es.hideout-lastation.com
es.hideout-lastation.com
Esta biblioteca Checkbox ofrece docenas de estilos de casilla de verificación CSS gratuitos
¿Está buscando estilos de interfaz de usuario personalizados para su sitio web? Echa un vistazo a la biblioteca CSS Checkbox alojada de forma gratuita en GitHub.
Esta biblioteca masiva admite docenas de estilos para elementos de casilla de verificación, como controles deslizantes, diseños de encendido / apagado, círculos y cuadrados entre muchas otras formas.
Usted obtiene acceso completo al código HTML / CSS, por lo que es muy sencillo ponerlo en funcionamiento en su sitio. Sin mencionar que también es totalmente de código abierto y disponible tanto para proyectos personales como comerciales .
 Para comenzar, puede visitar el repositorio de GitHub y descargar todos los archivos localmente en su máquina . O bien, puede instalar la biblioteca a través de npm.
Para comenzar, puede visitar el repositorio de GitHub y descargar todos los archivos localmente en su máquina . O bien, puede instalar la biblioteca a través de npm.Por defecto, cada estilo de casilla de verificación viene con su propia clase . La hoja de estilo checkboxes.min.css tiene todo lo que necesita, por lo que si está incluido en su página, entonces ya está todo listo.
Cada estilo de casilla de verificación es compatible con los navegadores modernos y la mayoría de los navegadores heredados, incluido IE9 + .
El flujo de trabajo para esta biblioteca es quizás el más simple que he visto en mi vida. Una vez que tenga la hoja de estilo agregada a su página, simplemente explore todos los estilos en la demostración principal y vea lo que se destaca.
A partir de ahí, puedes elegir lo que funcione mejor. Al hacer clic en el botón HTML se muestra un modal con el código fuente para esa casilla de verificación . Ahora, solo copie / pegue en su sitio, asígnele el nombre / valor adecuado (si corresponde), ¡y listo!
Sin problemas, muy poca personalización, y básicamente no se requieren habilidades de codificación.
Notarás que cada estilo de casilla de verificación tiene un tema claro y otro oscuro, para una mayor compatibilidad. Esto significa que no debería tener problemas para encontrar una casilla de verificación que se ajuste a su sitio web. Además, puede usar clases adicionales como .ckbx-small o .ckbx-xlarge para aumentar el tamaño.
Con más de 25 estilos diferentes y muchas animaciones diferentes, debo decir que esta biblioteca CSS Checkbox es impresionante. Ideal para cualquier desarrollador de frontend que desee ahorrar tiempo en su flujo de trabajo y mejorar el diseño de la interfaz de usuario de cualquier formulario web .

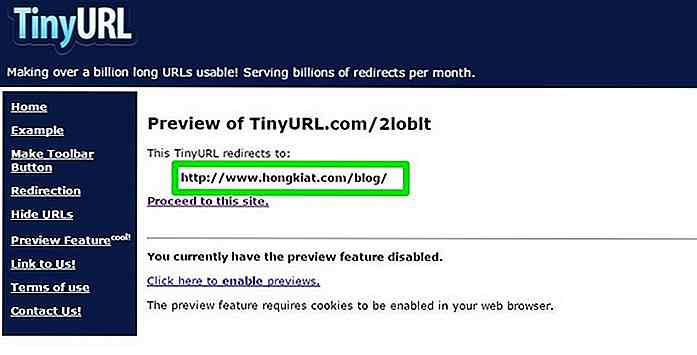
Cómo ver las URL abreviadas sin abrirlas
Si alguna vez encuentra un enlace en el correo electrónico o en un sitio web, siempre desplace el cursor del mouse sobre él para ver la URL de destino en la parte inferior del navegador para asegurarse de que sea seguro. Sin embargo, este truco no funciona con las URL acortadas que son bastante comunes en estos días en los sitios web de las redes sociales.Si

Increíbles fotos de Laguna Beach Drone por Mike Soulopulos
La fotografía aérea se hace más fácil en estos días gracias en gran parte a la disponibilidad de drones teledirigidos . Si bien los drones en sí mismos no son exactamente lo que uno consideraría asequible, sí permite a los fotógrafos profesionales tomar fotos que antes se consideraban poco prácticas . Por ejem
![Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/726/index-more-files-turn-up-searches-windows-8.jpg)