es.hideout-lastation.com
es.hideout-lastation.com
Diseño de interfaces enfocadas para una mejor interacción del usuario
El compromiso del usuario es una medida complicada que se puede lograr de diferentes maneras para diferentes proyectos. La mayoría de los diseñadores piensan en la interfaz cuando hablan de interactividad, pero el contenido de la página también puede alentar la interacción del usuario. Para una mejor participación del usuario, es importante escribir contenido atractivo y presentar ese contenido en un diseño atractivo .
Es mucho más fácil decirlo que hacerlo, pero si aprendes algunos fundamentos, no tendrás problemas para diseñar una interfaz de usuario enfocada con gran contenido para tus proyectos.
En esta publicación, le mostraré cómo aumentar la interacción del usuario y el compromiso de contenido en las interfaces basadas en web. Estas son las dos formas más comunes de atraer a un visitante, y si puede optimizar la experiencia, no tendrá problemas para aumentar ese tiempo lucrativo en la métrica de la página.
Capture la novedad
El concepto de novedad define un evento o cosa que generalmente es nuevo, a menudo muy nuevo y único en función del contexto. Los nuevos eventos llaman nuestra atención porque se destacan . Esto también es cierto para el diseño de interfaz con elementos novedosos que representan elementos que parecen salirse de la página .
Recientemente encontré una excelente publicación sobre la importancia de la novedad en lo que respecta al compromiso. Los usuarios parecen gravitar hacia experiencias novedosas, interfaces y elementos de la interfaz de usuario porque son diferentes. El solo hecho de ser diseñado de manera diferente a menudo llama la atención.
Un ejemplo común es el botón de llamada a la acción que se encuentra en la mayoría de las páginas de inicio. También puede crear novedades con fotos de fondo, ilustraciones o capturas de pantalla de la aplicación, como en la página de aterrizaje de Uber for Business.
 Esta página tiene un botón de llamada a la acción, pero mi atención se dirige inmediatamente a las capturas de pantalla . Se animan cuando se cargan por primera vez por lo que combina la novedad del diseño con el movimiento para captar la atención.
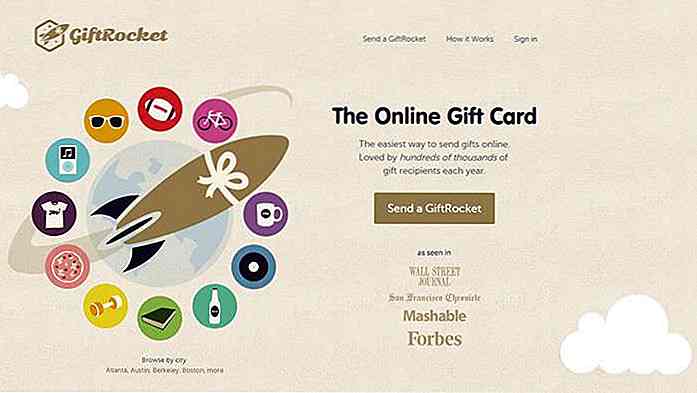
Esta página tiene un botón de llamada a la acción, pero mi atención se dirige inmediatamente a las capturas de pantalla . Se animan cuando se cargan por primera vez por lo que combina la novedad del diseño con el movimiento para captar la atención.Una alternativa sería GiftRocket usando iconos ilustrados como enlaces para profundizar en el sitio.
 Ambos ejemplos usan novedad para su beneficio . No siempre se puede atraer a la gente más adentro del sitio, pero se obtendrán mejores resultados si primero se capta su atención a nivel visceral .
Ambos ejemplos usan novedad para su beneficio . No siempre se puede atraer a la gente más adentro del sitio, pero se obtendrán mejores resultados si primero se capta su atención a nivel visceral .El diseño es lo primero que ven los visitantes, y necesita captar su atención en cuestión de segundos para fomentar un mayor compromiso.
Tipografía Skimmable
Los estudios han encontrado que la mayoría de los usuarios escanean una página web en lugar de leerla palabra por palabra. Probablemente quieras atraer a la gente a leer tu contenido, pero solo puedes hacer tanto.
La mejor alternativa es crear contenido escamoteable con titulares, texto en negrita e imágenes que ilustren lo que está tratando de decir. Puedo pensar en al menos tres poderosas técnicas de escritura que puede emplear en su contenido para aumentar la legibilidad :
- Divida el contenido con subtítulos claros
- Divide párrafos para hacerlos más pequeños
- Usa listas con viñetas para compartir tus puntos más rápido
El objetivo es mantener a sus lectores moviéndose por la página por cualquier medio que sea necesario. Al mantener el contenido pequeño en fragmentos del tamaño de un bocado, será mucho más fácil capturar la atención e impulsar a las personas más adentro del sitio.
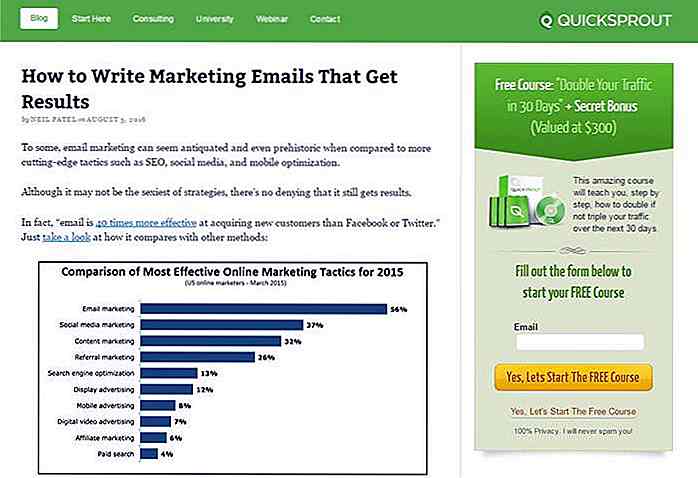
Consulte el blog de Quick Sprout para ver un ejemplo de este estilo de escritura. El contenido está escrito por Neil Patel y a menudo escribe contenido muy extenso, pero desglosa los párrafos en 1-3 oraciones cada uno.
 Si tiene titulares apropiados y usa imágenes / viñetas en todo el contenido, la gente leerá y leerá mucho más. También asegúrese de aumentar la cantidad de espacios en blanco entre párrafos. Los márgenes y los rellenos juegan un papel importante en el diseño y la legibilidad de los diseños.
Si tiene titulares apropiados y usa imágenes / viñetas en todo el contenido, la gente leerá y leerá mucho más. También asegúrese de aumentar la cantidad de espacios en blanco entre párrafos. Los márgenes y los rellenos juegan un papel importante en el diseño y la legibilidad de los diseños.Diseña texto para que sea realmente divertido de leer . La copia aburrida no atraerá, pero tampoco será una copia divertida que sea demasiado pequeña o que carezca de contraste.
Imágenes atrapantes
Un estudio de caso reciente de Backlinko sugiere que las páginas con al menos una imagen generalmente tienen un rango más alto que las páginas sin imágenes. Esto es genial desde una perspectiva SEO.
Pero, ¿qué pasa con el compromiso del usuario? Si puede mantener esa imagen arriba del pliegue o cerca de la parte superior, también captará la atención de los visitantes antes de que reboten. Recuerde que los elementos de página novedosos tienden a atraer.
Cuando tenga una imagen (o muchas imágenes) intercaladas en la página, romperá la monotonía de los aburridos bloques de texto. Los usuarios pueden tomar un descanso de la lectura para apreciar la imagen o establecer una conexión entre la imagen y el contenido escrito. Pero como con la mayoría de las técnicas de diseño, la calidad es más valiosa que la cantidad.
Un estudio de caso de Moz encontró que las imágenes de alta calidad tienden a mantener a los visitantes en la página por mucho más tiempo. Por otro lado, las imágenes de baja calidad no funcionan tan bien y en algunos casos causaron que los visitantes rebotaran más rápido que sin imágenes. Debe tratar de incluir al menos una imagen que sea relevante para el contenido y que proporcione valor al lector .
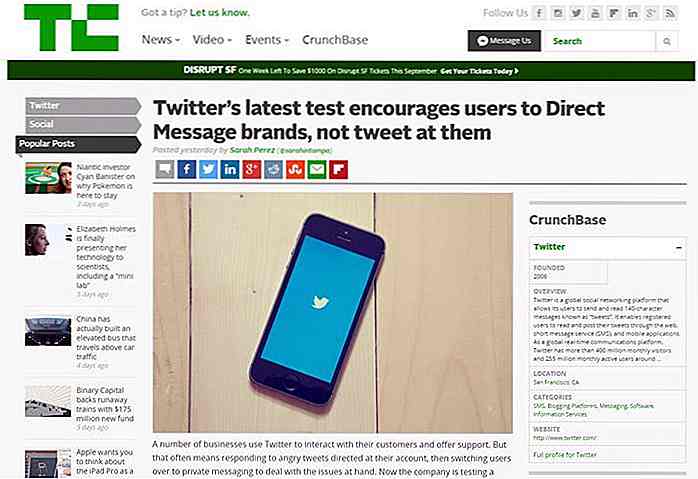
TechCrunch lo hace con imágenes destacadas en sus artículos, donde a menudo encontrarás una foto destacada en el pliegue .
 WordPress facilita la adición de imágenes destacadas con la función de miniatura de publicación. Puede establecer una foto distinta para cada publicación que escriba y forzar que aparezcan en la parte superior de la página. Esta es una forma perfecta de dar a los visitantes un vistazo de qué se trata el contenido y de aumentar el CTR para los widgets de publicaciones relacionados que también contienen la miniatura de la publicación.
WordPress facilita la adición de imágenes destacadas con la función de miniatura de publicación. Puede establecer una foto distinta para cada publicación que escriba y forzar que aparezcan en la parte superior de la página. Esta es una forma perfecta de dar a los visitantes un vistazo de qué se trata el contenido y de aumentar el CTR para los widgets de publicaciones relacionados que también contienen la miniatura de la publicación.Elementos de página contrastantes
Si necesita atraer la atención a un área particular en una página, entonces la asimetría es su mejor amigo. El contraste conduce una cuña dura entre áreas específicas de un diseño o ciertos bloques de contenido.
El visitante naturalmente se entusiasma con el contraste porque es diferente. Grandes yuxtaposiciones de color, tamaño o espacio en blanco llaman la atención porque rompe el molde de todo lo demás en el diseño.
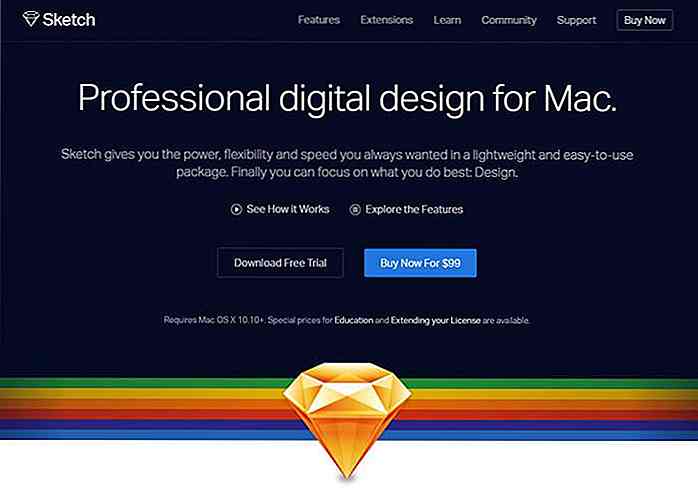
Mi ejemplo favorito para contrastar elementos de página es quizás la página de inicio de Sketch. Se encuentra un gran contraste entre los dos botones de llamado a la acción, uno para descargar una versión de prueba de Sketch y el otro para comprar una copia.
 El botón de compra utiliza un color de fondo completo mucho más brillante que otros colores en el encabezado. El texto del botón también es más brillante en comparación con el botón de prueba gratuita. Esto lleva a los visitantes hacia el botón Comprar ahora únicamente a partir de estímulos visuales .
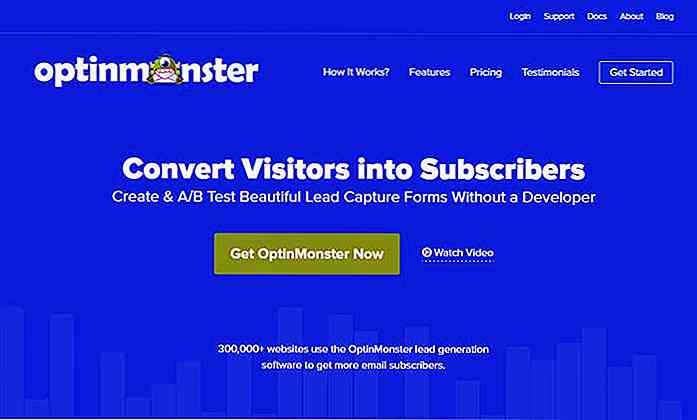
El botón de compra utiliza un color de fondo completo mucho más brillante que otros colores en el encabezado. El texto del botón también es más brillante en comparación con el botón de prueba gratuita. Esto lleva a los visitantes hacia el botón Comprar ahora únicamente a partir de estímulos visuales .Notarás una técnica similar en la página de inicio de Optin Monster. Este encabezado solo tiene un botón con la etiqueta Obtener OptinMonster ahora. Es un botón verde brillante sobre un fondo azul sin otros elementos verdes a la vista.
 El color, el tamaño y la forma llaman tu atención porque contrasta con todo lo demás en el encabezado. Directamente al lado del botón hay un pequeño enlace de texto para una vista previa de video. Es probable que sea un gran video y merece atención, pero no tanto como el botón CTA de prueba / suscripción.
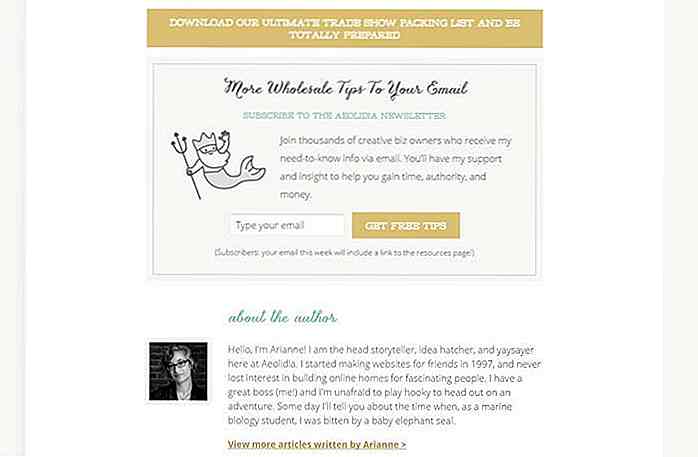
El color, el tamaño y la forma llaman tu atención porque contrasta con todo lo demás en el encabezado. Directamente al lado del botón hay un pequeño enlace de texto para una vista previa de video. Es probable que sea un gran video y merece atención, pero no tanto como el botón CTA de prueba / suscripción.Para un blog, es posible que tenga diferentes calificaciones para la participación del usuario. Una opción común es un formulario de suscripción al boletín, como el ejemplo de Aeolidia.
 Si se desplaza hacia abajo hasta el final del contenido, verá un cuadro de registro de lujo diseñado especialmente para el formulario del boletín de noticias. Se destaca del resto de la página con un color de fondo único, tipografía divertida y un lindo icono de King Triton .
Si se desplaza hacia abajo hasta el final del contenido, verá un cuadro de registro de lujo diseñado especialmente para el formulario del boletín de noticias. Se destaca del resto de la página con un color de fondo único, tipografía divertida y un lindo icono de King Triton .La mejor manera de diseñar con contraste es estudiar ejemplos y simplemente experimentar. Vea lo que funciona y lo que no funciona siguiendo las métricas con las pruebas A / B. Si está buscando más ejemplos, consulte este informe de Codrops lleno de consejos y pantallas de sitios web asimétricos en vivo.
Fomentar la interacción del usuario
Hay tantas maneras de mantener a los visitantes interesados en un sitio, pero lo más común es hacer que hagan cosas . Esto se aplica tanto a los blogs estáticos como a los sitios sociales dinámicos. No hay trucos de talla única para esto. Puede hacer lo que sea necesario para que los usuarios se sientan interesados en la página .
En un sitio estático, puede agregar muchos enlaces relacionados para leer más, o incluir presentaciones de imágenes . También puede agregar formularios para comentarios de los usuarios o un boletín por correo electrónico.
Cuando se trata de interfaces dinámicas, el propósito del sitio suele ser fomentar el compromiso del usuario. El mayor obstáculo es enseñarles a los usuarios cómo funciona el sitio y cómo interactuar adecuadamente con la interfaz.
Echa un vistazo a esta publicación de KissMetrics que habla de las técnicas de participación del usuario. Una de las mejores estrategias que he encontrado es diseñar una visita guiada que guíe a los visitantes a través de cada una de las características principales .
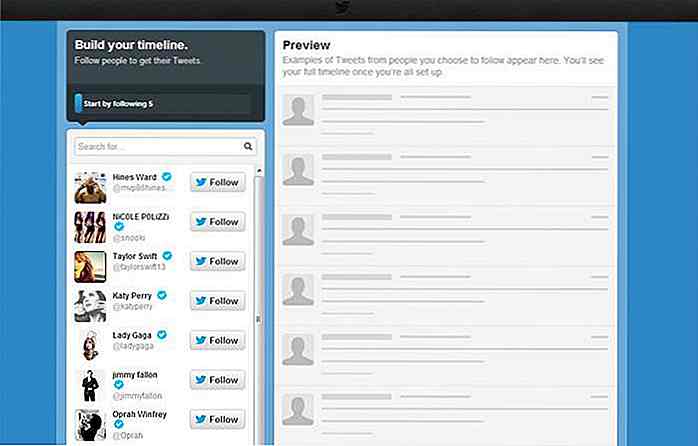
Piensa en lo confuso que sería el prospecto de Twitter para un nuevo usuario. Si no siguen a nadie y no tienen seguidores, ¿por qué deberían twittear?
El cuadro "Seguir sugerencias" durante el registro ayuda a los nuevos usuarios a conocer cómo funciona Twitter . Esta función prepara a los nuevos usuarios para que comiencen a interactuar con la plataforma y experimenten con funciones como las siguientes, tweets y mensajes privados.
 Además de una visita guiada, también querrás que la interfaz sea sencilla . Las características principales deben estar a 1-2 clics del panel de control o la página principal del usuario. Las interfaces intuitivas necesitan explicación, y la simplicidad capta la atención mucho más rápido.
Además de una visita guiada, también querrás que la interfaz sea sencilla . Las características principales deben estar a 1-2 clics del panel de control o la página principal del usuario. Las interfaces intuitivas necesitan explicación, y la simplicidad capta la atención mucho más rápido.Al comprender todas estas técnicas, le resultará más fácil crear interfaces que resuelvan los problemas de los usuarios y alentar a los nuevos usuarios a unirse . Si está buscando más consejos de participación en el diseño de UX, consulte estas publicaciones relacionadas:
- Una táctica de incorporación del usuario para aumentar el compromiso (thinkapps.com)
- Una lección sobre el compromiso gradual (uxbooth.com)
- No suponga que los nuevos usuarios desean aprender a usar su producto (uxdesign.cc)

Encontrar y reemplazar bases de datos de WordPress en masa - The Easy Way
Hay varias ocasiones en las que tenemos que cambiar las URL en nuestra base de datos del sitio web de WordPress . Por ejemplo, tenemos que hacer esto después de migrar una base de datos de WordPress desde un sitio, por ejemplo desde el sitio de producción remota http://acme.com, al sitio web de desarrollo local http://acme.d

Consigue los subtítulos adecuados para tus shows favoritos con subtítulos
¿Quieres disfrutar de una película en un idioma extranjero a través de subtítulos? Entonces, la aplicación de subtítulos pronto será su aplicación para adquirir subtítulos en diferentes idiomas.Creado por un desarrollador holandés llamado Giel Cobben, "Caption" es una aplicación que explora a través de Internet para buscar subtítulos que sean relevantes para el programa que está viendo actualmente. Simplemente
![15 Ejemplos de fotografía organizada obsesivamente [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)