 es.hideout-lastation.com
es.hideout-lastation.com
Tres formas de crear documentos HTML sobre la marcha
La creación de documentos HTML sobre la marcha, con o sin JavaScript, a veces es necesaria. Si el objetivo es mostrar una página de acuse de recibo o un iframe que contenga una página completa, si el documento es lo suficientemente simple, puede juntarse y enviarse fácilmente con URL de datos o JavaScript .
Pero, ¿cómo lo haces? Estoy seguro de que ya sabes cómo agregar HTML a un documento utilizando JavaScript, pero para crear un documento HTML completo . Es posible que le interesen algunos de los métodos que mostraré a continuación, ¡el primero de los cuales ni siquiera necesita JavaScript!
Mostraré todos los documentos recién creados en iframes para que pueda verlos renderizados. Sin embargo, puede usar los documentos como mejor le parezca. Por ejemplo, pueden guardarse en una base de datos o enviarse a través de servicios web para ser traducidos en otro lugar.
1. URLs de datos
Las URL de datos le proporcionan un método simple y efectivo para servir documentos en una página web . Si no está familiarizado con él, lea nuestro artículo anterior sobre cómo funcionan.
Básicamente, las URL de datos comienzan con los data: esquema de URL . Le sigue el contenido que se va a servir, antes de lo cual puede mencionar opcionalmente el tipo de medio y la codificación del contenido .
Es posible que haya visto imágenes servidas de esta manera, donde los caracteres base64 se proporcionan como el contenido de la URL de datos, siguiendo un tipo de medio.
El código anterior muestra una imagen PNG del hombre con un emoji portátil: puede verificarlo en su navegador.
 Similar a cómo se hace esto, las URL de datos también pueden servir para documentos HTML :
Similar a cómo se hace esto, las URL de datos también pueden servir para documentos HTML :El iframe representa el documento HTML que se agregó utilizando la URL de datos que contiene el tipo de text/html y seguido por el código HTML.
Puede editar la demostración de Codepen a continuación agregando HTML adicional si desea ver cómo funciona la técnica.
2. Interfaz de DOMImplementación
DOMImplementation es una interfaz que puede crear documentos completamente nuevos utilizando su createDocument() (para XML) o createHTMLDocument(), lo que sea que necesite. Se accede a la interfaz usando el objeto document.implementation .
El método createHTMLDocument() toma un parámetro opcional que es el título del nuevo documento .
Puede agregar HTML a un documento recién creado de la misma manera que normalmente lo hace: mediante el uso de métodos como append(), appendChild() y otros métodos de JavaScript relacionados con DOM.
window.onload = () => {var doc = document.implementation.createHTMLDocument (); doc.body.append ('¡Hola mundo!'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } En el código anterior, se crea un nuevo documento HTML utilizando el método createHTMLDocument() de la interfaz DOMImplementation y Hello World.
cadena se agrega a su elemento de cuerpo .
Luego, para ver cómo se ve el documento recién creado cuando se procesa, reemplacé el elemento del documento del iframe ( iframeDoc.documentElement ) con el elemento del documento nuevo ( doc.documentElement ) utilizando el método replaceChild() . ¡De esta manera, podrás ver el Hello World!
cadena del documento que creamos y agregamos al iframe.
3. DOMParser API
Como su nombre lo sugiere, la API DOMParser analiza cadenas HTML / XML en documentos DOM .
Se puede crear una nueva instancia de objeto DOMParser usando su constructor, DOMParser() . La instancia contiene un método llamado parseFromString() que realiza el análisis después de tomar dos argumentos : la cadena que se analizará y el tipo de documento del documento que se creará.
window.onload = () => {var parser = nuevo DOMParser (); var doc = parser.parseFromString (' Hello World! ', "text / html"); doc.body.append ('texto extra'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } En el código anterior, una nueva instancia DOMParser analiza una cadena HTML en un documento DOM utilizando el método parseFromString() .
Luego, de la misma manera que en el fragmento de código anterior, el elemento del documento recién creado reemplaza el elemento del documento del iframe . Como resultado, el código HTML en el documento que creamos se vuelve visible en el iframe.

Obtenga capturas de pantalla completas del sitio web con esta extensión de Chrome
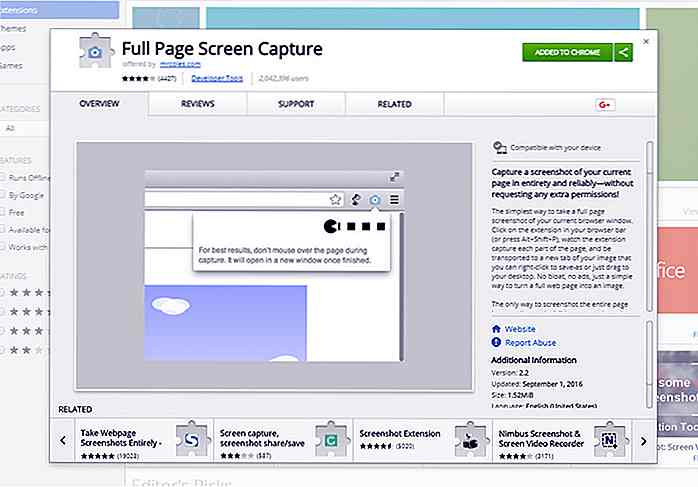
Siempre me gusta tomar una captura de pantalla completa de sitios web increíbles que encuentro en línea. Pero el botón "imprimir pantalla" solo capta lo que está directamente en su pantalla.Full Page Screen Capture es la mejor solución que he encontrado que te permite capturar capturas de pantalla verticales al 100% desde cualquier página web .Con e

15 juegos divertidos para el diseñador aburrido
¿Le resulta difícil encontrar una excusa para tomarse un descanso de sus deberes de diseño? Si es así, estos juegos de diseño diabólicamente adictivos son para ti. Cada uno es ideal para jugar durante su pausa para el café, sin importar cuán corto sea. Y si alguien pregunta, puede decirles que estos juegos ayudan a perfeccionar sus instintos de diseño y agudizar sus habilidades . Seriame



![Cómo habilitar el tamaño de la caja en Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)