es.hideout-lastation.com
es.hideout-lastation.com
Toque Emulación de evento con Chrome
La pantalla táctil con funciones multitáctiles ha revolucionado los dispositivos móviles como el teléfono inteligente y la tableta, por lo que es una opción práctica agregar capacidad multitáctil a nuestro sitio web. El problema que enfrentamos con esto es que estamos desarrollando sitios web en un escritorio tradicional que no tiene capacidad de pantalla táctil. Entonces, ¿cómo depuramos un evento Touch, si algo está mal con él?
Chrome ha hecho que la eliminación de errores sea posible y más fácil en el escritorio. Si bien tradicionalmente llenamos nuestro sitio web con eventos relacionados con el mouse, como click, mouseup y mousedown, Google Chrome nos permite emular el evento Touch sin el uso de un dispositivo con pantalla táctil.
Déjame enseñarte como.
Touch Emulation
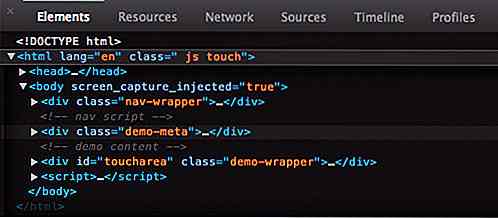
He creado una página de demostración con Modernizr vinculado para ver las características del navegador. En este punto, como puede ver en la siguiente captura de pantalla, Chrome para computadora de escritorio no es compatible con Touch, que se indica con la clase no-touch dentro del body .

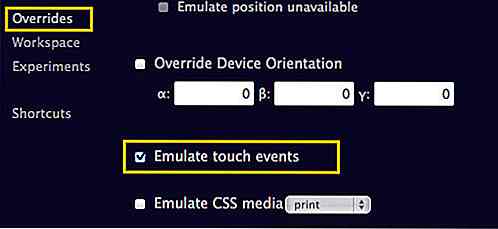
Chrome tiene una opción para emular el evento / interacción táctil. Para hacerlo, abra la configuración de herramientas del desarrollador y vaya a la pestaña "Anular" a la izquierda.

Seleccione la opción "Emular eventos táctiles" y actualice la ventana.
Ahora, si echas un vistazo al nombre de la clase en el body, cambió para touch, y el puntero del mouse se convirtió en círculo. Muestra que Chrome es compatible con Touch.

Para probarlo, puede agregar el siguiente JavaScript en su documento.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', function (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, falso); Mantenga presionado el botón y arrástrelo por la ventana; este código generará la posición del cursor. Puede ir a la página de demostración para verla en acción.
- Ver demostración
- Descargar Fuente
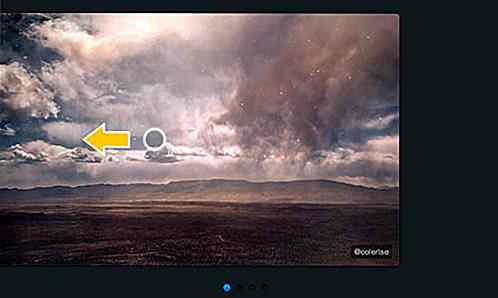
Además, también puedes probarlo con SwipeJS, un control deslizante de imagen optimizado para dispositivos móviles y deslizable . Mantenga presionado el botón y arrástrelo hacia la derecha y hacia la izquierda en la demostración de Slider, la diapositiva debe seguir la posición del cursor del mouse.

Conclusión
Cuando se trata de herramientas para desarrollo web, Google Chrome, en mi opinión, está varios pasos adelante de otros navegadores. Está repleto de herramientas para el desarrollo moderno, como Touch Emulation, aunque la implementación se limita a gestos con 1 dedo, no a 2 o más gestos (todavía).
Tenga en cuenta también que la emulación Touch se descartará cuando se cierre la Herramienta de desarrollo.

Más de 10 complementos gratuitos de Photoshop para diseñadores web
El uso de extensiones de Photoshop aumenta en gran medida su capacidad para ayudarlo a diseñar, optimizar su flujo de trabajo y hacer que sea más productivo. Puede usar un complemento de Photoshop para acelerar tareas repetitivas o tediosas, como:generar largas sombrasexportar capas de Photoshopconvertir PSD a CSS3convertir texto de Photoshop a SVGcrear especificaciones de diseño en Photoshopconvertir el diseño skeuomorphic en un diseño planoHay muchas otras extensiones de Photoshop disponibles, y en esta lista hay 12 increíbles que lo ayudan a administrar sus capas, colores, guías y más, para

Crear un cuadro de búsqueda de Rocking CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie. CSS3 es el lenguaje de hoja de estilo de próxima generación. Introduce muchas características nuevas y emocionantes como sombras, animaciones, transiciones, radio de borde, etc. Aunque