es.hideout-lastation.com
es.hideout-lastation.com
Mantengase reservado con trabajo independiente usando Pipeline
Las partes más difíciles de trabajar independientemente son los períodos secos sin trabajo . Nunca se sabe cuándo se presentará un nuevo proyecto y puede ser agotador explorar otro concierto.
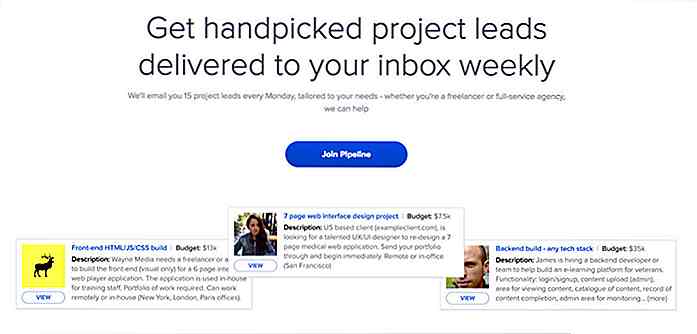
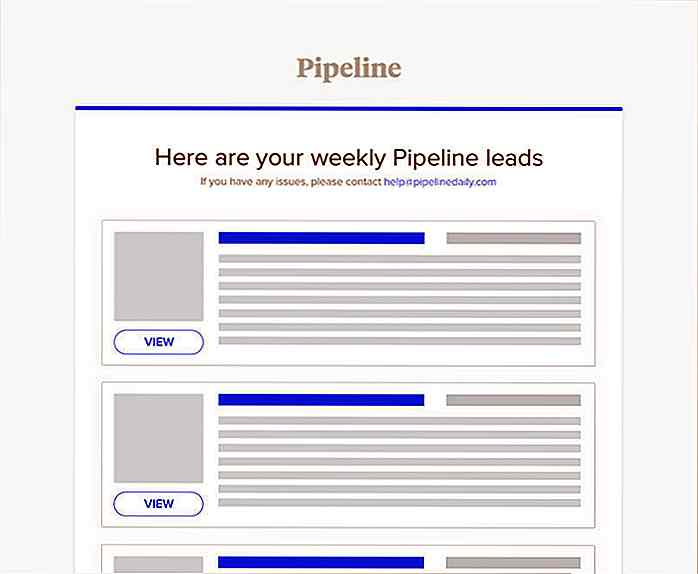
Pero, con Pipeline, puede recibir nuevos correos electrónicos directamente en su bandeja de entrada todos los lunes con pistas sobre nuevos proyectos de posibles clientes.
Debo aclarar desde el principio que Pipeline es un servicio pago . Le cuesta una tarifa mensual y obtiene 15 ofertas exclusivas para clientes que solo se envían a un máximo de tres personas . Esas ofertas no se reciclan y puede elegir entre estos proyectos todos los lunes o esperar hasta la próxima semana para obtener más ofertas.
 El objetivo más importante de Pipeline es trabajar con clientes de calidad que conozcan el valor del trabajo creativo. Los correos electrónicos se organizan y seleccionan a partir de trabajos elegidos a mano que abarcan más de 300 sitios web diferentes de trabajo independiente.
El objetivo más importante de Pipeline es trabajar con clientes de calidad que conozcan el valor del trabajo creativo. Los correos electrónicos se organizan y seleccionan a partir de trabajos elegidos a mano que abarcan más de 300 sitios web diferentes de trabajo independiente.Sin embargo, los trabajos son monitoreados por pago, historial del cliente y expectativas que no subestiman la carga de trabajo. Pipeline también tiene relaciones con los reclutadores y las empresas que envían oportunidades de empleo a cualquier persona disponible.
Estas pistas cubren una gran franja de trabajo creativo . No he podido encontrar una lista completa de las oportunidades de trabajo, pero Pipeline menciona algunas en sus preguntas frecuentes, tales como:
- Diseños de sitios web (y rediseños)
- Redacción
- Diseño UI / UX
- Desarrollo frontend
No sé si Pipeline selecciona trabajos para otras creatividades, como diseñadores de iconos, artistas, fabricantes de infografías o diseñadores de identidades. Sin embargo, sí tienen una página de contacto donde puedes preguntarles directamente para ver si tu especialidad está representada en los trabajos que exploran.
La mejor parte aquí es que cada proyecto de cliente solo se envía a tres personas como máximo . Por lo tanto, cada oferta que reciba solo se enviará a otras dos personas a través de Pipeline, lo que hace que este servicio sea mucho menos competitivo y brillante para todos los interesados.
 Entiendo el dolor de pagar por algo como esto y no es genial para los trabajadores independientes más nuevos que pueden no tener las habilidades para aterrizar tales proyectos. Sin embargo, Pipeline ofrece algo que pocos servicios pueden igualar. Sin mencionar que está dirigido por dos profesionales independientes que entienden la dificultad de trabajar por contrato.
Entiendo el dolor de pagar por algo como esto y no es genial para los trabajadores independientes más nuevos que pueden no tener las habilidades para aterrizar tales proyectos. Sin embargo, Pipeline ofrece algo que pocos servicios pueden igualar. Sin mencionar que está dirigido por dos profesionales independientes que entienden la dificultad de trabajar por contrato.Para obtener más información, visite la página de inicio y lea su sección de preguntas frecuentes. Ofrecen una garantía de devolución de dinero de 30 días, por lo que no hay mucho que perder al intentarlo.

Cómo agregar fragmentos de código personalizado a Atom
No es una coincidencia que Atom, el editor de código fuente creado por Github, sea popular en la comunidad de desarrollo web. No solo es extensible fácilmente con miles de paquetes Atom, y tiene un amplio soporte de idiomas, pero casi todas sus partes son personalizables por el usuario.Al aprovechar la función de fragmentos de Atom, puede hacer que su flujo de trabajo de codificación sea más productivo, ya que mediante la reutilización de fragmentos de código recurrentes puede reducir la parte repetitiva de su trabajo. En es
![Cómo habilitar el tamaño de la caja en Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
Cómo habilitar el tamaño de la caja en Internet Explorer 7 [Quicktip]
Hemos cubierto el tamaño del cuadro CSS3 en un artículo anterior. Tamaño de caja, con el valor de border-box, nos permite retener el ancho y la altura del elemento, independientemente del relleno y borde adicional que tenga.Esto hace que medir y definir el tamaño del elemento sea más fácil . Sin embargo, CSS3 Box Sizing no funcionaría en Internet Explorer 7 (IE7) y versiones anteriores, como puede ver a continuación.Las dos