es.hideout-lastation.com
es.hideout-lastation.com
Un vistazo a: Internet Explorer 11 DevTools
Las herramientas de desarrollo en el navegador de Internet Explorer (IE DevTools) hace tiempo que carecen de varias funcionalidades críticas para la depuración, por lo que es casi inútil. Esto incluye la inhabilidad de inspeccionar elementos en diferentes estados como :hover :active :hover :focus, y :visited, al menos no de una manera fácil e intuitiva. Para resumir, es difícil y frustrante depurar en Internet Explorer.
Pero a partir de Internet Explorer 11, IE DevTools finalmente se ha modernizado en sus funciones existentes, así como algunas funcionalidades nuevas. Echemos un vistazo a lo que ahora tiene para ofrecer.
Empezando
Internet Explorer 11 se envía junto con Windows 8. Si todavía está utilizando Windows 7 y aún no ha actualizado IE, puede descargar el instalador aquí. Inicie el instalador, luego siga las instrucciones de instalación.
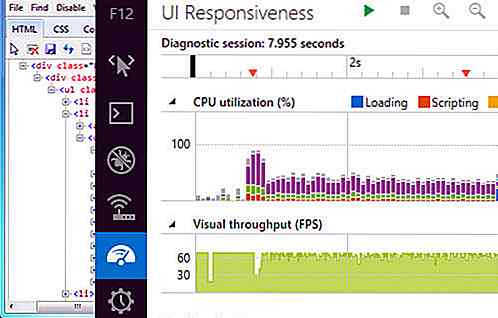
Una vez que se haya instalado, inicie Internet Explorer 11 y presione el botón F12 para iniciar DevTools. Como hemos mencionado y visto a continuación, la nueva DevTools tiene un aspecto totalmente rediseñado, en comparación con las versiones anteriores.

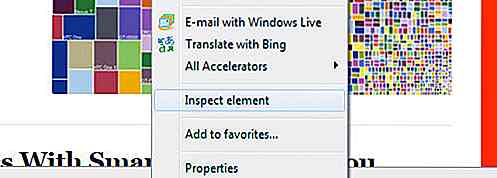
Además, aunque este tipo de menú también ha estado disponible en los otros navegadores por un tiempo, IE 11 también ha incluido el " elemento Inspeccionar " en el menú del botón derecho para abrir rápidamente las herramientas de desarrollo.

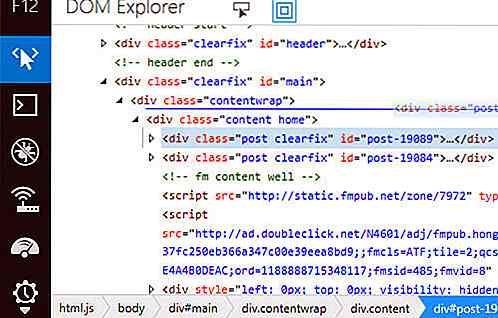
DOM Explorer
El DOM Explorer también obtuvo algunas mejoras. Primero, encontrará que ahora tiene "migas de pan" en la parte inferior, lo que hace que navegar a través de la jerarquía DOM sea mucho más ágil. También nos permite mover elementos dentro del DOM simplemente arrastrando y soltando .

Pestaña de estilos
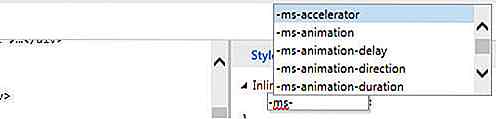
En el lado derecho del panel DOM Explorer, similar a las otras Browsers DevTools, encontrará la pestaña Estilos con todas las reglas CSS que se aplican a los elementos DOM. Ahora también está equipado con Intellisense. Entonces, a medida que ingresamos códigos en CSS, JavaScript y HTML, se mostrará una lista de sugerencias de entrada para completar el código.

Ahora también coloca los estilos que se aplican actualmente en la parte superior, en lugar de enterrarlos en la parte inferior (lo que nos obliga a desplazarnos). Esto hace que depurar CSS sea más rápido e intuitivo.
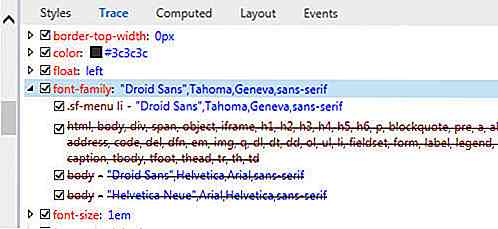
Pestaña Trace
En la pestaña Rastreo, puede descubrir inmediatamente qué estilos se aplican al elemento y qué estilos se anulan.

Si ve que el resultado del diseño de su sitio web no aparece como se esperaba, esta es la pestaña que debe inspeccionar.
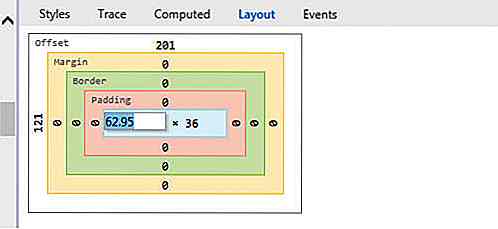
Pestaña Diseño
Además, en la pestaña Diseño, también verá el diagrama de caja y la información de la propiedad del cuadro: ancho, alto relleno, margen y bordes. Ahora, esta pestaña no solo muestra información estática, ahora también podemos editar los valores de estas propiedades.

Nueva API de consola
Además, desde la interfaz de usuario y los aspectos de la experiencia del usuario, Internet Explorer 11 también introdujo una cantidad de nuevas API de console.time incluyen el método console.time y console.timeEnd . Puede usar estos dos métodos para seguir el tiempo de ejecución de las funciones de JavaScript o los bloques de código, por ejemplo:
console.time ('loop'); índice de var; var a = ["a", "b", "c"]; for (index = 0; index <a.length; ++ index) {console.log (a [index]); } console.timeEnd ('loop'); Vea la lista completa de nuevas API de consola en esta página.
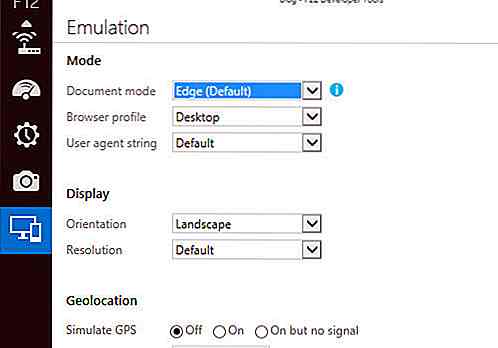
El emulador móvil
Con el uso cada vez mayor de dispositivos móviles y sitios web creados para plataformas móviles, ahora es muy razonable incluir una característica en IE DevTools para respaldar el proceso de desarrollo. Mira el IE Mobile Emulator.
En el panel Emulación, puede configurar el modo de documento y navegador, la orientación de la pantalla, el tamaño de la vista y la geolocalización, lo que le permite anular sus coordenadas de ubicación actuales.
Funciona de manera similar a la herramienta de emulación en Chrome DevTools, así que echa un vistazo a nuestro artículo anterior sobre 5 (Más) consejos útiles para DevTools de Chrome para desarrolladores.

Pensamiento final
Sobre todo, me alegra ver que Microsoft finalmente ha puesto atención seria en Internet Explorer. Además de la capacidad de ofrecer algunas especificaciones de avanzada de CSS3 y HTML5, las herramientas de desarrollo en Internet Explorer 11, como se puede ver más arriba, vienen con mejoras significativas en algunas áreas.
Sin embargo, en términos de características, todavía está detrás de los otros navegadores. La opción para ver elementos en diferentes estados como se menciona al principio de la publicación aún falta . Para aquellos que trabajan mucho con CSS, como yo, esta característica es esencial.

La cara es arte: 30 caras surrealistas para inspirarte
¡Cara! Es lo que los humanos expresan su propia expresión, feliz o triste, emocionado o enojado. También es la forma en que los humanos juzgan la belleza de uno como, digamos, que no quiere tener una cara como Brad Pitt o Megan Fox, o Gerald Butler, ya sabes, el que fundó al rey Leonidas en la película 300.Pero

Cómo personalizar el código de Visual Studio
Visual Studio Code, el nuevo editor de código abierto de Microsoft proporciona a los desarrolladores muchas características increíbles que facilitan significativamente el proceso de edición de código fuente . Además, Visual Studio Code también se asegura de que los usuarios no se aburran cuando trabajan con él, ya que les permite personalizar varias partes de su apariencia, como colores, fuentes, espaciado y formato de texto, al igual que muchas funcionalidades, como como reglas de borrado y validación .En esta