es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar el tamaño de la caja en Internet Explorer 7 [Quicktip]
Hemos cubierto el tamaño del cuadro CSS3 en un artículo anterior. Tamaño de caja, con el valor de border-box, nos permite retener el ancho y la altura del elemento, independientemente del relleno y borde adicional que tenga.
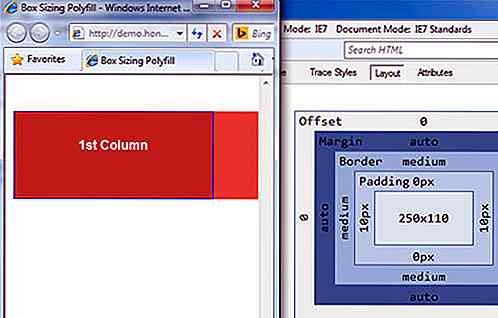
Esto hace que medir y definir el tamaño del elemento sea más fácil . Sin embargo, CSS3 Box Sizing no funcionaría en Internet Explorer 7 (IE7) y versiones anteriores, como puede ver a continuación.
Las dos columnas que ve en la captura de pantalla anterior tienen width, height, padding y box-sizing especificados. Pero como IE8 no reconoce la propiedad de box-sizing, la segunda columna se empuja hacia abajo cuando su ancho total supera el ancho del contenedor principal .
Deberá ajustar el tamaño de cada columna para que quepan, lo que podría ser una tarea muy tediosa según la cantidad de elementos que necesite manipular . Si su sitio web tiene que ser compatible con IE7 (por cualquier razón) y al mismo tiempo preservar el tamaño del cuadro de CSS3, puede usar el siguiente truco.
Tamaño de la caja Polyfill
Para que IE8 (y las siguientes) confirmen el tamaño de la caja, podemos usar un relleno policristalino. Este polyfill viene en forma de un archivo HTC y es desarrollado por Christian Schaefer. Descargue el archivo del repositorio de Github y colóquelo, por ejemplo, en su carpeta CSS.

Cree una hoja de estilos CSS, dedicada para Internet Explorer. Agregue el enlace en el documento HTML de esta forma para que solo se sirva en IE7.
Luego ponga el siguiente código en ie.css . Esta regla de CSS a continuación aplicará box-sizing de box-sizing para todos los elementos.
* {comportamiento: url (css / boxsizing.htc); } Algunas cosas a tener en cuenta al aplicar este truco:
La ruta url de boxsizing.htc debe ser relativa a la ubicación de los archivos HTML; de lo contrario, no funcionará.
Paul Irish también tiene un consejo para aplicar box-sizing en pseudo-elemento con *:before, *:after . Pero, dado que tanto IE7 como IE6 no son compatibles con pseudo-elemento, no hay ninguna razón para usar selectores de pseudo-elemento en este caso. Y como puede ver arriba, tampoco los incluimos en el código.
El resultado
Aquí, tenemos dos columnas con el ancho del contenedor principal establecido en 500 px. El ancho de la columna se establece en 50%, por lo que cada columna debe tener un ancho de 250 píxeles, aunque también establecemos el relleno para ello. Vamos a abrir Internet Explorer 7 e iniciar Developer Tool (F12).
Vaya a la pestaña Diseño de Developer Tool para ver el tamaño de la columna en detalle. Debería ver que en IE7 la columna ahora incluye relleno y bordes como parte del tamaño total. En nuestro caso, el ancho de la caja permanece en 250px.


Presentator - Una plataforma de colaboración de diseño 100% gratis
Una búsqueda rápida en Google produce docenas de resultados para herramientas de colaboración . Pero la mayoría cuestan dinero y muy pocos están orientados al diseño web o al trabajo visual.Presentador es diferente. Es una plataforma gratuita de código abierto creada para diseñadores que trabajan en equipo o con clientes en línea.Le permi

9 sitios para crear su propia portada de revista
Si alguna vez quisiste poner tu cara en una portada de revista, podrías hacerlo con Photoshop, pero necesitarías habilidades por supuesto. Por otra parte, ¿por qué pasar por el problema cuando puede crear uno bastante rápido con la herramienta en línea correcta? He encontrado alrededor de 9 de esas herramientas que puedes utilizar para crear portadas de revistas, con poca o ninguna habilidad de diseño.Ya sea