es.hideout-lastation.com
es.hideout-lastation.com
Personalizar las herramientas de desarrollo de Chrome con el autor DevTools
Si eres un desarrollador de frontend, entonces ya deberías conocer el panel DevTools de Google Chrome. Esto viene incluido con cada versión de Chrome que ofrece herramientas para editar HTML / CSS sin formato junto con una consola JS y la capacidad de manipular el DOM en tiempo real.
Un nuevo complemento gratuito de Chrome llamado DevTools Author le permite personalizar el panel de DevTools con esquemas de color de sintaxis adicionales, fuentes únicas y tamaños de fuente personalizados.

La configuración es bastante simple. Simplemente instala la extensión desde Chrome Webstore y luego visita este enlace en tu navegador: chrome: // flags / # enable-devtools-experiments
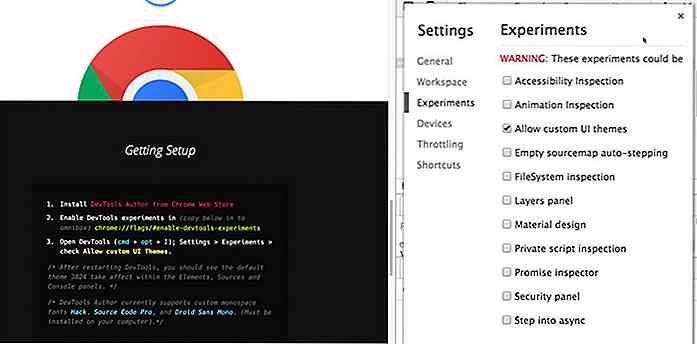
Te encontrarás en el panel de indicadores de Chrome donde deberías habilitar los experimentos de DevTools. Una vez que esté habilitado, debes reiniciar Chrome, abrir el panel de configuración de DevTools y encontrar la pestaña "experimentos".
Luego, simplemente marque "Permitir temas personalizados de interfaz de usuario" ¡y listo!

Puede elegir entre más de 25 esquemas de color de sintaxis diferentes que hacen que el editor de Chrome sea mucho más fácil de usar. Y puede cambiar los tamaños de fuente de 10px-22px o incluso actualizar las fuentes de la consola a cualquier fuente preinstalada en su sistema operativo.
Este complemento no agrega funciones principales en DevTools, sino que le permite cambiar el estilo y el aspecto de su ventana DevTools. Es sorprendentemente fácil de configurar y puede hacer que su experiencia DevTools se sienta mucho más personalizada.
Si tiene algún problema durante la instalación, consulte este video introductorio guiado.

20 sitios web para escuchar y compartir música gratis
Escuchar música se ha convertido en una parte integral de nuestras vidas . Escuchamos la música durante el viaje diario, las carreras diarias, cuando estamos tratando de relajarnos, o cuando solo queremos estar al día con las últimas canciones de nuestros ídolos. En estos días tenemos multitud de formas de escuchar música en línea, y si está buscando algo bueno para escuchar una de sus canciones favoritas, esta es la publicación que debería leer.Aquí hay 2

Recurso fresco para desarrolladores web - julio de 2018
En esta entrega de los recursos frescos, tenemos una variedad mixta de recursos en la lista. Además de algunas herramientas basadas en código como nuevas bibliotecas y marcos de JavaScript, también hemos incluido un par de prácticas aplicaciones de GUI que estoy seguro de que tanto los desarrolladores como los diseñadores apreciarán.Revis