es.hideout-lastation.com
es.hideout-lastation.com
Compatibilidad Polyfill Multirange para deslizadores HTML5 con dos manejos
Las nuevas entradas de rango HTML5 son fantásticas para cantidades y selecciones dinámicas como fechas. Pero el control deslizante de rango predeterminado no admite varios controles .
Introduzca Multirange, un polyfill creado para admitir múltiples identificadores que funcionan correctamente y son compatibles con todos los principales navegadores.
Esta es una herramienta gratuita y proporciona la mejor manera de agregar múltiples controladores de forma nativa, sin usar un complemento. Este polyfill tiene dos recursos : un archivo JS y un archivo CSS . Ambos trabajan en entradas de rango y puedes descargarlas desde el repositorio principal de GitHub.
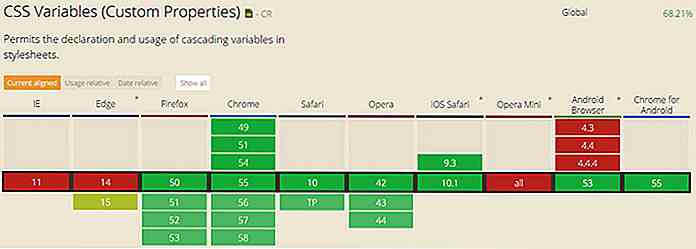
 Tenga en cuenta que esto significa que necesita trabajar con navegadores que ya admitan la entrada de rango por defecto. También requiere variables CSS que no son compatibles con todos los navegadores.
Tenga en cuenta que esto significa que necesita trabajar con navegadores que ya admitan la entrada de rango por defecto. También requiere variables CSS que no son compatibles con todos los navegadores. Afortunadamente, Multirange usa un CSS de respaldo donde se usan dos controles deslizantes de rango en lugar de uno. Esta no es una solución perfecta, pero aún ofrece una interfaz utilizable. En el lado positivo, esto funciona directamente de la caja sin ataduras.
Afortunadamente, Multirange usa un CSS de respaldo donde se usan dos controles deslizantes de rango en lugar de uno. Esta no es una solución perfecta, pero aún ofrece una interfaz utilizable. En el lado positivo, esto funciona directamente de la caja sin ataduras.Simplemente agregue los archivos a su sitio y podrá usar el atributo multiple en los campos de su control deslizante. También puede establecer rangos para los valores de entrada con una coma.
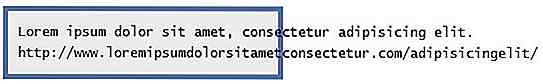
Aquí hay un breve fragmento de HTML con el control deslizante Multirange:
Los mangos se pueden arrastrar uno al otro e incluso se pueden dejar uno encima del otro . Y la entrada de rango sigue siendo compatible con la navegación por teclado, lo que es excelente para la accesibilidad.
Todas las demostraciones y muestras del código fuente se pueden encontrar en la página web de Multirange, así que compruébalo si alguna vez buscas un control deslizante HTML de múltiples rangos .

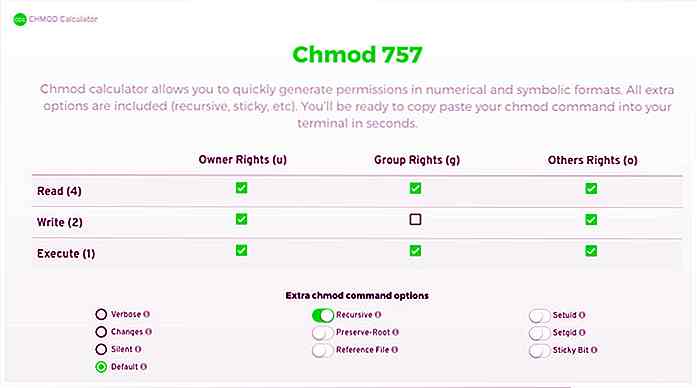
Esta calculadora CHMOD hace que la creación de comandos CHMOD sea una torta
Cada servidor web tiene una forma de CHMOD que representa el modo de cambio . Le permite cambiar los permisos de cualquier carpeta / archivo dado, en función de cada usuario en el sistema.CHMOD es una de las razones principales por las que todos los desarrolladores deben aprender la línea de comando.

10 fragmentos de CSS simple e inteligente
CSS es el lenguaje subyacente que da a los sitios web su aspecto. Aunque CSS es un lenguaje sencillo y fácil de aprender, puede ser difícil aprovecharlo en algunos casos. No hay nada que temer, hay soluciones alternativas que puedes encontrar en línea, y aquí hay solo 10 prácticas que puedes usar.Si d