 es.hideout-lastation.com
es.hideout-lastation.com
Guía para principiantes a la expresión regular (Regex)
Una expresión regular es un conjunto de caracteres que forman un patrón que se puede buscar en una cadena. Regex se puede usar para la validación, como para validar números de tarjetas de crédito, para buscar, es decir, a través de coincidencias de texto complejas, y para reemplazar texto coincidente con otra cadena. También tiene una gran compatibilidad con múltiples idiomas: apréndalo una vez y puede usarlo en muchos lenguajes de programación.
He visto a pocas personas echar un primer vistazo a la expresión regular e ignorarla por completo. No los culpo; La sintaxis de regex es compleja y hará que muchos se encojan como esos lenguajes de línea de comando, solo que peor. Pero luego, cada cosa nueva da miedo y parece imposible de aprender al principio. Entonces, tomando prestadas las palabras de Horatius, diré esto; Comienza, sé valiente y aventúrate a ser sabio .
Acerca de Regex
Regex tenía sus raíces en la neurociencia y las matemáticas y solo fue implementado en la programación en 1968 por Ken Thompson en el editor de texto QED para búsqueda de texto. Ahora es parte de muchos lenguajes de programación como Perl, Java, Python, Ruby y JavaScript.
Veamos algunos ejemplos sobre cómo funciona Regex.
Usaré JavaScript en mis ejemplos. Ahora, para pasar el nivel de principiante, necesita aprender todos los caracteres, clases, cuantificadores, modificadores y métodos utilizados en expresiones regulares. Aquí hay un enlace a la página de Expresión regular de Mozilla Developer Network donde puede ver una tabla que contiene todos esos. También puede consultar la hoja de trucos al final de esta publicación con la mayoría de los caracteres utilizados.
Veamos un ejemplo simple con una explicación. Esta es una expresión regular
 Esto es lo que la expresión regular anterior buscará en una línea, un carácter 'B' seguido por al menos uno de cualquier carácter entre (e incluyendo) 'a' a 'z', 'A' a 'Z' y los números 0 a 9.
Esto es lo que la expresión regular anterior buscará en una línea, un carácter 'B' seguido por al menos uno de cualquier carácter entre (e incluyendo) 'a' a 'z', 'A' a 'Z' y los números 0 a 9.Aquí hay una muestra de coincidencias en una línea resaltada:
Cesta bombilla B12 vitamina, BaSO4 , N antes de Cristo empresa
La expresión regular anterior detendrá la búsqueda en Cesta y devuelve una respuesta positiva. Esto se debe a que se debe especificar el modificador global ' g ' si desea que la expresión regular examine todas las posibles coincidencias.
Ahora, veamos cómo usar esta expresión en JavaScript. El método de test va: si se encuentra una coincidencia, se devuelve true, de lo contrario es false .
var input = "su cadena de prueba", regex = / B [a-zA-Z \ d] + /; if (! regex.test (input)) alert ('No se encontraron coincidencias'); otra alerta ('Se encuentra una coincidencia'); Probemos con otro método: match devuelve las coincidencias encontradas en una matriz.
var input = "su cadena de prueba", regex = / B [a-zA-Z \ d] + / g, / * He añadido el modificador global 'g' a la expresión regular para obtener todas las coincidencias * / ary = input.match (regex); if (ary === null) alert ('No se encontraron coincidencias'); otra alerta ('matches are:' + ary.toString ()); ¿Qué hay de replace cadena? Probemos eso con Regex ahora.
var input = "su cadena de prueba", regex = / B [a-zA-Z \ d] + / g; alerta (input.replace (regex, "#"));
A continuación se muestra un codepen para que pueda modificar. Haga clic en la pestaña "JavaScript" para ver el código JS.
Ceremonias
Para ejercicios, puede google "ejercicios de expresiones regulares" e intentar resolverlos. Esto es lo que debe esperar al intentar estos ejercicios, según los niveles de dificultad.
BASIC
Para mí, ser capaz de validar una contraseña es suficiente para empezar. Por lo tanto, valide una contraseña de 8 a 16 caracteres de longitud, alfanumérica con su elección de caracteres especiales permitidos.
Intermedio
Aquí es donde debes practicar con más datos del mundo real y aprender algunos puntos regex más, como por ejemplo, mirar hacia atrás, aserciones y grupos coincidentes ;
- Validar códigos PIN, hexadecimales, fechas, ID de correo electrónico, punto flotante.
- Reemplazar cero final, espacios en blanco, un conjunto de palabras coincidentes
- Extrae diferentes partes de una URL
Avanzado
Puede optimizar las soluciones de los ejercicios anteriores, la expresión regular más óptima para el correo electrónico tiene miles de caracteres, así que llévela tan lejos como se sienta cómodo y eso es suficiente . También puedes probar:
- Análisis de HTML o XML (aunque en el mundo real no se recomienda hacerlo porque el uso de expresiones regulares para analizar un lenguaje no regular como HTML nunca será infalible. Además, el análisis XML es una tarea difícil, más adecuada para usuarios de nivel avanzado)
- Reemplazando etiquetas
- Eliminar comentarios (excepto los comentarios condicionales de IE)
Herramientas
Las herramientas para visualizar regex son una de las cosas más geniales que hay para mí. Si alguna vez encuentras una expresión regular larga y compleja, copia y pega en una de esas herramientas y podrás ver el flujo con claridad. Además de eso, hay muchas herramientas que puedes usar para jugar con el código de expresiones regulares. También muestran ejemplos y hojas de prueba junto con funciones para compartir.
- Debuggex: dibuja un diagrama regex según su entrada y puede compartirlo rápidamente con StackOverflow desde allí.
- RegExr: puedes probar tu expresión regular con esta. También obtuvo referencias, una hoja de trucos y ejemplos para ayudarte.
- Refiddle: por el momento, además de JavaScript, también puedes jugar con las versiones de Ruby y .NET de regex.
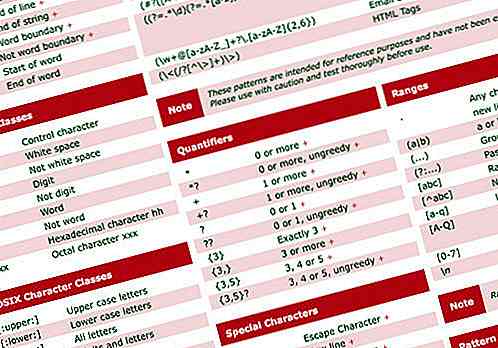
Regex Cheatsheet
| Simbólico | Definición |
| [a B C] | Cualquier caracter simple a, boc |
| [^ abc] | Cualquier caracter que no sea a, boc |
| [Arizona] | Carácter entre (incluyendo) de la a la z |
| [^ az] | Carácter excepto de la aa la z |
| [ARIZONA] | Carácter entre (incluyendo) de la A a la Z |
| . | Cualquier personaje individual |
| \ s | Cualquier personaje de espacio en blanco |
| \ S | Cualquier personaje que no sea de espacio en blanco |
| \re | Cualquier dígito 0 a 9 |
| \RE | Cualquier no dígito |
| \ w | Cualquier carácter de palabra (letra, número y guión bajo) |
| \ W | Cualquier personaje no verbal |
| (...) | Captura todo lo incluido |
| (a | b) | Coincide con a o b |
| ¿un? | El carácter a está ausente o presente una vez |
| un* | El carácter a está ausente o presente más veces |
| a + | El carácter a está presente una o más veces |
| a {3} | 3 ocurrencias del personaje consecutivamente |
| a {3, } | 3 o más ocurrencias de personaje consecutivamente |
| a {3, 6} | 3 a 6 ocurrencias de carácter consecutivamente |
| ^ | Inicio de cadena |
| ps | Fin de cadena |
| \segundo | Un límite de palabras Si un personaje es el último o el primer carácter de una palabra o Si un personaje está entre un carácter de palabra o no palabra |
| \SEGUNDO | Límite sin palabras |
Ahora lea: expresiones regulares: 30 herramientas y recursos útiles

![Movimiento de elementos en formato de cuadrícula CSS [Guía]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
Movimiento de elementos en formato de cuadrícula CSS [Guía]
El uso del Módulo de diseño de cuadrícula CSS en el diseño web se vuelve cada vez más factible a medida que más navegadores comienzan a admitirlo . Sin embargo, al crear diseños que llenan las celdas de la cuadrícula, puede llegar un momento en que desee lograr cosas más complicadas.Por ejemplo, es posible que desee mover ligeramente algunos de los elementos de la cuadrícula atascados en sus áreas de grillas. También e

20 primeros de la torta de boda creativa para su inspiración
Bodas en general es un asunto serio. Hay votos y compromisos, lágrimas de alegría y tristeza, y para la mayoría es una promesa para el futuro que se cimenta en ese día especial. Luego, están estos recién casados, que sueltan su sentido del humor y se divierten con sus pasteles de boda creativos y, de manera más adorable, con sus tops de tarta nupcial.Hoy va



