es.hideout-lastation.com
es.hideout-lastation.com
Colors.css ofrece nuevos valores predeterminados para los colores en la Web
Encontrar un gran esquema de colores para su sitio web no es una tarea fácil. Pero, simplemente se volvió mucho más fácil con la biblioteca de colores de Adam Morse.
Esta biblioteca de CSS gratuita funciona con los colores web originales que se consideraron "seguros para la web" y se lanzó por primera vez con HTML4 en 1999. Como se puede imaginar, la web ha recorrido un largo camino desde entonces.
Con Colors, puede sobrescribir las opciones de color predeterminadas y usar valores predeterminados más adecuados para su diseño. Estos colores se combinan mucho más fácilmente y crean menos tensión al diluir el contraste .
Por ejemplo, en lugar de #000 para negro, esta biblioteca usa #111 para mantener el mismo nivel de oscuridad mientras elimina parte del contraste discordante. Esto funciona mucho mejor para texto y para fondos.
Puede instalar Colors via npm o a través de GitHub descargando la hoja de estilos directamente.
Lo mejor de todo es que viene con muestras gratuitas que puede importar a sus programas de diseño para facilitar el acceso a los colores. Los siguientes archivos de muestras están incluidos:
.aco(Photoshop).ase(Illustrator / XD).gpl(Gimp / Inkscape)
Si diseñas muchas maquetas con los colores predeterminados, te recomiendo que tomes una copia de estas muestras. Te sorprenderá lo bien que estos colores pueden caber en cualquier diseño.
 Además, Colors.css incluso tiene sus propios esquemas de accesibilidad donde encontrará 90 combinaciones de colores que cumplen con las especificaciones de WCAG para una accesibilidad de calidad. Esto es enorme para cualquiera que intente apoyar a la mayor audiencia posible y es genial ver a los diseñadores que se preocupan por el trabajo moderno de UI / UX.
Además, Colors.css incluso tiene sus propios esquemas de accesibilidad donde encontrará 90 combinaciones de colores que cumplen con las especificaciones de WCAG para una accesibilidad de calidad. Esto es enorme para cualquiera que intente apoyar a la mayor audiencia posible y es genial ver a los diseñadores que se preocupan por el trabajo moderno de UI / UX.Pero, lo que es más importante, es fantástico ver tanto progreso en la comunidad de código abierto.
Es divertido mirar hacia atrás en los viejos sitios web para ver cuánto han mejorado. Y, lo mismo puede decirse de las tendencias generales de diseño, especialmente las opciones de color y las bibliotecas CSS.
Para obtener más información sobre la biblioteca de colores, visite la página principal y consulte los ejemplos en vivo . Puede extraer el archivo .css, junto con todos los archivos de muestras directamente desde el repositorio de GitHub .

6 maneras de descargar y leer sitios web fuera de línea
Internet puede ser una bendición, pero como cualquier otra bendición, no está disponible para todos o todo el tiempo. Hay muchos lugares donde no hay WiFi o conexión a Internet. Pero, ¿qué sucede si desea acceder a un determinado sitio web en una zona sin conexión a Internet? Bueno, no te preocupes amigo, ya que hay muchas maneras en que puedes acceder a tus sitios web favoritos sin conexión.A conti

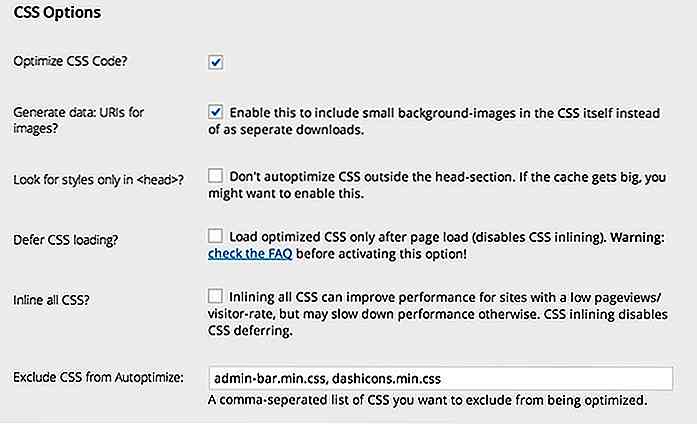
12 complementos para acelerar tu sitio web de WordPress
Todo el mundo ama un sitio web de carga rápida (que también incluye a usted y a sus lectores), por lo que, por supuesto, ya sabe que las velocidades de carga del sitio web afectan la experiencia del usuario.En esta publicación, no vamos a convencerte aún más de por qué necesitas un sitio de WordPress más rápido, ni a compartir contigo cómo editar PHP, javascript y bases de datos, todos esos conocimientos técnicos para optimizar aún más tu sitio.¿Por qué en