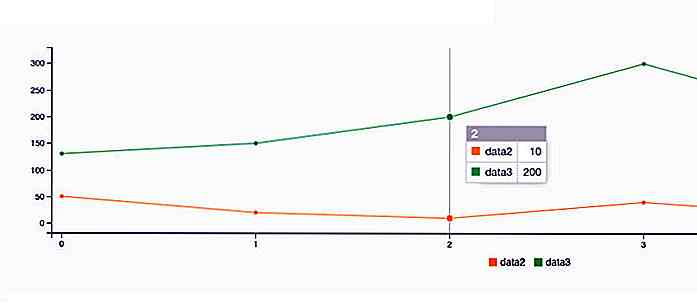
 3. C3 JS
3. C3 JS C3 JS es una biblioteca para crear gráficos basados en D3 JS. Concluye el código requerido para crear gráficos con D3 JS, por lo que puede omitir la escritura del código D3 y solo ingresar sus datos. C3 viene con una variedad de API que puede usar para controlar sus gráficos fácilmente. Para personalizar su gráfico, defina sus propios estilos personalizados para las clases CSS dadas. Cree gráficos a partir de gráficos de líneas simples para calibrar gráficos. Echa un vistazo a esta página para ver cómo funciona la biblioteca.
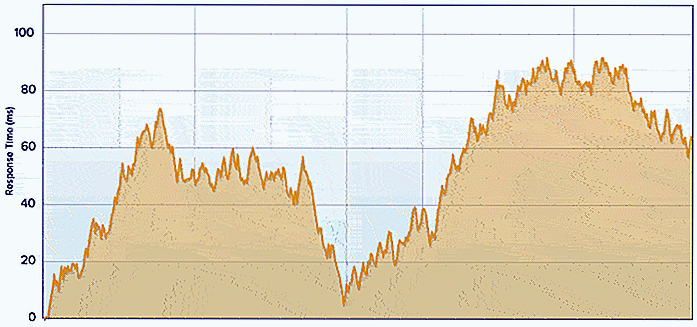
 4. Flot
4. Flot Flot es un jQuery plguin para crear gráficos con elementos interactivos, como encender o apagar una serie, interacciones de puntos de datos, panorámica, acercamiento y más. Flot viene con una variedad de opciones de tipo de gráfico y si desea más capacidad en su gráfico, aquí hay algunos complementos que puede usar también. Los gráficos funcionarán bien con navegadores compatibles con lienzos HTML.
 5. EChart
5. EChart Echart es una biblioteca increíblemente completa de China que admite múltiples tipos de gráficos, puede procesar grandes cantidades de datos (trazando hasta 200, 000 puntos de datos en un gráfico cartesiano), tiene itinerancia de escala, la capacidad de extraer, integrar e intercambiar datos sin esfuerzo entre múltiples gráficos, permitiéndole cambiar fácilmente de un tipo de datos a otro, y mucho más.
 6. Peity
6. Peity Peity agregará un mini gráfico a su página web. Es un pequeño plugin jQuery que transforma un elemento en una mini línea de svg, barra, rosquilla o gráfico circular. Solo necesita crear un elemento y dar un valor como 1/5 y hacer una llamada peity('pie') en ese elemento para hacer un mini gráfico circular. Por ejemplo, para crear un gráfico de dona que está resaltado solo un quinto, aquí está el HTML:
1/5
Puede personalizar el color, el radio, el ancho y el alto del gráfico, pero de forma predeterminada se muestra en tamaño pequeño.
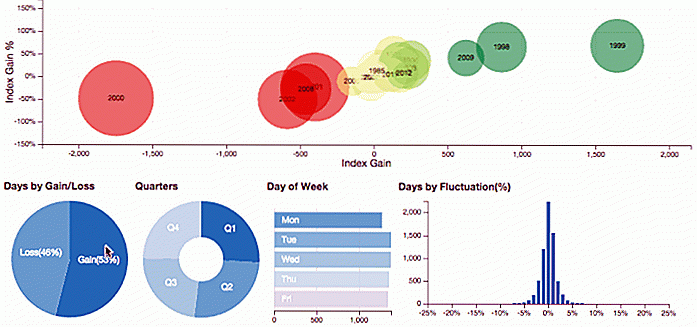
 7. DC JS
7. DC JS DC JS tiene similitudes con C3 JS en términos de motor utilizado; ambos usan la biblioteca D3 para representar gráficos en SVG. DC JS se creó para ayudarlo a visualizar datos y análisis para navegadores y dispositivos móviles. Como aprovecha el D3 JS, le permite agregar interacción del usuario a su gráfico. DC JS es una poderosa biblioteca para crear gráficos de complejidad simple a alta.
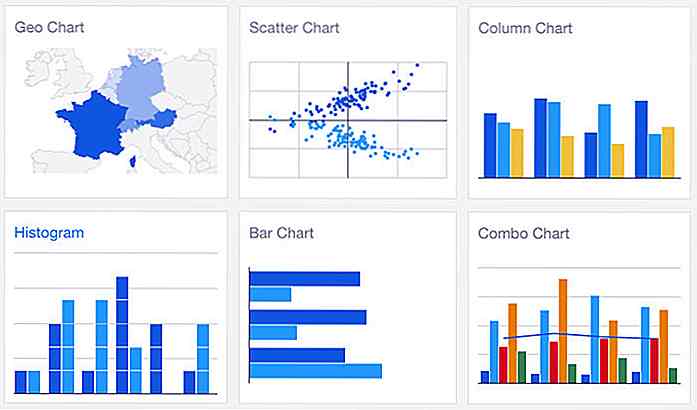
 8. Google Chart
8. Google Chart Puede crear gráficos interactivos y herramientas de datos usando la API de visualización de Google a través de Google Chart. Hay galerías de gráficos para verificar las capacidades de visualización de datos de Google Chart. Para comenzar, inserte JavaScript simple en su página web para cargar las bibliotecas de Google Chart que necesita. A continuación, enumere los datos que desea graficados y realice algunas personalizaciones a través de las opciones del gráfico. Finalmente crea un objeto de gráfico con una identificación, y en tu página web, crea un
 9. NVD3
9. NVD3 NVD3 es un conjunto de tablas reutilizables y componentes de gráficos que están construidos con D3 JS. Esta biblioteca es, por lo tanto, una 'plantilla' que te ayudará a crear gráficos más fácilmente. Eche un vistazo a los muchos gráficos de muestra creados con NVD3 aquí.
 Ahora lea: bibliotecas de JavaScript para crear mapas interactivos y personalizados
Ahora lea: bibliotecas de JavaScript para crear mapas interactivos y personalizados 

Qué hay de nuevo en Android Nougat 7.1.1
Los usuarios de Pixel y Nexus toman nota, Google ha lanzado la actualización de Android Nougat 7.1.1. Viene con él son nuevos emojis, así como dos nuevas mejoras de calidad de vida.Como parte de la postura de Google sobre igualdad de género, Nougat 7.1.1 incluye una serie de nuevos emojis que "reflejan los roles fundamentales que las mujeres juegan en el mundo". Es

Los complementos se acercan a Gmail en 2017
Gmail está a punto de ser mucho más flexible ya que Google ha anunciado que los "Complementos" se implementarán en el servicio de correo electrónico antes de fin de año.Actualmente disponible en forma de una vista previa de desarrollador, Google afirma que estos "complementos" se construirán en los scripts de la aplicación utilizando un sistema de "tarjeta" recientemente diseñado que permite a los desarrolladores combinar diferentes componentes de la interfaz de usuario. Además